实现效果如上,Y轴刻度值成等比数列
1.需求场景
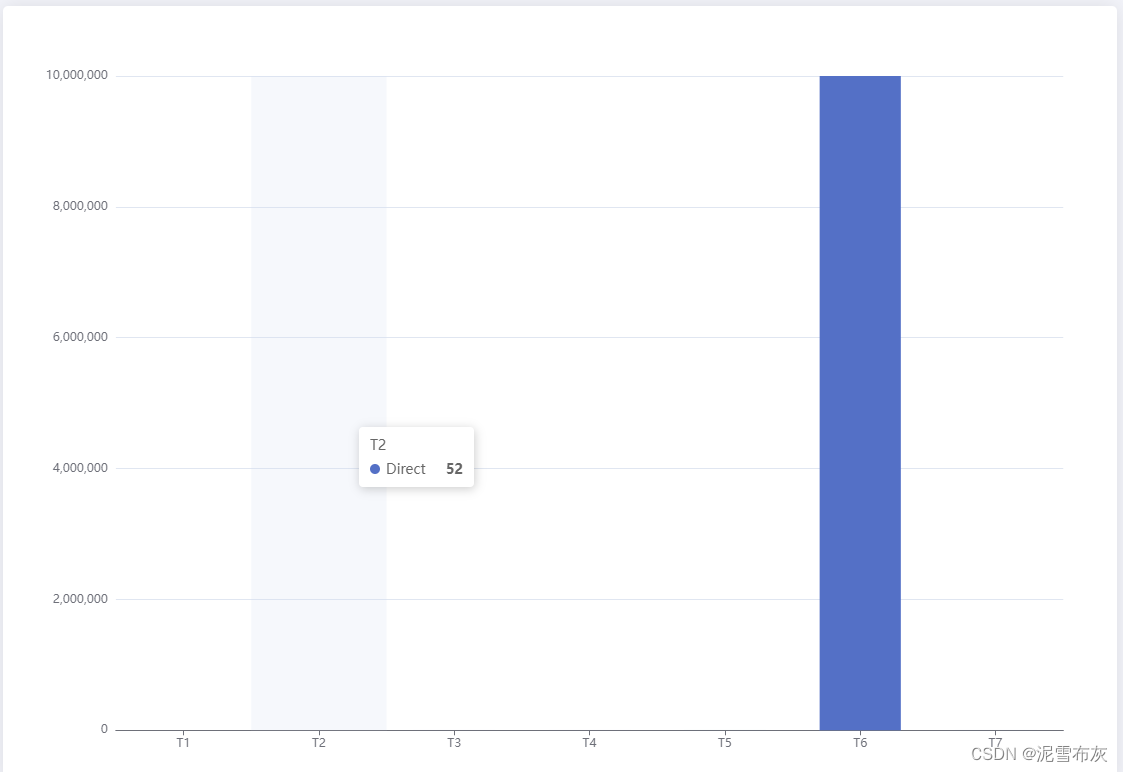
在一组相差巨大的数据,要用图形展示时,如果不对Y轴刻度做出调整,较小的数据在图中难以用肉眼观察-----例如(用如下数据绘图)
let datay = [10, 52, 2, 334, 390, 10000000, 220]; // y轴
let datax = ['T1', 'T2', 'T3', 'T4', 'T5', 'T6', 'T7']; // x轴
如 图【1】中的T1、T2都是有数据但看上去却像0,那是因为T6的值太大了把Y轴刻度撑大,使较小的数据难以观察,那要怎么处理呢?
2. 解决思路
要怎么把小的数据也能展示出图形,Y轴做成等差的是不行了,那可以把Y轴做成等比的看看
就是让Y轴的刻度为:0 - 10 - 100 - 1000 - 10000 - 100000 - ...
