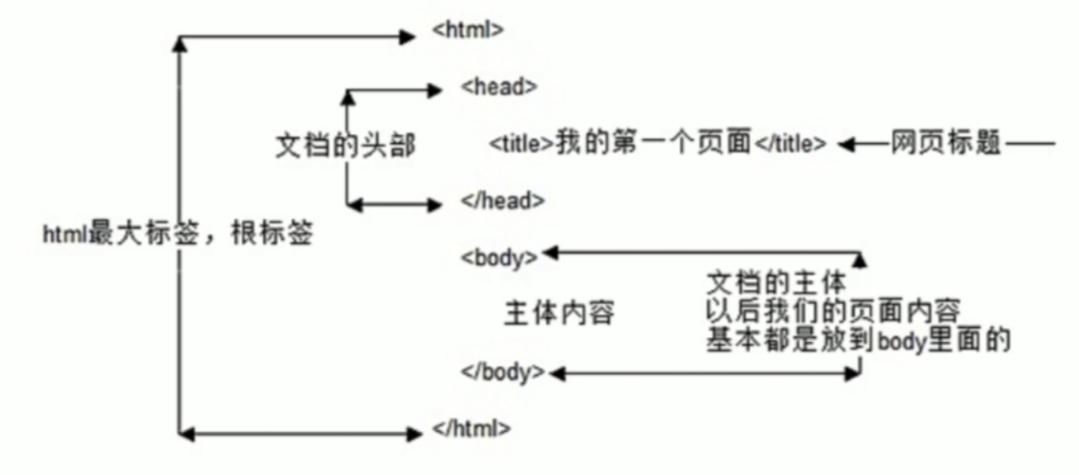
一、基本结构

二、HTML常用标签
1.标题标签
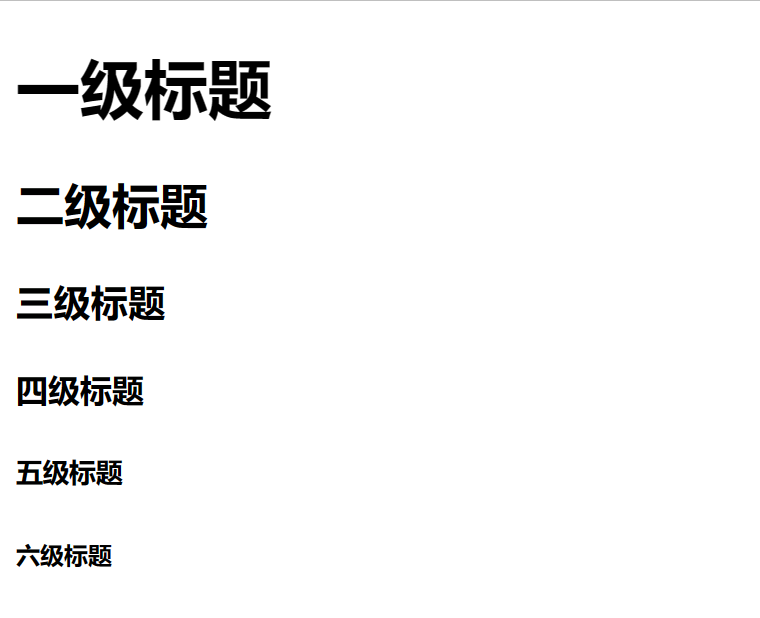
<h1></h1>一级标题
<h2></h2>二级标题
<h3></h3>三级标题
<h4></h4>四级标题
<h5></h5>五级标题
<h6></h6>六级标题 (效果如下图)

