目录
一、页面滚动事件
1、定义:滚动条在滚动的时候持续触发的事件
2、为什么要学页面滚动事件?
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部...
3、事件名:scroll

给 window 或 document 添加 scroll 事件
4、监听某个元素的内部滚动直接给某个元素加即可
二、页面滚动事件-获取位置
scrollLeft和scrollTop (属性),获取被卷去的大小
获取元素内容往左、往上滚出去看不到的距离,这两个值是可
读写
的,也可修改
ps:尽量在scroll事件里面获取被卷去的距离

注意事项:document.documentElement HTML 文档返回对象为HTML元素
所以检测页面滚动的头部距离(被卷去)用:document.documentElement.scrollTop

懂了以上知识点,就能自己做出页面滚动显示影藏侧边栏的效果啦~
三、页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标
语法:元素.scrollTo(x, y)
四、页面尺寸事件
1、触发条件:会在窗口尺寸改变的时候触发事件

2、检测屏幕宽度:

五、页面尺寸事件-获取元素宽高
获取宽高:
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
clientWidth和clientHeight

六、元素尺寸与位置
1、使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。 ,简单说,就是通过js的方式,得到
元素在页面中的位置 ,
这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了
2、获取宽高:
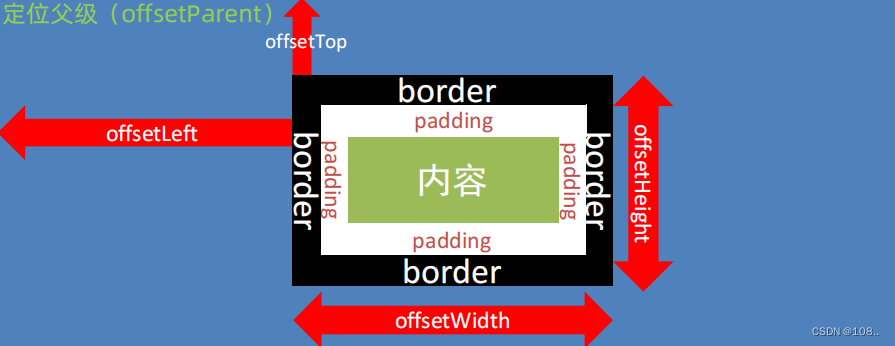
获取元素的自身宽高、包含元素自身设置的宽高、padding、border :offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
3、获取位置
获取元素距离自己定位父级元素的左、上距离:
offsetLeft
和
offsetTop
属性(
只读
)

4、offsetTop和offsetLeft 得到位置以带有定位的父级为准,如果都没有,则以文档左上角为准
七、总结
| 属性 | 作用 | 说明 | ||
|---|---|---|---|---|
| scollLeft和scrollTop | 被卷去的头部和左侧 | 配合页面滚动来用,可读写 | ||
| clientWidth和clientHeight | 获得元素宽度和高度 | 不包含border,margin,滚动条,用于js获取元素大小,只读属性 | ||
| offsetWidth和offsetHeight | 获得元素宽度和高度 | 包含border,padding,滚动条等,只读 | ||
| offsetLeft和offsetTop | 获取元素距离自己定位父级的左、上距离 | 获取元素位置的时候使用,只读属性 |





















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








