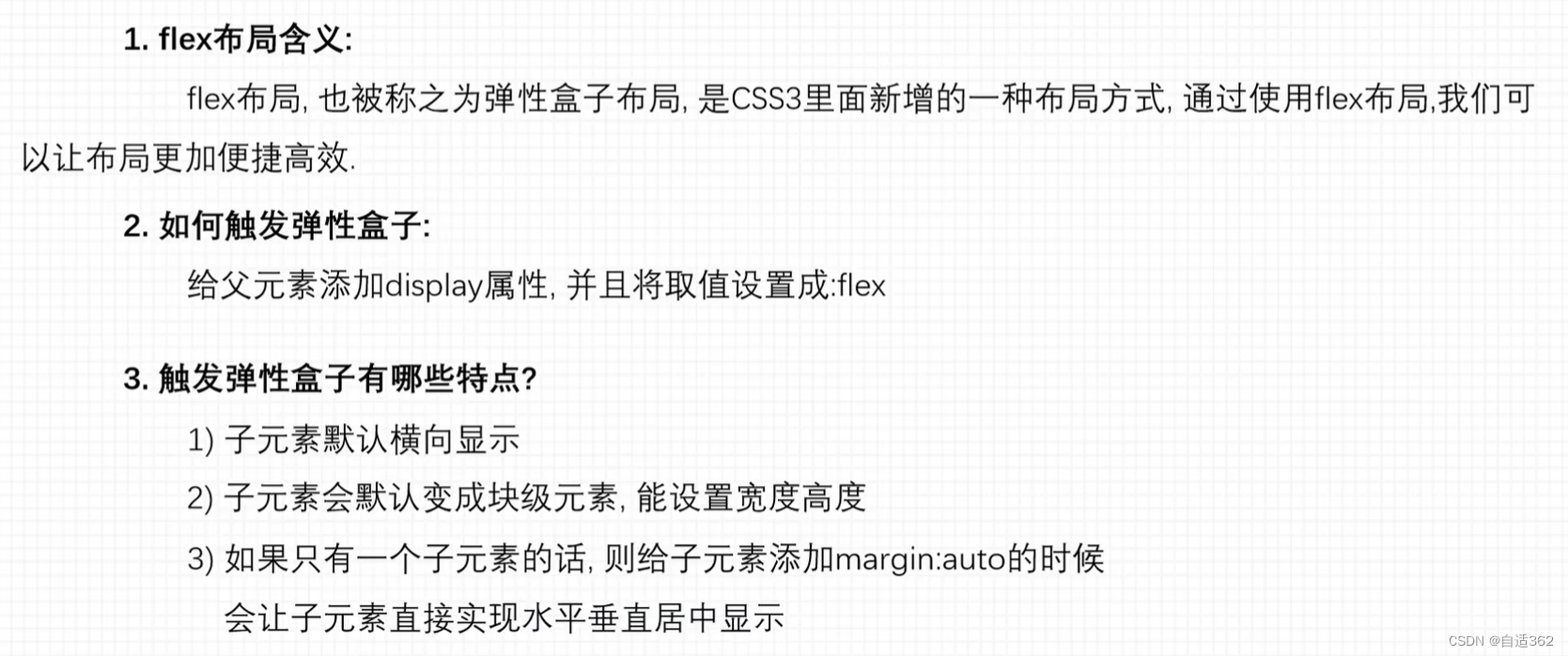
flex布局(第二版)
第一版flex盒子
一、布局基础

二、容器属性
2.1 修改主轴方向flex-direction
row 横向
row-reverse 横向-反方向
column主轴为纵向
colum纵向-反方向
2.2 主轴对齐方式justify-content
flex-start