2.文本格式化标签(其实就是对文字用html的方式进行变化)
加粗 <strong></strong>或者<b></b>
倾斜 <em></em>或者<i></i>
删除线 <del></del>或者<s></s>
下划线 <ins></ins>或者<u></u>
3.图像标签
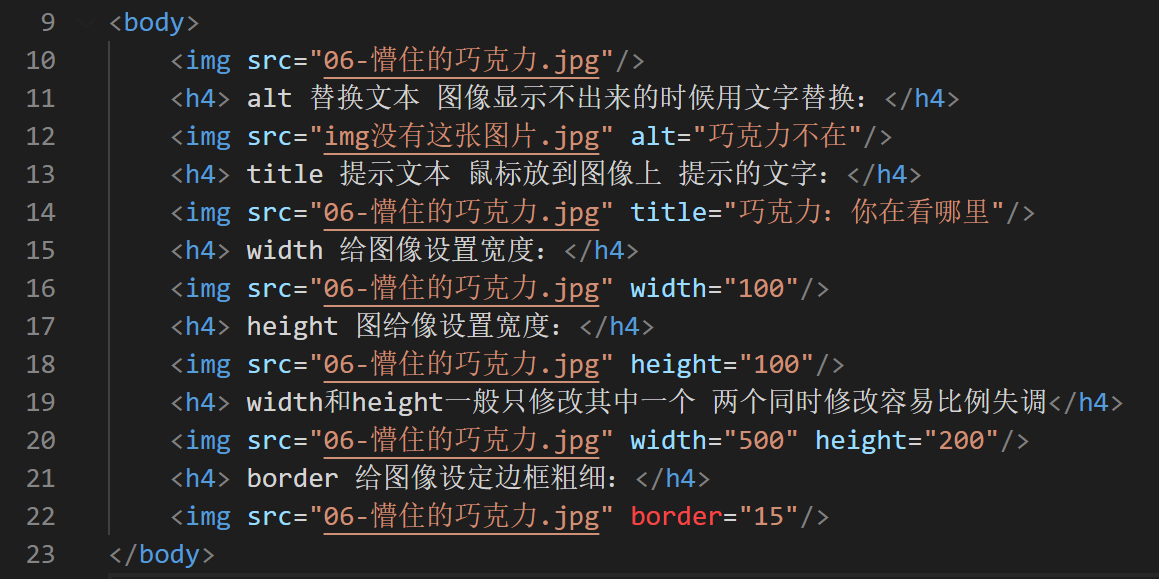
· 使用方法:<img src="图像的文件名引用"/>
· 其他属性:alt (替换文本:图像显示不出来的时候显示文字)
title (提示文本:鼠标放在图片上会显示文本)
width (设置图像的宽)
height (设置图像的高)
border (设置图像的边框粗细)
<< !!!注意:设置宽和高的时候是等比改变的,并不是单单只改变宽或者高>>
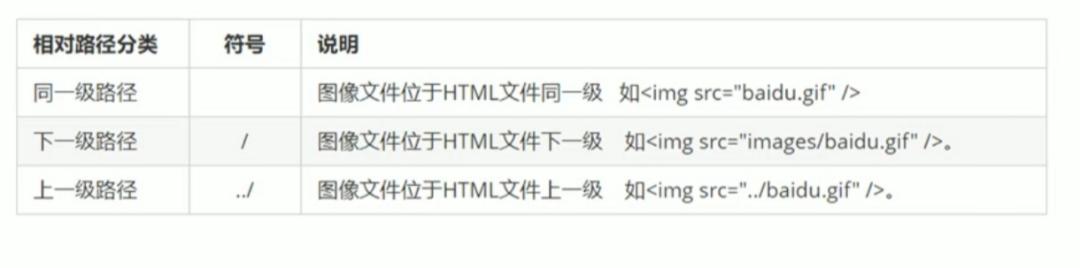
· 注意事项:用img标签引用图像文件名的时候,要区分 相对路径 和 绝对路径 。
(相对路径 —— 判断图像文件位于当前html文件的上一层文件夹还是下一层)
(绝对路径 —— 指目录下的绝对位置,文件名要从C盘开始写)

· 具体操作:

· 实际效果:

4.超链接标签
· 外部链接:
<a href="http:/www.baidu.com">百度</a>
· 内部链接:
(网站内部页面之间的链接直接引用内部页面名称即可)
<a href="index.html">首页</a>
· 空链接:
(没有链接暂时用#填补)
<a href="#">首页</a>
· 下载链接:
(地址里的链接放的是文件.exe或者zip等压缩包形式)
<a href="#">下载文件</a> ("#"处写压缩包文件名即可,我这里只放了一个空连接)
· 网页元素的链接:
(网页中的各种网页元素都可以添加超链接,如文本、图像、表格、音频、视频)
(以下实现的是 点击图片可以跳转到百度页面)
<a href="http://www.baidu.com"><img src="我是一张图片"/>
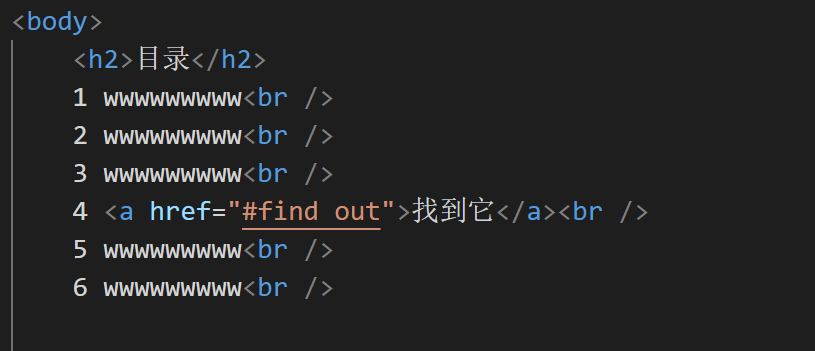
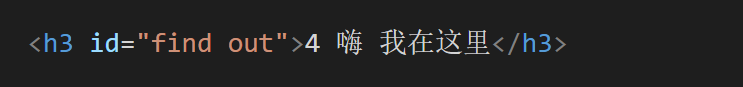
· 锚点链接:
(点击链接可以快速定位到页面中的某个位置,我们平时在百度百科中可以见到运用)
(1)—— 在链接中用 # 定义一个名字,如 <a href="#two">第二集</a>

(2)—— 找到想快速定位的位置所在的标签,在标签里面添加一个id属性来引用刚刚定义的名字,如 <h3 id="two">第二集介绍</h3>

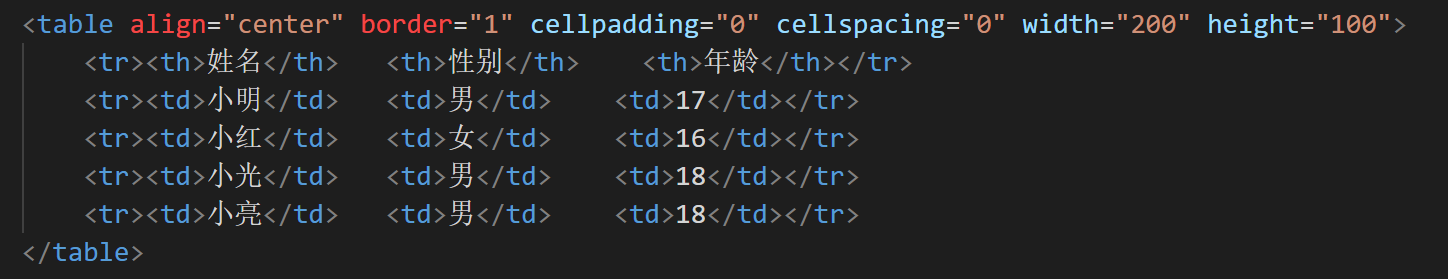
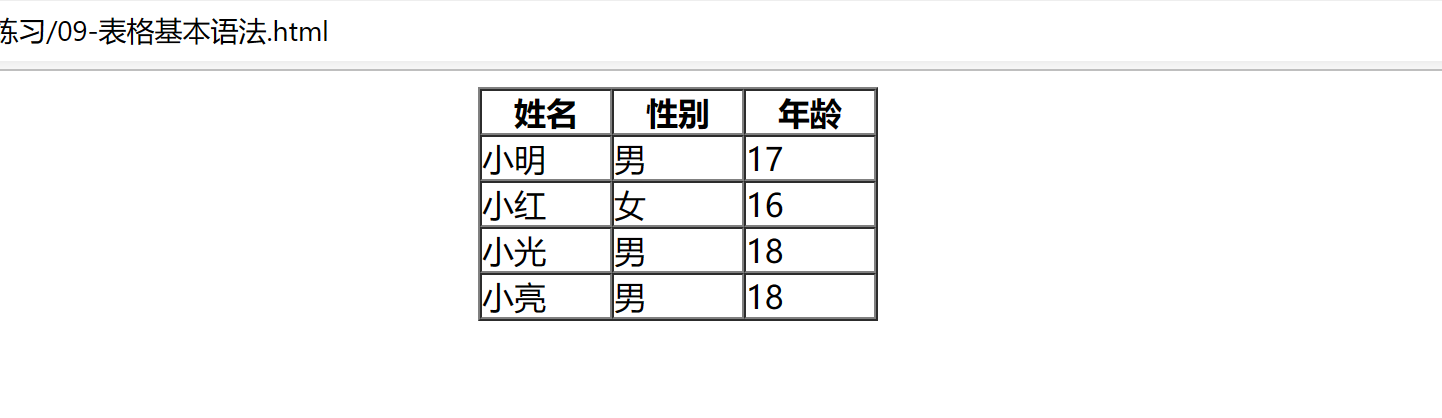
5.表格标签
<tr></tr>表示一行,通常包含多个单元格<th></th>或<td></td>
<th></th>表示表头,其内的文本文字会自动 加粗 并居中
<td></td>表示单元格
align 设置向左对齐/居中/向右对齐(注意是对于表格整体而言)
border 设置是否有边框
cellpadding 设置单元格里的文字和边框的距离
cellspacing 设置边框粗细


