目录
什么是Vue?
Vue.js是一种流行的JavaScript前端框架,用于构建交互式的用户界面。它专注于视图层,并通过提供简单易用的API和高效的数据绑定来简化开发过程。Vue.js被设计为逐渐采用的,意味着你可以将其应用于现有项目中的某些部分,而不必重写整个项目。Vue.js具有灵活性和可组合性,允许开发人员轻松构建可维护且可扩展的Web应用程序。
Vue.js具有以下特点:
响应式数据绑定:Vue.js使用了双向数据绑定的概念,可以实时更新视图和模型之间的变化。
组件化开发:Vue.js采用了组件化的开发方式,将页面划分为多个独立的组件,使得代码更易于维护和复用。
轻量级和高性能:Vue.js的核心库只有几十KB,加载和运行速度都很快。
生态系统丰富:Vue.js有一个庞大的生态系统,包括官方维护的插件和第三方开源组件,可以帮助开发人员更快地构建复杂的应用程序。
总之,Vue.js是一种功能强大且易于学习的前端框架,适用于构建现代化的Web应用程序。
创建vue实例
1. 到vue官网下载vue.js文件:安装 - vue.js (vuejs.org)
2. 如下图导入到html文件中:

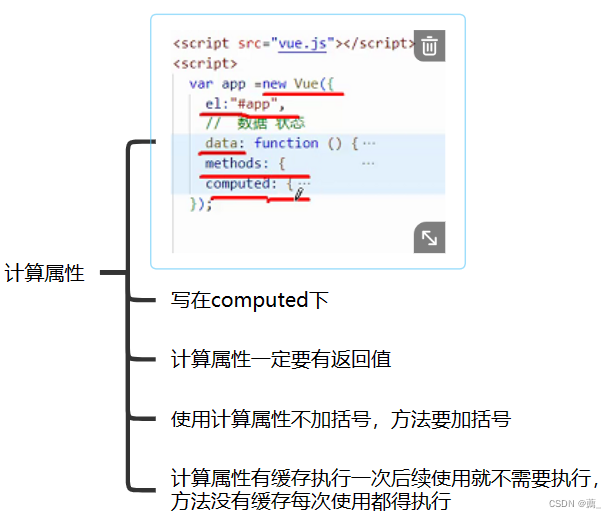
3. 如下图在<script>标签内创建vue实例:

4. el:'#app'可以设置成标签里的id,在{{}}内就可以读取data下msg中的内容了

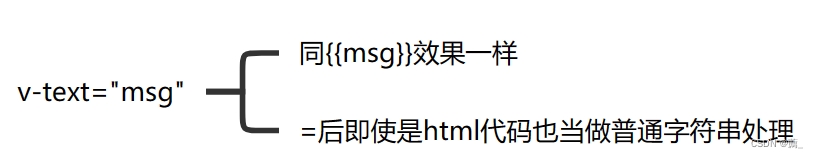
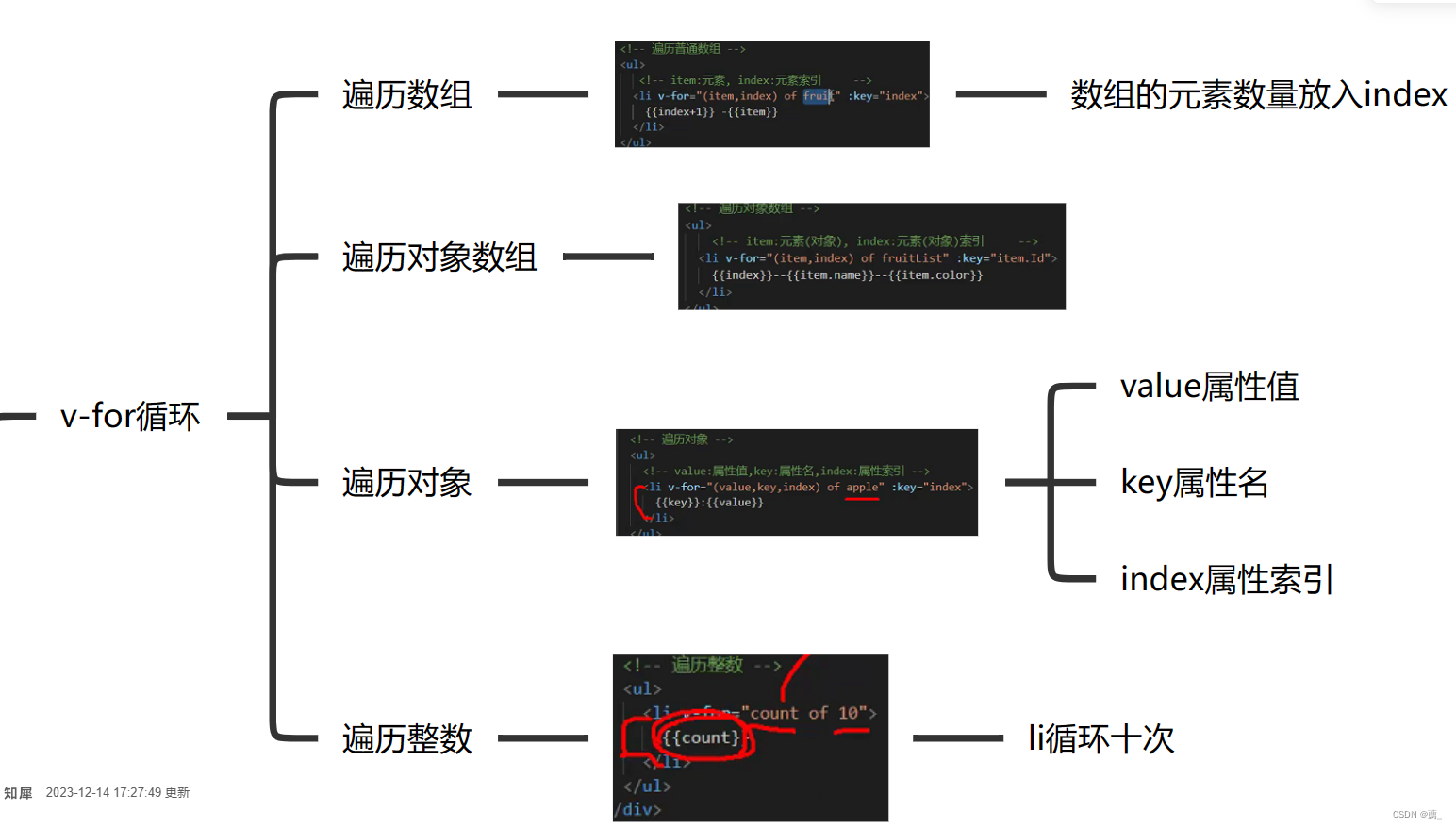
Vue常用指令
有些小图可能看不清粗,详细参考Vue.js笔记 - 免费思维导图 - 知犀









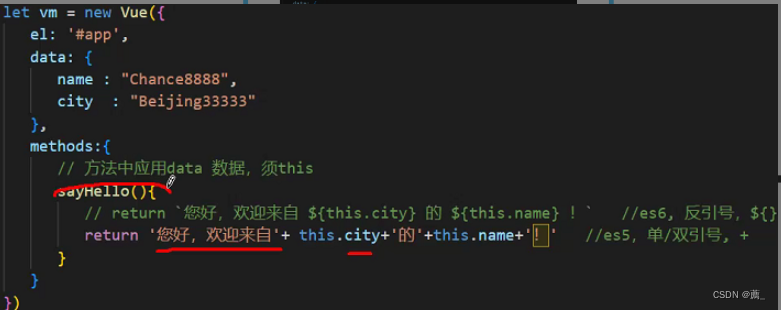
方法(method)
时vue中写方法的位置,在methods下方写上方法名参数和方法主体部分:

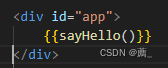
调用:


事件修饰符
@click.prevent:阻止默认行为
@click.prevent.stop:阻止冒泡,阻止子元素往父元素冒泡,加在子元素上
.self:加在父元素上
按键修饰符:@keyup.enter:松开键时触发

计算属性(computed)