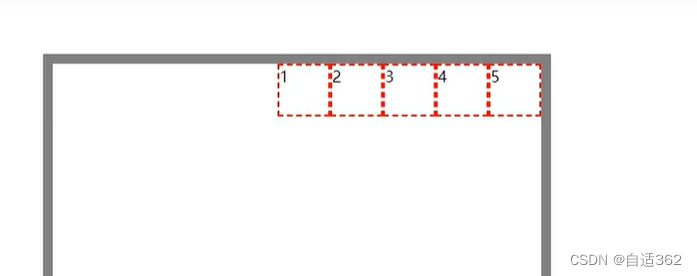
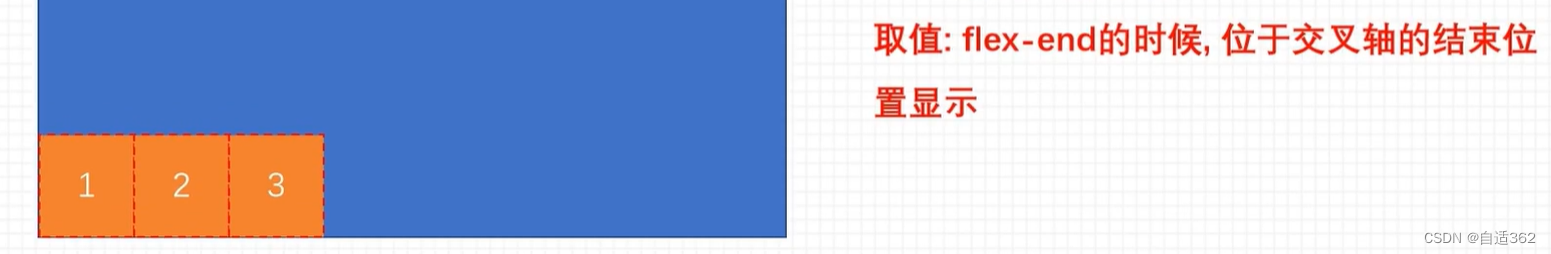
flex-end


居中显示center

以上块元素之间没有距离
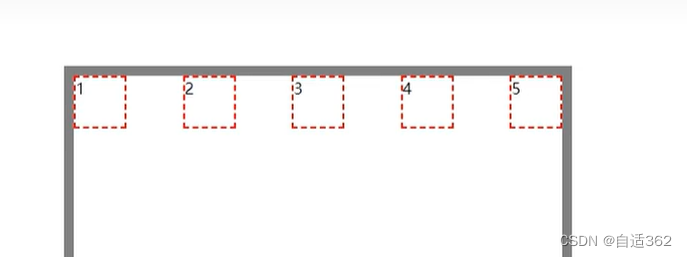
space-between
相当于两端对齐方式(分散对齐)


