文章目录
- H5新增
- 选择器(109-114)
- 115文本阴影text-shadow:apx bpx cpx color;
- 116盒子阴影box-shadow
- 117圆角border-radius
- 120字体引入
- 121怪异盒模型box-sizing:border-box
- 弹性盒(122-128)
- 141多列布局
- 响应式布局(143-)
- 146rem与em
- vw和vh
- 渐变(151-152)
- 重复渐变-repeating
- 动画过渡属性
- 动画过渡类型
- 动画过渡单一属性
- 158 -2d-平移transform:translate
- 159 -2d缩放transform:scale
- 160 -2d旋转
- 161 多属性值
- 162倾斜transform:skew
- 关键帧动画166animation
- 167单一属性
- 轮播图
- 动画逐帧steps(直接进行关键帧跳跃)
- 179动画库animated.css
- can i use网站
- 3d transform-style:preserve-3d
- 171 -3d-平移
- 171 -3d-旋转
- 171 -3d-缩放
- 网格布局grid(175-182)
- 176行列属性
- 177间距
- 178区域命名与合并
- 179案例
- 180 对齐方式
- 181项目属性
- 案例2
H5新增
100基础与语法

结束标记如
- />
虽然会自动生成,还是保留好
101语义化标签
新增

102(103)音频,视频标签

controls:控制栏(有它才显示)
<audio src="./20221230QQ音乐(3)/ukakakaxxl - 南下.wav" controls>yiny </audio>

loop循环 autoplay 自动播放 muted静音
视频可以添加海报poster
视频配合静音可以自动播放
表单(105-107)

颜色color
<form action="">
<input type="color" name="11" id="">
<input type="submit">
</form>


type="tel"在手机端会弹出键盘
滑块range
属性
- max
- min
- value
- step

滑块可以设置min max值
valuek可以设置初始值
step为步长,若为10,则每次移动一下为10部
数值表单number
属性
- max
- min
- value
- step
<input type="number">
初始样子

<input type="number" value="666">

搜索框有×,具有清除效果
日期
<input type="date">
<input type="month">
<input type="week">
<input type="datetime-local">





数据(选项)列表
<input type="text" list="名字1”>
<datalist id=“名字1">
<option value="抖音"></option>
<option value="b站"></option>
<option value="知乎"></option>
</datalist>

属性

multiple支持多个地址用逗号隔开
选择器(109-114)
层级选择器
- 子代选择器 >
- +选择的是当前元素的后面一个兄弟
- ~当前元素后面的所有亲兄弟
属性选择器

属性可以是任何属性
在css部分,以class属性为例
[class]{
background:颜色;
}
更准确还可写为 div[class]{
}
里面无空格
更更准确还可写为
div[class=box1]
必须完全匹配才可
包含就匹配
div[class~=box1]
包含某个字符就可以匹配
class*=b
注意 加空格表示找的子代
div.box表示带box属性的div
div .box表示带box属性的 div的子块
111结构伪类选择器:

first-child
last-child
nth-child(你要选择的块的排名)
偶数如
li:nth-child(2n){
}
奇数如
div:nth-child(2n+1){
}
(或2n-1或odd)
很无语的独生子女选择器div p:only-child 只选择有一个p的块标签
没有孩子的div用这个div:empty{ }只要div里面有空格也不管用了
:root等于html
112目标伪类选择器

应用:
1.与锚点结合,使其被点击后才有特殊效果
2.手风琴:每次只可打开一个
css部分
main{
width: 500px;
height: 500px;
margin: 0 auto;
background-color: lightpink;
}
div{
display: none;
}
div:target{
display: block;
}
html部分
<main>
<a href="#one">one</a><br>
<div id="one">a</div>
<a href="#two">two</a><br>
<div id="two">b</div>
<a href="#three">three</a><br>
<div id="three">c</div>
</main>
如图,点one,出现内容a