6.无序列表
<ul></ul>表示一个无序列表
<li></li>表示列表里面的每一个小分项

注意:无序列表会自动在每一个小分项前加上小圆点,如图↓

若想去掉前面的小圆点,直接加上如下描述即可(这属于css的范畴了):

7.有序列表
<ol></ol>表示一个有序列表(最好不要在ol标签里面包含除ul以外的标签)
<ul></ul>表示列表里面的小分项

注意:有序列表会自动在每一个小分项前加上序号,如图↓

8.自定义列表
<dl></dl>定义一个自定义列表
<dt></dt>列表小标题,可以有多个,也可以不使用
<dd></dd>列表小分项,通常跟在标题下方,但也可以单独被包含在dl标签中

(→实现效果如图,dt小标题会突出)

三、表单
1.input表单元素
text 文本框 用户可以往里面输入任何文字


password 密码框 用户看不见输入的密码


radio 单选按钮 可以实现多选一


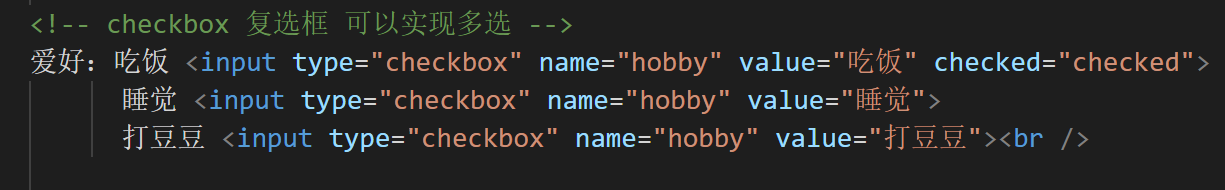
checkbox 复选框 可以实现多选


