一、滚动事件
滚动事件利用scroll来声明利用添加监听事件的监听类型来用
·scrolltop可以用来表示距离顶部滚动距离
·scrollleft可以用来表示距离顶部滚动的距离
如下列代码,表示当页面(document.documentElement表示HTML文件)滚动距离顶部300像素时就会使具有a类选择器的标签出现其他情况就会隐藏
<script>
const div = document.querySelector('.a')
window.addEventListener('scroll',function(){
const m = document.documentElement.scrollTop
if(m>=300){
div.style.opacity = 1
}else{
div.style.opacity = 0
}
})
</script>二、日期对象
1.使用日期对象时必须先实例化
![]() 这样表示实例化完成
这样表示实例化完成
2.日期对象方法
语法通常时 date.时间对象方法比如——date.getFullYear()就是获取年份

注意 :1.因为获取月份的取值是0-11所以一般获取月份的方式是![]()
如果后面不加1的话结果就是少一个月份,如下图控制台打印就会少一个月份
2.获取星期时0代表的是星期日

![]()

3.时间戳
时间戳指的是1970年1月1日00:00:00时到现在的毫秒数
(1)获取时间戳的方法,分为以下三种
·getTime()
语法格式为date.getTime()返回毫秒数

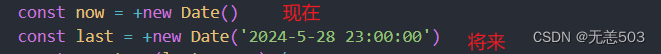
·+new Date()
(1)可以返回当前时间戳也可以返回指定时间的时间戳
(2)无需实例化直接便可使用
·Date.now()
(1)只能返回当前时间时间戳
(2)无需实例化
4.利用+new Date()就可以实现倒计时抢购样式

步骤如下:
1.首先声明一个获取时间的封装函数getTime()
2.声明两个变量分别为现在的时间戳和指定时间的时间戳

3.再用将来指定的时间戳减去现在时间的时间戳再除以1000得到相差的秒数再将其分别转换为时分秒,判断是当时分秒显示小于10时就在前面加上字符0变成08的模式

4.渲染

5.引用函数开启定时器开始倒计时
前面先引用一边函数的原因是为了一打开就是呈现倒计时的模样不会有卡顿和为渲染成功的样式

三、DOM节点的增删改查
1.查
(1)parentNode可以用来查找最近一级的父节点没有查找到及返回null
(2)子节点查找:
·childNodes:获得所有子节点,包括文本节点注释节点
·children:仅获得所有元素节点并且返回是一个伪数组
(3)兄弟节点查找
next/previousElementSibling分别表示下一个和上一个兄弟节点
2.增
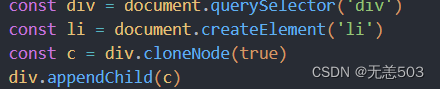
先创建新节点 语法为——createElement(‘标签名’)
再插入
(1)父元素最后一个元素后面
父元素.appendChild(要插入的元素)
先创建一个新的li再把它添加到div标签的最后一个


(2)插入到父元素任意元素前面
父元素.insertBefore(要插入的元素,在哪个元素前面)
这里用到div.children来查找是因为前面查找说利用children来查找出了的子节点为一个伪数组,所有可以运用数组下标选择第几个孩子


