
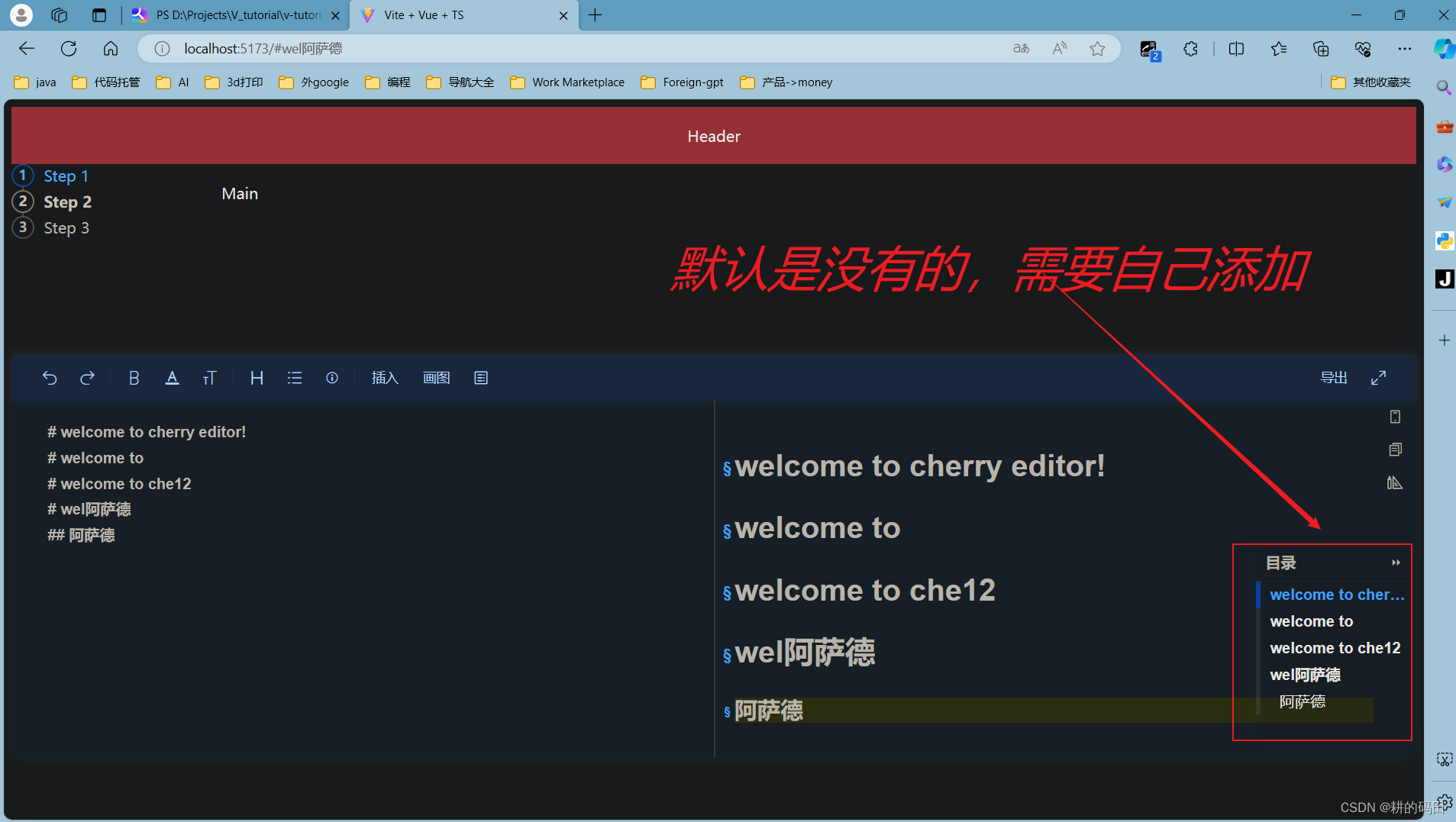
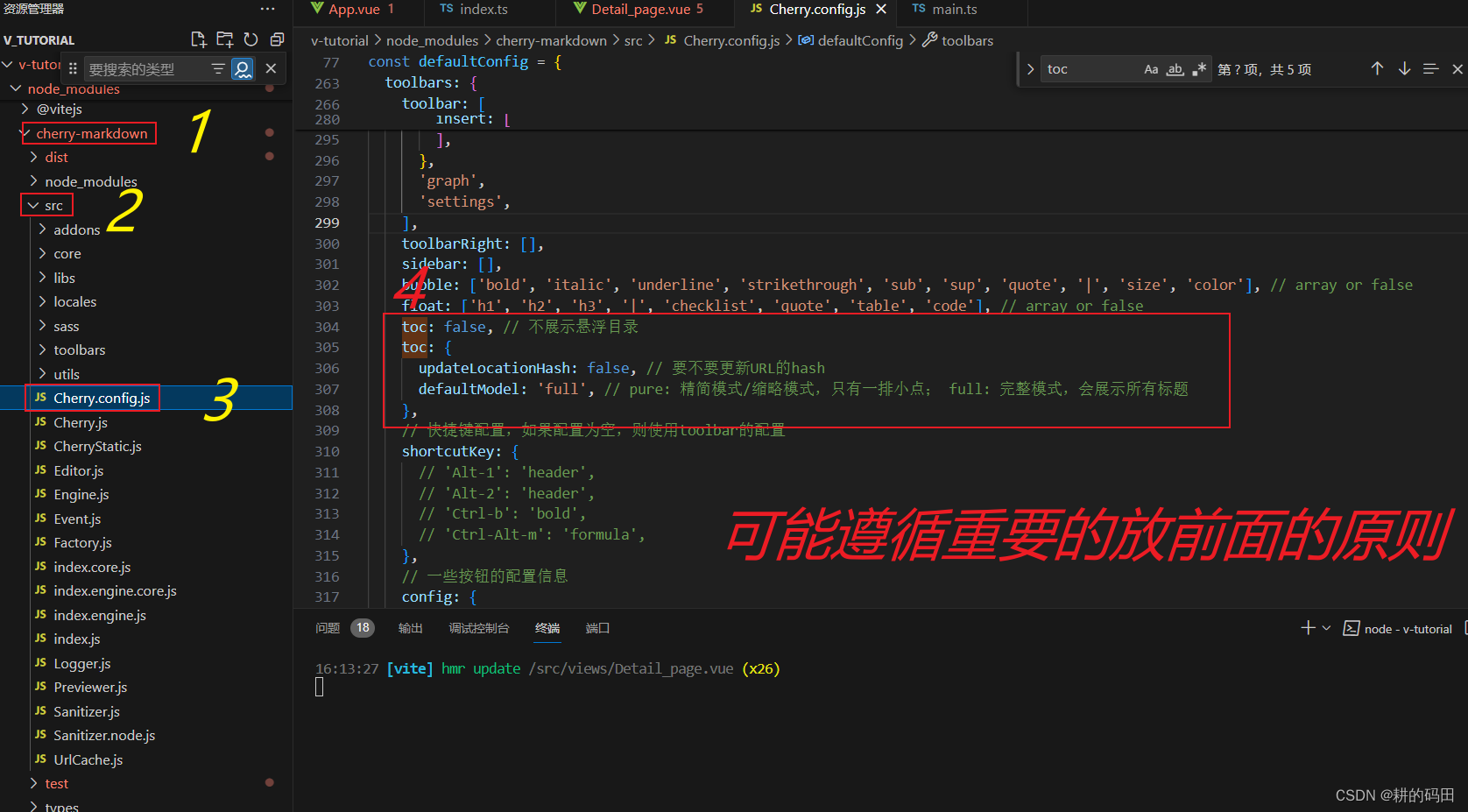
先说在哪个js文件下:

我的vue文件代码是:
<template>
</template>
<script lang="ts">
import CherryMarkdown from 'cherry-markdown';
import { ref } from 'vue'
import 'cherry-markdown/dist/cherry-markdown.css';
import Cherry from 'cherry-markdown';
const cherryInstance = new Cherry({
id: 'markdown-container',
value: '# welcome to cherry editor!',
toolbars: {
// 定义顶部工具栏
toolbar: [
'undo', 'redo', '|',
// 把字体样式类按钮都放在加粗按钮下面
{bold:['bold', 'italic', 'underline', 'strikethrough', 'sub', 'sup', 'ruby']},
'color', 'size', '|', 'header', 'list', 'panel', '|',
// 把插入类按钮都放在插入按钮下面
{insert: ['image', 'audio', 'video', 'link', 'hr', 'br', 'code', 'formula', 'toc', 'table', 'drawIo']},
'graph',
'toc'
],
// 定义侧边栏,默认为空
sidebar: ['mobilePreview', 'copy', 'theme'],
// 定义顶部右侧工具栏,默认为空
toolbarRight: ['fullScreen', 'export'],
// 定义选中文字时弹出的“悬浮工具栏”,默认为 ['bold', 'italic', 'underline', 'strikethrough', 'sub', 'sup', 'quote', '|', 'size', 'color']
bubble: ['bold', 'italic', 'underline', 'strikethrough', 'sub', 'sup', 'ruby', '|', 'color','size',],
// 定义光标出现在行首位置时出现的“提示工具栏”,默认为 ['h1', 'h2', 'h3', '|', 'checklist', 'quote', 'table', 'code']
float: ['table', 'code', 'graph'],
toc: true, // 不展示悬浮目录
toc: {
updateLocationHash: true, // 要不要更新URL的hash
defaultModel: 'pure', // pure: 精简模式/缩略模式,只有一排小点; full: 完整模式,会展示所有标题
},
},
});
</script>
script中可能有些是多余的,多试一下吧!





















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








