目录

一.下载node
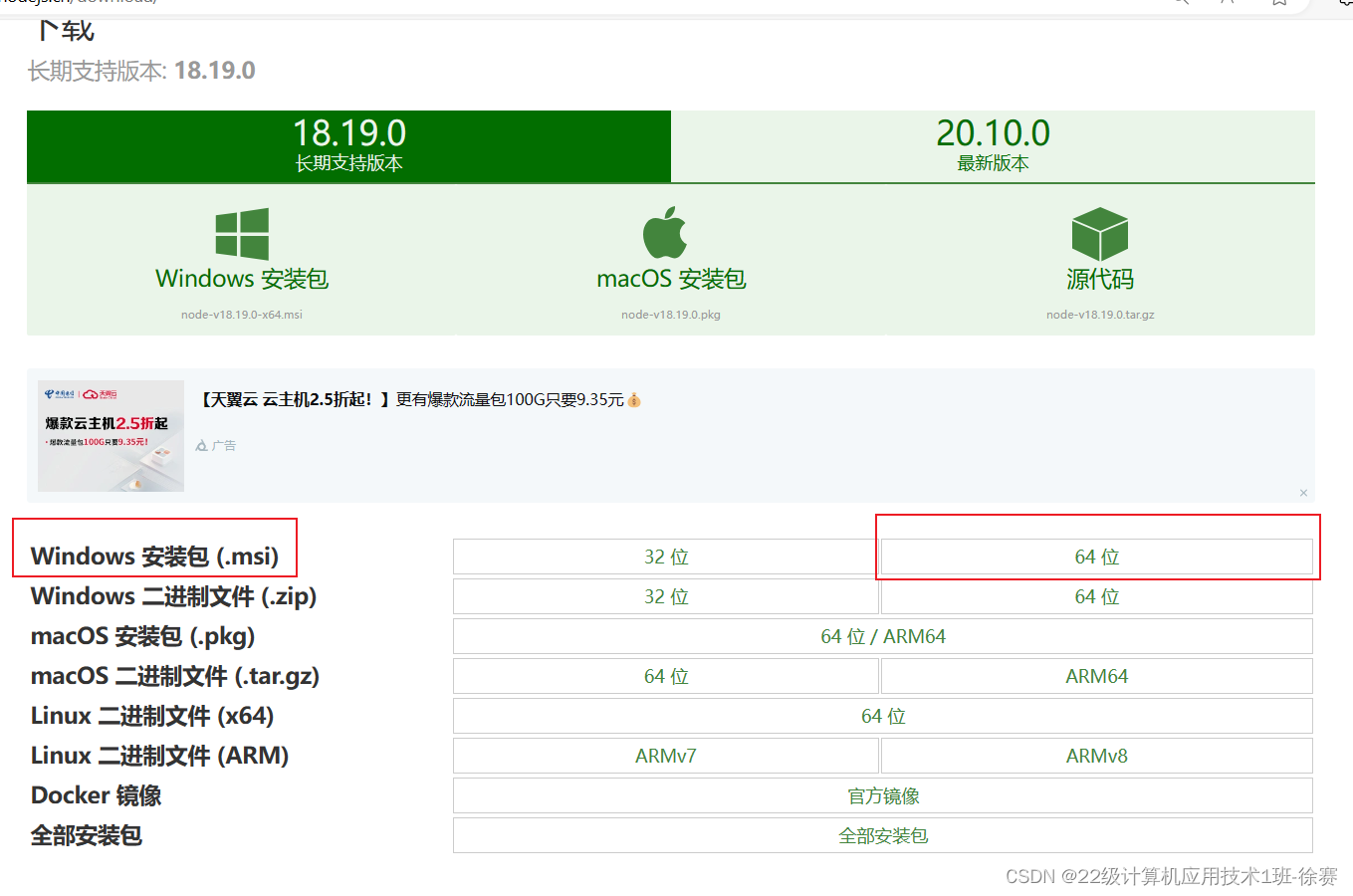
1.官网下载
node官网:下载 | Node.js 中文网

下载安装node,下载之后一步步默认安装即可。
2.检查node是否安装成功
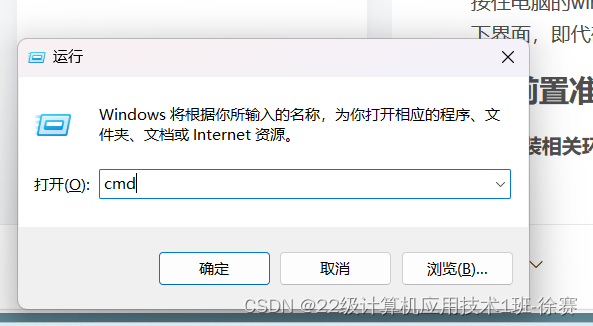
按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。