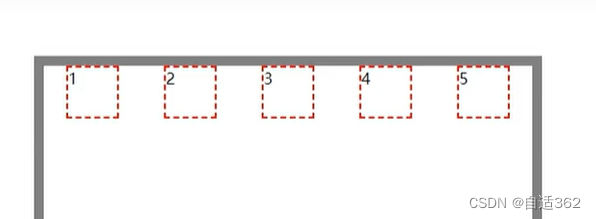
space-around
块与块之间有距离,且距离左右两侧也有距离,但是不均分

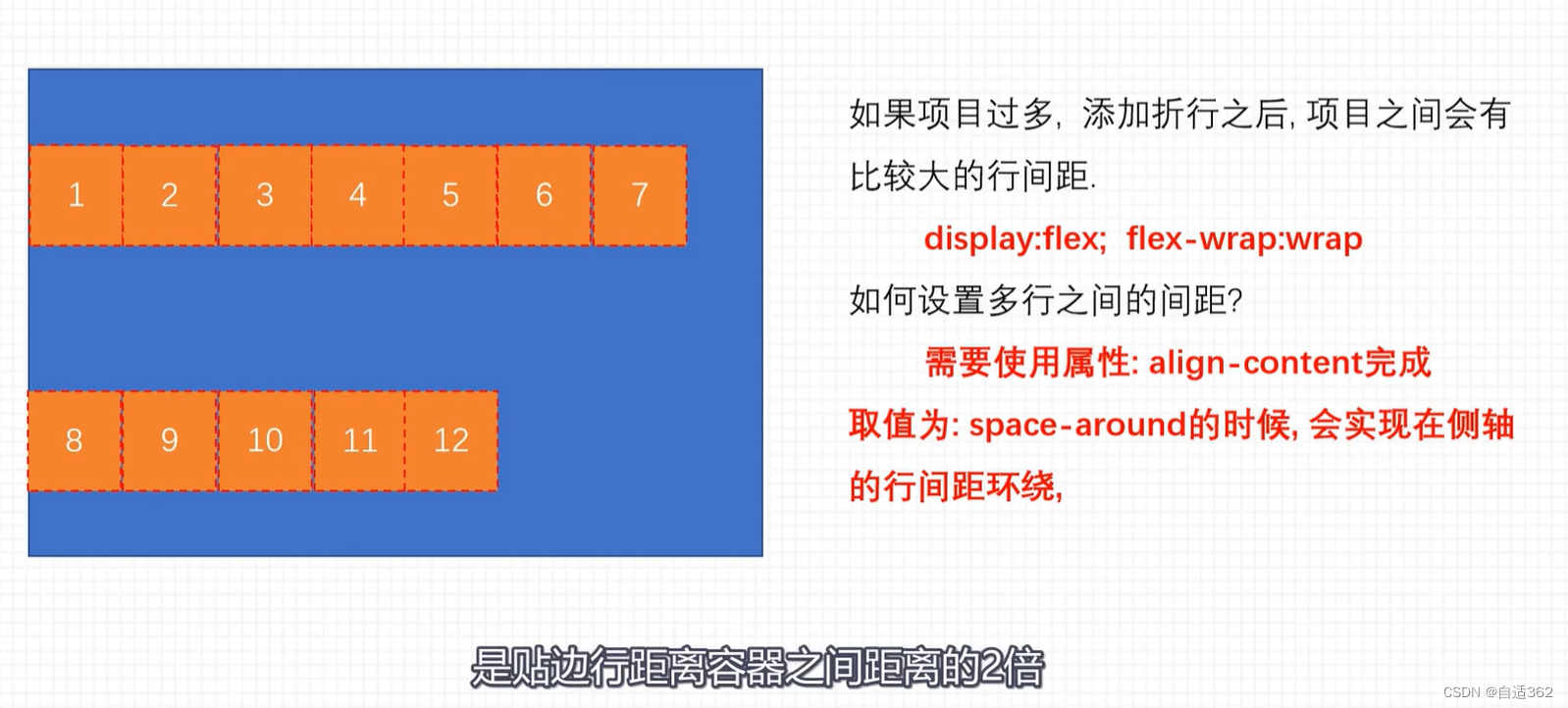
注意2倍距

绝对均分space-evently
均分


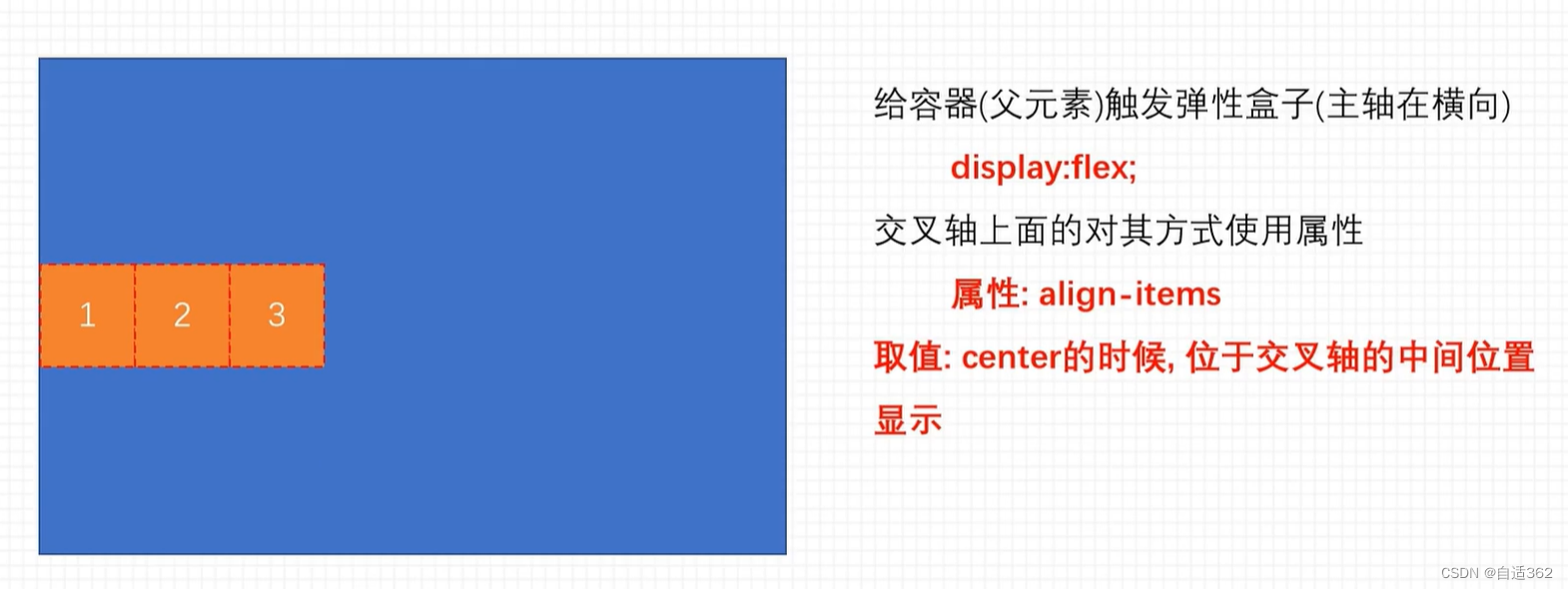
2.3 侧轴上的项目对齐方式align-items
flex-start、end

center


stretch
没有高度=自适应?

