黑马程序员-学成在线案例-推荐部分
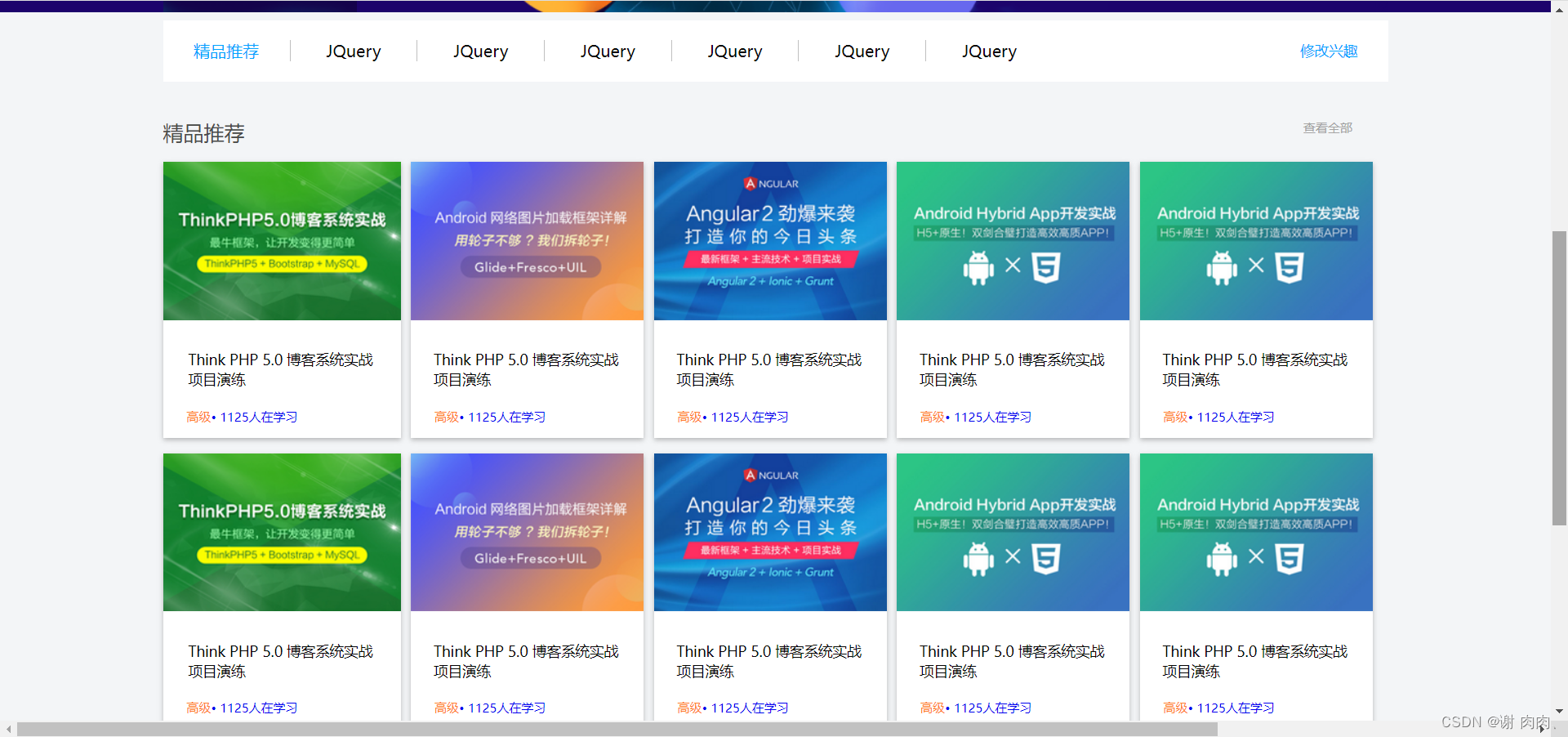
零、效果图

一、推荐栏
- 建立一个大盒子,分成三部分
- 分别浮动,使之排列在一排
- 调节标签之间的间距
<div class="tuijian">
<div class="jingping">精品推荐</div>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
</ul>
<a href="#" class="xiu">修改兴趣</a>
</div>
二、课程推荐
0.准备工作
- 设置好大盒子,方便后续工作
1.标签头
- 设置一个大盒子把两个标签装进去,方便浮动,其次方便后面的内容与他拉开边距
- 两个标签左右浮动
html
<div class="box">
<span>精品推荐</span>
<p><a href="#" class="chakan">查看全部</a></p>
</div>
css
.kou .box{
height: 27px;
width: 1200px;
}
.kou span{
float: left;
color: #494949;
font-size: 20px;
}
.kou .chakan{
float: right;
padding-right: 35px;
color: #a5a5a5;
font-size: 12px;
}
2.课程推荐
- 由于10个小盒子都很相似可以一起设置
- 类名也可以设置后缀1、2、3、4等等
<div>
<div class="ke1 ">
<a href="#">
<img src="./images/course01.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke2 ">
<a href="#">
<img src="./images/course02.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke3 ">
<a href="#">
<img src="./images/course03.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke4 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke5 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke1 ">
<a href="#">
<img src="./images/course01.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke2 ">
<a href="#">
<img src="./images/course02.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke3 ">
<a href="#">
<img src="./images/course03.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke4 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke5 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
css
.kou .ke1{
float: left;
margin-top: 15px;
width: 233px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
}
.kou .ke1 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke1 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke1 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke2 {
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke2 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke2 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke2 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke3{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke3 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke3 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke3 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke4{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke4 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke4 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke4 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke5{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke5 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke5 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke5 .zi21{
font-size: 12px;
color: #ff7c2d;
}
三、源码
<div class="kou wrapper clearfix">
<div class="box">
<span>精品推荐</span>
<p><a href="#" class="chakan">查看全部</a></p>
</div>
<div>
<div class="ke1 ">
<a href="#">
<img src="./images/course01.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke2 ">
<a href="#">
<img src="./images/course02.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke3 ">
<a href="#">
<img src="./images/course03.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke4 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke5 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke1 ">
<a href="#">
<img src="./images/course01.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke2 ">
<a href="#">
<img src="./images/course02.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke3 ">
<a href="#">
<img src="./images/course03.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke4 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
<div class="ke5 ">
<a href="#">
<img src="./images/course04.png" alt="">
<div class="zi1">Think PHP 5.0 博客系统实战项目演练</div>
<div class="zi2"><span class="zi21">高级</span> • 1125人在学习</div>
</a>
</div>
</div>
</div>
.kou{
/* height: 595px; */
margin-top: 37px;
}
.kou .box{
height: 27px;
width: 1200px;
}
.kou span{
float: left;
color: #494949;
font-size: 20px;
}
.kou .chakan{
float: right;
padding-right: 35px;
color: #a5a5a5;
font-size: 12px;
}
.kou .ke1{
float: left;
margin-top: 15px;
width: 233px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
}
.kou .ke1 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke1 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke1 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke2 {
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke2 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke2 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke2 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke3{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke3 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke3 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke3 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke4{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke4 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke4 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke4 .zi21{
font-size: 12px;
color: #ff7c2d;
}
.kou .ke5{
float: left;
margin-top: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
margin-left: 10px;
}
.kou .ke5 .zi1{
margin: 25px auto;
width: 184px;
height: 32px;
font-size: 14px;
color: #050505;
}
.kou .ke5 .zi2{
margin: 20px 84px 27px 23px;
width: 121px;
height: 12px;
font-size: 12px;
}
.kou .ke5 .zi21{
font-size: 12px;
color: #ff7c2d;
}





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