二.下载vue2项目调试插件
1.官网下载vue-devtools插件
vue-devtools插件下载地址:https://devtools.vuejs.org/guide/installation.html
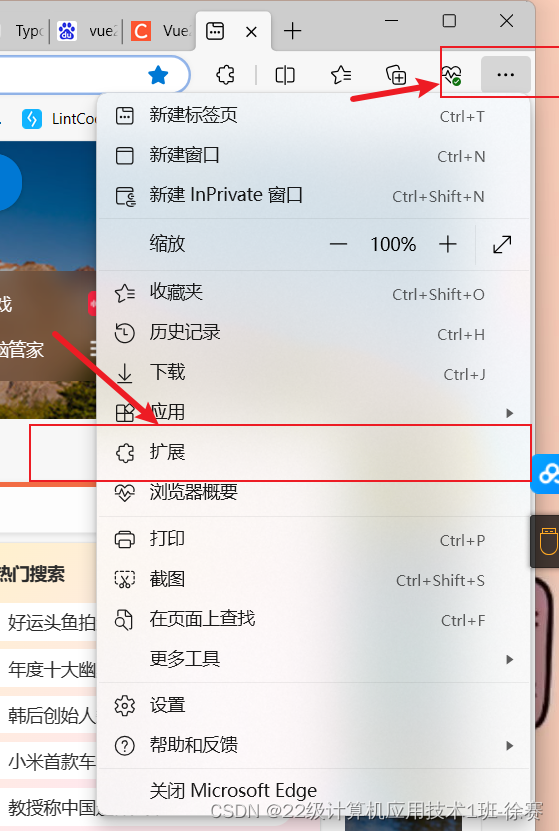
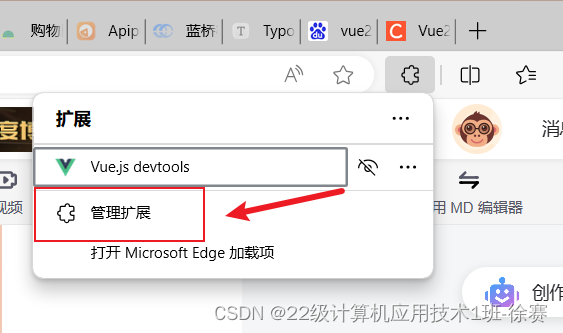
2.放到浏览器使用


