什么是事件处理
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript语法称为Vue的事件处理。
特点
1.使用 button按钮 绑定事件
2.事件的回调要在vm的methods里面
3.methods配置的函数都被vue所管理,this的指向是vm或者实例对象
4.使用箭头函数时候会变成window对象
5.@click=“demo"和@click="demo($evetn)"区别在于后者可以传参
事件处理器的类型
1.内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
2.方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--引入Vue2-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<div id="root">
<h2>{{name}}</h2>
<button v-on:click="updateInfo">点击按钮修改信息1</button>
<button @click="alterInfo($event,66)">点击按钮获取信息2</button>
</div>
<script>
//测试点击修改name的内容
const vm =new Vue({
el:'#root',
data:{
num:1,
name:"测试事件"
},
methods:{
updateInfo(event){
//这里测试抓取event事件的text信息
console.log(event.target.innerText)
//这里的this是vm
//使用箭头函数时候会变成window对象
console.log(this)
vm.name="测试成功"
},
alterInfo(event,num){
console.log(event.target.innerText)
alert(vm.name+"弹出"+num)
}
}
}
)
</script>
</body>
</html>
语法修饰符介绍
语法修饰符为事件处理增加了新的功能,主要有六种实现:
1.prevent 阻止默认事件
2.stop 阻止事件冒泡
3.once 事件只触发一次
4.capture 事件捕获模式