submit 提交按钮 将内容提交给后台服务器


reset 重置按钮 清空表单内已填写的数据


button 普通按钮 需要后期结合js使用


file 文件域 用于上传文件


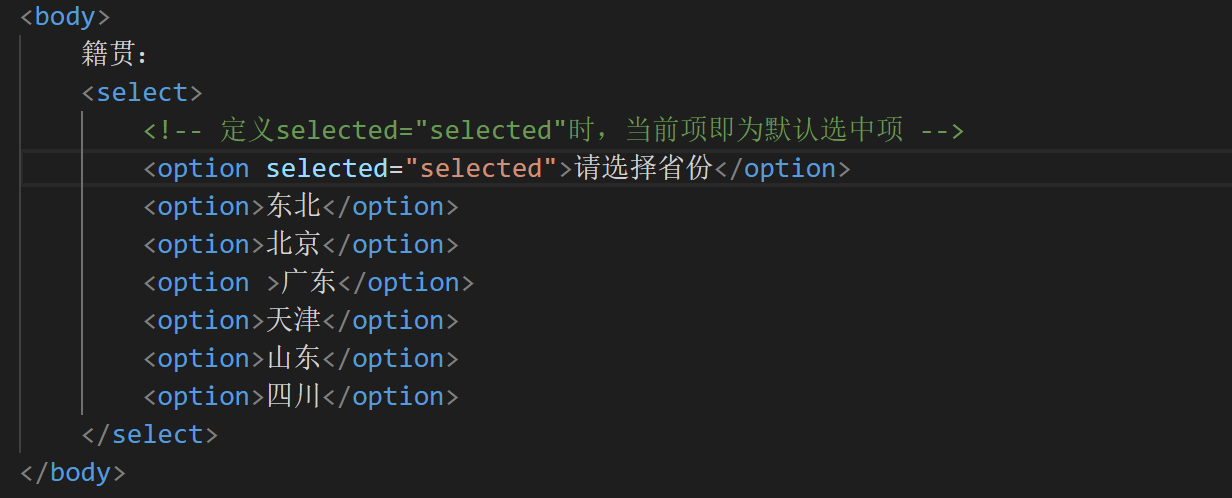
2.select下拉表单
select 一个有下拉选项的选择框
option 下拉表单内包含的选项
(注意:在其中一个option标签中定义"selected"后默认此项为默认选中项)


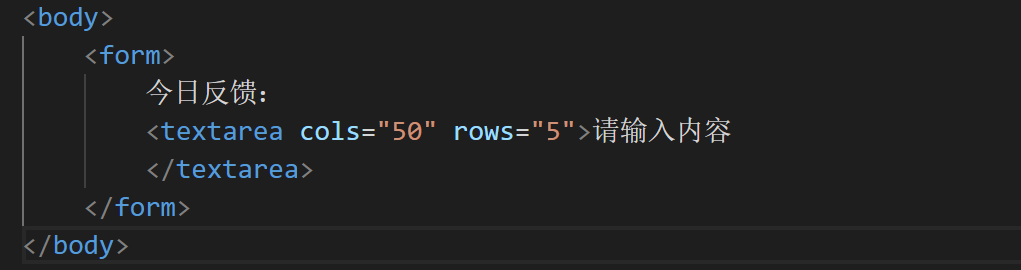
3.textarea文本域
form 表单标签
textarea 可输入文本框
(其中,cols设置文本框的长度,rows设置文本框的高度)


四、选择器
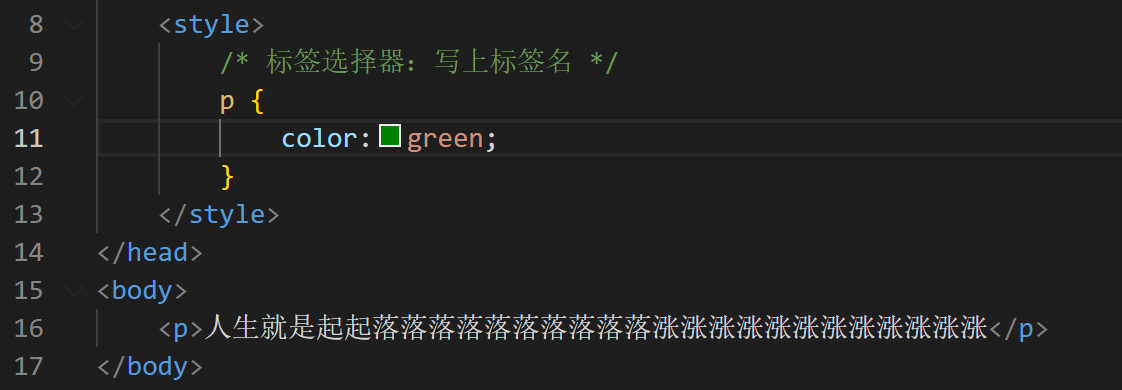
1.标签选择器
注意:此处与前面不同之处在于标签要写在<style>标签中而不是<body>标签中
意义:用选择器引用对应标签后,写在<body>中的相应标签会拥有选择器中写有的所有属性


