一.javascript(简称js) 简言
1.1 网页web开发的标准
a.HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,制作静态页面。
b.CSS是一种样式规则语言,可将样式应用于 HTML 内容,美化布局效果。
c.javascript是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画等,最主要的是js中实现客户端的交互。
1.2 javascript概述
3.JS是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。
1.3 JavaScript历史
JavaScript 最初被称为 LiveScript,由 Netscape(Netscape Communications Corporation, 网 景通信公司)公司的布兰登·艾奇(Brendan Eich)在 1995 年开发,仅仅只用了10天左右。 在 Netscape 与 Sun(一家互联网公司,全称为“Sun Microsystems”,现已被甲骨文公司收购) 合作之后将其更名为了 JavaScript。
1.4 JavaScript能做什么
使用JavaScript实现表单验证,轮播图
使用JavaScript制作网页广告特效
使用JavaSctipt制作弹出窗口特效
使用JavaScript实现时钟特效
使用JavaScript实现级联显示功能
使用JavaScript+CSS实现CSS样式特效
使用JavaScript动态创建页面元素
使用JavaScript实现游戏
使用JavaScript实现地理定位
使用JavaScript实现人脸识别
。。。。。。
-
JavaScript主要用于HTML的页面,嵌入在HTML的源码中。
-
JS是弱类型语言,没有类型声明,它的变量不必具有一个明确的类型。
1.5 javscript的组成
| 组成部分 | 作用 |
|---|---|
| ECMAScript | 构成了JS的核心语法 |
| BOM | Browser Object Model【浏览器对象模型】,用来操作浏览器上的对象 |
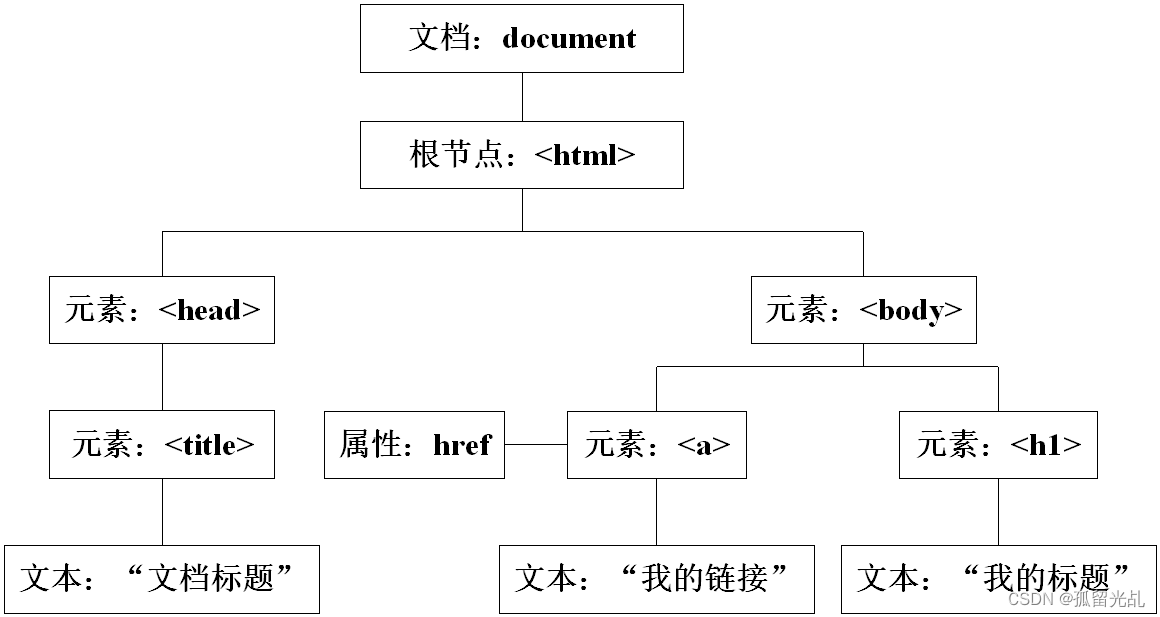
| DOM | Document Object Model【文档对象模型】,用来操作网页中的元素 |
BOM

DOM

二.变量与数据类型
1.1变量
Js 是一种弱类型或者说动态语言,不用提前声明变量的类型,变量的类型会自动判断。即使赋值之后,变量的类型根据重新赋值的数据类型同样进行改变。
var name//声明变量name
name="哈哈"//给name赋值为"哈哈"
var age //声明变量age
age=19//给age赋值为"哈哈"还可同时声明多个变量
var a = 10, b = 20, c = 30;//声明多个变量1.2 数据类型
字符串:string
数值类型:number(整数,小数)
布尔值类型:boolean (true or false)
空值:null
未定义:undefined
var a='hahahha'//字符串定义
var b= 90//整数定义
var c=9.9//小数定义
var d=1+true//在运算中,true代表1
var e=1+false// false 代表0