5.self 只有event.target是当前操作元素才触发
6.passive 事件默认立即执行,无需等待事件回调执行完毕
事件冒泡介绍
事件冒泡介绍
DOM事件流(event flow )存在三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
事件捕获(event capturing):通俗的理解就是,当鼠标点击或者触发dom事件时,浏览器会从根节点开始由外到内进行事件传播,即点击了子元素,如果父元素通过事件捕获方式注册了对应的事件的话,会先触发父元素绑定的事件。
事件冒泡(dubbed bubbling):与事件捕获恰恰相反,事件冒泡顺序是由内到外进行事件传播,直到根节点。
dom标准事件流的触发的先后顺序为:先捕获再冒泡,即当触发dom事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进行事件冒泡。不同的浏览器对此有着不同的实现,IE10及以下不支持捕获型事件,所以就少了一个事件捕获阶段,IE11、Chrome 、Firefox、Safari等浏览器则同时存在
阻止默认事件
正如前面介绍的,可以阻止默认事件
<a href="https://www.bilibili.com/" @click.prevent="alterInfo($event,66)">点击按钮获取信息2</a>

此处不跳转,而是弹出一个提示框
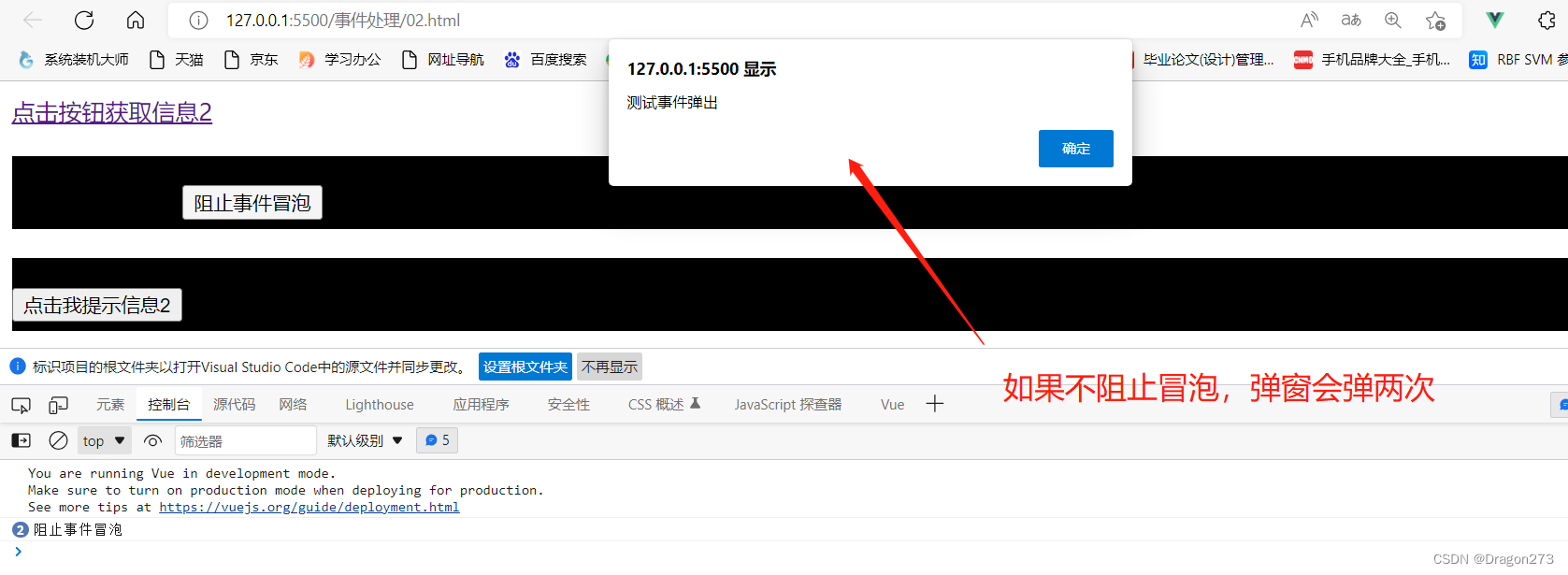
阻止事件冒泡
阻止事件冒泡,可以阻止事件冒泡由子元素向父元素传递
<!--阻止事件冒泡-->
<div class="demo1" @click="alterInfo">上一层事件冒泡
<button @click.stop="alterInfo">阻止事件冒泡</button>
</div>
alterInfo(event,num){
console.log(event.target.innerText)
alert(vm.name+"弹出")
}

阻止事件重复触发
根据冒泡原则,这里应该触发两次函数,但如果为事件增加了once配置,则事件只能触发一次
<!---阻止事件多次触发-->
<div class="demo1" @click="alterInfo">
<button @click.once="alterInfo">点击我提示信息2</button>