113UI元素状态伪类选择器
用于form标签

input:focus{
background:颜色;
}
在鼠标点击时,实现效果
- checked在选中的 情况下实现 且 要清除原来的默认样式,还要自己设置个样式
appearance:none
改变选中之后的元素
css部分
section{
margin: 0 auto;
width: 300px;
}
section::selection{
background-color:pink;
color: green;
}
HTML部分
<section>
UI元素状态伪类选择器
</section>


114否类 动态 伪类选择器

如div:not(:first-child){
}
意为除了第一个
115文本阴影text-shadow:apx bpx cpx color;
- a表示水平方向的位移
- b表示竖直方向的位移
- c表示模糊程度,值越大越模糊
- 正负值表示位移方向
``
text-shadow: 60px 10px 3px red,
-60px 10px 3px yellow,
0px 60px 3px purple,
0px -30px 3px green;
116盒子阴影box-shadow

117圆角border-radius
一个值,四个角一样
两个值,主对角线,副对角线
三个值,左上,副对角线,右下
四个值,顺时针
div{
margin:0 auto;
width: 100px;
height: 100px;
border-radius: 30px 50px;
background-color: lightpink ;
}

改为border-radius: 10px 50px 30px;

border-radius: 10px 80px 30px 40px;
也可直接指定方位,如
border-top-left-radius:30px;不过要注意:竖直方向先写不能写成left-top
分方向的圆角
border-radius:水平/竖直;这种不支持border-top-right-radius类的
but可以这样写
div{
margin:0 auto;
width: 100px;
height: 100px;
border-radius:30px/70px ;
background-color: lightpink ;
}

用百分比表示,则为宽高分别的百分比
120字体引入

@font-face {
font-family: 名字;
src: url(路径);
}
div{
font-family: 字体;
}
121怪异盒模型box-sizing:border-box
应用目的:防止增加padding造成盒子变大,挤掉其他盒子

固定了宽高后,若增加padding会挤压内容的宽高
而正常盒子增加padding后不会挤压原来内容
默认标准盒为content-box`
{
box-sizing:border-box;
}
弹性盒(122-128)
- 子元素若为行内元素,则可自动改变为块元素,可设置宽高
- 只有一个元素时,用margin:0可在父盒子中居中
修改主轴方向flex-direction
可取值
- row-reverse
- column-reverse
- column
- row(默认)
对齐方式justify-content
主轴
- flex-start(默认)靠左
- flex-end靠右
- center
- space-between两端对齐
- space-around盒子之间都有距离,最边上为其一半

当侧轴为主轴时,效果为
- space-evently均分
主轴在侧轴方向上的位置align-items
可以理解为是元素在竖直方向的位置
-
flex-start(默认)
-
flex-end
-

-
center
折行flex-wrap与行间距align-content(控制折行后的行间距)
行间距相当于主轴元素在在主轴上的对齐方式
元素被挤压,改变了宽时,可用怪异盒模型
项目
对齐方式align-self
主轴为横轴时,若为竖轴则不设置宽
拉伸不可设置高度
默认拉伸(不设置高度时)
调整顺序order
值越大,越靠后
剩余宽高flex:1;(意为:占满剩余空间)
.box{
margin:0 auto;
width: 500px;
height: 500px;
display: flex;
background-color: lightpink ;
}
.box1{
background-color:gray;
width: 100px;
height: 100px;
}
.box2{
background-color:lightblue;
flex:1;
height: 100px;
}
.box3{
background-color:gray;
width: 100px;
height: 100px;
}
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>

若都设置flex值的话,则无视已设置的宽度,如下
box2占第一行的2/12
box和box3分别占1/12
.box1,.box3{
flex:1;
}
.box2{
background-color:lightblue;
flex:10;
height: 100px;
}