步骤如下:
(1)改变Y轴
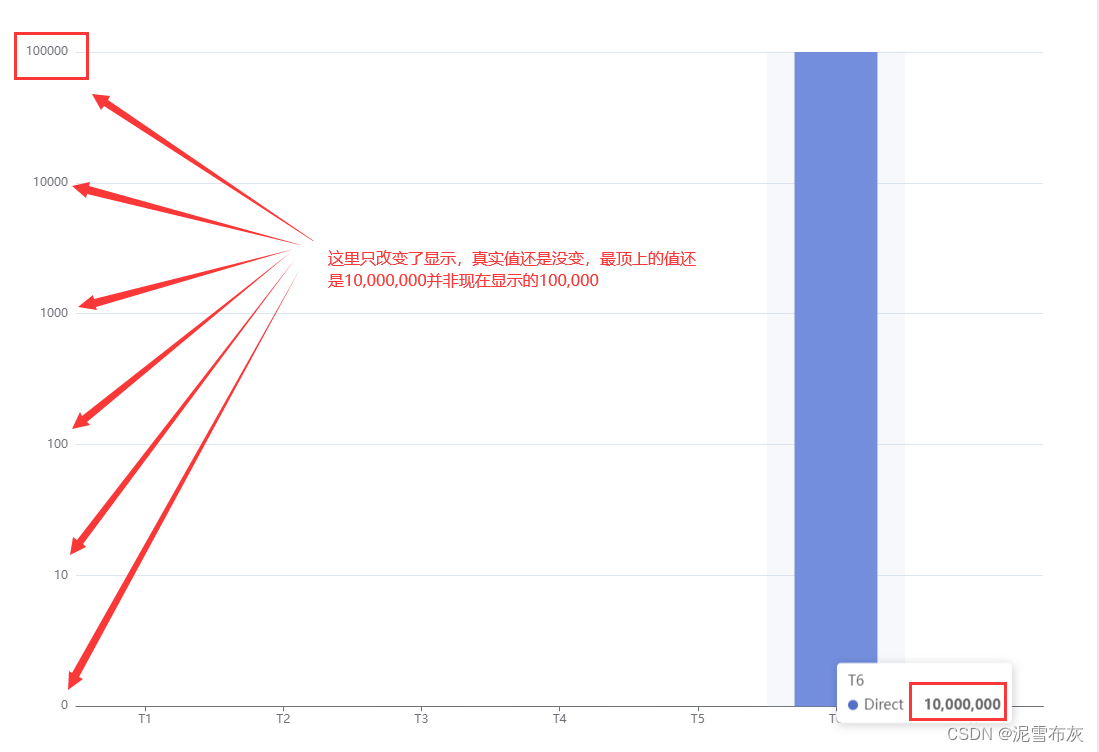
通过formatter改变Y轴文本显示
yAxis: [
{
type: 'value',
axisLabel: {
// 改变Y轴刻度名称,这里只改变了字段,Y轴的真实值还是没有改变的
formatter:(v, i) => {
if (i===0) {
return 0 + '';
} else {
return 10 ** i + ''; // ‘’里面可以加单位
}
}
}
}
],
这里有一个问题,我们的数据T6的值是10,000,000,现在Y轴最大才100,000 是没办法正常显示的。要想正常显示就要再加几个刻度了。这里我们只用多弄2个刻度出来就能展示出 1,000,000和10,000,000,怎么确定这个范围呢?
(2)控制Y轴范围
要确定Y轴的展示范围,就要对数据做出判断
let datay = [10, 52, 2, 334, 390, 10000000, 220]; // y轴
let datax = ['T1', 'T2', 'T3', 'T4', 'T5', 'T6', 'T7']; // x轴
//间隔数,datay最大值整数部分长度 interval = 8
let interval = (Math.floor(Math.max(...datay))+'').length; 注意:我这里只考虑了数组datay全是非负数的情况
得到了 interval 还要处理Y轴
yAxis: [
{
type: 'value',
min: 0, //最小值是零
max: interval, // interval是datay最大值整数部分长度 = 8
interval: 1, // 每条刻度线之间的距离设置为1,这样就有interval条刻度线
axisLabel: {
// 改变Y轴刻度名称,这里只改变了字段,Y轴的真实值还是没有改变的
formatter:(v, i) => {
if (i===0) {
return 0 + '';
} else {
return 10 ** i + ''; // ‘’里面可以加单位
}
}
}
}
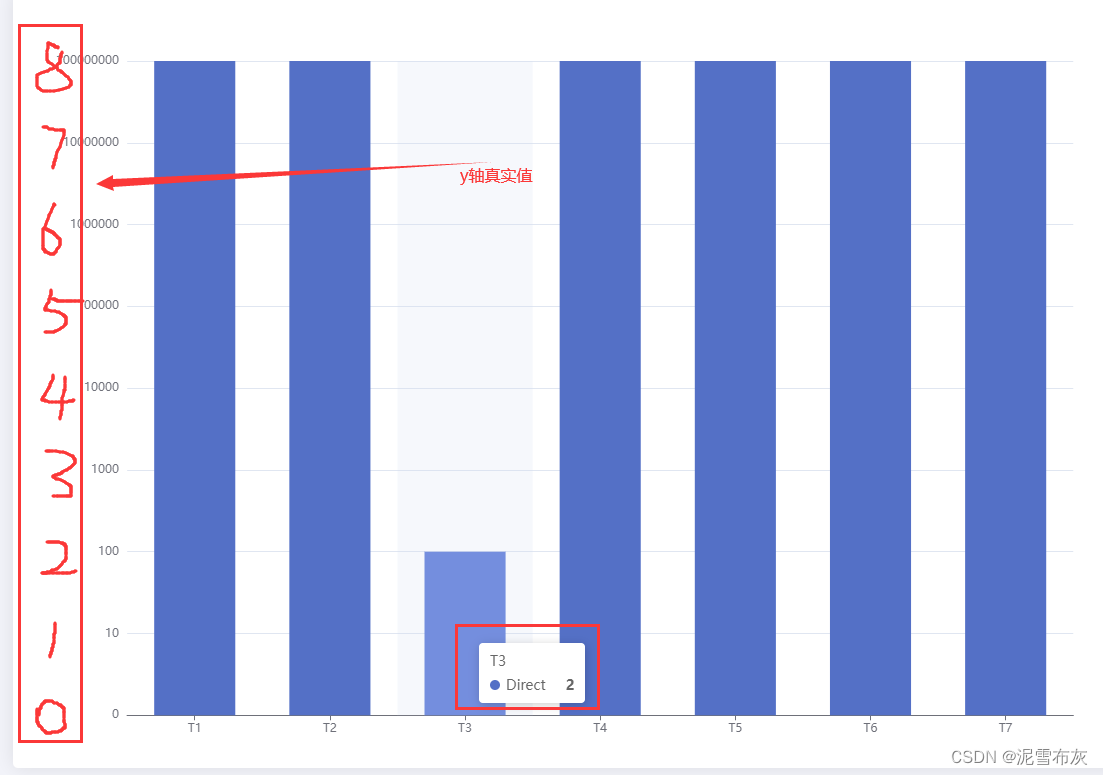
],通过以上设置就能得到图【3】

通过图【3】不难发现Y轴的真实值,和我们设置的min/max/interval是有关系的。且Y轴的刻度最大为10^8,数组datay的值是和左边的刻度是不对应的
(3)让数据和Y轴刻度对应
要让datay 的值对应上Y轴刻度,我们就不能再拿datay去绘图了,要通过datay造出一个新的数组datay2来绘图,怎么得到新的datay2
let datay = [10, 52, 2, 334, 390, 10000000, 220]; // y轴
let datax = ['T1', 'T2', 'T3', 'T4', 'T5', 'T6', 'T7']; // x轴
