目录
前言
form表单可以实现基础的页面按钮,提交,选择设置,table表格给予其格式,使网页看起来跟美观。在网页中用户与网页之间进行交互操作是必不可少的,需要使用到表格表单来让用户和服务器 之间进行交互。因此,表格表单是非常重要的元素。
一、form表单
form标签是用于指定表单数据的提交方式和地址
- name:用于指定表单的名称
- id:表单的唯一名称
- action:用于定义表单数据的提交地址
- method:用于指定表单数据的提交方式
- enctype:用于指定表单提交的数据类型
文本输入框是使用 input 标签来指定,根据它的 type 属性来指定是什么样的类型的输入框。
- name:用于表单提交是把数据提交到后端
- id:给这个输入框一个唯一值
- value:它代表是这个输入框所输入的值
- size:用于指定这个输入框的长度
- maxlength:用于指定这个输入框所能输入值的最大的长度
- minlength:用于指定这个输入框所能输入值的最小的长度
- placeholder:用于指定在输入框中没有值是的提示信息
单选框也是使用 input 标签,但它的 type 属性的值为 radio
- name:给这个单选框指定一个组名
- value:单选框的值
- checked:它是一个布尔值(真和假)
多选框也是使用 input 标签,但它的 type 属性的值为 checkbox
文本输入域是用于输入长文本的内容,使用 textarea 标签
- name:用于获取文本域的值
- rows:指定文本域的高度(行数)
- cols:指定文本域的宽度(列数)
下拉列表是用于选择使用的,它可以是单选的,也可以是多选的
- name:用于获取下拉框的值
- multiple:指定是否可以多选
- size:用于指定可看选项个数
文件上传还是使用 input 标签,但它的 type 属性为 file
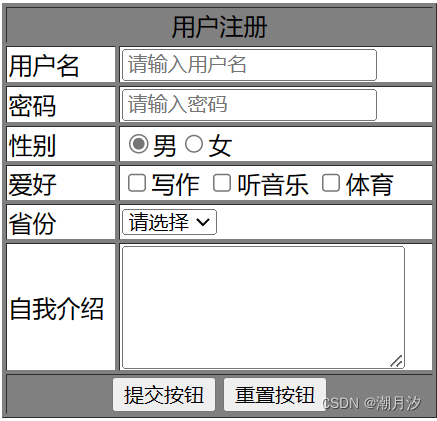
使用form表单做出的界面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="tex








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








