题目一
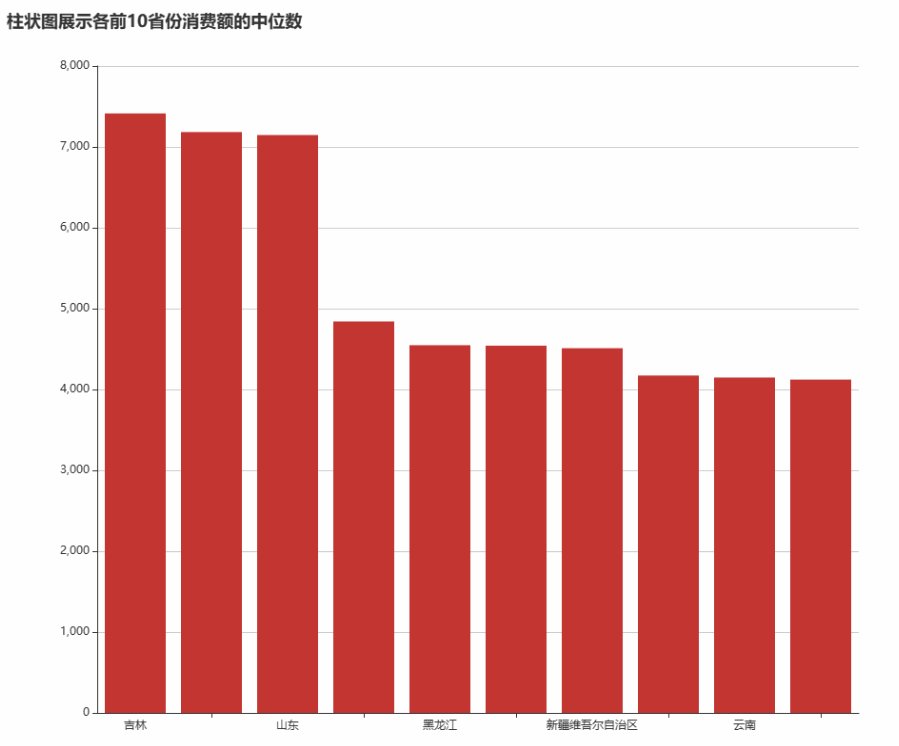
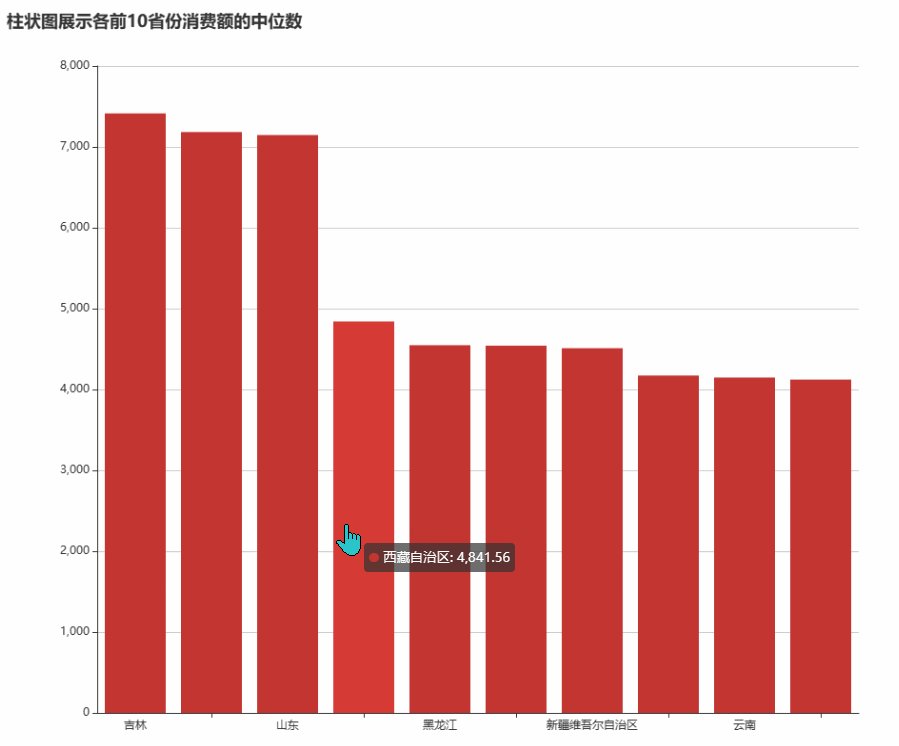
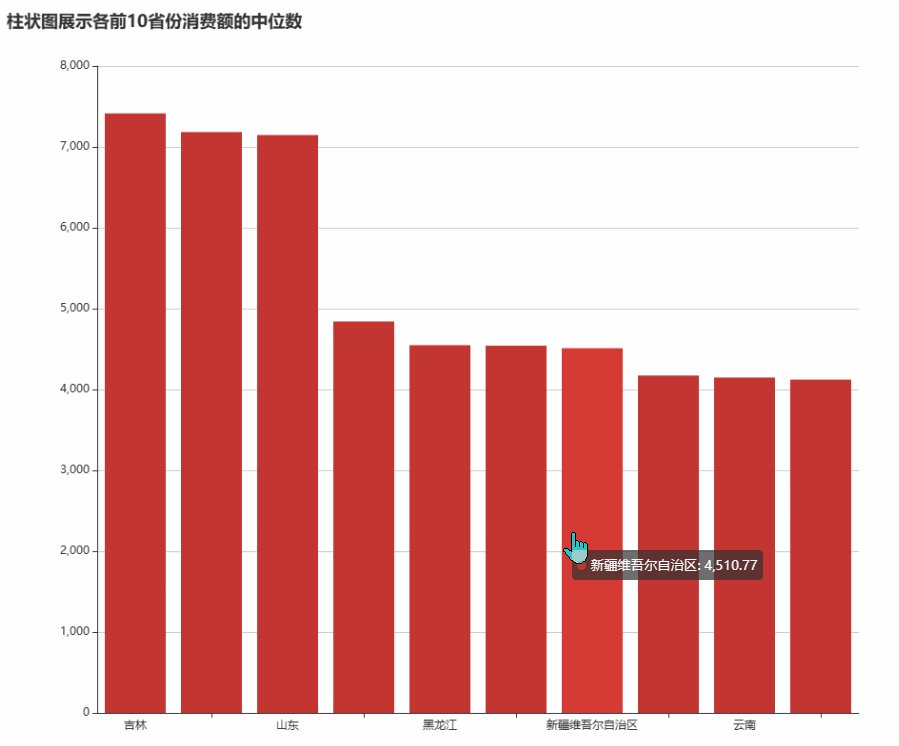
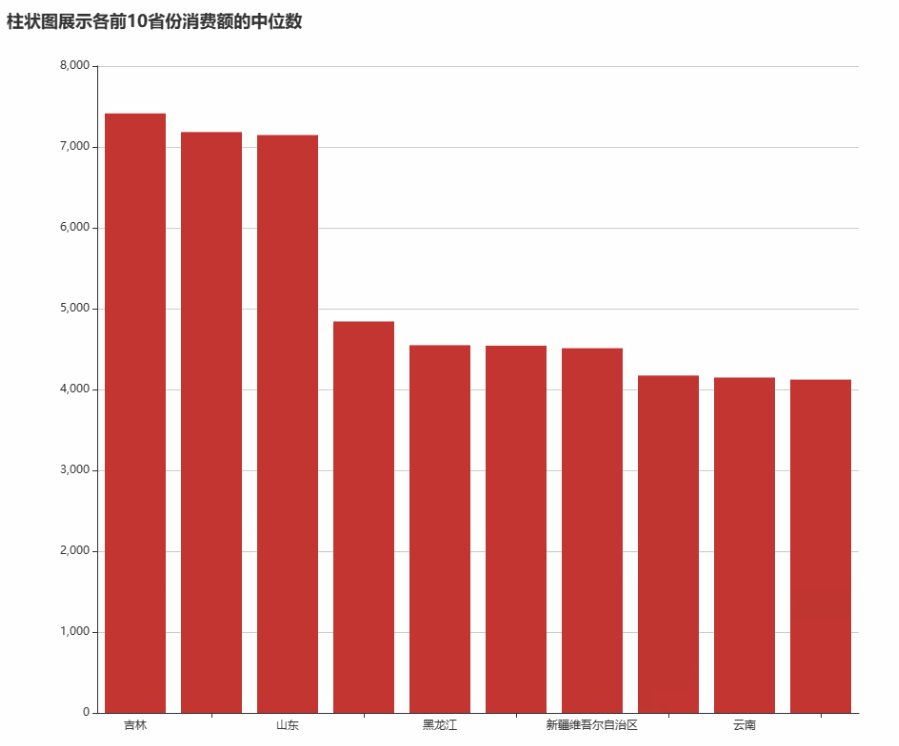
编写Vue工程代码,根据接口,用柱状图展示2020年各地区所有订单消费额的中位数(降序排列,若有小数则四舍五入保留两位),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