一、html的注释
注释的作用:为代码添加的具有解释性、描述性的信息,主要用于帮助开发人员理解代码。
浏览器执行代码时会忽略所有注释。
注释的快捷键:在vs code 中----- ctrl+/ (再按可以取消)
多行注释: <!--....-->
二、html的标签结构
1、标签由< 、>、/、英文单词或者字母组成。并且把标签中<>包括起来的英文单词或字母成为标签名。
2、常见的标签由两部分组成,我们称之为双标签,前部分称为开始标签,后部分称为结束标签。
3、少数标签由一部分组成,我们称之为单标签。自成一体,无法包裹内容。
三、html标签与标签之间的关系
嵌套关系:
例如
<head>
<title></title>
</head>
并列关系:
<head></head>
<body></body>
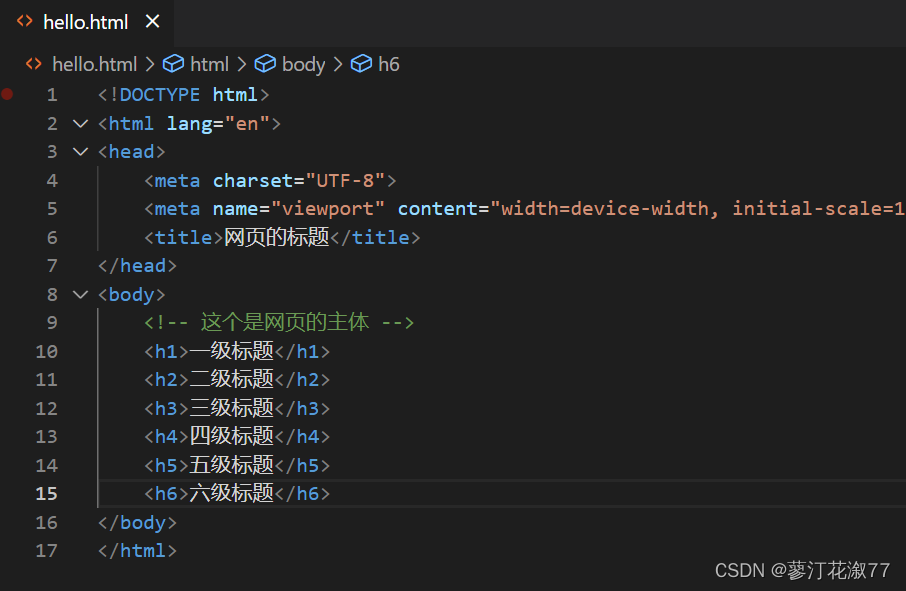