把解压好的插件拖进去即可

三.快速构建项目
1.vue cli 脚手架的安装
打开终端(win+R),输入cmd

npm install -g @vue/cliPS:如果使用npm方式安装脚手架速度太慢,或者是卡死的话,可以选择淘宝镜像cnpm的方式安装安装淘宝镜像的命令行
| 配置项 | 说明 |
| Babel | JavaScript语法编译器 |
| TypeScript | TypeScript是JavaScript的超集,其包含了并扩展了JavaScript的语法,需要被编译输出为JavaScript才能在浏览器运行 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序 |
| Router | vue-router(vue路由) |
| Vuex | vue的状态管理模式 |
| CSS Pre-processors | CSS预处理器,如less或sass |
| Linter/Formatter | 代码风格检查和格式化(如:ESlint |
| Unit Testing | 单元测试(unit tests) |
| E2E Testing | 端对端测试 |
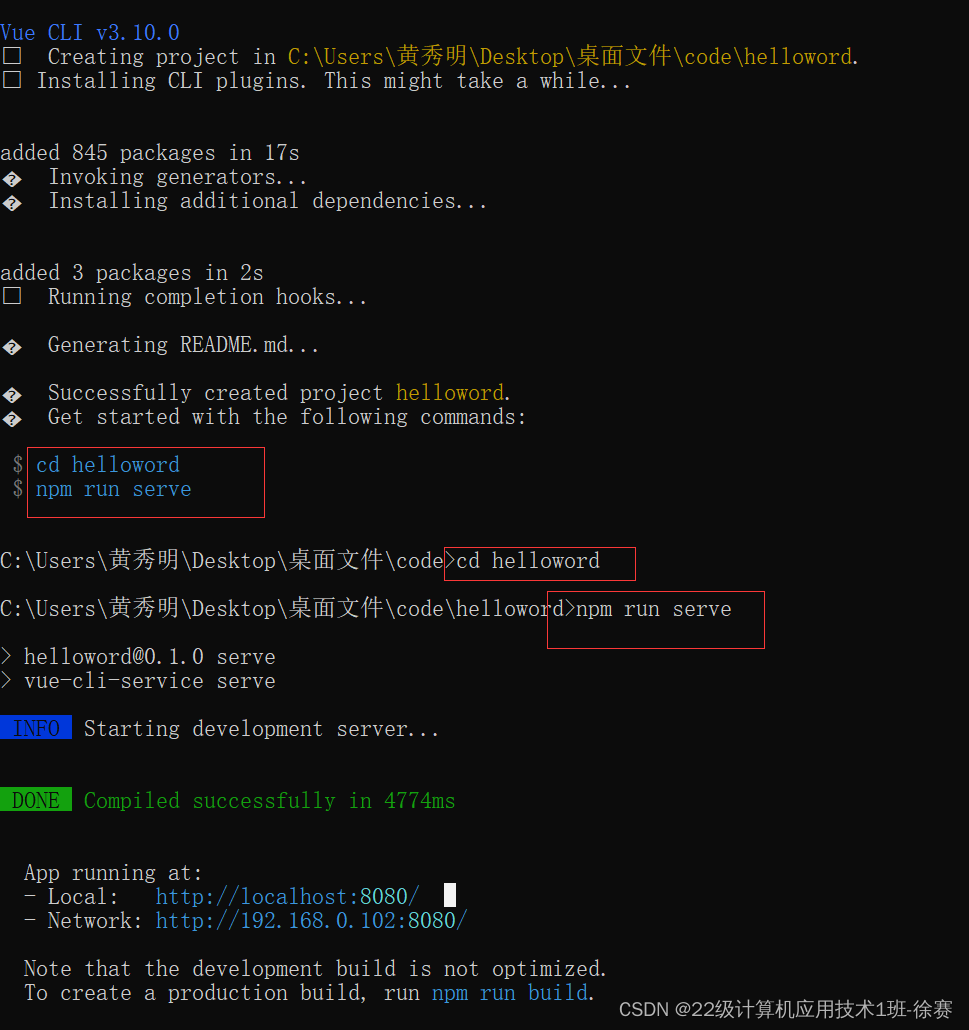
大家根据需求选择相应的配置项,一步步往后创建项目即可。项目创建成功之后,根据界面提示,可以执行如下两个命令行,进入项目目录,启动项目:
cd helloword
npm run serve