</div>
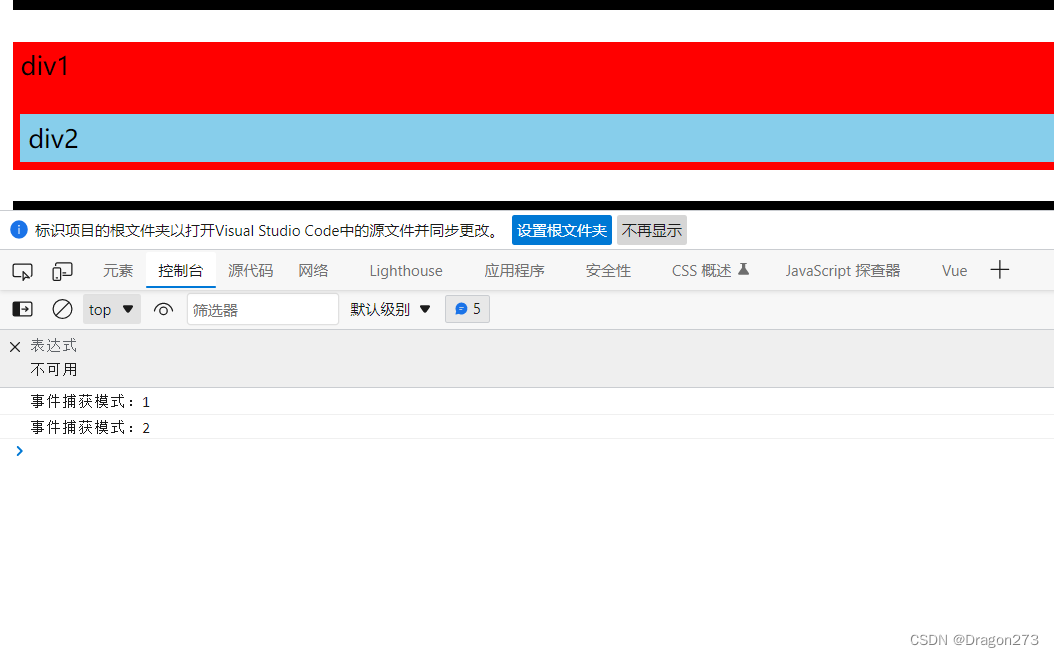
事件捕获模式
根据事件冒泡原则,事件的捕获应该从外到内,事件的冒泡应该从内到外,如果想实现事件捕获立即处理,则可以添加capture配置,实现捕获即处理的效果。
<!--事件捕获模式 事件从内往外 冒泡从外往内,修改后事件触发立即冒泡-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">div2</div>
</div>
showMsg(msg){
console.log("事件捕获模式:"+msg)
},

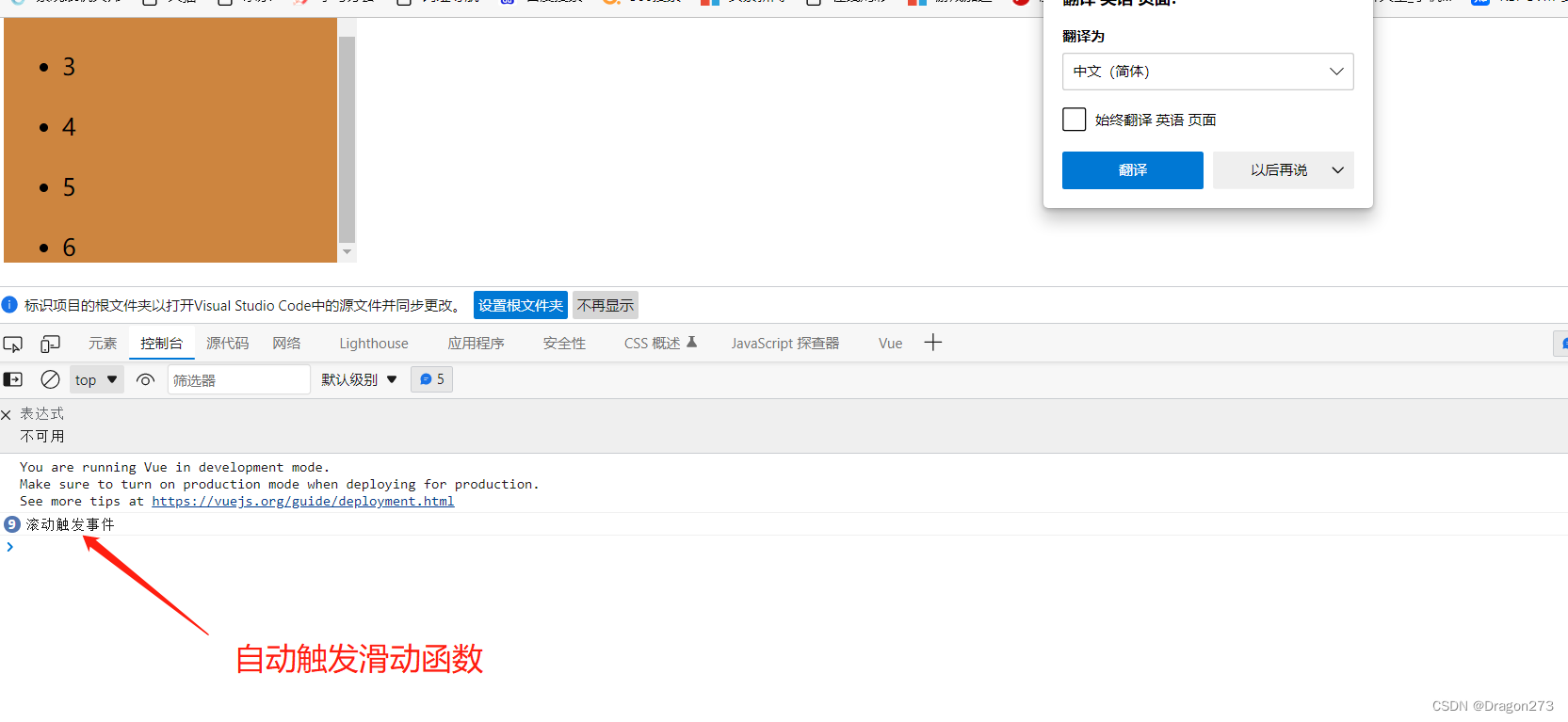
滚动触发事件
顾名思义就是滚动鼠标的滑轮/拖动滚动条,自动触发的事件
<!--passive 事件默认立即执行,无需等待事件回调执行完毕
@scroll 滚动条
@whell 滚轮事件
-->
<ul @scroll.passive="demo1" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>

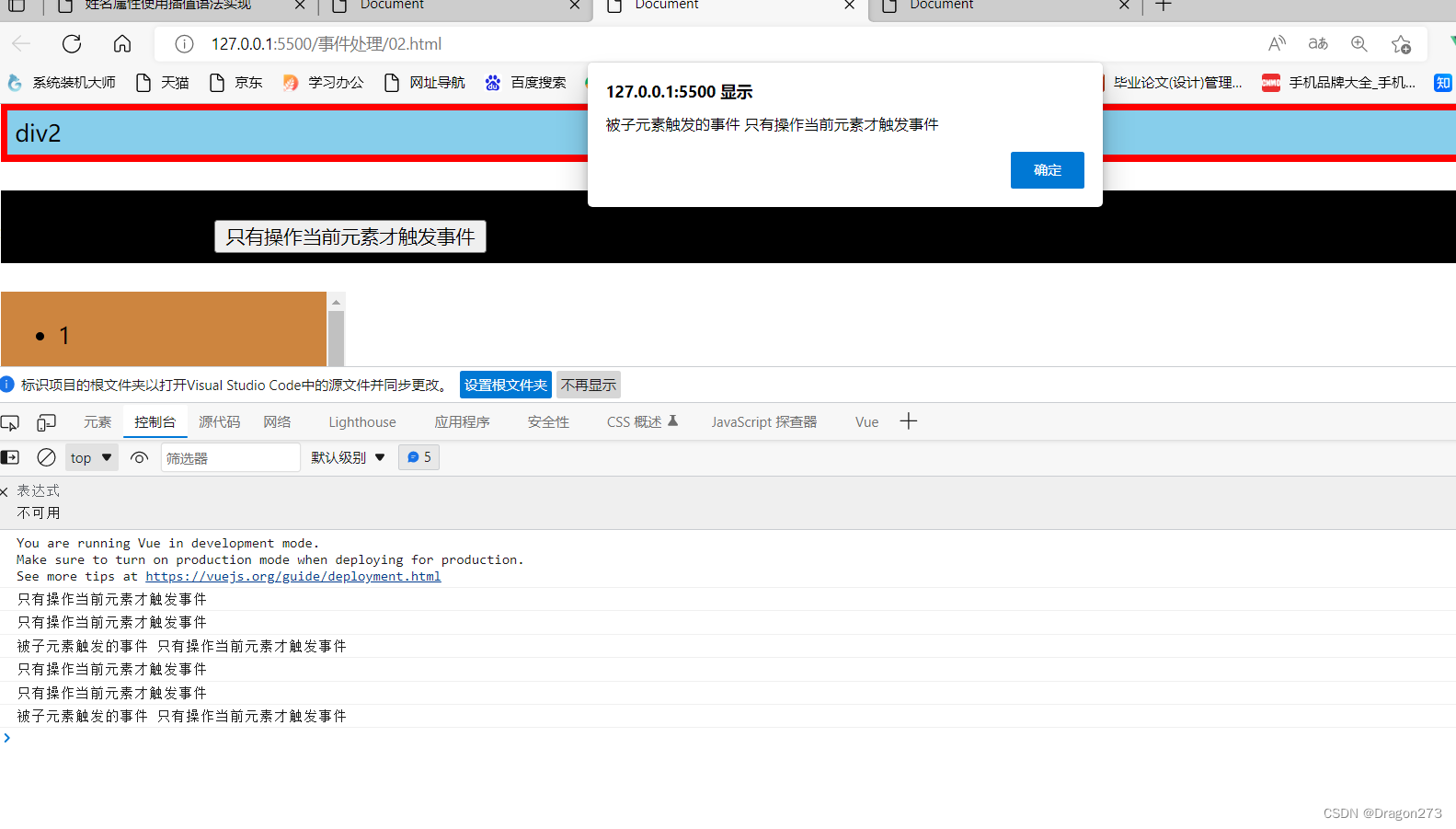
self
只有event.target是当前操作元素才触发,例如如在div的demo1的不添加@click.self,点击按钮会触发两次函数
<!--只有操作当前元素才触发事件-->
<div class="demo1" @click.self="selfInfo">被子元素触发的事件
<button @click="selfInfo">只有操作当前元素才触发事件</button>
</div>

完整的代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: black;
}
.box1{
padding: 5px;
background-color: red;
}
.box2{
padding: 5px;
background-color: skyblue;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
.li{
height: 100px;
}
</style>
</head>
<body>