undefined 指未被定义的数据类型
·其它类型
数组
// 利用对象创建数组
var arr = new Array();
// 利用 [] 快捷创建数组
var arr = [];
var arr = [1, 2, 3, 'haa', True];
// 访问数组元素
var arr1 = ['张三', '李四', '王五', '淑芬'];
// 索引号: 0 1 2 3
console.log(arr1); // 输出整个数组所有元素
console.log(arr1[0]); // 使用 数组名[索引号] 获取数组数组内指定元素的值
//遍历数组
arr= ['a', 'b', 'c', 'd'];
for (var i = 0; i <= 3; i++) {
console.log(arr[i]);
}案例:
//冒泡排序
var arr = [5, 4, 3, 2, 1];
for (var i = 0; i < arr.length - 1; i++) { // 外层循环
for (var j = 0; j <= arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);对象
1.3 数据类型转换
1.转换为字符串
var num = 1;
num.toString(); //转换为字符串2.转换为数字型
// 转换为整型
parseInt(num);
parseInt('3.14'); // 取整为3
parseInt('90px'); // 去掉单位(只取int,遇到字符串自动中断)
parseInt('rem120px') // 字符串转换后变为 NaN
parseInt(undefined) // undefined 转换后变为 NaN
parseInt(null) // 转换后为0
parseInt(true) // 布尔型转换后变为 1 或 0
// 转换为浮点型
parseFloat(num);
parseFloat(10); // 输出10
// 强制转换
Number(num);3.转换为布尔值类型
//代表空、否定的值都会被转换为 false,
其余值都会被转换为 true
Boolen('dfa'); // 返回 True
Boolean(0); // 返回 False4.typeof() 查看数据类型
1.4运算符
与Javabase大致相同
算术运算符
+ - * / %
/ 只做运算,不做取整
10/3; //3.33333335
比较运算符
<
>
>=
<=
== // 不会比较数据类型 ,只比较内容
=== // 会比较数据类型
!=
!== // 全不等(包括数据类型)
逻辑运算符
&& 并且
|| 或者
! 取反
赋值运算符
+=
—=
/=
*=
三. 基本使用
3.1 JS 嵌入方式
在 HTML 中使用 JS 可以用以下几种方式实现:
-
行内式
-
内嵌式
-
外部引用 js 文件
//行内式
<input type="button" value="Click Me!" onclick="alert('Hellow World')">
//内嵌式
<script>
alert('Hello World');
</script>
外部JS文件
<script src="my.js"></script>
3.2 JS 输入输出语句
alert 消息弹出框
prompt 弹出输入框
confirm 消息确认框