至客户端桌面【Release\任务E提交结果.docx】中对应的任务序号下。
let top10city = top10.map((item) => item[0]);
let top10province = top10.map((item) => item[1]);
let option = {
tooltip:{},
title: {
text: "柱状图展示各前10省份消费额的中位数",
},
xAxis: {
data: top10city,
type: "category",
},
yAxis: {
type: "value",
},
series: [
{
data: top10province,
type: "bar",
},
],
};
mychart.setOption(option);题目二
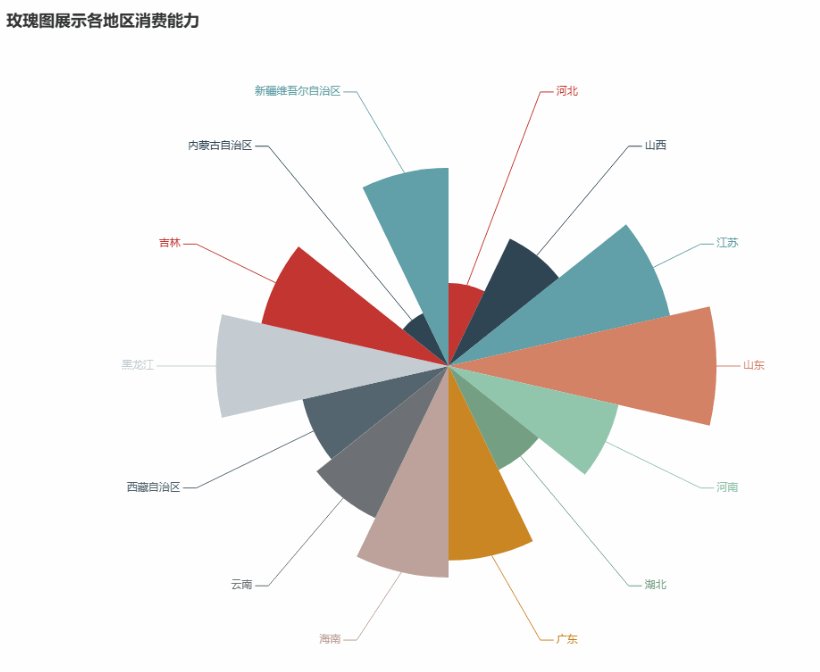
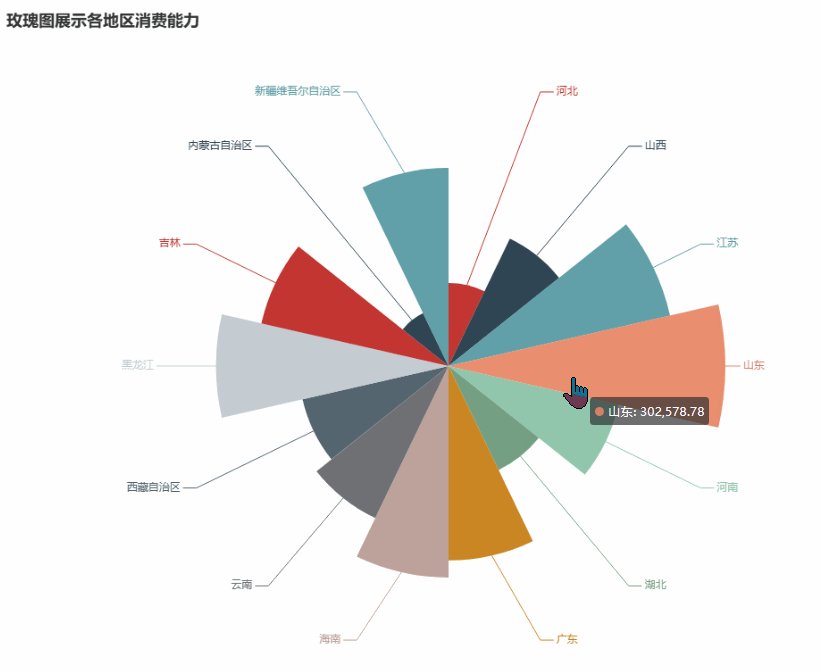
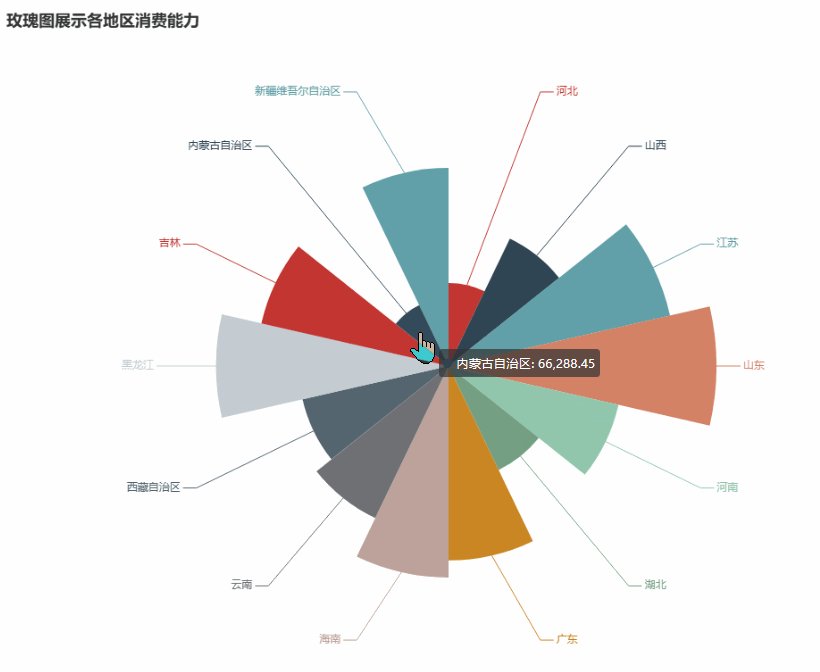