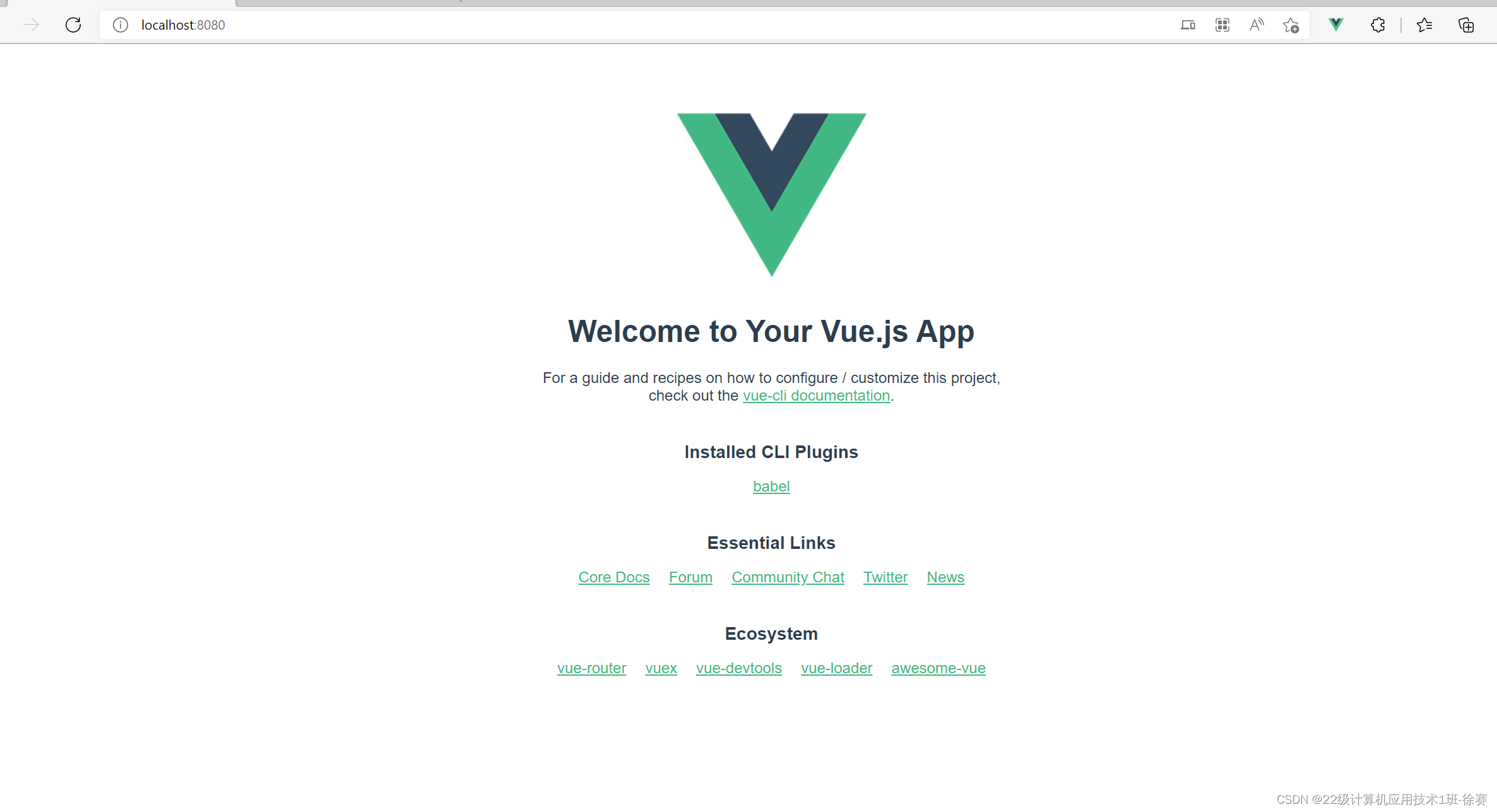
接下来,在浏览器输入:http://localhost:8080/ 地址,即可看到如下页面























 4806
4806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