(3)克隆-元素.cloneNode(布尔值)
true代表克隆时会包含后代节点
false则不包含后代
默认false
克隆往以后还需要利用增来给元素追加


3.删
父元素.removeChild(要删除的元素)
必须通过父元素删除
讲div子元素中下标为1的li删除


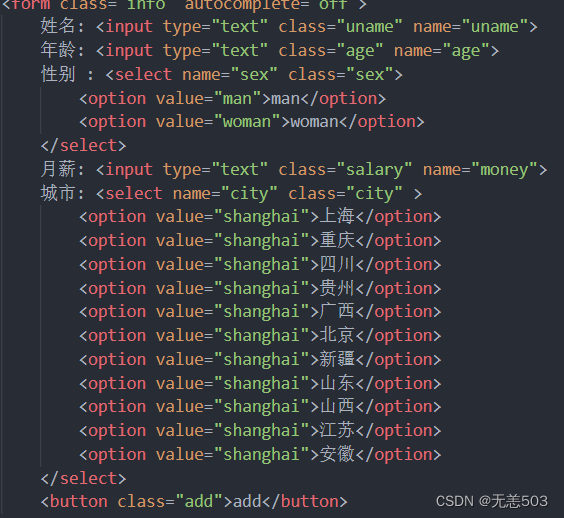
4.信息表录入以及删除案例
步骤:
1.先创建一个表单用于用户输入

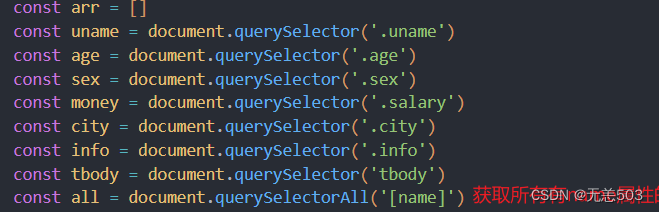
2.把表单全部获取到script当中

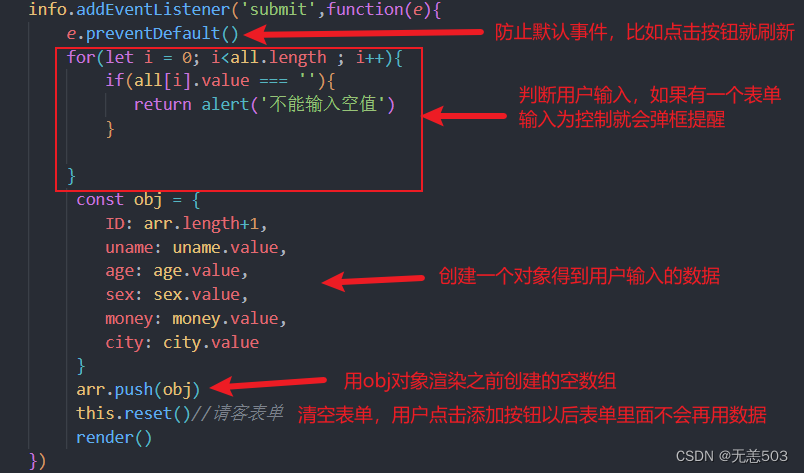
3.为表单添加一个点击事件为其进行渲染

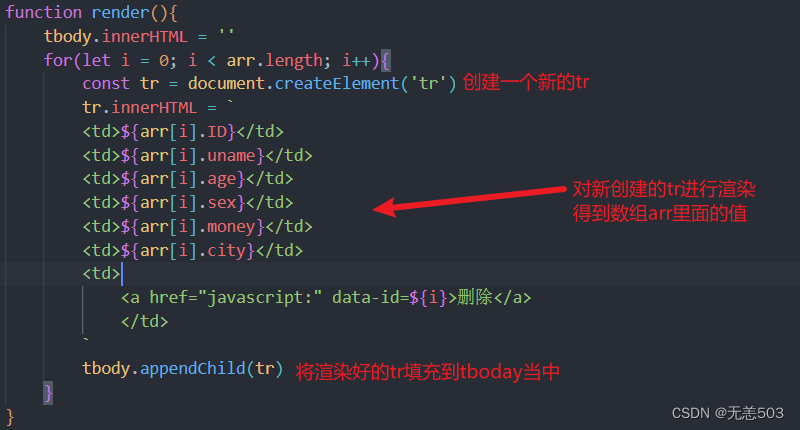
4.封装一个渲染函数方便上面调用

5.删除按钮的实现
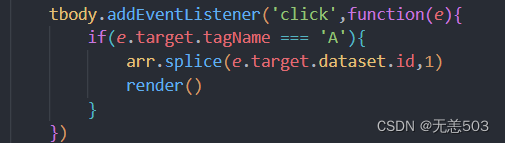
为tbody添加一个点击事件点击时可删除

四、定时器-延时函数
表示延时多少秒开始执行语法为 setTimeout(函数,等待毫秒数)
下列代码表示5秒后div标签会消失

五、location对象
属性有一下:
href可以用来跳转网站
local.href = '网站地址'search获取问号后面
hash获取#后面部分
![]()
reload刷新页面
navigator可以辨别浏览器的版本等
history可以控制页面前进后退
back()是后退,forward是前进也可以用go(1/-1)来设置分别表示前进后退一步
六、本地存储localStorage
1. 创建本地存储
localStorage.setltem(key.value)
2.获取方式
localStorage.getItem(‘key’)
3. 删除本地存储
(1)removeItem
(2)sessionStorage区别关闭浏览器会消失
如果是复杂数据类型
先用JSON.stringify转换成字符串
再用JSON.parse转换为对象





















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