//间隔数,datay最大值整数部分长度 interval = 8
let interval = (Math.floor(Math.max(...datay))+'').length;
let intervalArr = [];
for (var i = 0; i <= interval; i++) {
if (i===0) {
intervalArr.push(0);
} else {
intervalArr.push(10 ** i);
}
}
// 新建一个数组绘制Echarts
let datay2 = [];
datay.forEach((item) => {
// 寻找在 intervalArr 数据间隔里小于item的最大值
let min_value = Math.max(...intervalArr.filter(v => v <= item));
// 寻找 min_value 所在的下标
let min_index = intervalArr.findIndex(v => v === min_value);
// 计算新的数组 datay2 公式
const datay2_value = (item - min_value) / (intervalArr[min_index + 1] - intervalArr[min_index]) + min_index;
datay2.push(datay2_value);
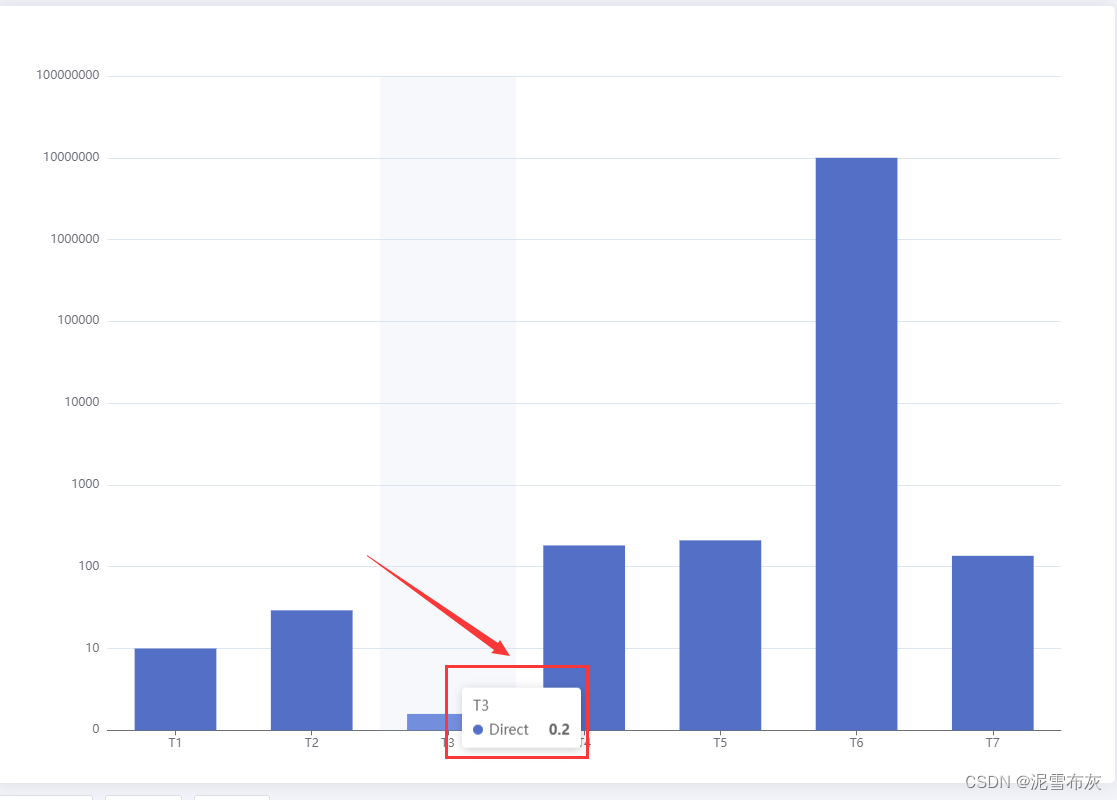
})用datay2绘制出来的图如下:

这datay的数据和Y轴的刻度是对应上了,但是鼠标悬停的提示还有问题
(4)修改提示
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: params => {
let d = `${params[0].name}<br>`;
let item = [];
params.forEach(el => {
item.push(`${el.marker}${el.seriesName}:${datay[params[0].dataIndex]}<br>`);
});
return d + item.join('');
}
},
至此鼠标悬停提示也完成
3.整体代码
let datay = [10, 52, 2, 334, 390, 10000000, 220]; // y轴
let datax = ['T1', 'T2', 'T3', 'T4', 'T5', 'T6', 'T7']; // x轴
// 间隔数,datay最大值整数部分长度 interval = 8
let interval = (Math.floor(Math.max(...datay))+'').length;
// 数据间隔
let intervalArr = [];
for (var i = 0; i <= interval; i++) {