<!--引入Vue2-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<div id="root">
<h2>{{name}}</h2>
<!---
Vue事件修饰符:
修饰符可以连续叠加
1.prevent 阻止默认事件
2.stop 阻止事件冒泡
3.once 事件只触发一次
4.capture 事件捕获模式
5.self 只有event.target是当前操作元素才触发
6.passive 事件默认立即执行,无需等待事件回调执行完毕
-->
<!--这里跳转为默认事件-->
<a href="https://www.bilibili.com/" @click.prevent="alterInfo($event,66)">点击按钮获取信息2</a>
<!--阻止事件冒泡-->
<div class="demo1" @click="alterInfo">上一层事件冒泡
<button @click.stop="alterInfo">阻止事件冒泡</button>
</div>
<!---阻止事件多次触发-->
<div class="demo1" @click.once="onceInfo">
<button @click.once="onceInfo">点击我提示信息2</button>
</div>
<!--事件捕获模式 事件从内往外 冒泡从外往内,修改后事件触发立即冒泡-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">div2</div>
</div>
<!--只有操作当前元素才触发事件-->
<div class="demo1" @click.self="selfInfo">被子元素触发的事件
<button @click="selfInfo">只有操作当前元素才触发事件</button>
</div>
<!--passive 事件默认立即执行,无需等待事件回调执行完毕
@scroll 滚动条
@whell 滚轮事件
-->
<ul @scroll.passive="demo1" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
<script>
//测试点击修改name的内容
const vm =new Vue({
el:'#root',
data:{
num:1,
name:"测试事件"
},
methods:{
alterInfo(event,num){
console.log(event.target.innerText)
alert(vm.name+"弹出")
},
onceInfo(event,num){
console.log(event.target.innerText)
alert(vm.name+"弹出")
},
showMsg(msg){
console.log("事件捕获模式:"+msg)
},
demo1(){
console.log("滚动触发事件")
},
selfInfo(event){
console.log(event.target.innerText)
alert(event.target.innerText)
}
}
}
)
</script>
</body>
</html>
键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取键盘按键 </title>
</head>
<body>
<!--引入Vue2-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<div id="root">
<h2>获取{{name}}</h2>
<!----
keyup
.delete 删除
.esc 退出
.space 空格
.tab 换行
.up 上
.down 下
.left 左
.right 右
系统修饰: ctrl,alt,shift,meta
1.配合keyup使用:按下修饰符,再按下其他键,最后释放其他键,事件才被触发
2.keydown:正常工作
-->
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInputKey"></input>
</div>
<script>
//测试点击修改name的内容
const vm =new Vue({
el:'#root',
data:{
num:1,
name:"测试事件"},
methods:{
showInputKey(e){
console.log(e.target.value)
}
}
})
</script>
</body>
</html>























 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