可应用于三栏布局
141多列布局
属性加给父盒子

<main>
关于我们 | 联系我们 | 联系客服 | 合作招商 | 商家帮助 | 营销中心 | 手机京东 | 友情链接 | 销售联盟 | 京东社区 | 风险监测 | 隐私政策 | 京东公益 | Media & IR
京公网安备 11000002000088号 | 京ICP备11041704号 | ICP | 互联网药品信息服务资格证编号(京)-经营性-2014-0008 | 新出发京零 字第大120007号
互联网出版许可证编号新出网证(京)字150号 | 出版物经营许可证 | 网络文化经营许可证京网文[2020]6112-1201号 | 违法和不良信息举报电话:4006561155
Copyright © 2004 - 2023 京东JD.com 版权所有 | 消费者维权热线:4006067733 | 经营证照 | (京)网械平台备字(2018)第00003号 | 营业执照 | 增值电信业务经营许可证
Сайт России | Situs Indonesia | Sitio de España | เว็บไซต์ประเทศไทย
京东旗下网站: 京东钱包 | 京东云 | 网络内容从业人员违法违规行为举报电话:4006561155-3
</main>
main{
width: 1000px;
height: 300px;
margin: 0 auto ;
column-count: 4;
column-gap: 100px;
column-rule: 1px solid white;
/* column-width: 100px; */
background:linear-gradient( lightpink,white,lightblue);
}

列高度统一 column-fill
- balance 高度相同,但不一定占满,按内容决定
- auto:把高度占满的情况
main{
column-fill: auto;
width: 1000px;
height: 300px;
margin: 0 auto ;
column-count: 4;
column-gap: 100px;
column-rule: 1px solid white;
/* column-width: 100px; */
background:linear-gradient( lightpink,white,lightblue);
}
调整列宽column-width
可能会和列宽冲突,然后由块分列
加给子元素的横跨多少列属性column-span
取值
<main>
<h1>京东京东</h1>
关于我们 | 联系我们 | 联系客服 | 合作招商 | 商家帮助 | 营销中心 | 手机京东 | 友情链接 | 销售联盟 | 京东社区 | 风险监测 | 隐私政策 | 京东公益 | Media & IR
京公网安备 11000002000088号 | 京ICP备11041704号 | ICP | 互联网药品信息服务资格证编号(京)-经营性-2014-0008 | 新出发京零 字第大120007号
互联网出版许可证编号新出网证(京)字150号 | 出版物经营许可证 | 网络文化经营许可证京网文[2020]6112-1201号 | 违法和不良信息举报电话:4006561155
Copyright © 2004 - 2023 京东JD.com 版权所有 | 消费者维权热线:4006067733 | 经营证照 | (京)网械平台备字(2018)第00003号 | 营业执照 | 增值电信业务经营许可证
Сайт России | Situs Indonesia | Sitio de España | เว็บไซต์ประเทศไทย
京东旗下网站: 京东钱包 | 京东云 | 网络内容从业人员违法违规行为举报电话:4006561155-3
</main>
main{
width: 1000px;
height: 300px;
margin: 0 auto ;
column-count: 4;
column-gap: 100px;
column-rule: 1px solid white;
background:linear-gradient( lightpink,white,lightblue);
}

- all
html部分一样
main h1{
column-span: all;
text-align: center;
}
下面的一样
main{
width: 1000px;
height: 300px;
margin: 0 auto ;
column-count: 4;
column-gap: 100px;
column-rule: 1px solid white;
background:linear-gradient( lightpink,white,lightblue);
}

禁止盒子内折行break-inside:avoid(142案例)
防止其中一个块 主体分离
响应式布局(143-)




146rem与em
- rem和em都是相对单位
- rem相对于根元素
- em相对于父元素
vw和vh
vh视口高度
vw视口高度
渐变(151-152)
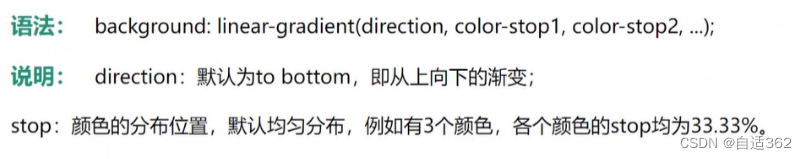
线性渐变background:linear-gradient()
支持多颜色
div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:linear-gradient(to bottom, lightpink,white,lightblue);
}

