当我们用三剑客写页面简单的页面的时候,会遇到写多个重复的模块 比如写好多商家的页面,这时我们不用给每一个box都添加样式写,太麻烦了 可以在css中写一个样式,在html中写多个box 类名相同即可。
外部套一个大的盒子 all 里面则是好多shop1
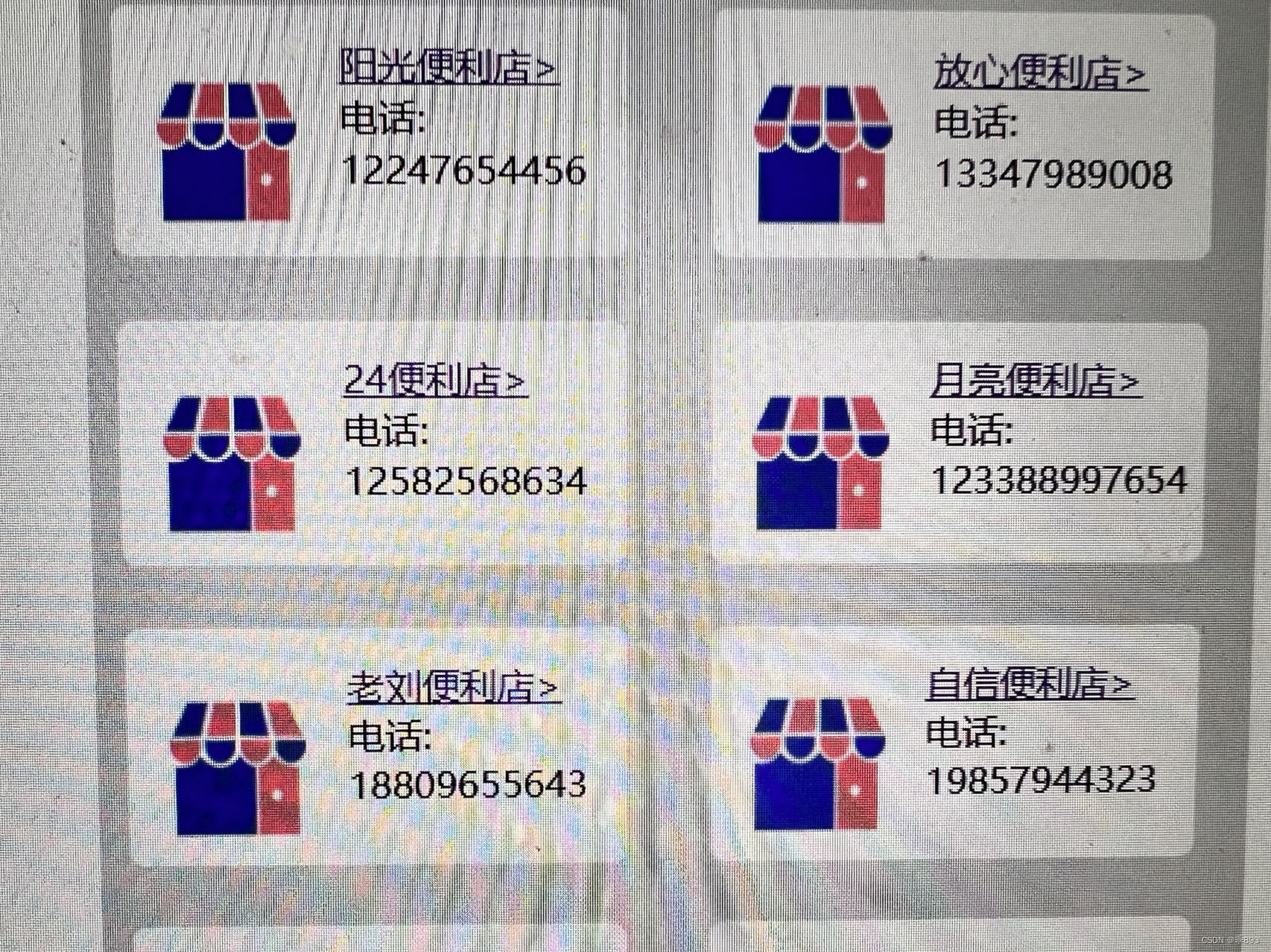
给外边的大盒子设置浮动left, 里面的小盒子设置一个浮动left 只要一行中能够放下两个小盒子就会如图显示的
HTML中
.all{
margin-top: 190px;
float: left;
width: 375px;
height: 300px;
}
/* 第一个商品 */
.shop1{
width:160px;
height:77px;
float: left;
background-color: white;
margin-left: 10px;
margin-right: 17px;
margin-top: 20px;
border-radius: 5px 5px ;
}
img{
width:50px;
height:50px;
float:left;
margin-left: 10px;
margin-top: 10px;
}
.yang{
margin-top: 10px;
margin-left: 70px;
font-size: 10px;
}
.number{
margin-left: 70px;
font-size: 10px;
}
<div class="all">
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">阳光便利店></div></a>
<div class="number">电话:<br>12247654456</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">放心便利店></div></a>
<div class="number">电话:<br>13347989008</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">24便利店></div></a>
<div class="number">电话:<br>12582568634</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">月亮便利店></div></a>
<div class="number">电话:<br>123388997654</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">老刘便利店></div></a>
<div class="number">电话:<br>18809655643</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">自信便利店></div></a>
<div class="number">电话:<br>19857944323</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">质量便利店></div></a>
<div class="number">电话:<br>12389652469</div>
</div>
<div class="shop1" >
<img src="./image/address.png" alt="">
<a href="./商品展示.html">
<div class="yang">开心便利店></div></a>
<div class="number">电话:<br>14576324579</div>
</div>
</div>




















 4114
4114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








