在HTML中,CSS的作用是用于控制网页的样式,包括字体、颜色、背景、布局等方面的设计。通过一个样例来说明CSS的作用:
如下是一个名为global.css的CSS文件:
.C1{font-size: 10px;
color: blue;
border:1px solid red;
height: 200px;
width:500px
}
.C2{font-size: 10px;
color: green;
border:1px solid black;
height: 100px;
width: 350px;
}
.C1.CC{
color:plum;
}在如下的HTML文件中,应用了global.css文件中的样式,其语句是在<head></head中>使用的
<link rel="stylesheet" href="./global.css">将其应用的,html代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="./global.css">
</head>
<body>
<div class="C1">这是第一层,使用了C1的格式<div>这是第一层的嵌套层:默认样式继承了第一层</div></div>
<div class="C2">这是第二层,使用了C2的格式</div>
<div class="C1 CC">这是第三层,使用了CC的格式,CC类是C1类的子类,包含了C1的属性<div class="C2">这是第三层的嵌套层:样式使用了C2</div></div>
</body>
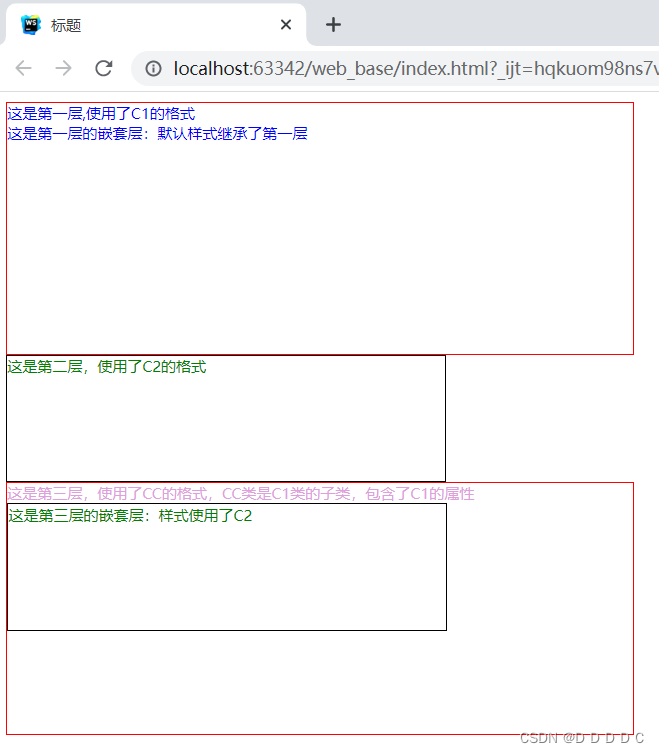
</html>运行结果中的文字即对应的应用,结果:

文件中的.C1或.C2都是一个样式类,表明了一种样式,其中的细节可以自定义,而.C1.CC则是C1的子类,包含了C1拥有的所有属性以及他自己独有的属性。px是像素,可理解为长宽的单位
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