console.log() 控制台输出
document.write(""); 页面输出
3.3 JS事件
onclick // 鼠标点击左键
ondbclick // 鼠标双击
oncontextmenu // 鼠标点击右键
mousedown // 鼠标按键被按下
mouseup // 松开鼠标按键
onselect // 文本被选中
oncopy // 元素内容被复制
onmouseenter // 鼠标移动到事件监听的元素内(不区分子元素)
onmouseover // 鼠标移动到有事件监听的元素或它的子元素内
onmouseleave // 鼠标离开元素外(不区分子元素)
onmouseout // 鼠标离开元素,或它的子元素外
onfocus // 获得鼠标焦点(点击input输入框)
onblur // 失去鼠标焦点(进入其他input输入框)
onmousemove // 鼠标移动
onmouseup // 鼠标弹起
onmousedown // 鼠标按下注:
js区分大小写
js语句结尾尽量写分号
大部分语法与java相同
js中注释与java相同
四. 逻辑控制语句
1.选择结构
单分支结构
if (条件表达式) {
JavaScript语句--执行语句
}
其它代码双向分支
if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
其它代码多分支结构
if (条件表达式1) {
// 执行语句1 JavaScript语句
} else if (条件表达式2) {
// 执行语句2 JavaScript语句
} else {
// 执行语句3 JavaScript语句
}
// 其他代码2.三元运算符
如果条件表达式结果为真,则返回表达式1的值,否则返回表达式2的值
条件表达式 ? 表达式1 : 表达式2
//如果小于10,则在数字前边补0
var time = 6
console.log(time<10 ? '0' + time : time);//返回0time3.switch语句
switch(表达式){
case value1:
// 执行语句1
break;
case value2:
// 执行语句2
break;
default:
// 如果无条件满足,最终执行语句
}4.循环结构
单循环
for(初始化变量; 条件表达式; 操作表达式){
// 循环体
}
// 初始化变量: 用 var 声明的一个普通变量,通常用于计数器使用
// 条件表达式: 用来判断每一次循环是否继续执行,是终止的条件
// 操作表达式: 是每次循环最后执行的代码,经常用于计数器变量的更新(递增或递减)嵌套循环
for (外层循环初始化变量; 外层循环表条件达式; 外层操作表达式){
for(内层循环初始化变量; 内层循环表条件达式; 内层操作表达式){
// 循环代码
}
}while循环
while(条件表达式){
// 循环体
}do while 循环
do {
// 循环体
} while(条件表达式)注:
-
break 关键字用于直接跳出循环
-
continue 关键字用于立即跳出本次循环,进入下一次循环
五.函数
1.声明函数
// 声明函数
function 函数名(){
// 函数内部代码,又称为函数体
}
// 调用函数
函数名(); 2.作用域
全局变量:
-
变量在
<script>标签之内,或者是一个单独js文件 -
