CSS学习
四.文本样式
1.文本缩进
属性名:text-indent
属性值:数字+px(少)或数字+em(1em=当前标签的font-size的大小
2.文本水平对齐方式
属性名:text-align
| 属性 | 说明 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
注意:如果需要让文本水平居中,text-align:center需要给以上元素的父元素设置
3.文本修饰
属性名:text-decoration
| 属性 | 说明 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overtime | 上划线(几乎不用) |
| none | 无装饰线,消除所有修饰线(常用) |
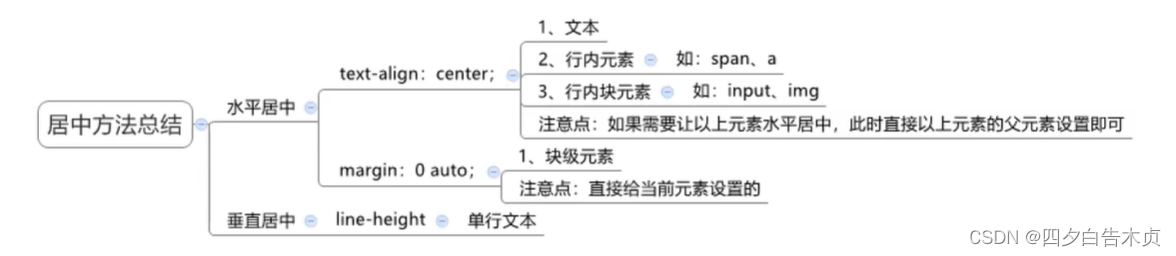
4.元素水平居中
(1)text-align
text-align属性能让文本,span标签,a标签,input标签,img标签水平居中
注意点同文本水平对齐方式
(2)margin: 0 auto
margin: 0 auto属性可以让div,p,h(大盒子)水平居中
注意:如果需要让div,p,h水平居中,直接给当前元素本身设置即可
5.行高
作用:控制行间距(给一行上下增加间距)
属性名:line-height
取值:数字+px或倍数(当前font-size的倍数)

应用:
- 让单行文本垂直居中可以设置 line-height:文字父元素高度
- 网页精准布局时,会设置line-height: 1可以取消上下间距
注意点:
- 如果同时设置了行高和font连写,注意覆盖问题
- font: style weight size/ling-height family
五.Chrome调试工具
1.打开方式
①右击->检查 ②看哪里
2.选择元素
两种常见方法(详见BV1cf4y1j7hL P96)
3.控制样式
①修改属性值 ②添加属性 ③控制样式生效
4.特殊情况
①出现删除线 ②出现小三角
5.小结

六.颜色取值
1.关键词
常见颜色取值:
- red
- green
- blue
- orange
- skybule
2.rgb表示法
每项取值范围:0~255
常见颜色取值:
- rgb(255,0,0)(红色)
- rgb(0,255,0)(绿色)
- rgb(0,0,255)(蓝色)
- rgb(0,0,0)(黑色)
- rgb(255,255,255)(白色)
3.rgba表示法
a表示透明度
a的取值范围:0~1
1:完全不透明
0:完全透明
e.g.:rgb(255,0,0,0.5)
注:0.5可以写成.5
4.十六进制表示法(项目常用)

省略写法:如果三组中,每组数字都相同,此时每组可以省略只写一个数字
常见取值:
- #000(黑色)
- #fff(白色)
七.选择器进阶
1.后代选择器(复合选择器)
作用:选择父元素后代中的元素
选择器语法:选择器1 选择器2 {css}
e.g.: .class p{color: red}
注意点:
- 后代包括儿子,孙子,重孙子…
- 后代选择器中,选择器与选择器之间通过空格隔开
2.子代选择器(复合选择器)
选择器语法:选择器1>选择器2{css}
注意点:
- 子代只包括儿子
- 子代选择器中,选择器与选择器之间通过大于号隔开
3.并集选择器
作用:同时选择多个标签
选择器语法:选择器1,选择器2{css}
注意点:
- 并集选择器中的选择器可以是复合选择器
- 并集选择器中的选择器通常一行写一个,提高代码的可读性
4.交集选择器(多)
作用:选中页面中同时满足多个选择器的标签
选择器语法:选择器1选择器2
注意点:
- 交集选择器中的选择器之间没有任何东西
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
5.emmet语法
作用:通过简写语法,快速生成代码
语法:

6.hover伪选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover {css}
注意:伪类选择选中的元素的某种状态
八.背景相关属性
1.背景颜色
属性名:backgroung-color(bgc)
属性值:关键词,rgb都可以
注意点:
- 背景颜色默认是透明:rgba(0,0,0,0),transparent
- 设置背景颜色方便看清盒子的大小和位置,一般在布局中习惯先给盒子设置背景颜色
2.背景图片
属性名:background-image(bgi)
属性值:url(“路径”)
注意点:
- 背景图片中url中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅给盒子起装饰效果,类似于背景颜色,不能撑开盒子
3.背景平铺
属性名:background-repeat(bgr)
| 属性 | 说明 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺(多) |
| repeat-x | 沿着水平方向平铺 |
| repeat-y | 沿着垂直方向平铺 |
4.背景位置
属性名:background-position(bgp)
属性值:background-position: 水平方向位置 垂直方向位置
详解:

注意:方位名词取值和坐标取值可以混合使用
5.背景相关属性连写
属性名:background
属性值:background: color image repeat position(推荐)
省略问题:都可以省略
注意,如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
6.img标签和div标签+背景图片的区别
img标签是一个标签,不设置宽高默认以原尺寸显示
div标签+背景图片需要设置div的宽高,因为背景图片只是装饰的css样式,不能撑开div标签
九.元素显示模式
1.块级元素
属性:display: block
代表:div,p,h系列,li,dl,dt,dd,form,header,nav,footer
特点:
- 一个占一行
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
2.行内元素
属性:display: inline
代表:a,span,b,u,i,s,strong,ins,em,del
特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
3.行内块元素
属性:disply: inline-block
代表:input,textarea,button,select,img(img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline)
特点:
- 一行可以显示多个
- 可以设置宽高
4.元素显示模式转换
目的:改变元素默认的现实特点,让元素复合布局要求
语法:
| 属性 | 说明 |
|---|---|
| display: block | 转换成块级元素(多) |
| display: inline-block | 转换成行内块元素(多) |
| display: inline | 转换成行内元素(少) |
5.HTML嵌套规范
- 块级元素一般可以作为大容器,可以嵌套:文本,块级元素,行内元素,行内块元素等等
- 但是:p标签中不要嵌套div,p,h等块级元素
- a标签内部可以嵌套任何元素
- 但是:a标签不能嵌套a标签
6.居中方法总结

十.CSS三大特性
1.继承性
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性:
- color
- font-style,font-…
- text-indent,text-align
- line-height

注意点:可以通过调试工具判断样式是否可以继承
应用场景
- 可以直接给ul设置list-style:none可以去除无序列表的小圆点
- 统一不同浏览器默认文字大小,直接给body标签设置统一的font-size
继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式:
- a标签的文字颜色会继承失效
- h系列标签的font-size会继承失效
- div标签的高度不能继承,但是宽度有类似于继承的效果
2.层叠性
特性:
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上
- 给同一个标签设置相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效
注意:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
3.优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的样式
公式: 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
注意点:
- !important写在属性值的后面,分号的前面
- !important不能提升继承的优先级,只要是继承优先级就最低
- 实际开发中不建议使用!important
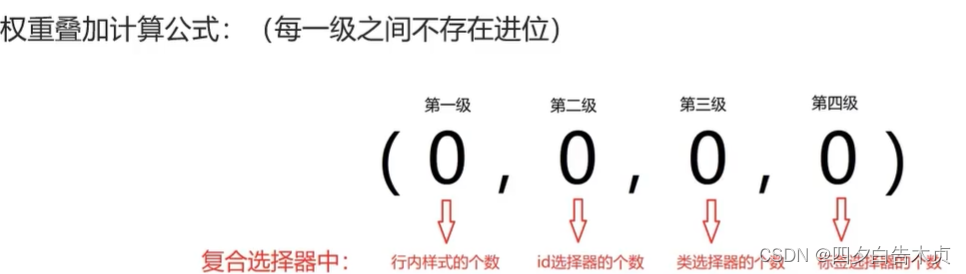
4.权重叠加计算

