Express中间件
中间件函数是可以访问请求对象( req)、响应对象( res) 以及应用程序请求-响应周期中的下一个中间件函数的函数。下一个中间件函数通常由一个名为 的变量表示next。
优点
- 可实现对代码无侵入式的拓展代码的AOP功能
- 引入第三方中间件大大拓展了express的功能
- 优化路由功能
Express中间件类型
- 应用级中间件
- 路由器级中间件
- 错误处理中间件
- 内置中间件
- 第三方中间件
简单Demo
const express = require("express")
const app = express()
//在上游可以对请求的属性进行处理
const mw1 = function(req,res,next){
const time=Date.now()
req.startTime = time
console.log("第一个中间件函数")
next()
}
const mw2 = function(req,res,next){
const time=Date.now()
req.startTime = time
console.log("第二个中间件函数")
next()
}
const mw = function(req,res,next){
const time=Date.now()
req.startTime = time
console.log("全局中间件函数")
next()
}
app.use(mw)
//app.use(mw)
//设定局部中间件
app.get('/',mw1,mw2,(req,res)=>{
console.log("执行请求方法:"+req.startTime)
res.send('Home1 page')
})
/*app.get('/user',(req,res)=>{
console.log("执行请求方法:"+req.startTime)
res.send('Home page')
})*/
app.listen(80,()=>{
console.log('服务器执行')
})
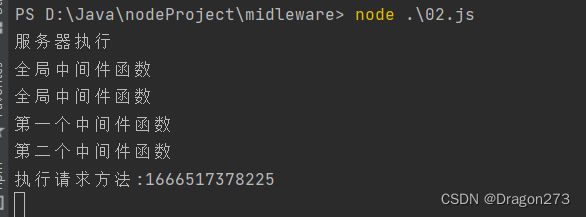
从执行的打印的结果可以看出,express的中间件执行的顺序式由上往下,顺序执行的
中间件的示范案例
应用中间件
使用 app.use() 和 app.METHOD() 函数将应用层中间件绑定到应用程序对象的实例,其中 METHOD 是中间件函数处理的请求的小写 HTTP 方法(例如 GET、PUT 或 POST)。
const express = require("express")
const app = express()
//给req赋予属性startTime
const mw = function(req,res,next){
const time=Date.now()
req.startTime = time
console.log("中间件函数")
next()
}
app.use(mw)
app.get('/',(req,res)=>{
console.log("执行请求方法:"+req.startTime)
res.send('Home1 page')
})
app.get('/user',(req,res)=>{
console.log("执行请求方法:"+req.startTime)
res.send('Home page')
})
app.listen(80,()=>{
console.log('服务器执行')
}
路由中间件
使用路由中间件可以方便地为应用添加路由模块
//创建路由模块
const express = require('express')
//创建路由对象
var router = express.Router()
//挂载具体的路由
router.get('/user/add',function(req,res){
res.send("用户添加成功")
})
router.get('/user/exists',function(req,res){
res.send("用户存在")
})
module.exports=router
错误中间件
使用这个中间件能捕获全局异常,避免全局崩溃,必须注册在所有路由之后
const express = require('express')
const app = express()
app.get('/',function(req,res){
throw new Error("服务器内部发生错误")
})
//捕获全局异常
app.use(function(err,req,res,next){
res.send("发生错误"+err.message)
next()
})
app.listen(8080,function(){
console.log("服务器执行")
})

内置中间件
const express = require('express')
const app = express()
//添加此中间件可为解析 application/x-www-form-urlencoded
app.use(express.urlencoded({extended:false}))
app.post('/',function(req,res){
//解析req.body需要配置中间件
console.log(req.body)
res.send(req.body)
})
app.listen(8080,function(){
console.log("服务器执行")
})
第三方中间件
使用第三方中间件向 Express 应用程序添加功能。






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