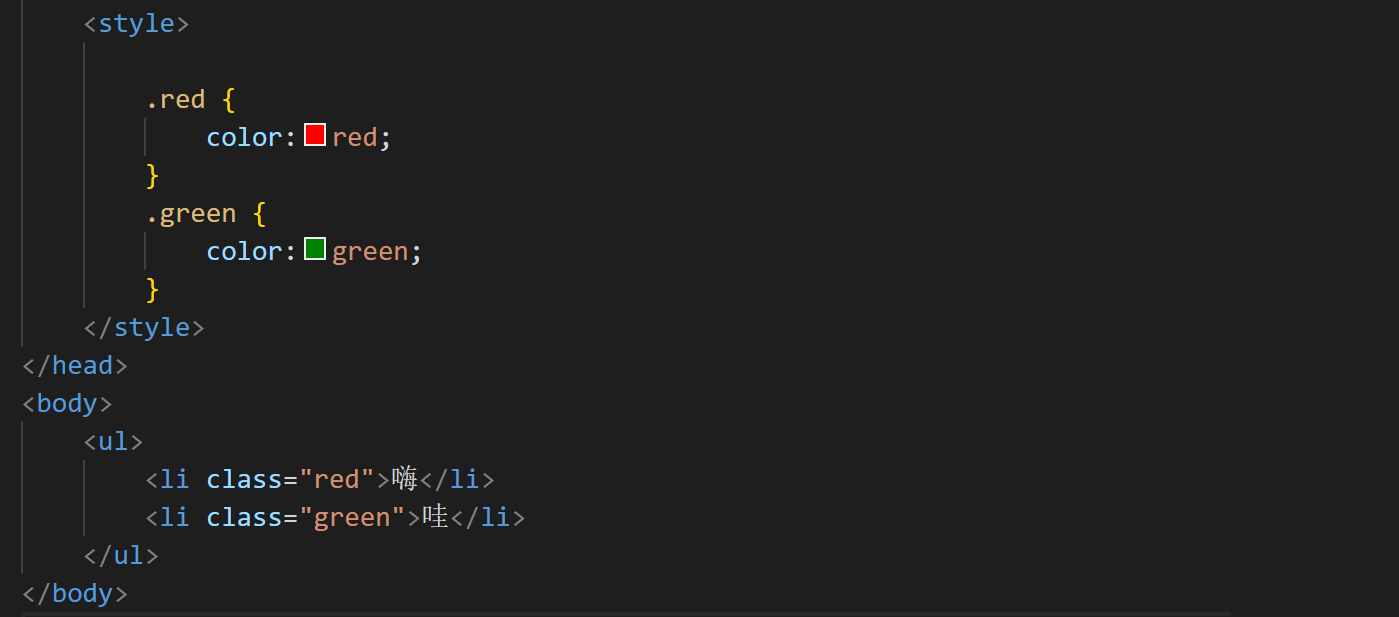
2.类选择器
—— 与标签选择器用标签直接引用不同(但是同样要写在<style>里面!!),类选择器需要借用class为选择的标签定义一个新名字,而后通过引用这个新名字来间接引用该标签,比标签选择器更准确。
—— 可调用一个或多个标签(可多次出现),是开发时最常用的选择器。


3.id选择器
—— 与类选择器相似,需要用id=进行调用,但id选择器只能调用一次(比如定义为"id=box"的标签在同一个html文件中只能出现一次,就像我们的身份证一样只能一人一证),而类选择器可以多次进行调用。