if (i===0) {
intervalArr.push(0);
} else {
intervalArr.push(Math.pow(10, i));
}
}
// 新建一个数组绘制Echarts
let datay2 = [];
datay.forEach((item) => {
// 寻找在 intervalArr 数据间隔里小于item的最大值
let min_value = Math.max(...intervalArr.filter(v => v <= item));
// 寻找 min_value 所在的下标
let min_index = intervalArr.findIndex(v => v === min_value);
// 计算新的数组 datay2 公式
const datay2_value = (item - min_value) / (intervalArr[min_index + 1] - intervalArr[min_index]) + min_index;
datay2.push(datay2_value);
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: params => {
let d = `${params[0].name}<br>`;
let item = [];
params.forEach(el => {
item.push(`${el.marker}${el.seriesName}:${datay[params[0].dataIndex]}<br>`);
});
return d + item.join('');
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: datax,
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value',
min: 0, //最小值是零
max: interval, // interval是datay最大值整数部分长度 = 8
interval: 1, // 每条刻度线之间的距离设置为1,这样就有interval条刻度线
axisLabel: {
// 改变Y轴刻度名称,这里只改变了字段,Y轴的真实值还是没有改变的
formatter:(v, i) => {
if (i===0) {
return 0 + '';
} else {
return Math.pow(10, i) + ''; // ''里面可以加单位
}
}
}
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: datay2
}
]
};有问题可以评论,看到会尽量帮忙解答






















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








