常用标签
- 标题标签h(h1~h6)
- 段落标签<p> </p>
文本在一个段落中会根据浏览器窗口大小自动换行,段落和段落之间有空格
- 换行标签<br />
行与行之间不会出现垂直间距
- strong、b加粗
- em、i倾斜
- del、s删除线
- ins、u下划线
- img图像标签
| 属性 | 属性值 | 描述 |
|---|---|---|
| src(必须属性) | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
宽度和高度一般只修改一个,另外一个自动
- 相对路径:图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/img.jpg" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../2.png" /> |
- 超链接标签
1. 内部链接、 外部链接、 空链接、下载链接、网页元素链接、锚点链接。
2.
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target="_self" 默认窗口弹出方式
target="_blank" 新窗口弹出<a href="#two">
<h3 id="two">第2集</h3>
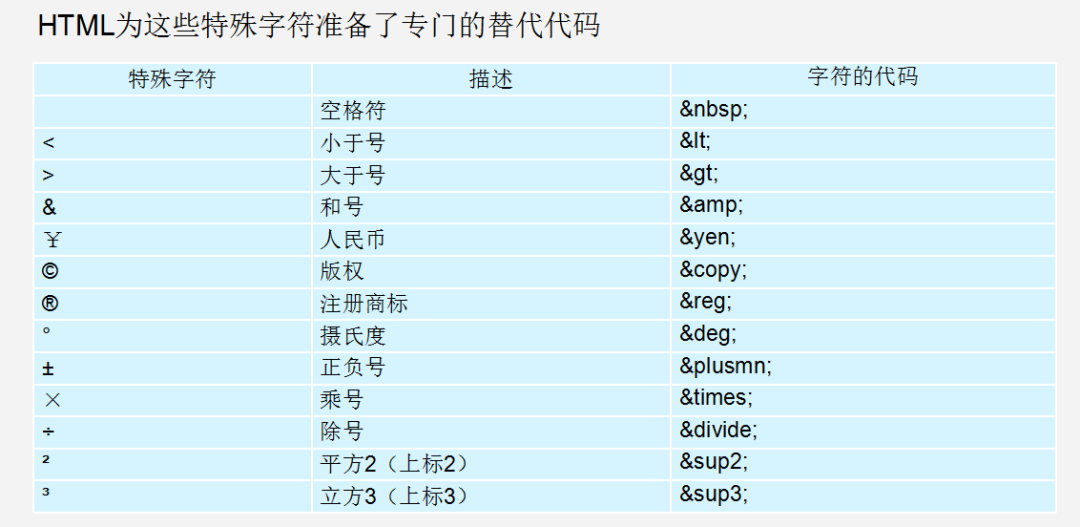
- 特殊字符

表格标签
基本结构
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="700" height="">
<thead>
<tr>
<!-- 表头单元格标签th,表头单元格里面的文本加粗并且居中显示。 -->
<!-- tr标签用于定义表格中的行,必须嵌套在table标签中。 -->
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr><!-- td 用于定义表格中的单元格,必须嵌套在tr标签中。 -->
<td>1</td>
<td>琅琊榜</td>
<td></td>
<td>345</td>
<td>123</td>
<td>ha</td>
</tr>
</tbody>
<!-- < thead>< /thead>:用于定义表格的头部。用来放标题之类的东西。< thead> 内部必须拥有< tr> 标签。
< tbody>< /tbody>:用于定义表格的主体。放数据本体。
< tfoot>< /tfoot>放表格的脚注之类。
以上标签都是放到table标签中。 -->
</table>
</body>属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | "1"或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元格边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
| height | 像素值或百分比 | 规定表格的高度 |
合并单元格
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的个数"
形式如:<td rowspan="2"></td>,这里的td就表示目标单元格。
列表标签
无序列表ul、li
- < ul>< /ul>中只能嵌套< li>< /li>,直接在< ul>< /ul>标签中输入其他标签或者文字的做法是不被允许的
- 去除前面的小圆点:
<style> ul li { list-style: none; } </style>
有序列表ol、li
- < ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。常用的type属性值分别为是1,a,A,i,I。
- < ol reversed=“reversed”>中的reversed属性能够让有序列表中的序列倒序排列。
- < ol start=“3”>中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
自定义列表dl、dt、dd
表单
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成
表单域
<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件</form>常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
表单控件(表单元素)
-
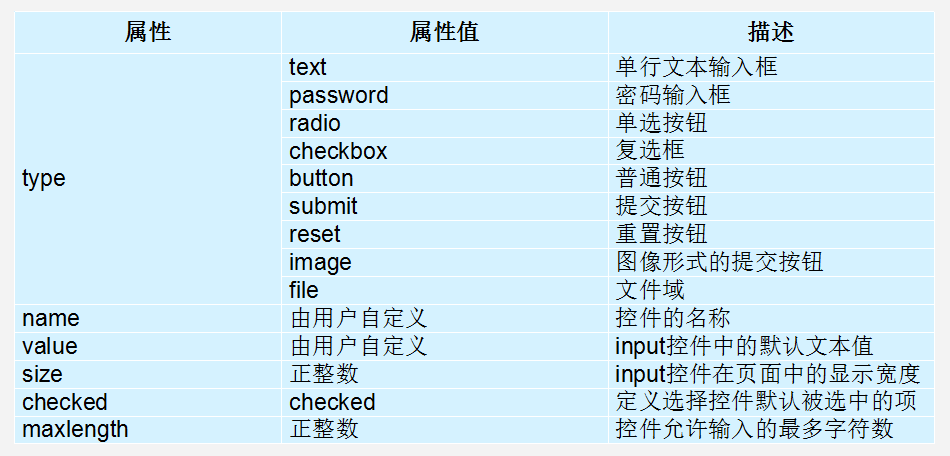
input控件
<input type="属性值" value="你好">

radio、checkbox按钮name值要一样!!!
lable标签:作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
第一种:
<label> 用户名:<input type="radio" name="usename" value="请输入用户名"> </label>
第二种:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
-
select下拉列表
<select>
<option>北京</option>
<option>陕西</option>
<option>山东</option>
<option selected="selected">火星</option>
<option>B612</option>
</select>- textarea控件(文本域)
<textarea cols="50" rows="5">这个反馈留言是用textarea做的。</textarea>




















 3563
3563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