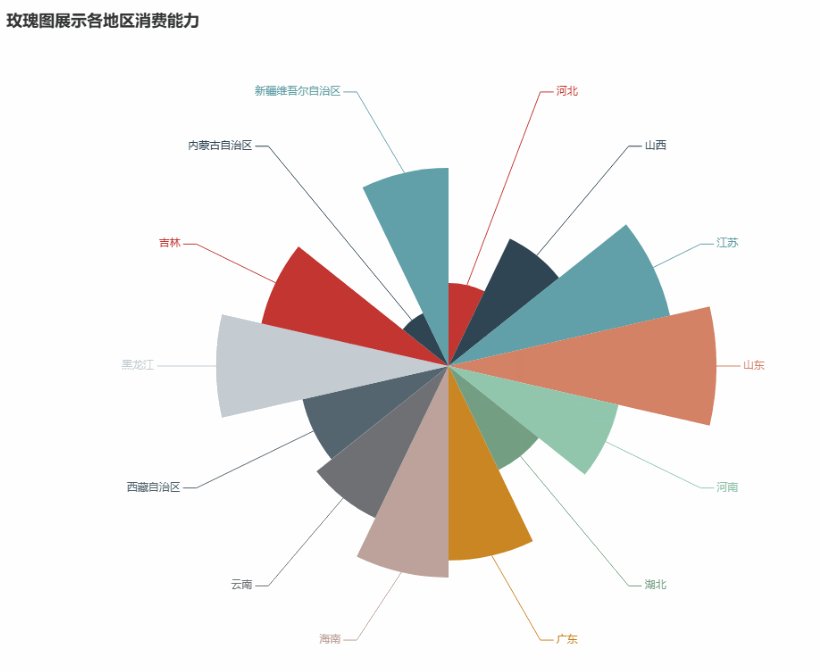
编写Vue工程代码,根据接口,用基础南丁格尔玫瑰图展示2020年各地区的消费总额占比,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至客户端桌面【Release\任务E提交结果.docx】中对应的任务序号下。
let ProvincaAmount = Object.keys(ProvinceData).map((province) => {
return {
name: province,
