需求

html部分
<select id="sheng">
<option value="">请选择</option>
</select>
<select id="shi">
<option value="">请选择</option>
</select>
<select id="qu">
<option value="">请选择</option>
</select>
JavaScript部分
var sheng = document.getElementById('sheng')
var shi = document.getElementById('shi')
var qu = document.getElementById('qu')
var frag = document.createDocumentFragment()
var data = [{
"name":"广东省",
"children":[{
"name":"广州市",
"children":[{
"name":"天河区"
},{
"name":"白云区"
},{
"name":"黄埔区"
},{
"name":"海珠区"
},{
"name":"越秀区"
},{
"name":"花都区",
},{
"name":"从化区",
},{
"name":"番禺区",
},{
"name":"南沙区",
},{
"name":"荔湾区",
}]
},{
"name":"佛山市",
"children":[{
"name":"禅城区"
},{
"name":"南海区"
},{
"name":"顺德区"
},{
"name":"三水区"
},{
"name":"高明区"
}]
},{
"name" : "深圳市",
"children" : [{
"name" : "市辖区"
}, {
"name" : "罗湖区"
}, {
"name" : "福田区"
}, {
"name" : "南山区"
}, {
"name" : "宝安区"
}, {
"name" : "龙岗区"
}, {
"name" : "盐田区"
}]
}]
},{
"name":"河南省",
"children":[{
"name" : "周口市",
"children" : [{
"name" : "市辖区"
}, {
"name" : "川汇区"
}, {
"name" : "扶沟县"
}, {
"name" : "西华县"
}, {
"name" : "商水县"
}, {
"name" : "沈丘县"
}, {
"name" : "郸城县"
}, {
"name" : "淮阳县"
}, {
"name" : "太康县"
}, {
"name" : "鹿邑县"
}, {
"name" : "项城市"
}
]
},{
"name" : "郑州市",
"children" : [{
"name" : "市辖区"
}, {
"name" : "中原区"
}, {
"name" : "二七区"
}, {
"name" : "管城回族区"
}, {
"name" : "金水区"
}, {
"name" : "上街区"
}, {
"name" : "惠济区"
}, {
"name" : "中牟县"
}, {
"name" : "巩义市"
}, {
"name" : "荥阳市"
}, {
"name" : "新密市"
}, {
"name" : "新郑市"
}, {
"name" : "登封市"
}
]
},]
}]
for (var i=0;i<data.length;i++){
var option = document.createElement('option')
option.innerHTML = data[i].name
frag.appendChild(option)
}
sheng.appendChild(frag)
var shiArr = []
sheng.onchange = function(){
shi.innerHTML="<option value=\"\">请选择</option>"
for (var i = 0;i<data.length;i++){
if(data[i].name==this.value){
shiArr = data[i].children;
break
}
}
for(var j=0;j<shiArr.length;j++){
var option = document.createElement("option")
option.innerHTML = shiArr[j].name
frag.appendChild(option)
}
shi.appendChild(frag)
}
var quArr = []
shi.onchange = function () {
qu.innerHTML="<option value=\"\">请选择</option>"
for (var i = 0; i < shiArr.length; i++) {
if (shiArr[i].name == this.value) {
quArr = shiArr[i].children;
break;
}
}
for (var j = 0; j < quArr.length; j++) {
var option = document.createElement("option");
option.innerHTML = quArr[j].name;
frag.appendChild(option);
}
qu.appendChild(frag);
}

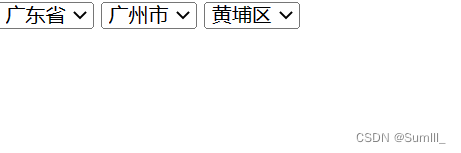
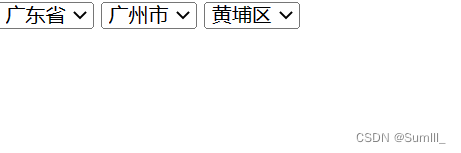
实现原理
- 先设置三个下拉菜单
- 把省市区三级存在一个数组中,其中省是最大的,以对象的方式存储在数组中
- 先把遍历后数组的name给存入省级菜单中
- 在建立一个新数组,再把省菜单和市菜单建立联系
- 遍历数据,将遍历的数据与当前的省作比较,将相对应的市级数据存放到数组中
- 以同样的方式将区级数据写入
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








