1.1.1注释
-注释的作用:
为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
浏览器执行代码时会忽略所有的注释
-注释的快捷键:
在VS Code中: ctrl + /
注:注释是只能看到但是电脑是读取不到的,在使用快捷键后会出现:<!-- 在这里输入文字 -->,这个就是html的注释,想取消注释可以再次输入ctrl+/进行取消
1.1.2标签的构成
-标签的构成:
-标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
-常见标签由两部分组成,我们称之为: 双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
-少数标签由一部分组成,我们称之为: 单标签。自成一体,无法包裹内容。
-标签的关系分为父子关系和兄弟关系,父子就是大的标签里面包含小的标签,兄弟为两个同级
1.1.3标题:
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
代码: h系列标签
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>语义:1~6级标题,重要程度依次递减

特点:
--文字都有加粗
--文字都有变大,并且从h1 - h6文字逐渐减小
--独占一行
注:快捷键:ctrl+alt+下就可以向下选中代码,ctrl+d进行选中数字同行选中方便替换
1.1.4标签学习
-段落标签:
场景:在新闻和文章的页面中,用于分段显示代码: <p>我是一段文字</p>

语义: 段落
特点:
--段落之间存在间隙
--独占一行

注:段落比较长的话,可以选择查看的自动换行
-换行标签
场景:让文字强制换行显示
代码: <br>
语义:换行
特点:
--单标签
--让文字强制换行

注:在文章中间加上<br>就强制换行了
-水平标签
场景:分割不同主题内容的水平线
代码: <hr>
语义:主题的分割转换
特点:
--单标签
--在页面中显示一条水平线

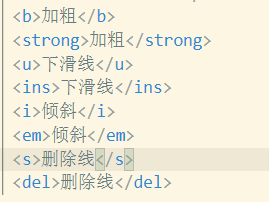
-文本格式化标签介绍
场景:需要让文字加粗、下划线、倾斜、删除线等效果

语义:突出重要性的强调

注:两个都一样,但是为了代码能够清晰明了可以使用后者
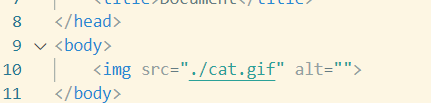
1.1.5图片标签的介绍
场景:在网页中显示图片
代码: <img src="" alt="">
特点:
--单标签
--img标签需要展示对应的效果,需要借助标签的属性进行设置!
属性注意点:
1, 标签的属性写在开始标签内部
2. 标签上可以同时存在多个属性
3. 属性之间以空格隔开
4.+标签名与属性之间必须以空格隔开
5. 属性之间没有顺序之分


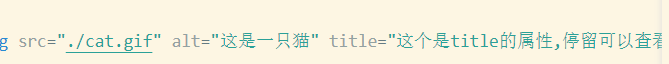
图片标签的alt属性:
属性名:alt
属性值:
--替换文本
--当图片加载失败时,才显示alt的文本当图片加载成功时,不会显示alt的文本

注:这两个只能出现一个,出现图片的时候,就不会出现alt
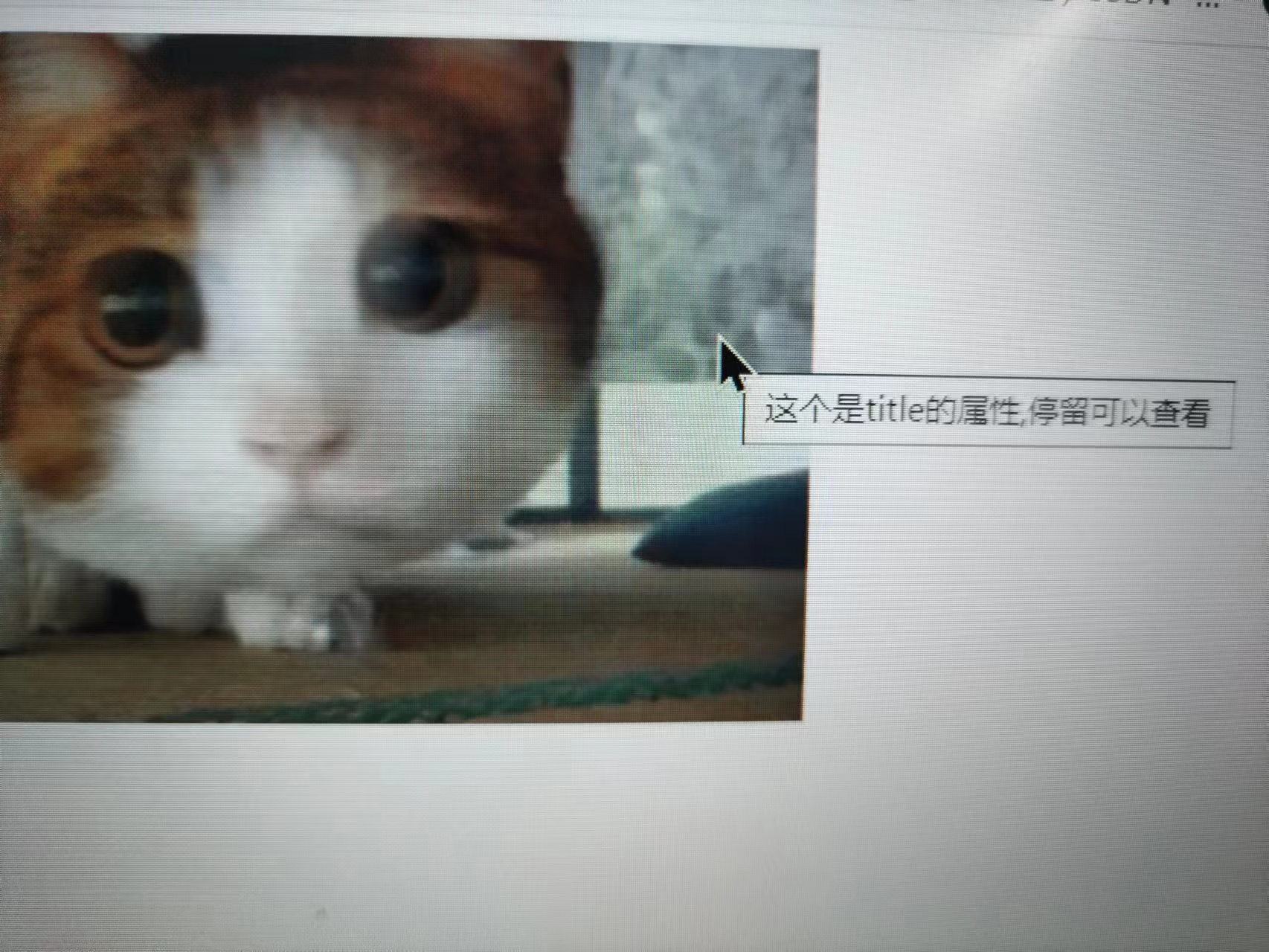
图片的title属性:
属性名: title
属性值:
--提示文本
--当鼠标悬停时,才显示的文本注意点: title属性不仅仅可以用于图片标签,还可以用于其他标签