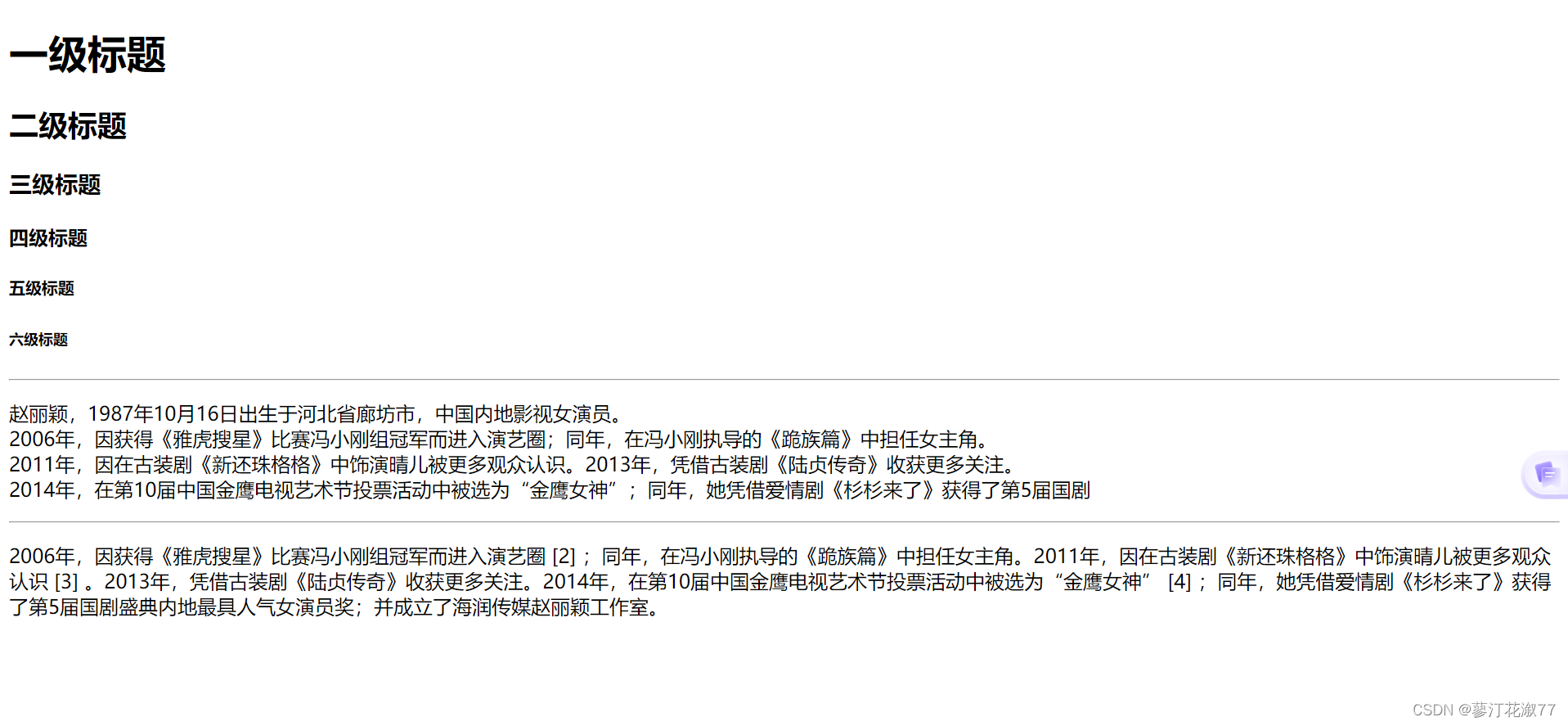
四、标题标签
h系列标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
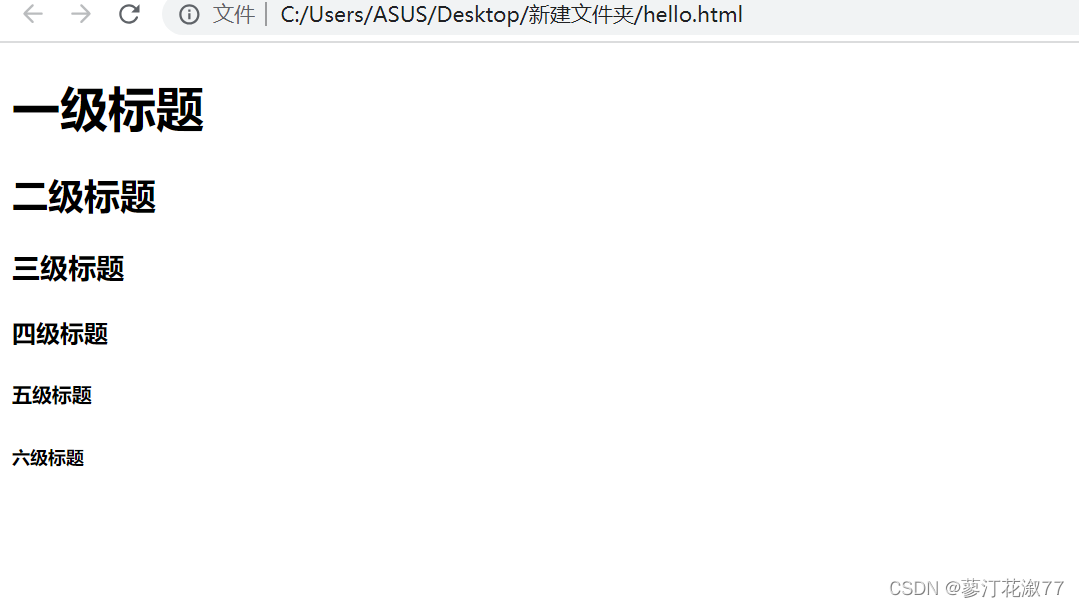
注:1--6级标题,重要程度依次递减。
特点:
文字都有加粗,文字都有变大,并且从h1到h6文字逐渐减小。独占一行。


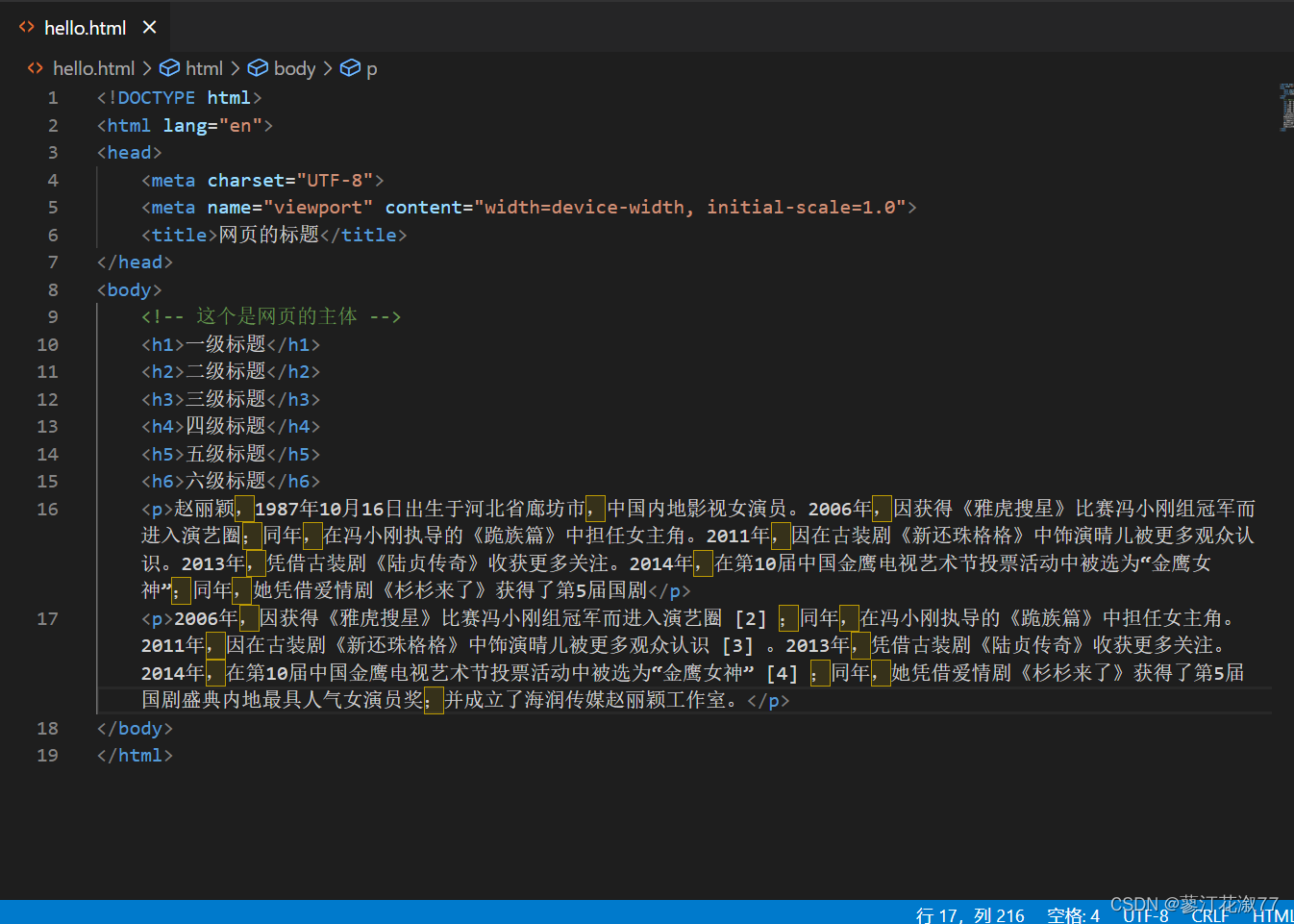
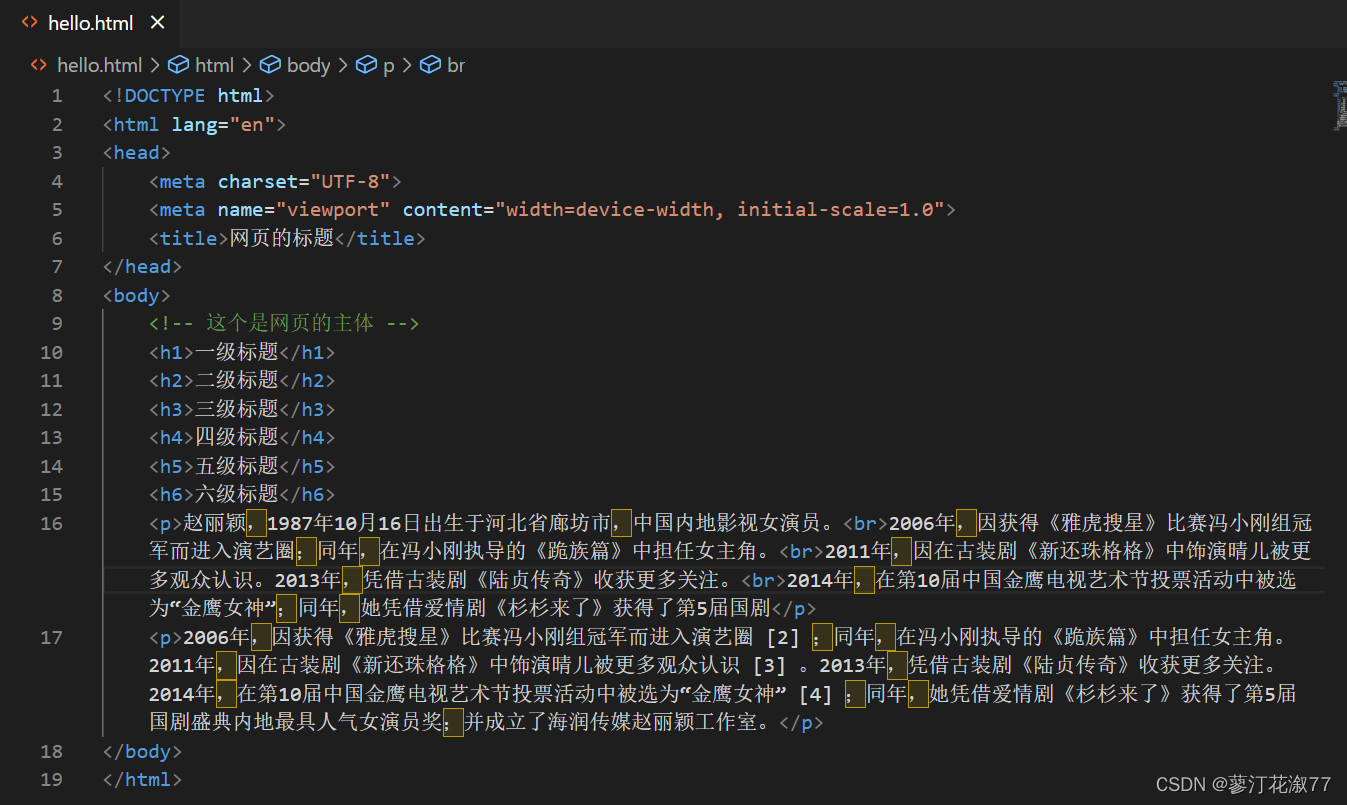
五、段落标签
应用场景:用于分段显示
代码:<p>我是一段文字</p>
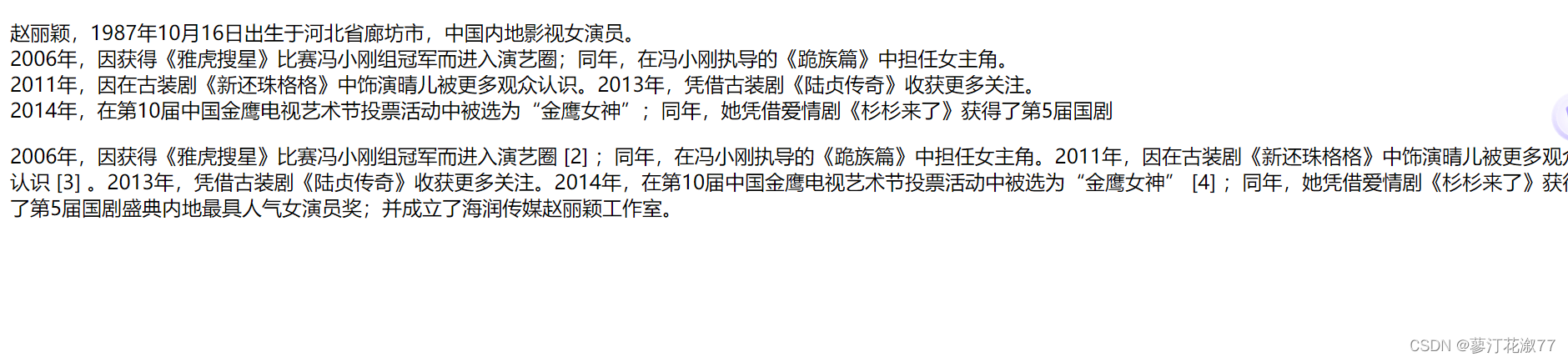
特点:段落之间存在间隙,独占一行


