一 HTML的表
1.列表
HTML支持有序、无序、自定义列表:
1有序列表
代码实例
<!-- 属性:type:序号类型、start:起始序号、reversed:倒序-->
<ol type="1" start="10" reversed>
<li>aaaaaa</li>
<li>aaaaaa</li>
<li>aaaaaa</li>
<li>aaaaaa</li>
</ol>
运行结果
10 aaaaaaa
9 aaaaaaa
8 aaaaaaa
7 aaaaaa
2.无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆
圈)进行标记。
无序列表适合成员之间无级别顺序关系的情况
<!-- 属性:type:序号样式 (disc 实心圆 circle心圆 square 实心方框)-->
<ul type = "square">
<li>aaaaaaaaaaa</li>
<li>aaaaaaaaaaa</li>
<li>aaaaaaaaaaa</li>
<li>aaaaaaaaaaa</li>
<li>aaaaaaaaaaa</li>
</ul>
运行结果:
■ aaaaaaaaaaaa
■ aaaaaaaaaaaa
■ aaaaaaaaaaaa
■ aaaaaaaaaaaa
■ aaaaaaaaaaaa
3.自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
-
标签开始。每个自定义列表项以
开始。每
-
开始。
自定义列表中的一个术语名可以对应多重定义或者多个术语名对应
同一个定义,如果只有术语名或者只有定义也是可行的,也就是说
个自定义列表项的定义以
代码示例
<dl>
<dt>第一个</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
</dl>
运行结果
第一个
1
2
3
4
表格
表格由
标签来定义。每个表格均有若干行(由标签定义),每行被分割为若干单元格(由
| 标签定义)。字母 td 指表 格数据(table data),即数据单元格的内容。数据单元格可以包含 文本、图片、列表、段落、表单、水平线、表格等等。 表格的基本结构: |
<table></table>:定义表格
<th></th>:定义表格的标题栏(文字加粗)
<tr></tr>:定义表格的行
<td></td>:定义表格的列
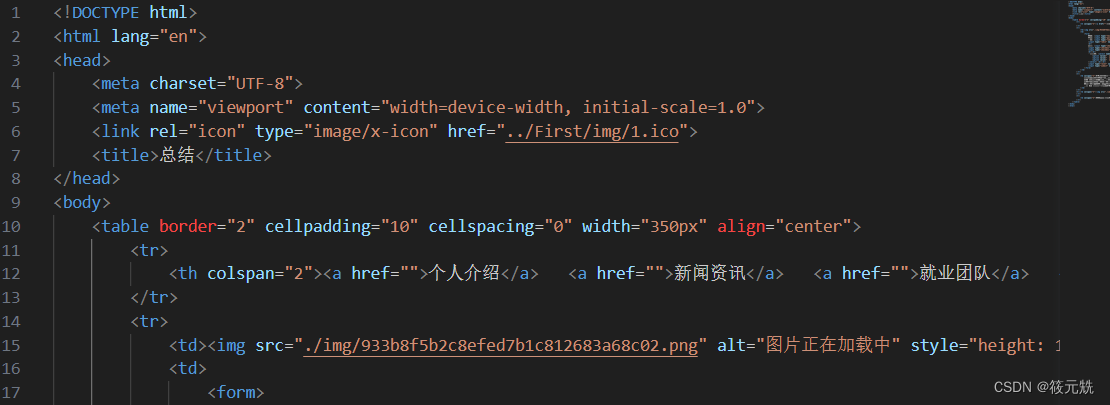
代码作业:

网页图片

2 表格标题
caption
在
表单
表单:HTML表单用于收集不同的用户类型
里面是表单元素
文本表单
通过input type=“text”标签设定,当用户要在表单输入字母,数字、等内容时,就会用到文本域
密码字段
input type = ”password“
密码字段不会明文显示,而是会以星号或远点代替
单选按钮
input type = ”radio“
复选框
input type = ”checkbox“定义了复选框,用户需要从若干给定的选择中选取一个或若干选项
提交按钮
input type = ”submit“定义了提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的
动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常
会对接收到的输入数据进行相关的处理。
框架
整合框架
<frameset></frameset>
内联框架
<iframe></iframe>
属性:
width 宽
height 高
scrolling 规定是否在框架中显示滚动条
src 规定在iframe中引用的URL





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