图片标签的width和height属性:
属性值: 宽度和高度(数字)
注意点:
如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)如果同时设置了width和height两个,若设置不当此时图片可能会变形
1.1.6音频标签介绍
场景:在页面中插入音频
代码: <audio src="./music.mp3controls></audio>
常见属性:

注:音频标签目前支持三种格式: MP3、Wav、ogg


1.1.7视频标签的介绍
场景:在页面中插入视频
代码: <video src="./video.mp4'controls></video>
常见属性

注:视频标签目前支持三种格式: MP4、WebM、ogg


1.1.8链接标签介绍
场景:点击之后,从一个页面跳转到另一个页面
称呼: a标签、超链接、锚链接
代码:<a href="./目标网页.html">超链接</a>
特点:
--双标签,内部可以包裹内容
--如果需要a标签点击之后去指定页面,需要设置a标签的href属性


链接标签的target属性:
属性名:target
属性值:目标网页的打开形式
1.1.9空链接(扩展补充)
代码: < a href="#">空链接</a>
功能:
--点击后返回网页顶部
--开发中不能确定该链接的最终跳转位置,用空链接占个位置
2.1列表
列表分为三种,无序列表,有序列表和自定义列表
2.1.1无序列表
ul标签里面嵌套li
注意:
ul标签里面只允许包含li li标签可以包含任意内容
<h1>标题</h1>
<ul>
<li>1</li>
<li>2</li>
</ul>
运行出来以后是这种标有小点的列表,如果需要去除前面小点,需要配合后面的css进行去除
2.1.2有序列表
特点:列表的每一行前显示默认序号标识
<h1>不知道怎么形容的标题</h1>
<ol>
<li>不知道的内容</li>
<li>不知道的内容</li>
</ol>
2.1.3自定义列表
特点及注意:dd前默认显示缩进效果 ,dl标签中只允许包含dt/dd标签,dd/dt可以包含任意内容
注意:无序列表最常用,有序列表偶尔使用,定义列表底部导航使用
2.1.4表格的基本使用
场景:在网页以行+列的单元格的方式整齐展示和数据.如:学生成绩表
注意:标签的嵌套关系:table>tr>td
2.1.5表格的相关属性
注意:实际开发中针对于样式效果使用css设置的
2.1.6表格的标题和表头的单元格
注意:caption标签书写在table标签内部,th标签书写在tr标签内部
2.1.7表格的结构标签
注意:表格结构标签内部用于包裹tr标签,表格的结构可以省略
2.1.8合并单元格
通过左上原则,确定保留谁谁删除,上下合并->只保留最上的,删除其他的
左右合并->只保留最左边的,删除其他的
注意点:
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
2.1.9 input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
标签名:input
---input标签可以通过 type属性值的不同 ,展示不同效果
type属性:
2.1.10语义布局标签div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
2.1.11常见字符实体
注意:如果代码中出现多个空格,换行,缩进等,浏览器最终只会解析出一个
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_73482979/article/details/132251500






















 3326
3326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