比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看
- 如果第一级数字相同,则比较第二级数字
- 如果最终数字都相同,则比较层叠性
注意点:!important如果不是继承,则权重最高
十一.工具
1.Chrome调试工具
流程:

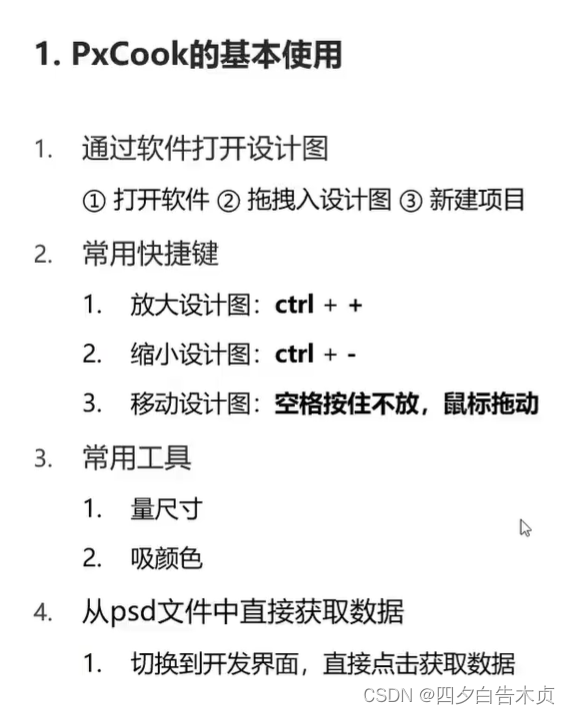
2.PxCook的基本使用

十二.盒子模型
1.盒子模型的组成
盒子:页面中的每一个标签,都可以看作一个盒子
CSS中规定每个盒子分别由:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)构成