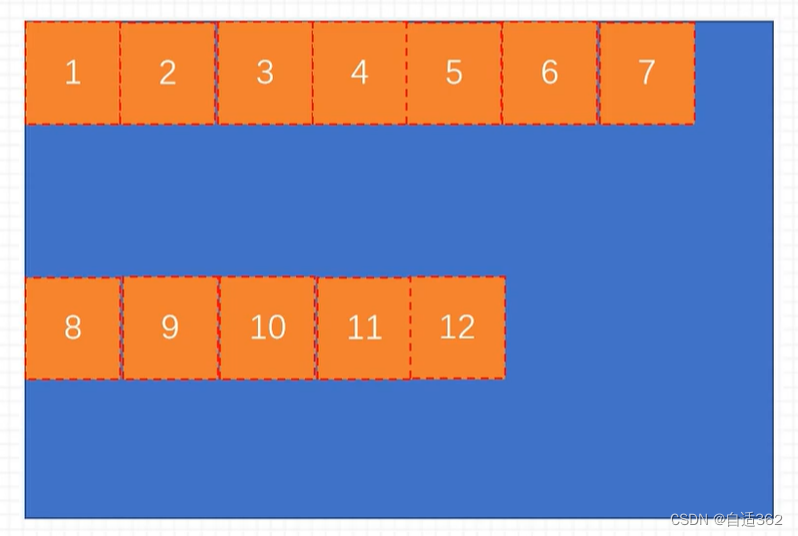
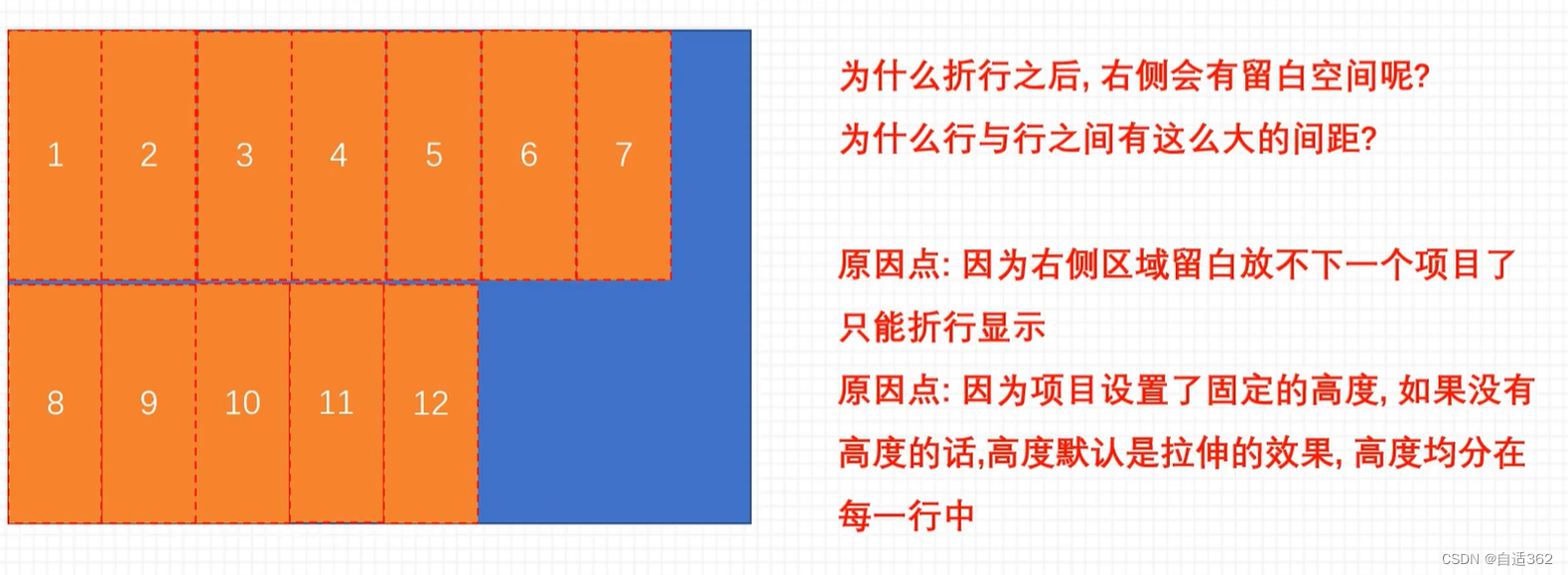
2.4折行属性flex-wrap
默认情况
== 默认情况下(nowrap)不会折行,会挤压原有宽度==
如下图

