什么是数据代理
数据代理是通过一个对象对另外一个对象的属性进行的读写的行为
Object.defineProperty()的工作机制
了解Vue实现数据代理机制前,先来了解实现Vue数据代理的实现是用Object.defineProperty()是如何工作的。在Mmdn的定义上:
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象
简单来说,这个方法通过定义一个属性的值a来监控一个另一个对象的属性b,当需要进行修改的时候,是直接修改a,然后赋值给b的,而非直接操作b,着就是对象代理的本质。
这是个简单实现的Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let addressCity="深圳"
let person ={
name:"张三",
address:addressCity
}
//Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
Object.defineProperty(person,"address",{
/*value:12,
//enumerable:true,//设置对象属性可枚举
writable:true,//可修改
configurable:true ,//可删除
//读取对象的属性时,自动返回*/
get:function(){
// let address="汕头"
return addressCity
},
//修改属性的时候,set函数就会被调用
set(value){
console.log("修改城市属性",value)
addressCity=value }
})
addressCity="厦门"
console.log(person)
</script>
</body>
</html>

Vue的数据代理流程
我们都知道Vue数据都包含在data域中,Object.defineProperty()通过对data域的属性进行数据代理从而实现了数据代理机制。
以此demo为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--引入Vue2-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<script type="text/javascript">
//这里把data传递vue的data域
let data={
name:"lin",
address:"深圳"
}
const vm = new Vue({
el:'#root',
//下面指定数据存储
data
})
</script>
</body>
</html>
代理机制的工作流程分析
数据保存在哪里
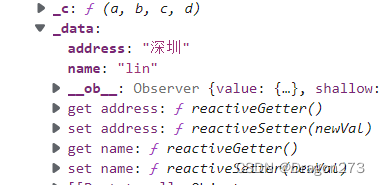
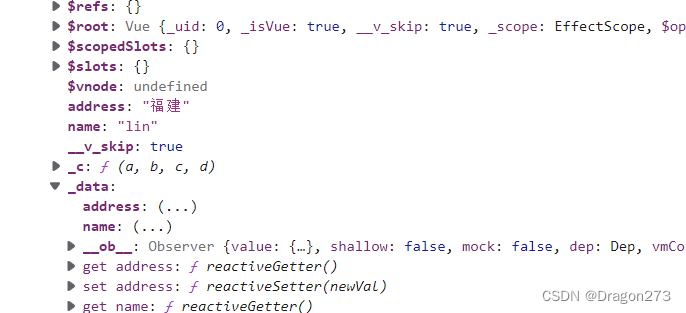
我们先获取这个Vue实例对象,把实例打印展开时发现数据被保存在_data里面

什么作为代理对象
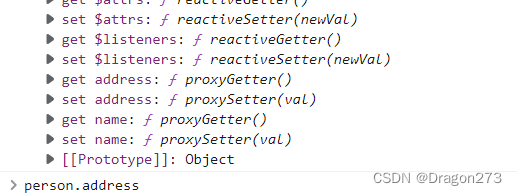
打开vm,我们可以发现vm可以发现Vue实例属性直接包含了name和address这两个属性,然后还产生了对属性操作的get和set方法,到了这里数据代理机制怎么工作是不是很明了了?


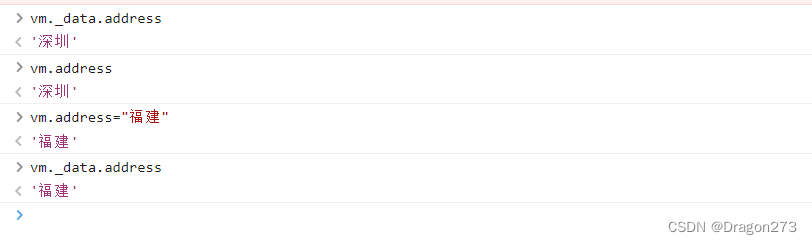
下面对vm产生的data属性进行操作,可以确定,vue是通过产生代理实例对象来实现数据代理的























 1417
1417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