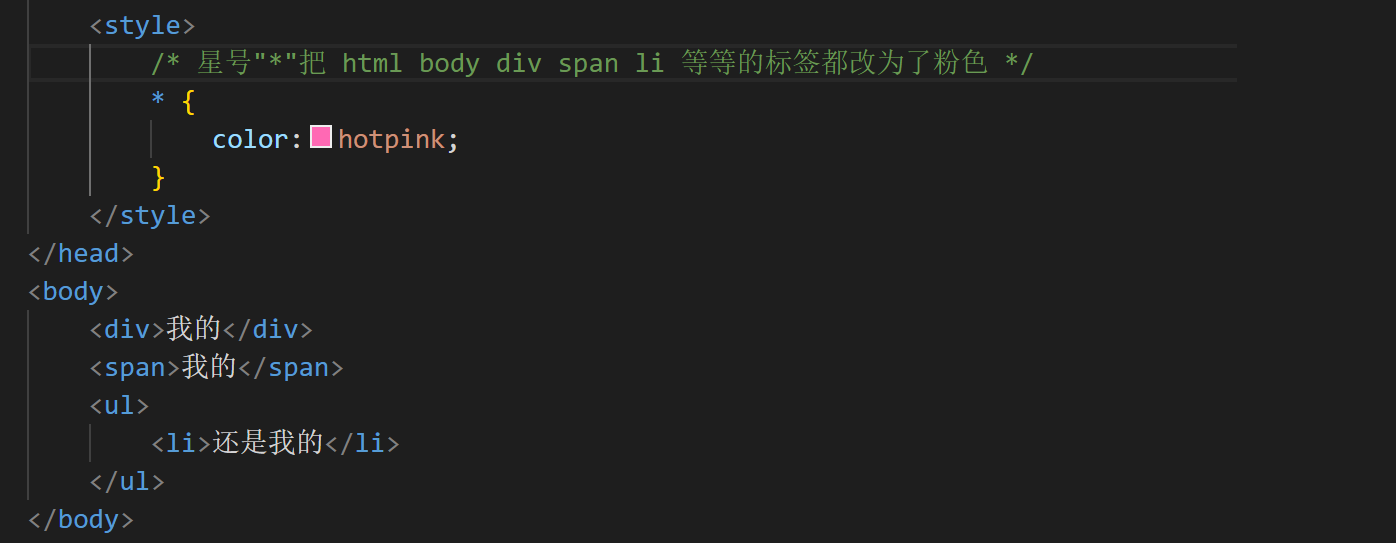
4.通配符选择器
—— 用 * 对该html文件中的所有标签进行调用(*表示所有标签都具有的属性)。

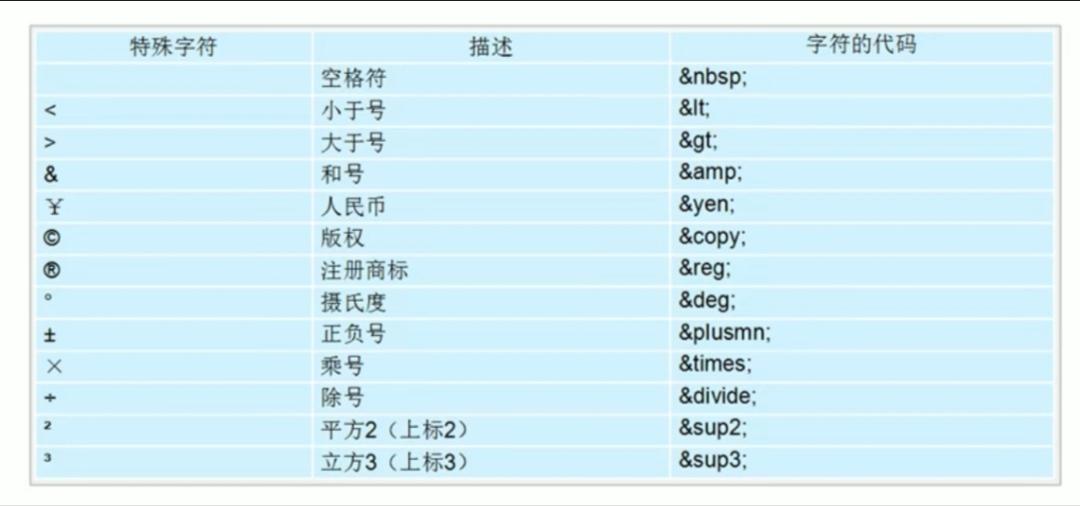
五、特殊字符
—— 在html文件中,有一些特殊的符号不方便直接使用,此时我们就需要使用以下这些特殊的字符来替代使用。






















 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