无固定高度,则如下

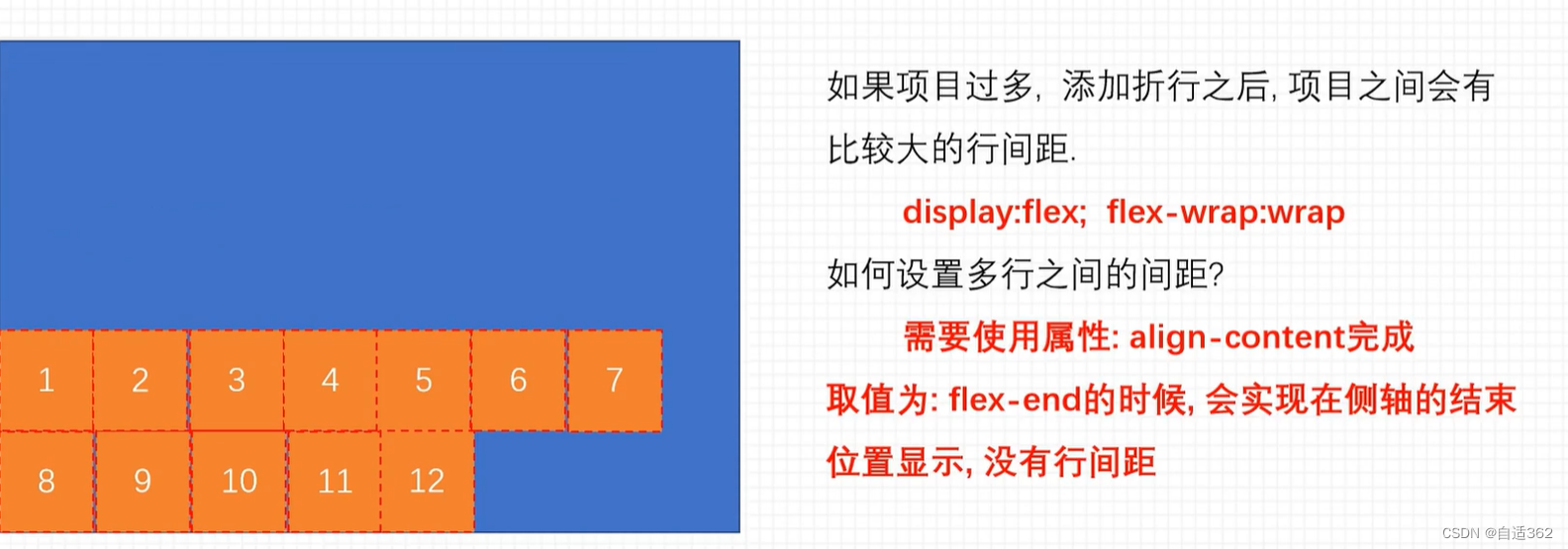
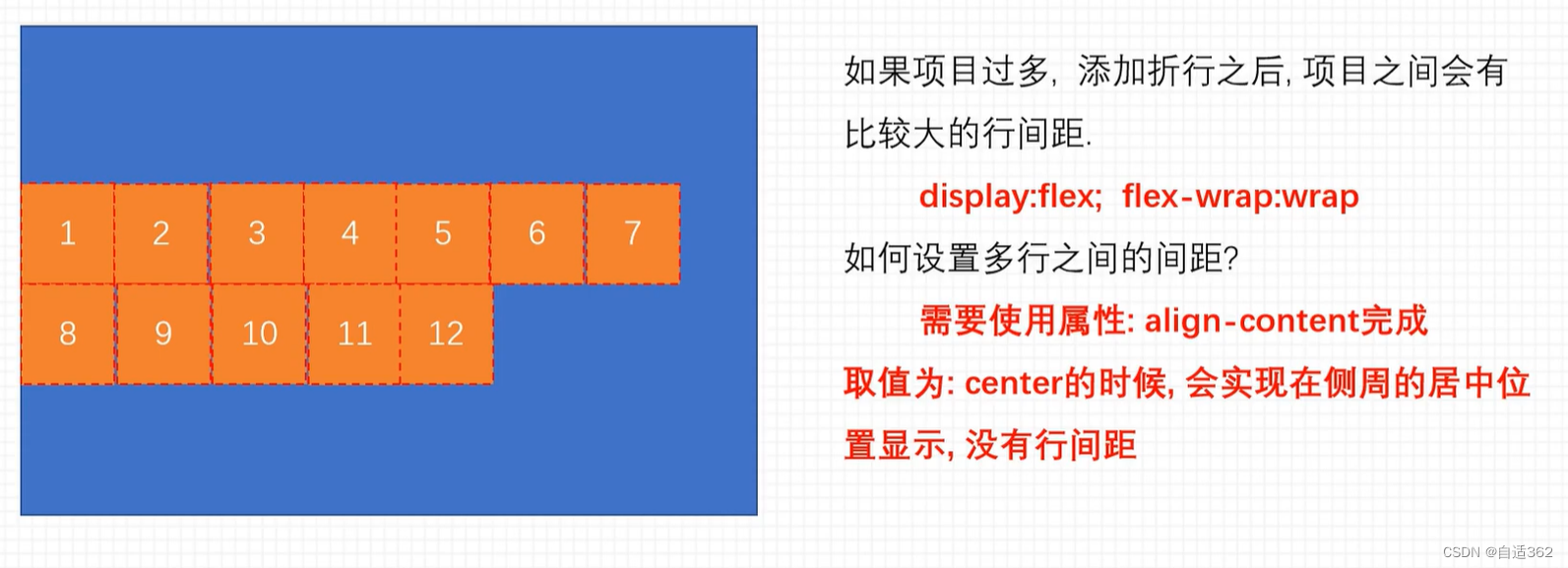
