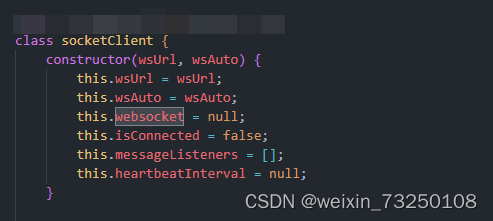
1.创建js文件,定义一个 socketClient类来实现websocket组件化开发,在constructor方法中接收url和参数,将 接收url和参数(状态)保存在实例中。

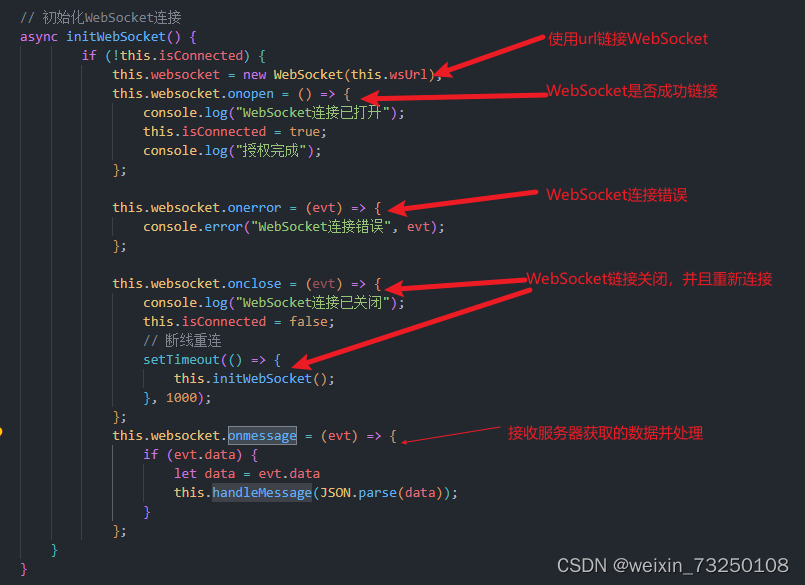
2.定义initWebSocket函数初始化WebSocket连接,并且在里面处理链接错误,链接关闭,从服务器接受到信息的回调函数

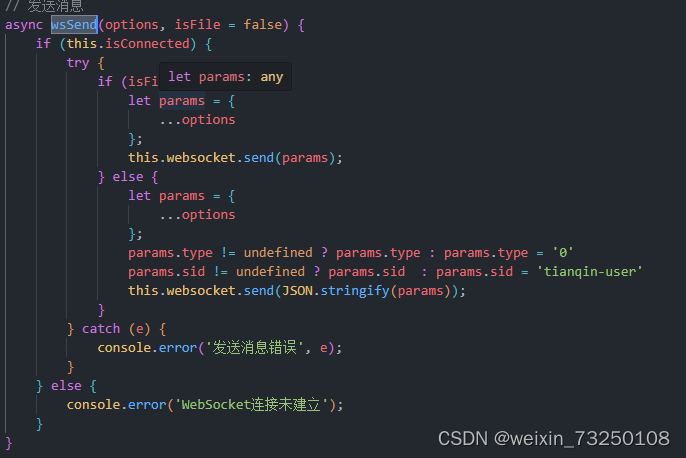
## websocket.send方法用于向服务器发送信息(注意参数是字符串)

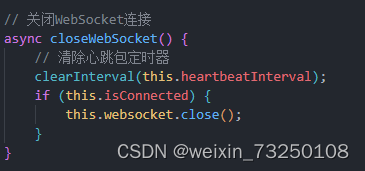
## websocket.close方法用于关闭WebSocket连接(关闭前要清除心跳包定时器,或者其他相关的定时器)

3.导出

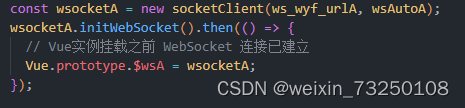
4.在main.js中引入,全局挂载并且建立链接,这样就可以全局使用啦!!!(当然vuex也可以哦)

url不同可以创建多个链接





















 6771
6771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