事件监听
watch:自动监听数据变化,单击事件,鼠标事件等事件,触发后不能自动监听数据变化
 加上watch对input的值进行监听
加上watch对input的值进行监听
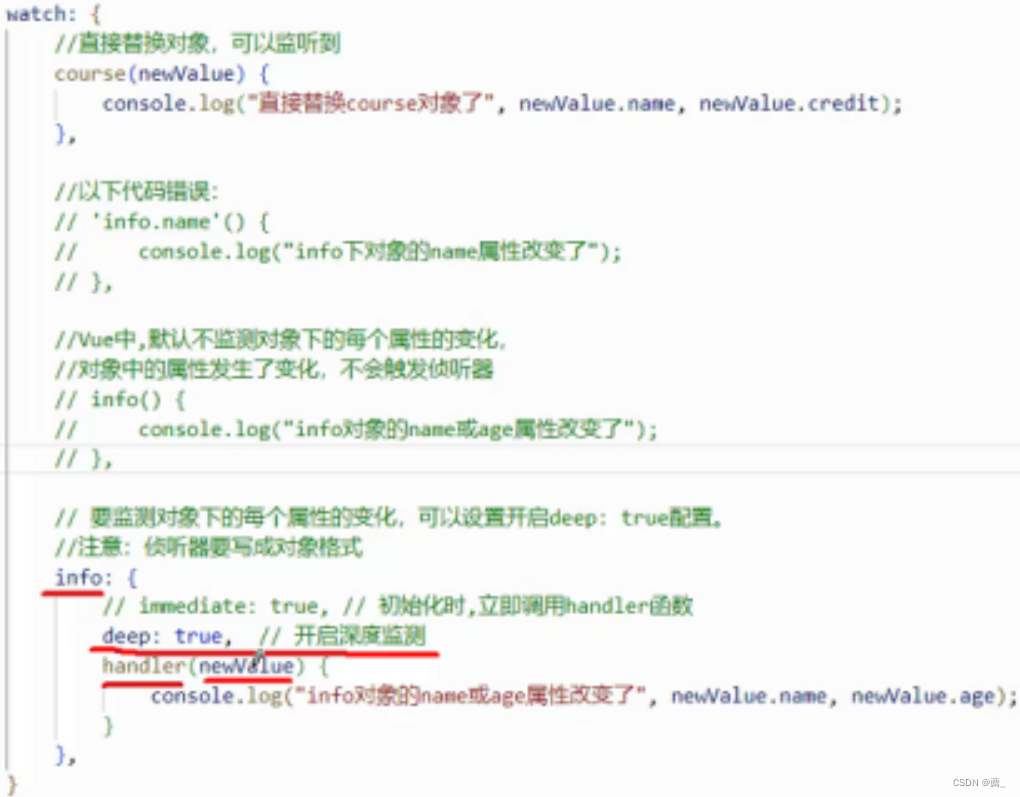
深度监听deep

例如:不开启时当数组名称和属性发生变化时,只能监听数组名称的变化,开启后可以对数组属性的变化也一并监听,true为开启
组件
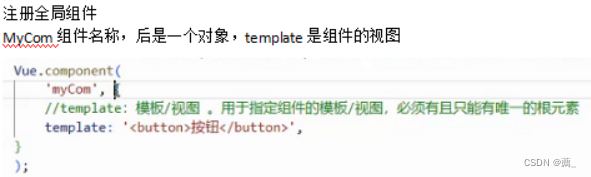
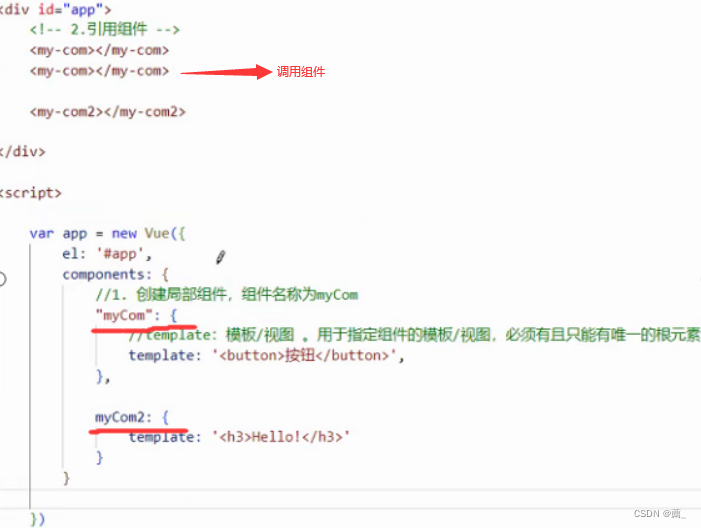
全局组件
注册全局组件