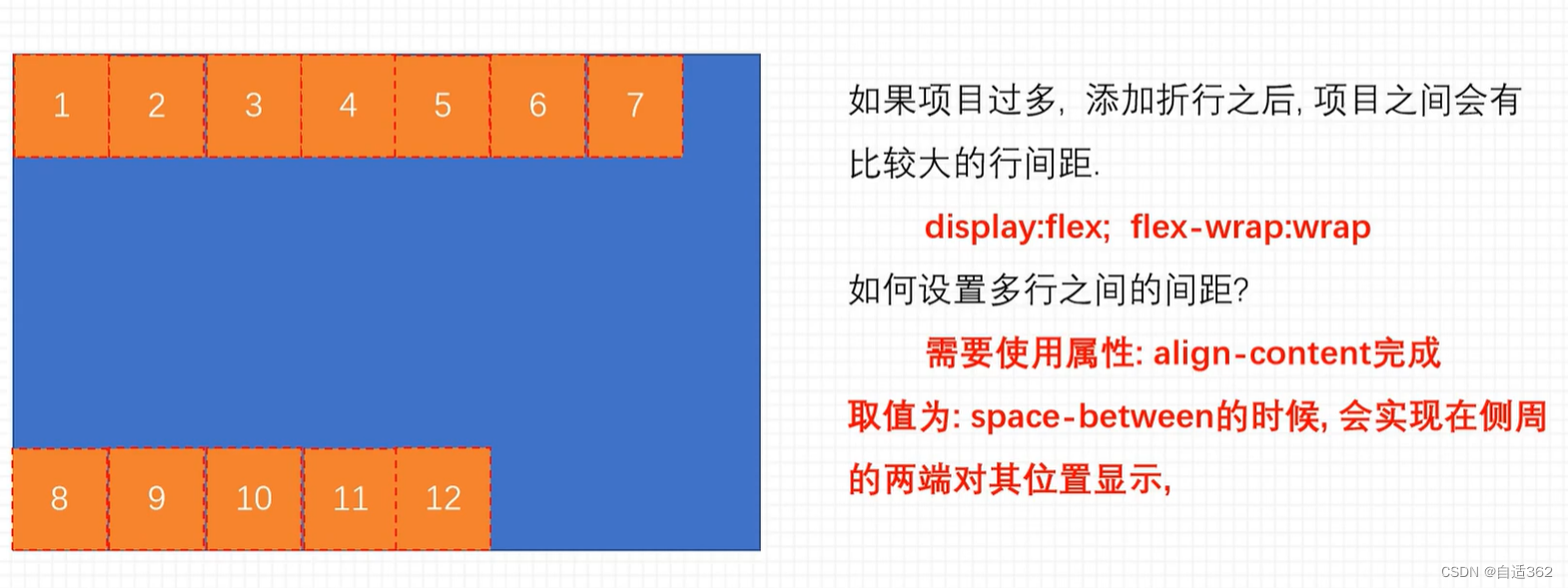
折行后——调整行间距 align content

