自学前端系列之HTML与CSS
第五节:CSS选择器
-
元素选择器(类型选择器)
根据元素名称来选择 HTML 元素

p元素将被添加如图样式

-
通配选择器
选择页面上的所有的 HTML 元素,格式为*{ }


-
类选择器
选择有特定 class 属性的 HTML 元素,格式为.类名{ }


带有class属性的h1元素被添加如图样式 -
ID选择器
使用 HTML 元素的 id 属性来选择特定元素,与类选择器格式相似,格式为#类名{ }


带有id属性的h1元素被添加如图样式 -
属性(标签)选择器
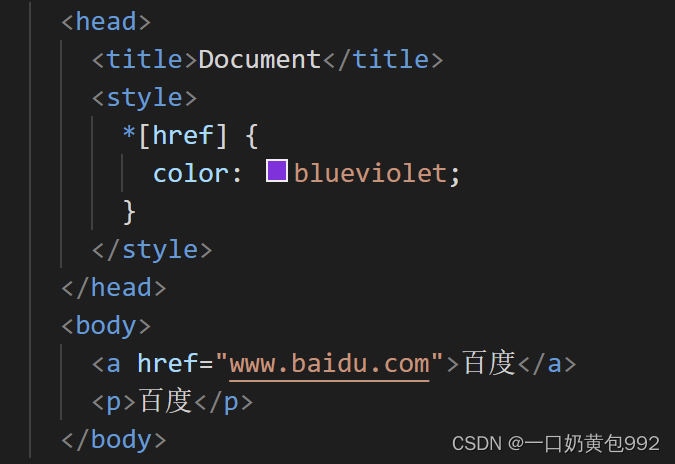
根据元素的属性及属性值来选择元素,格式为元素名[属性名]{ }


或者*[属性名]{ }


也可以多个


以上都为简单属性选择,下面看看复杂和部分的属性选择
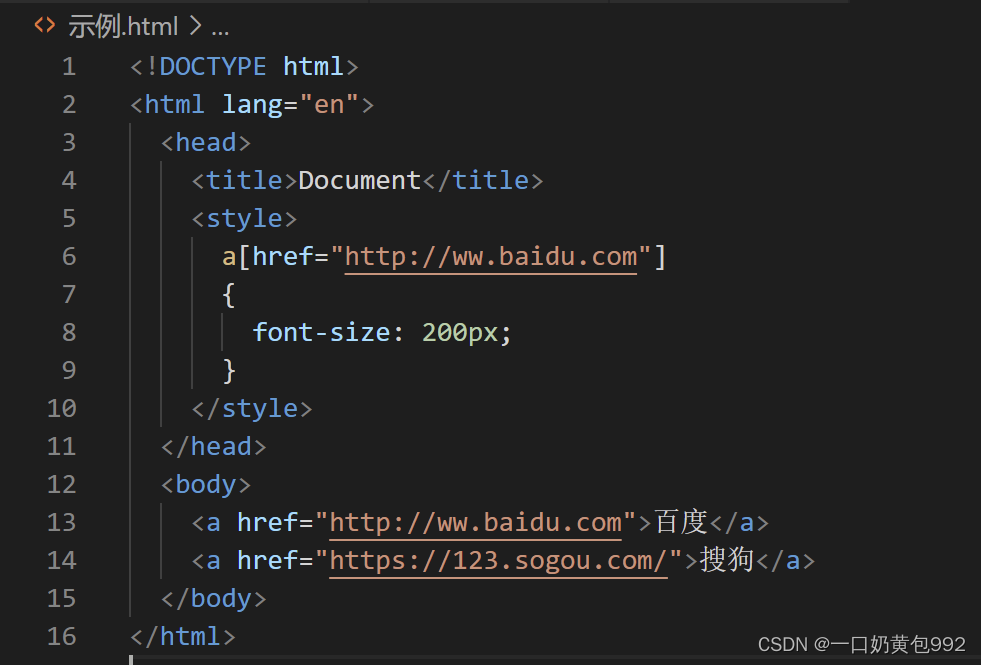
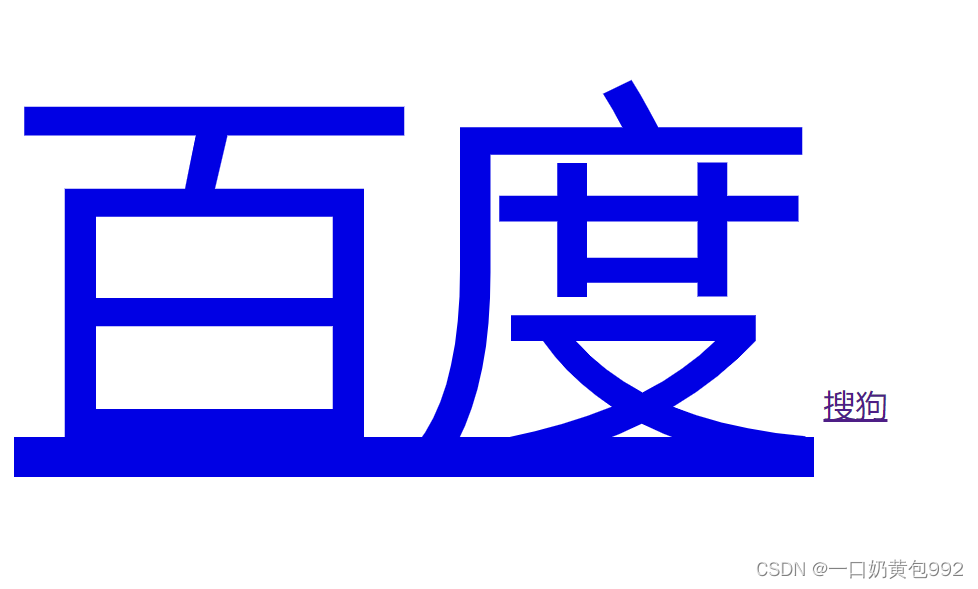
复杂属性选择,选择有特定属性值的元素。


