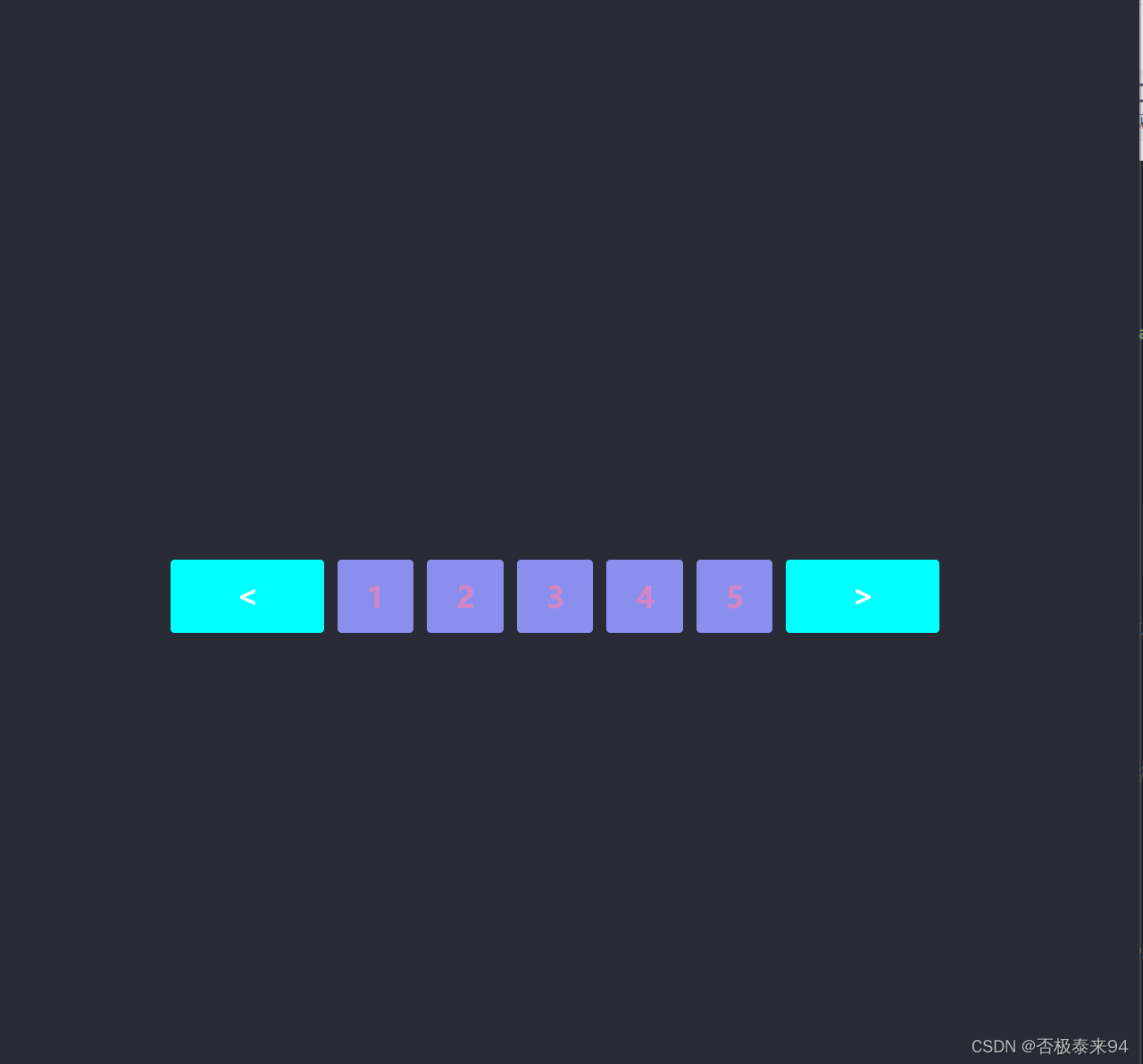
案例:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>❤两分钟学会分页按钮❤</title>
<style>
* {
padding: 0;
margin: 0;
text-decoration: none;
/* 改变下划线文本中下划线 */
text-align: center;
box-sizing: border-box;
/* 定义如何计算一个元素的总宽度和总高度,是否包含内边距和边框 */
}
body {
display: flex;
/* display 属性设置元素是否被视为块或者内联元素以及用于子元素的布局,例如流式布局、网格布局或弹性布局。 */
justify-content: center;
/* 在弹性盒对象的 <div> 元素中的各项周围留有空白: */
align-items: center;
/* 居中对齐弹性盒的各项 <div> 元素: */
height: 100vh;
/* “vh,是指CSS中相对长度单位,表示相对视口高度(Viewport Height),1vh = 1% * 视口高度。 */
background-color: #282a36;
}
.pagination {
display: flex;
}
.left,
.right,
.page-link {
position: relative;
/* position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。 */
display: block;
/* 转换为块级元素 */
font: 600 22px '';
/* 指定在一个声明的所有字体属性: */
/* font:font-style font-weight font-size/line-height font-family */
width: 57px;
height: 55px;
line-height: 55px;
color: #d286c4;
margin: 5px;
background-color: #8a8fee;
border-radius: 3px;
/* 边框圆角 */
border: none;
z-index: 1;
transition: 0.1s;
}
.left,
.right {
background-color: aqua;
padding: 0 49px;
width: auto;
line-height: 53px;
color: white;
}
/* 鼠标悬浮变换颜色 */
.pagination li .page-link:hover {
background-color: #2f2f2f;
color: #fff;
}
</style>
</head>
<body>
<ul class="pagination">
<a href="#" class="left">
<
</a>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">4</a>
</li>
<li class="page-item">
<a href="#" class="page-link">5</a>
</li>
<a href="#" class="right">
>
</a>
</ul>
</body>
</html>碎碎念:
在用转义字符的时候用&it;和>;的时候不显示,但是换成数字就显示了























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