(1)center

(2)space-between

(4)space-around

(4)space-evently

三、 项目属性
主要对子元素操作
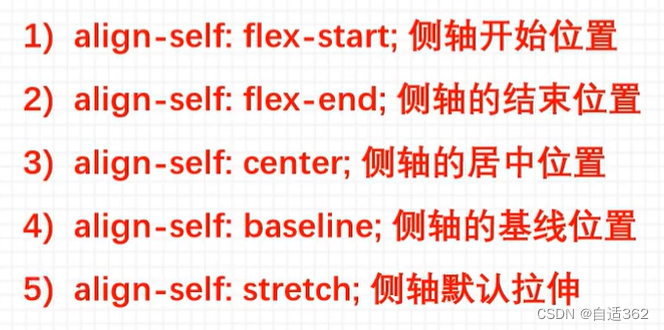
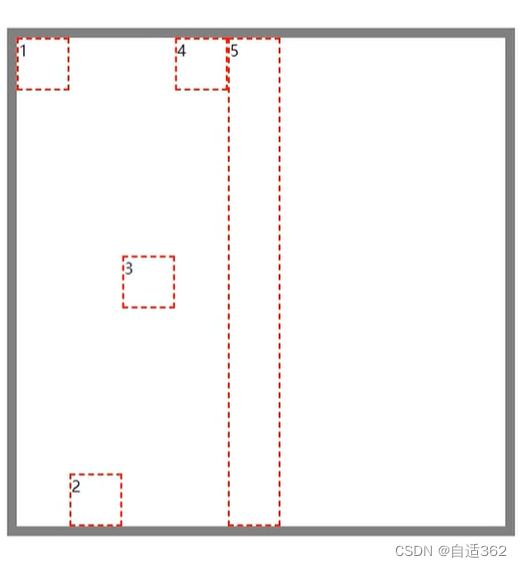
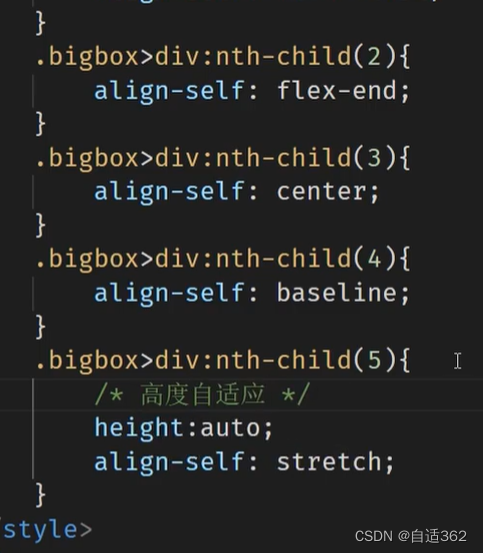
3.1 单独调整侧轴对齐方式align-self
拉伸前提:无初始高度