2.内容区域的宽度和高度
利用width和height属性默认设置是盒子内容区域的大小
常见取值:数字+px
3.border相关属性的介绍
| 属性 | 说明 |
|---|---|
| border-width | 控制边框粗细,取值为数字+px |
| border-style(不可省略) | 控制边框样式,取值为实线(solid)或虚线(dashed)或点线(dotted) |
| border-color | 颜色取值 |
连写形式
属性名:border(bd)
属性值:单个取值的连写,取值之间以空格隔开
边框的单方向设置
属性名:border-方位名词
属性值:连写的取值
4.padding取值介绍
属性名:padding
| 取值 | 说明 |
|---|---|
| padding: 10px; | 上下左右都设置为10 |
| padding: 10px 20px; | 上下设置为10,左右设置为20 |
| padding: 10px 20px 30px; | 上设置为10,左右设置为20,下设置为30 |
| padding: 10px 20px 30px 40px; | 上设置为10,右设置为20,下设置为30,左设置为40 |
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的
padding的单方向取值
属性名:padding - 方向名词
属性值:数字+px
5.盒子实际大小的终极公式
size=width+2 ∗ \ast ∗border-width+2 ∗ \ast ∗padding-width
6.不会撑大盒子的特殊情况
如果块级元素宽度不设置,默认占满父元素一行此时左右的border和padding是不会撑大盒子的
7.CSS3盒模型(自动内减)
属性名:box-sizing
属性值:border-box
作用:浏览器自动调整盒子大小至内容的原大小
8.margin的取值
属性名:margin
| 取值 | 说明 |
|---|---|
| margin: 10px; | 上下左右都设置为10 |
| margin: 10px 20px; | 上下设置为10,左右设置为20 |
| margin: 10px 20px 30px; | 上设置为10,左右设置为20,下设置为30 |
| margin: 10px 20px 30px 40px; | 上设置为10,右设置为20,下设置为30,左设置为40 |
记忆规则:同padding
margin的单方向取值
属性名:margin-方位名词
属性值:数字+px
9.margin单方向取值的应用
| 属性 | 说明 |
|---|---|
| margin-left | 让当前盒子往右移动 |
| margin-right | 让右边的盒子往左移动 |
| margin-top | 让当前盒子往下移动 |
| margin-bottom | 让下面的盒子往上移动 |
10.清除默认内外边距
场景:浏览器会默认给部分标签设置padding和margin,但一般在项目开始前需要先清除这些标签的默认取值
比如:
- body标签默认有8px的margin
- p标签默认有上下的margin
- ul标签默认有上下的margin和padding-left
常见做法:用并集选择器设置,用通配符选择器设置(不建议)
11.外边距的正常现象
水平布局的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
12.外边距折叠现象-合并现象
场景:垂直布局的块级元素,上下的margin会合并
结果:最终距离为margin的最大值
解决方法:只给其中一个盒子设置margin
13.外边距折叠现象-塌陷现象
场景:互相嵌套的块级元素,子元素的margin-top会合并作用在父元素上
结果:导致父元素往下移动
解决方法:
- 给父元素设置border-top或者padding-top(分隔父子元素的margin-top)
- 给父元素设置属性overflow: hidden
- 转换成行内元素
- 设置浮动
14.行内元素的margin和padding无效情况
水平方向的margin和padding布局中有效
垂直方向的margin和padding布局中无效
十三.结构伪类选择器
1.查找单个
作用:根据元素在HTML的结构关系查找元素
优势:减少对HTML中类的依赖,有利于保持代码整洁
| 选择器 | 说明 |
|---|---|
| E:first-child{} | 匹配父元素中第一个子元素,并且是E元素(E元素是某个标签) |
| E:last-child{} | 匹配父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n){} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数n个子元素,并且是E元素 |
2.查找多个
n的利用:
- 若直接写n,则n为0,1,2,3,4,5…
- 通过n可以组成常见公式
| 功能 | 公式 |
|---|---|
| 偶数 | 2n,even |
| 奇数 | 2n+1,2n-1,odd |
| 找到前五个 | -n+5(n必须写在前面) |
| 找到第五个往后的 | n+5 |
e.g.: li:nth-child(-n+10){}
3.nth-of-type结构伪类选择器
选择器:E:nth-of-type(n){}
效果:选择是E标签的中的第n个元素
4.伪元素
伪元素:一般页面中的非主体内容可以使用伪元素
区别:
- 元素:HTML设置的标签
- 伪元素:CSS模拟出的标签效果
| 伪元素 | 说明 |
|---|---|
| ::before | 在父元素内容的最前面添加一个伪元素 |
| ::after | 在父元素内容的最后一个添加伪元素 |
注意点:
- 必须设置content属性才能生效
- 伪元素默认是行内元素
5.标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
6.浮动
(1)浮动的作用和代码
属性:float: left或right(左浮动和右浮动)
早起的作用:图文环绕

现在的作用:网页布局

(2)浮动的特点
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置(相当于从地面飘到了空中)
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素会受到上边元素边界的影响
- 浮动元素有特殊显示效果,比如:可以设置宽高,一行可以显示多个
- 浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
7.清除浮动
(1)清除浮动的介绍
浮动的影响:设置浮动的子元素不能撑开标准流的块级父元素
清除浮动的目的:需要父元素有高度,从而不影响其它网页元素的布局
(2)清除浮动的方法-直接设置父元素高度
优点:简单粗暴,方便
缺点:有些布局中不能固定父元素高度。如:新闻列表,京东推荐模块
(3)清除浮动的方法-额外标签法(少)
操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置clear:both
特点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
(4)清除浮动的方法-单伪元素清除法
操作:用伪元素替代了额外标签

优点:项目中使用,只要给标签添加类就可以清除浮动
(5)清除浮动的方法-单双伪元素清除法
操作:

优点同单位元素清除法
.clearfix::before也可以解决margin的塌陷
(6)清除浮动的方法-给父元素设置overflow:hidden
操作:如题
优点:方便
(7)BFC的介绍
块格式化上下文(Block Formatting Context) :BFC
·
~~
是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto,hidden
- …
BFC盒子的特点:
- BFC盒子会默认包裹内部子元素(标准流,浮动)->应用:清除浮动
- BFC盒子本身与内部子元素之间不存在margin的塌陷现象->应用:解决margin的塌陷
- …
十四.定位
1.定位的应用场景
定位可以让元素自由的摆放在网页的任意位置
场景:
- 一般用于盒子之间的层叠情况(定位之后的元素层级最高)
- 可以让盒子始终固定在屏幕中的某个位置
2.定位的基本使用步骤
(1)设置定位方式
属性名:position
| 属性值 | 说明 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
(2)设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可

3.静态定位的介绍
介绍:静态定位是默认值,就是标准流
代码:position: static;
注意点:静态定位就是标准流,不能通过方位属性进行移动
4.相对定位的介绍
介绍:自恋型定位,相对于自己之前的位置进行移动
代码:positon: relative;
注意点:
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占有原来的位置->没有脱标
应用场景:
- 配合绝对定位组合使用(子绝父相)
- 用于小范围的移动
5.绝对定位的介绍
介绍:拼爹型定位,
代码:position: absolute;
注意点:
- 需要配合方位属性进行移动
- 默认相对于浏览器可视区域进行移动
- 在网页中不占位置->已经脱标
应用场景:配合相对定位组合使用(子绝父相)
6.绝对定位到底相对于谁移动
- 若祖先元素中没有定位->默认相对于浏览器进行移动
- 若祖先元素中有定位->相对于最近的有定位的祖先元素进行移动
7.子绝父相的介绍
场景:让子元素相对于父元素进行自由移动
优点:父元素是相对定位,对网页影响小
子绝父相实现水平居中
- 子绝父相
- 先让子盒子往右移动父盒子的一半(left: 50%😉
- 再让子盒子往左移动子盒子的一半(transform: translateX(-50%)😉
子绝父相实现水平垂直都居中
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
8.子绝父绝的特殊场景
场景:在使用子绝父相的时候,发现父元素已经有绝对定位,此时直接子绝即可
原因:父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
本周demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>week2demo</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 491.39px;
height: 60px;
float: left;
margin-left: 24px;
}
.box div a{
float: left;
font-size: small;
text-decoration: none;
color: black;
margin-top: 19px;
margin-right: 24px;
}
.box div a:hover{
color: rgb(72, 165, 202);
}
.mid {
float: left;
width: 654px;
height: 241.44px;
position: absolute;
left: 50%;
transform: translate(-50%);
}
.mid .picture img{
width: 270px;
height: 129px;
position: absolute;
top: 68.44px;
left: 50%;
transform: translate(-50%);
}
.mid span .text{
box-sizing: border-box;
position: absolute;
width: 550px;
height: 44px;
top: 197.44px;
border: 2px solid rgb(173, 173, 173);
}
.mid span .button{
position: absolute;
width: 108px;
height: 44px;
left: 550px;
top: 197.44px;
background-color: #4e6ef2;
border: #4e6ef2;
color: #fff;
font-size: 17px;
}
.mid span .button:hover{
background-color: #4662d9;
}
</style>
</head>
<body>
<div class="box">
<div class="news"><a href="#">新闻</a></div>
<div class="hao123"><a href="#">hao123</a></div>
<div class="map"><a href="#">地图</a></div>
<div class="tieba"><a href="#">贴吧</a></div>
<div class="video"><a href="#">视频</a></div>
<div class="image"><a href="#">图片</a></div>
<div class="wangpan"><a href="#">网盘</a></div>
<div class="wenku"><a href="#">文库</a></div>
<div class="more"><a href="#">更多</a></div>
</div>
<div class="mid">
<div class="picture"><img src="百度图标.png" alt="图片不见了"></div>
<span>
<input type="text" class="text" autocomplete="offs">
<input type="button" class="button" value="百度一下">
</span>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








