一、分层模式
1.为什么需要分层?
业务处理的代码与JSP代码混在一起,不易于阅读,不易于代码维护,采用三层软件设计架构后,软件系统在可扩展性和可复用性方面得到极大提高。
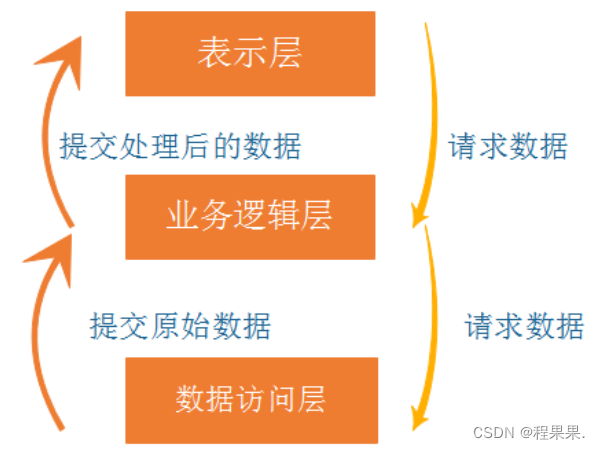
2.三层分层如图所示

🔺表示层 :主要是指与用户交互的界面,用于接收用户输入的数据和显示处理后用户需要的数据
🔺业务逻辑层 :表示层和数据库访问层之间的桥梁,实现业务逻辑,具体包含:验证、计算、业务规则等等
🔺数据访问层 :与数据库打交道,主要实现对数据的增、删、改、查
3.分层开发的优势
1)职责划分清晰
2)无损替换
3)复用代码
4)降低了系统内部的依赖程度
4.JDBC 数据库连接分为三步:
一是加载驱动
二是创建连接对象,及其他相关对象
三是关闭所打开的数据流
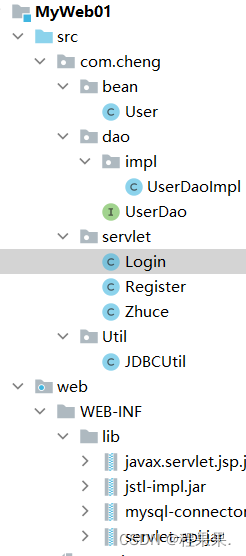
5.建包
建三个包,分别是:bean、dao、util
1)dao包(数据访问层)这里与数据库进行数据的访问,service则是业务逻辑层,与数据访问层进行数据的交互,而controller则是控制层对前端的请求进行处理和响应。
2)bean包(实体类)里面都是实体类,更加方便的对数据进行操作。
3)util包(工具包)则是对经常用到的方法 进行封装。
二、代码步骤
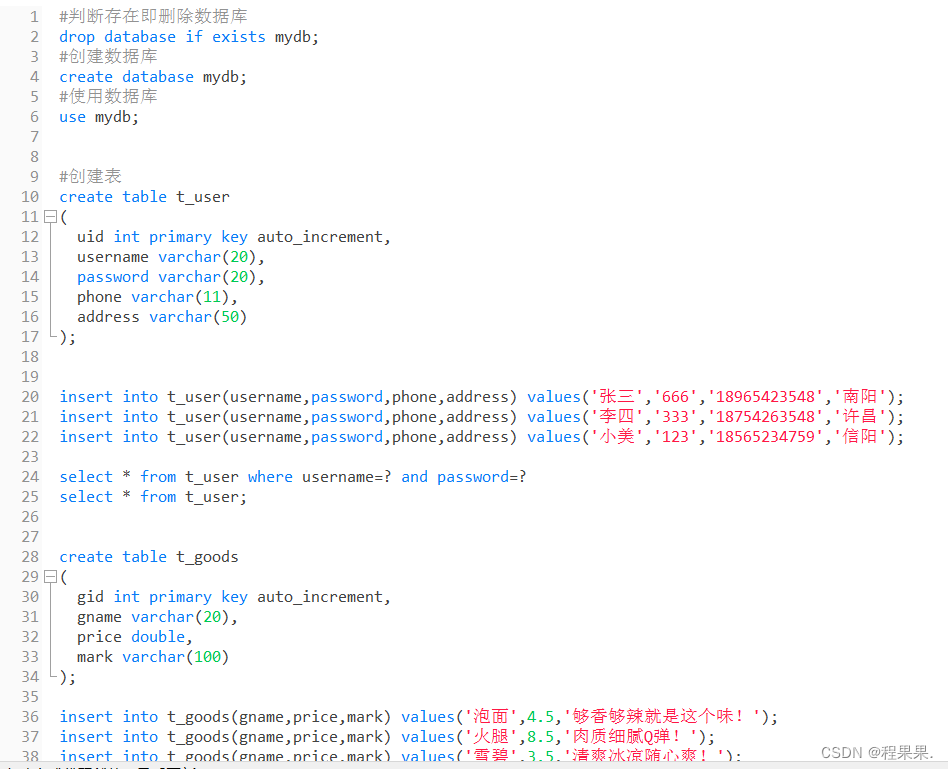
1.创建数据库

2.实现分层,建package

3.页面
1)主页面
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/2/13
Time: 11:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>第一节课</title>
</head>
<body>
<h1>欢迎登录</h1>
<a href="Login.jsp">登录 </a> <br>
<a href="register.jsp">注册</a>
</body>
</html>2)登陆页面
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/2/14
Time: 19:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登陆页面</title>
</head>
<body>
<h1>登陆页面</h1>
<h2>欢迎学习WEB!</h2>
<form action="login" method="post">
账号:<input type="text" name="username" value=""> <br>
密码:<input type="password" name="password" value=""> <br>
<input type="submit" value="登录">
<a href="register.jsp">没有账号?点击注册</a>
</form>
</body>
</html>3)错误页面
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/2/18
Time: 8:37
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>错误页</title>
</head>
<body>
<h1>密码输入错误!!!</h1>
<a href="index.jsp">回到主页</a> <br>
<a href="Login.jsp">回到登录页</a>
</body>
</html>4)注册页面
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/2/14
Time: 19:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6239
6239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