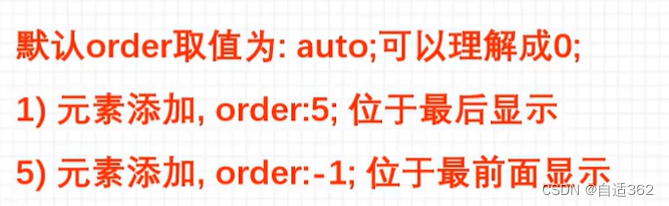
3.2 调整顺序属性order
52341

可以取负值
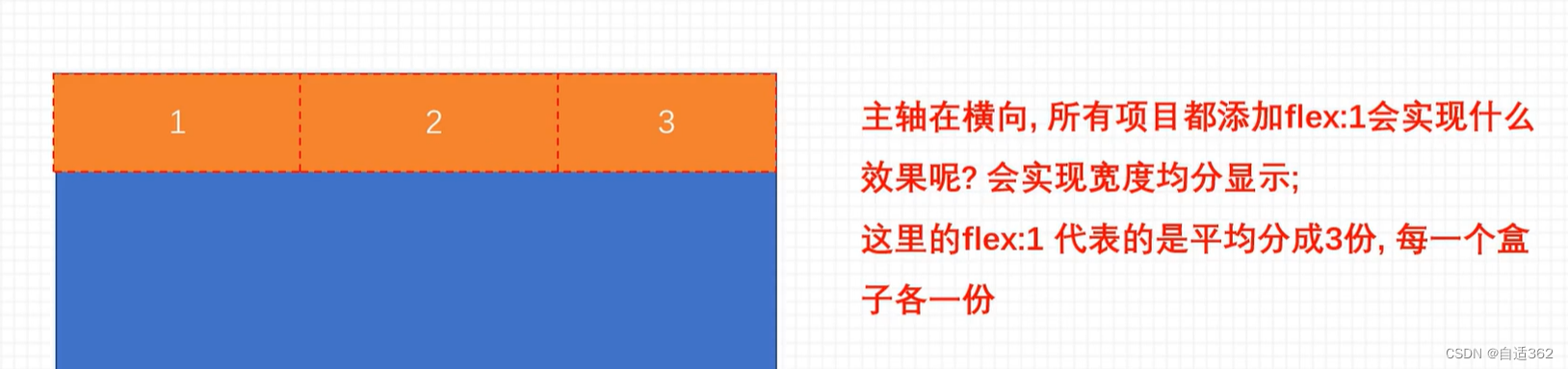
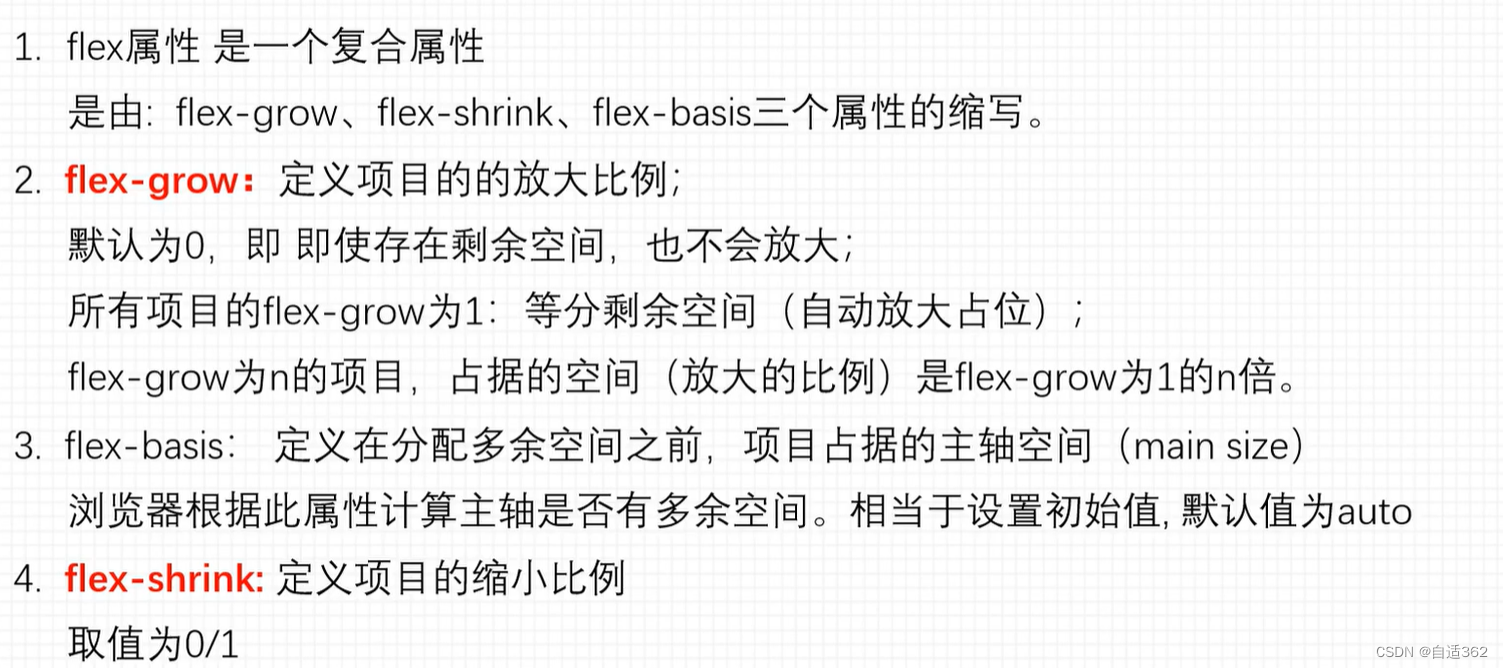
3.3 flex:1
所以项目都添加flex:1的效果
只给二号元素添加flex:1的效果

3.4不挤压不折行效果(水平方向滚动)flex-shrink:0再给容器加上overflow:auto

























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