支持方向(如to top left)
div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:linear-gradient(to top left, lightpink,lightblue);
}

支持任意角度deg
默认从上到下即为180度
径向渐变radial-gradient

div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:radial-gradient( lightpink,lightblue);
}

百分比
- 百分比表示渐变的范围,比如
div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:radial-gradient( lightpink 50%,lightblue 50%);
}
粉色从50%处开始由粉色渐变为蓝色,渐变到50%处

div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:radial-gradient( lightpink 20%,lightblue 90%);
}
意为:粉色从20%处,开始渐变为蓝色,渐变到90%处

div{
width: 200px;
height: 200px;
margin: 0 auto ;
border-radius: 50%;
background:radial-gradient( lightpink 10%,lightblue 40%,lightyellow 70%);
}
意为:从10%处,粉色开始渐变为蓝色,到40%处;
蓝色从40%,开始渐变为黄色,到70%处,
黄色从70%处开始渐变。

形状
div{
width: 200px;
height: 100px;
margin: 0 auto ;
background:radial-gradient( lightpink 10%,lightblue 40%,lightyellow 70%);
}

设置形状
div{
width: 200px;
height: 100px;
margin: 0 auto ;
background:radial-gradient( circle,lightpink 10%,lightblue 40%,lightyellow 70%);
}

中心位置
div{
width: 200px;
height: 200px;
margin: 0 auto ;
background:radial-gradient( circle,lightpink 10%,lightblue 30%,lightyellow 70%);
}
原图

需要加-webkit-的前缀
div{
width: 200px;
height: 100px;
margin: 0 auto ;
background:-webkit-radial-gradient(30% 70%,lightpink 10%,lightblue 30%,lightyellow 70%);
}

要注意:如果要改变到哪停止,比如靠着最远边,要把最后一个颜色后的百分比去掉,否则显示如上一个图
div{
width: 200px;
height: 100px;
margin: 0 auto ;
background:-webkit-radial-gradient(30% 70%,farthest-corner,lightpink 10%,lightblue 30%,lightyellow);
}

重复渐变-repeating
划分好百分比即可
repeating-linear-gradient
从0%处,红色开始渐变为蓝色,渐变到10%处;
从10%开始,蓝色开始渐变为黄色,到20%处;
黄色从20%处开始,到结束
div{
width: 200px;
height: 400px;
margin: 0 auto ;
background:linear-gradient(lightpink,lightblue 10%,lightyellow 20%);
}

div{
width: 200px;
height: 400px;
margin: 0 auto ;
background:repeating-linear-gradient(lightpink,lightblue 10%,lightyellow 20%);
}

repeating-radial-gradient
div{
width: 200px;
height: 400px;
margin: 0 auto ;
background:repeating-radial-gradient(lightpink,lightblue 10%,lightyellow 20%);
}

动画过渡属性

除了display:none/block属性无法被支持
下拉菜单另一种写法
div{
width: 200px;
height: 40px;
margin: 0 auto ;
background:radial-gradient(ellipse, lightpink 50%,lightblue 70% );
text-align: center;
line-height: 50px;
}
div ul{
height:0;
transition: all 0.5s;
overflow: hidden;
<!-- li里的内容会溢出 -->
}
div:hover ul{
height: 200px;
}
<div>菜单
<ul>
<li>哈哈哈</li>
<li>哈哈哈</li>
<li>哈哈哈</li>
<li>哈哈哈</li>
<li>哈哈哈</li>
<li>哈哈哈</li>
</ul>
</div>


动画过渡类型

动画过渡单一属性
- transition-propert
- transition-duration
- transition-delay
- transition-timing-function
158 -2d-平移transform:translate


div{
width: 200px;
height: 200px;
margin: 0 auto ;
background-color: aqua;
transition: 2s;
}
div:hover{
transform: translateX(300px);
}