value: ProvinceData[province].amount.toFixed(2),
};
});
let option = {
tooltip:{},
title: {
text: "玫瑰图展示各地区消费能力",
},
series: [
{
data: ProvincaAmount,
type: "pie",
// 设置饼状图是否展示成南丁格尔图,通过半径区分数据大小。
// 可选择三种模式:
// radius 扇区圆心角展现数据的百分比,半径展现数据的大小。
// angle 扇区圆心角展现数据的百分比,半径展现数据的大小。
// area 所有扇区圆心角相同,仅通过半径展现数据大小。
roseType: "area",
},
],
};
mychart.setOption(option);题目三
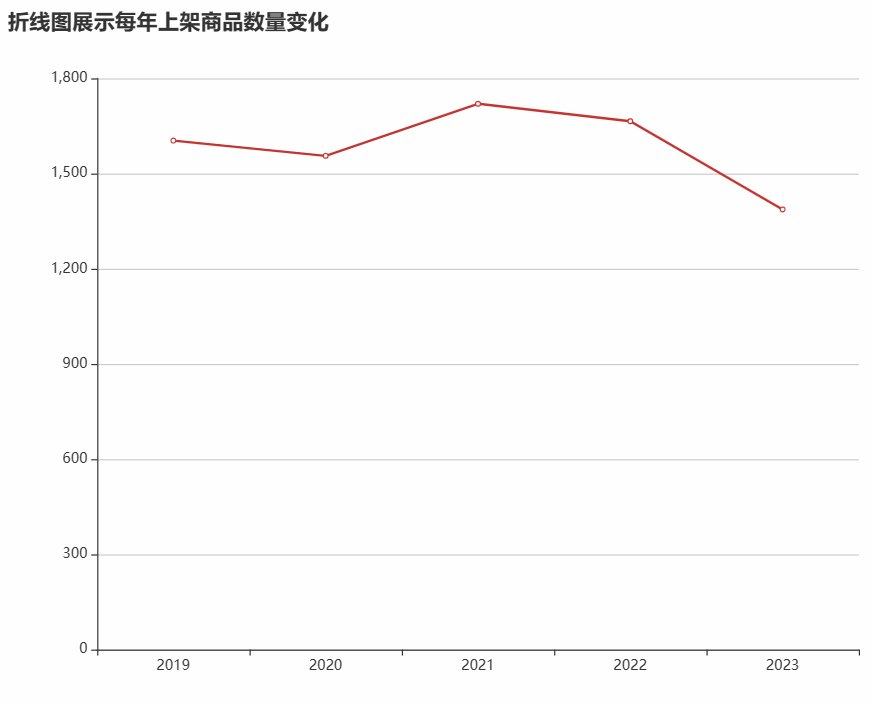
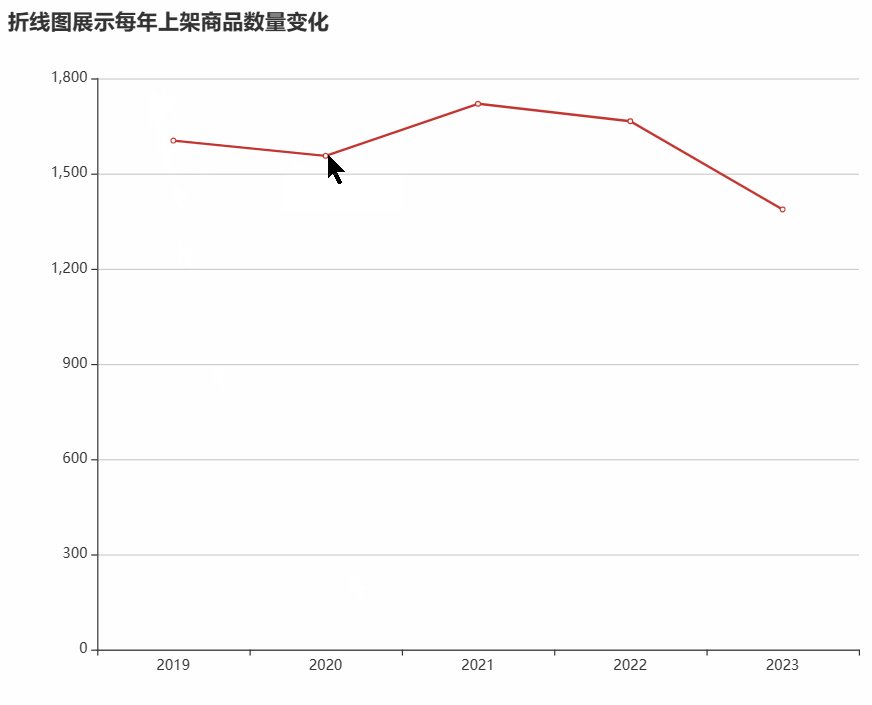
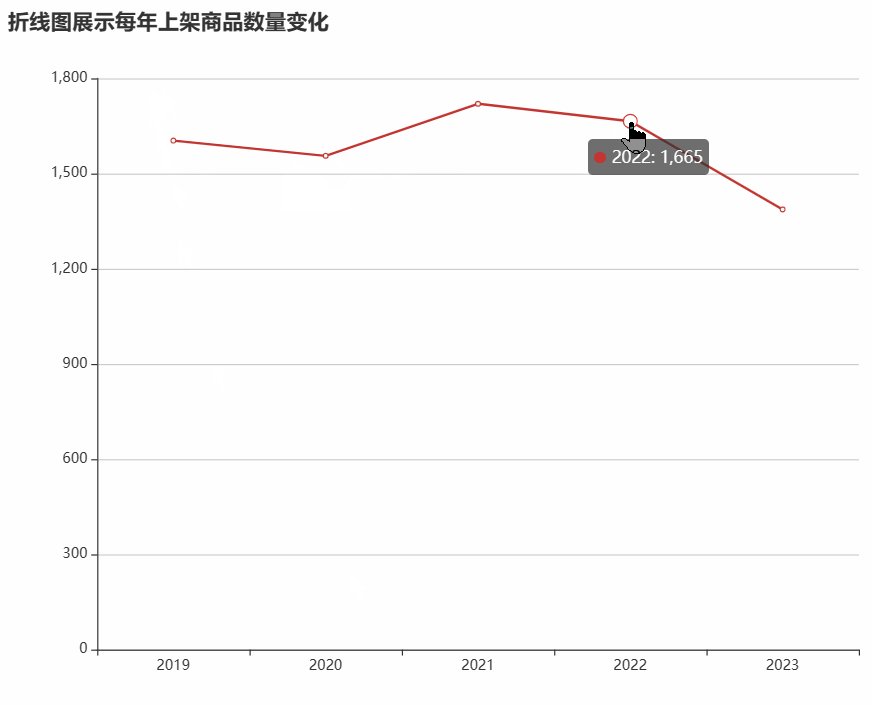
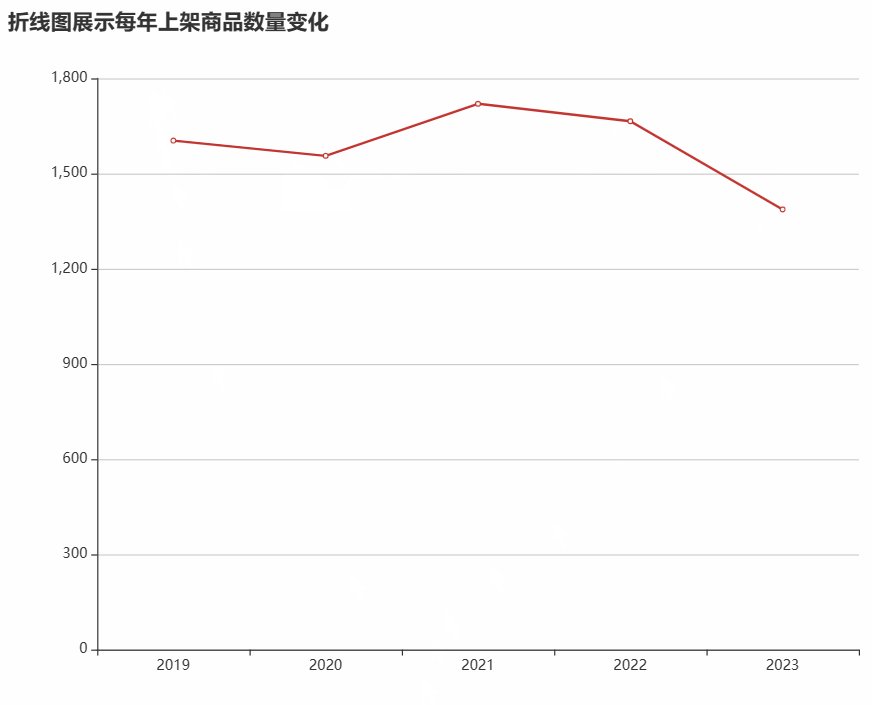
