问题:
需要做代码拼接时候并且代码中部分代码非常规dom,模板中利用v-html渲染时vue不能重新编译和解析.
原因:
因为 Vue 默认情况下不会对通过 v-html 渲染的内容进行组件解析。换句话说,通过 v-html 渲染的 HTML 字符串中包含的组件并没有被 Vue 进行注册和渲染。
解决方法:
利用组件做
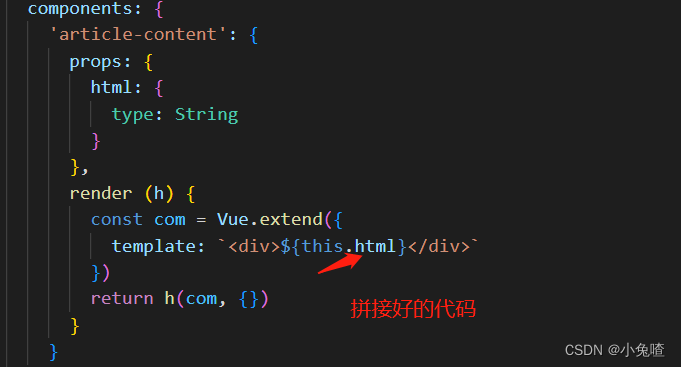
1. components中注册新组件, 接受参数拼接好的代码.

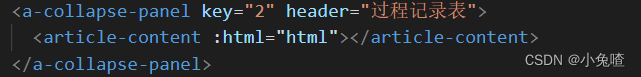
2. 在当前组件模板中使用此组件

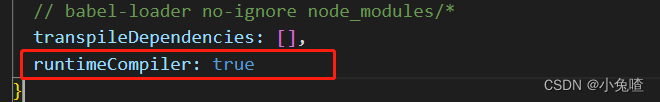
3. 配置文件, 重启项目.
在vue.config.js中配置运行时编译,否则程序报错






















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