部分属性选择,根据属性值中的词列表的某个词选择


- 伪类选择器
定义元素特殊状态,分为静态伪类和动态伪类。
静态针对超链接,有link (超链接点击之前)visited (链接被访问过之后)。
而动态则是对所有元素,有hover “悬停”:鼠标放到标签上的时候;active “激活”: 鼠标点击标签,但没松手;focus 是标签获得焦点时的样式


如图搜狗链接被点击,而百度没有
- 伪元素选择器
选择页面中一些特殊的并不真实存在的元素,格式为::特殊点{ }

如图p元素的第一个字母添加样式

- 后代选择器
选择作为某元素后代的元素,格式为标签名称1 标签名称2{ },注意两标签中有个空格,从标签1下寻找标签2设置属性


选择id为passage下的所有p设置如图样式
-
子代选择器
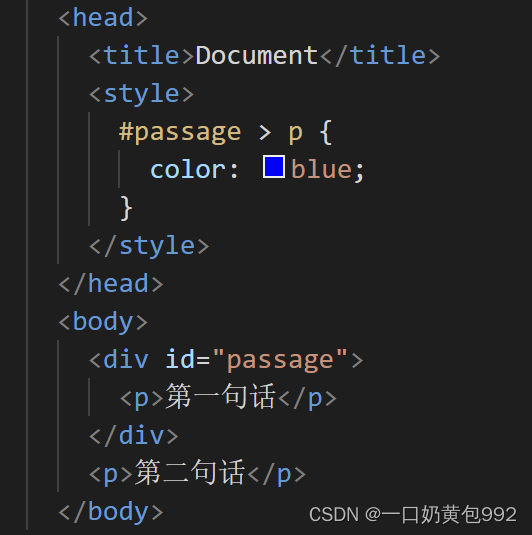
选择指定标签中特定的直接子元素设置属性,格式为标签名称1>标签名称2{ }

选择id为passage下的直接子元素p设置如图样式

-
相邻兄弟选择器
选择紧接在一元素后的元素,需二者有相同父元素,格式为标签1+标签2{ }


选择紧接在 h1 元素后出现的p设置如图样式
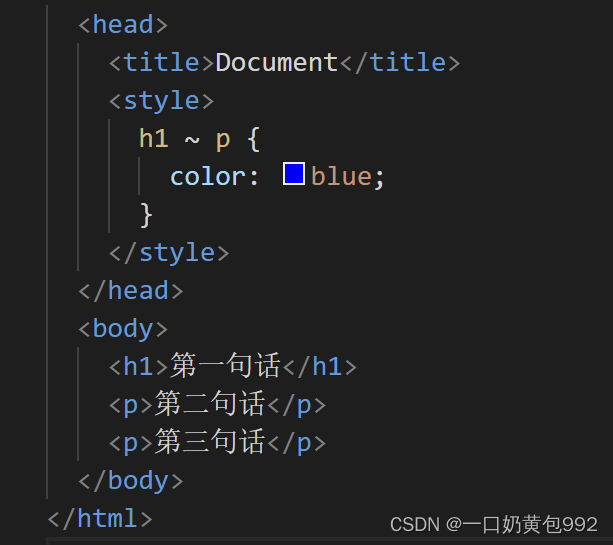
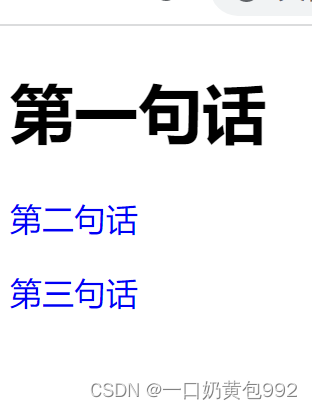
- 通用兄弟选择器
选择在一元素后的同级元素,需二者有相同父元素,格式为标签1~标签2{ }