如果在函数内部没有声明的变量也属于全局变量(即在函数内部可以使用外部的变量)
-
浏览器关闭才会销毁
局部变量:
-
变量声明在函数内部
-
函数的形参也可以看做是局部变量
-
函数执行完毕就会销毁
链式作用域:
-
函数内部可以调用父集中的变量
兄弟们,接下来上硬货
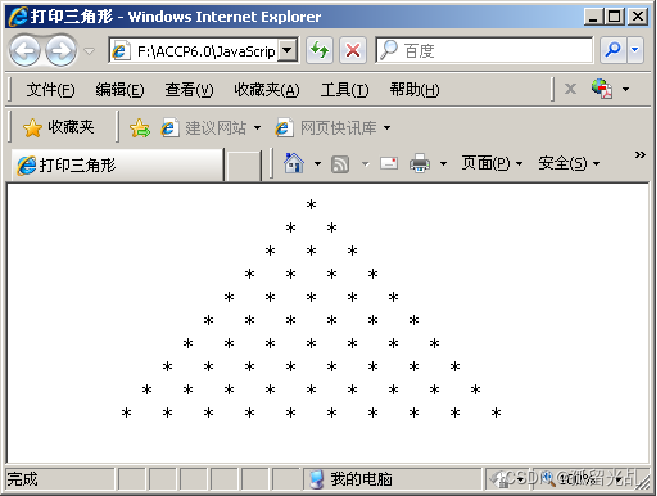
1.打印三角形
//打印三角形
<body style="text-align:center;">
<script type="text/javascript">
var k=10;
for(var i=1;i<=k;i++)
{
for(var j=0;j<i;j++)
{
document.write("* ");
}
document.write("<br/>");
}
</script>
</body>
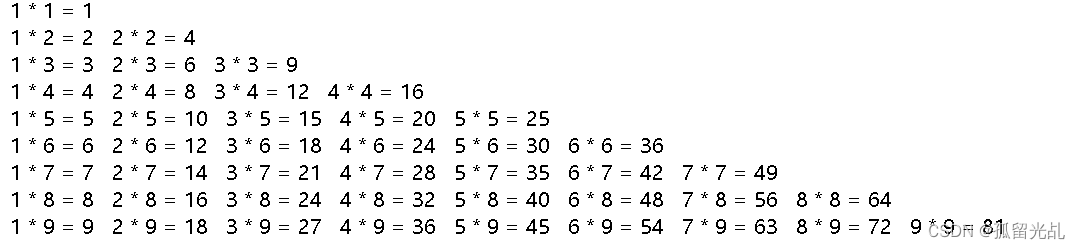
2.打印九九乘法表
//打印九九乘法表
for(var i = 1;i<=9;i++){//行数
//每一行打印的星星的个数
for(var j = 1;j<=i;j++){
document.write(j +" * "+i +" = " + (i*j)+" ");
}
document.write("<br/>");
}
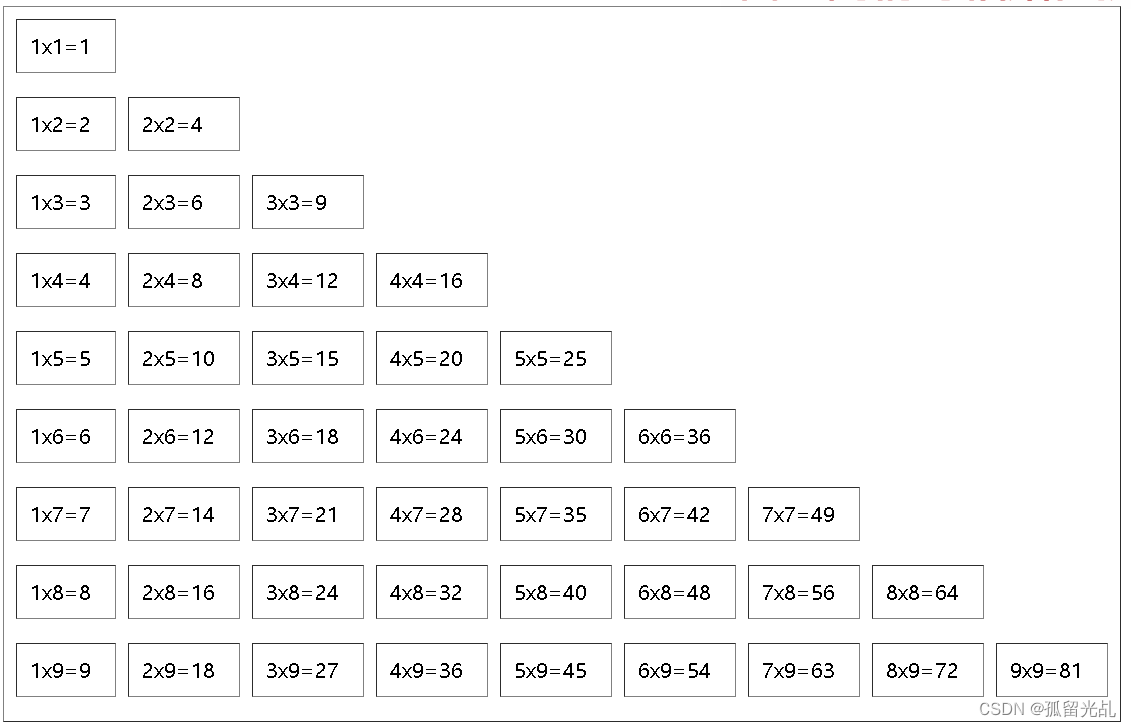
别急,还有表格版(两种哦)
//九九乘法表表格版
<table id="mytable" border="1" cellspacing="0" cellpadding="10">
</table>
<script>
var mytable=document.getElementById('mytable');
for(var i=1;i<=9;i++){
var tr=document.createElement('tr');
for(var j=1;j<=i;j++){
var td =document.createElement('td');
td.innerText = i + 'x' + j + '=' + (i * j);
tr.appendChild(td);
}
mytable.appendChild(tr);
}
</script><script>
//九九乘法表表格版
document.write('<table border="1" cellspacing="10" cellpadding="10">')
for(var i=1;i<=9;i++){
document.write("<tr>");//循环行
for(var j=1;j<=i;j++){
document.write("<td>");//循环单元格
document.write( i + "x" + j + "=" + i * j+"  ");
document.write("</td>");
}
document.write("<tr>");
}
document.write("</table>");
</script>
JavaScript入门就到这啦 ,祝大家在梦想之路越走越顺,越走越远!!
























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