六、换行标签
场景应用:让文字强制换行显示
代码:<br>
特点:单标签


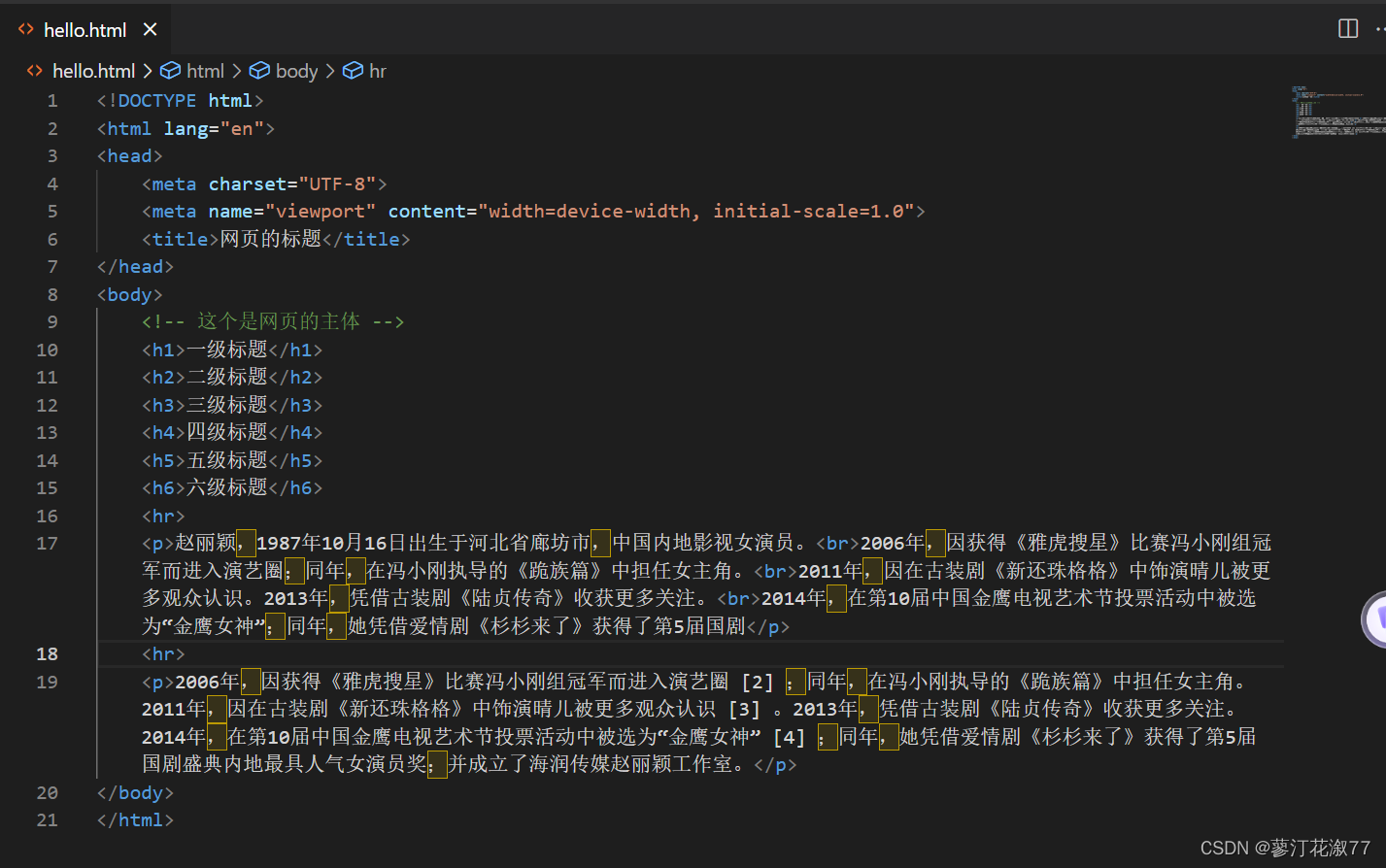
七、水平线标签
场景应用:分割不同内容的水平线
代码:<hr>
特点:单标签,在页面中显示一条水平线
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