选择在 h1 元素后出现的同级p设置如图样式
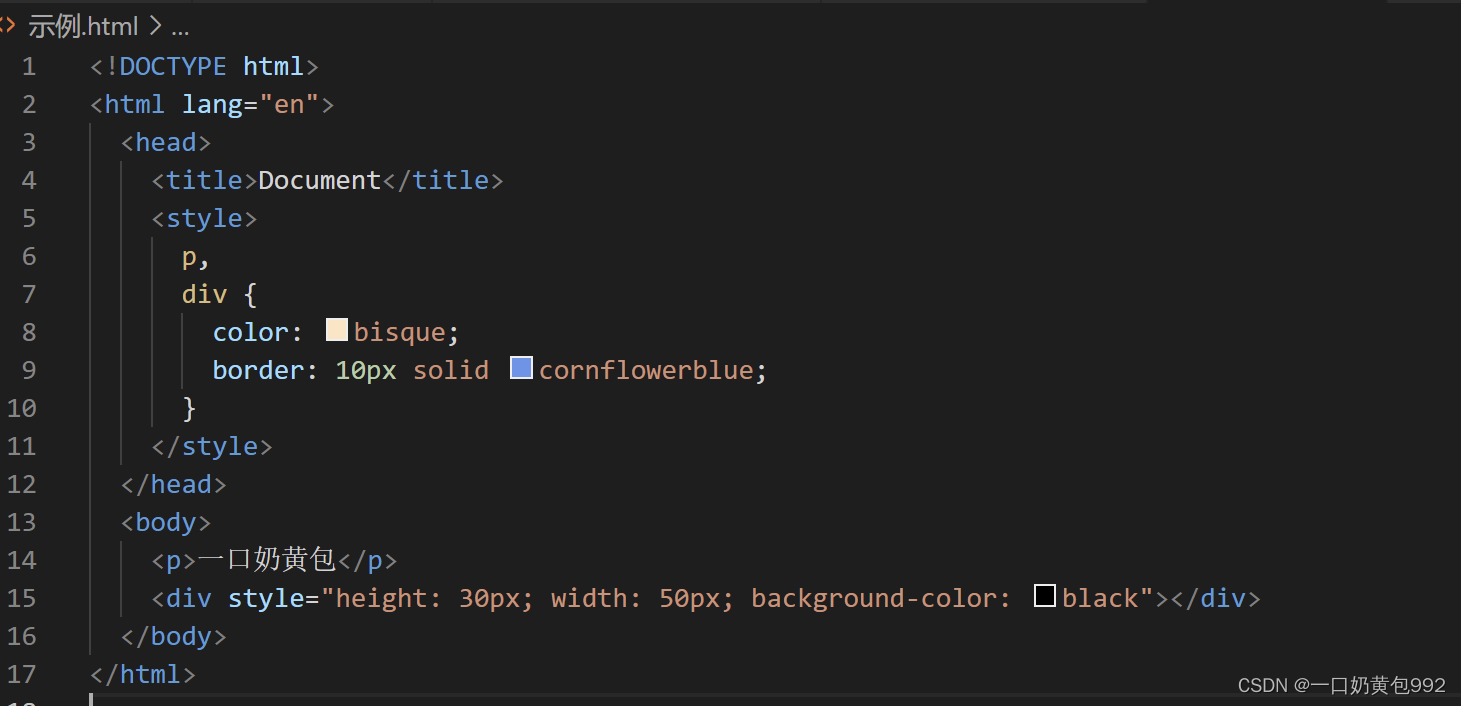
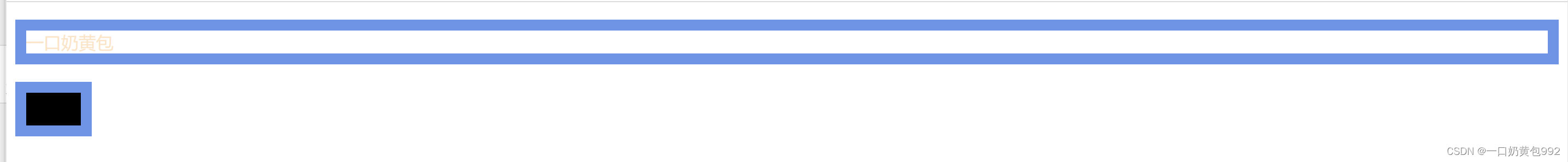
- 并集选择器(多重选择器)
选择多个标签, 同时为他们定义相同的样式,格式为标签1,标签2 { }

p与div都设置如图样式





















 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