引用

局部组件

在template标签中定义组件的视图id为组件中template的#id

Vue脚手架的安装及使用
安装
1. 先安装node.js https://nodejs.org/zh-cn/download/
下载下来下一步下一步就行
2. 安装vue脚手架
win+r输入cmd打开终端
使用淘宝镜像更快输入: npm config set registry=http://registry.npm.taobao.org安装
安装完成后输入:npm install -g @vue/cli安装脚手架
或则: npm install -g @vue/cli@3.10.1在@后面指定版本号
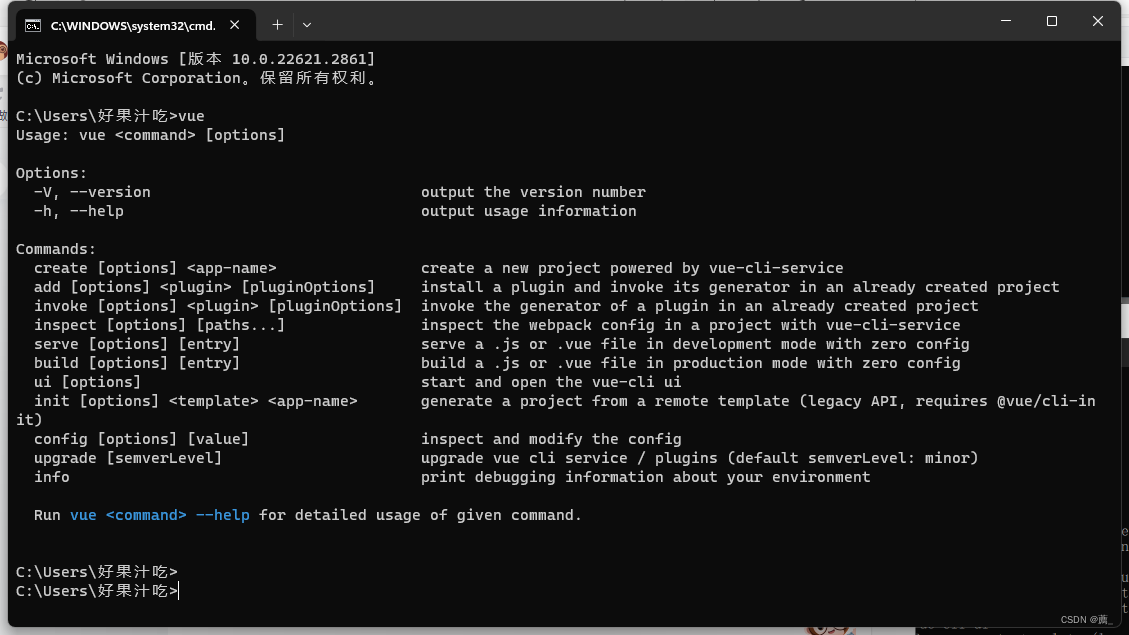
安装后从新打开命令行输入vue就可以查看是否成功了

4. 用命令 cd切换到需要创建脚手架的文件夹下面 输入:vue create vue_test01 这个vue_test01
是创建的文件名
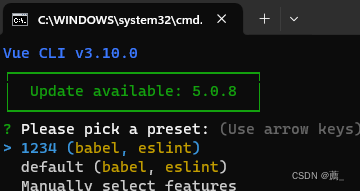
然后出现: 就可以选择了,我一般是选择Manually然后下一步下一步就开始创建了
就可以选择了,我一般是选择Manually然后下一步下一步就开始创建了
打开创建好的文件在终端内输入: npm run serve启动项目就可以了
在浏览器输入: http://localhost:8080/ 出现下图页面就是启动成功了

使用
项目文件结构与如下:

props:父组件的模板中包含子组件,父组件要向子组件传递数据或者参数,子组件在接收到父组件的数据或参数后,会根据数据或参数的不同进行对应的渲染。而这个过程是通过props来实现的。


$emit






















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