用translate定义初始位置,一打开页面,滑块经2s到达坐标轴(300px,100px)处
div{
width: 200px;
height: 200px;
background-color: aqua;
transition: 2s;
transform: translate(300px,100px);
}

159 -2d缩放transform:scale
使元素从中心处放大

负值,缩放后为倒向(有旋转效果)
通常设置overflow:hidden
缩放起始点transform-origin
取值
- center
- left top
- left bottom
- left center
- right- 。。。
160 -2d旋转

注意绕轴旋转
161 多属性值
总结:先位移,后操作(缩放/旋转)
原因:块 会按顺序执行 旋转后会改变x,y轴方向,缩放后宽高改变
162倾斜transform:skew

skewX(30deg):正值相当于拉着右下角的角,向右拉30度
div{
margin: 100px 100px;
width: 200px;
height: 100px;
background-color: aqua;
transform: skewX(30deg);
}
div{
margin: 100px 100px;
width: 200px;
height: 100px;
background-color: aqua;
transform: skewX(-30deg);
}


正值:拉着右下角,向下拉,拉到30度
div{
margin: 100px 100px;
width: 200px;
height: 100px;
background-color: aqua;
transform: skewY(30deg);
}

skew(a,b)和上边一样
关键帧动画166animation

先声明
打开页面后,经2s,由左图变为右图
div{
margin: 100px 100px;
width: 100px;
height: 100px;
background-color: lightpink;
animation: fang 2s linear;
/* linear表示匀速 */
}
/* 声明 */
@keyframes fang{
from{
width: 100px;
height: 100px;
background-color: lightpink;
}
to{
width: 200px;
height: 200px;
background-color: lightblue;
}
}
若将animation改为
div{
animation: fang 2s linear 5s;
}
则,刷新页面后,等待5s,开始动画
若将animation改为
div{
animation: fang 2s linear 0s 2;
}
动画重复两次后停止
鼠标触碰块,开始动画
div{
margin: 100px 100px;
width: 100px;
height: 100px;
background-color: lightpink;
/* linear表示匀速 */
}
div:hover{
animation: fang 2s linear 2;
}
/* 声明 */
@keyframes fang{
from{
width: 100px;
height: 100px;
background-color: lightpink;
}
to{
width: 200px;
height: 200px;
background-color: lightblue;
}
}

通过百分比,可设置多个动画以及他们开始的时间
上面的from可替换为0%,to替换为100%,效果不变
infinite无限次
167单一属性


反方向就是指:从后边的状态变为前面的状态
而默认正常方向则是 从前到后的顺序

动画填充模式animation-fill-mode
- 默认为none
- 动画放完后,保留动画最后一帧状态forwards
- 动画放完后,保留第一帧状态
侧边栏

轮播图
通过固定一阶段的位移,达到隔几秒动一帧
动画逐帧steps(直接进行关键帧跳跃)
179动画库animated.css
can i use网站
3d transform-style:preserve-3d
transform-style:flat默认平面

171 -3d-平移
改变translatZ或translate(0,0,Z)

171 -3d-旋转
可以分别写
也可以translate3d(a,b,c,d deg),
a,b,c表示倍数,d的倍数
171 -3d-缩放
加景深
网格布局grid(175-182)



176行列属性




177间距

178区域命名与合并


179案例
180 对齐方式



复合写法
place-items:a b;
181项目属性

grid-row:1/3;
从第一行到第三行
grid-columns:2/4;
从第二行到第四行








 本文详细介绍了H5中的新特性,包括语义化标签如音频视频的使用,表单元素如颜色选择器,以及各种伪类选择器的运用,如结构伪类和目标伪类选择器。还探讨了CSS的动画过渡效果、3D变换和平移、旋转、缩放,以及网格布局的概念和应用案例。
本文详细介绍了H5中的新特性,包括语义化标签如音频视频的使用,表单元素如颜色选择器,以及各种伪类选择器的运用,如结构伪类和目标伪类选择器。还探讨了CSS的动画过渡效果、3D变换和平移、旋转、缩放,以及网格布局的概念和应用案例。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