编写Vue工程代码,根据接口,用折线图展示每年上架商品数量的变化情况,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至客户端桌面【Release\任务E提交结果.docx】中对应的任务序号下。
let count=yeardata.map(item=>item.count)
let yearyear=yeardata.map(item=>item.year)
let option={
tooltip:{},
title:{
text:'折线图展示每年上架商品数量变化'
},
xAxis:{
data:yearyear,
type:'category'
},
yAxis:{
type:'value'
},
series:[
{
data:count,
type:'line'
}
]
}
mychart.setOption(option)题目四
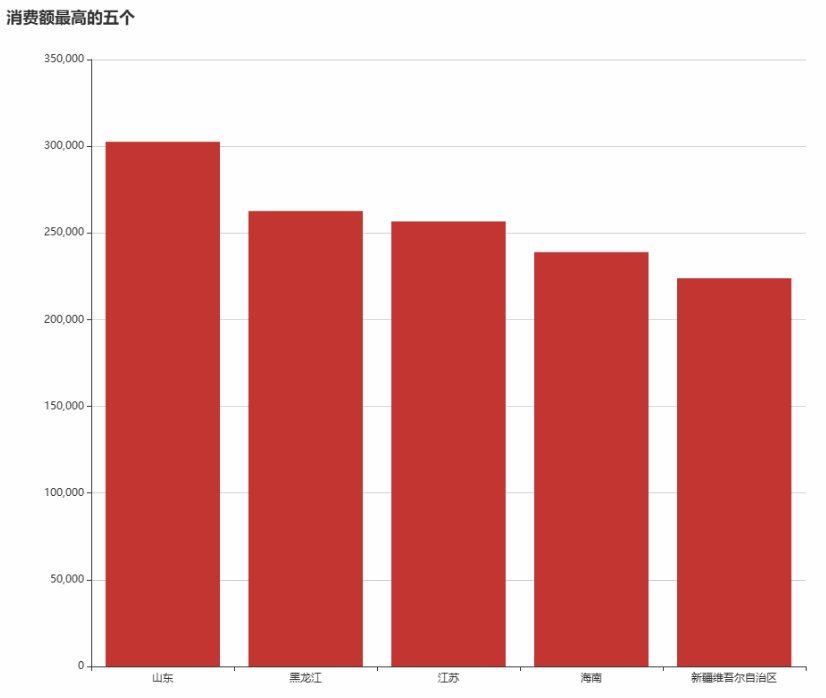
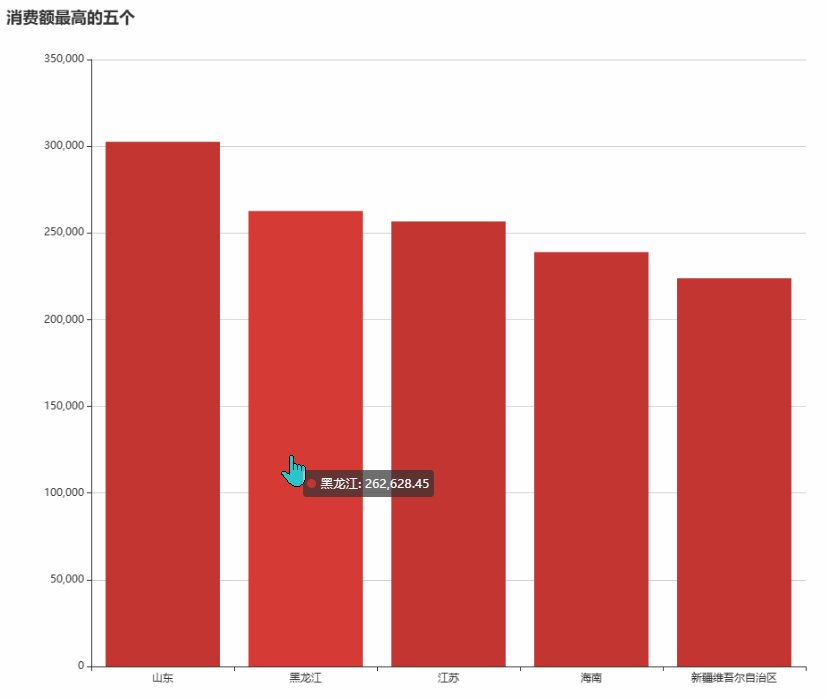
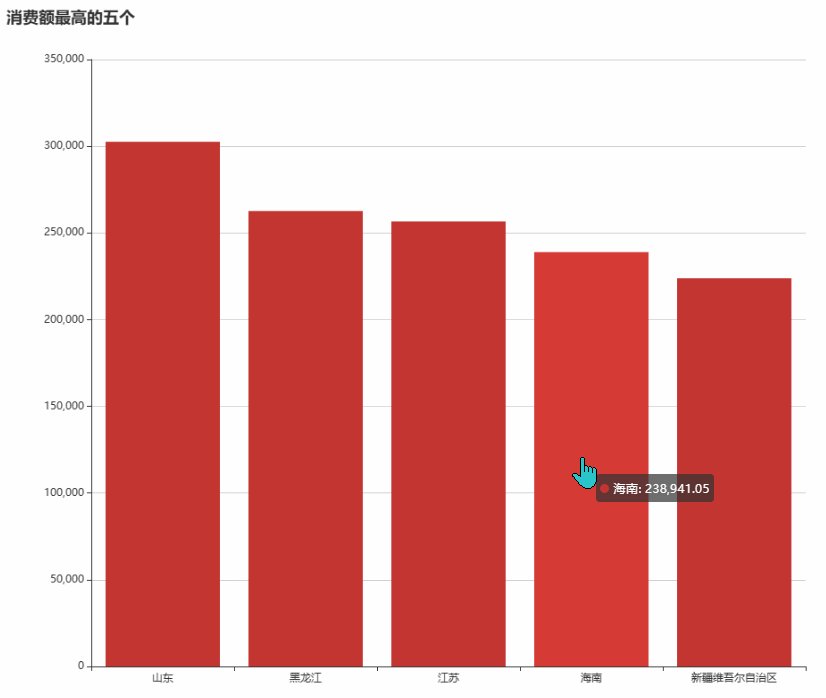
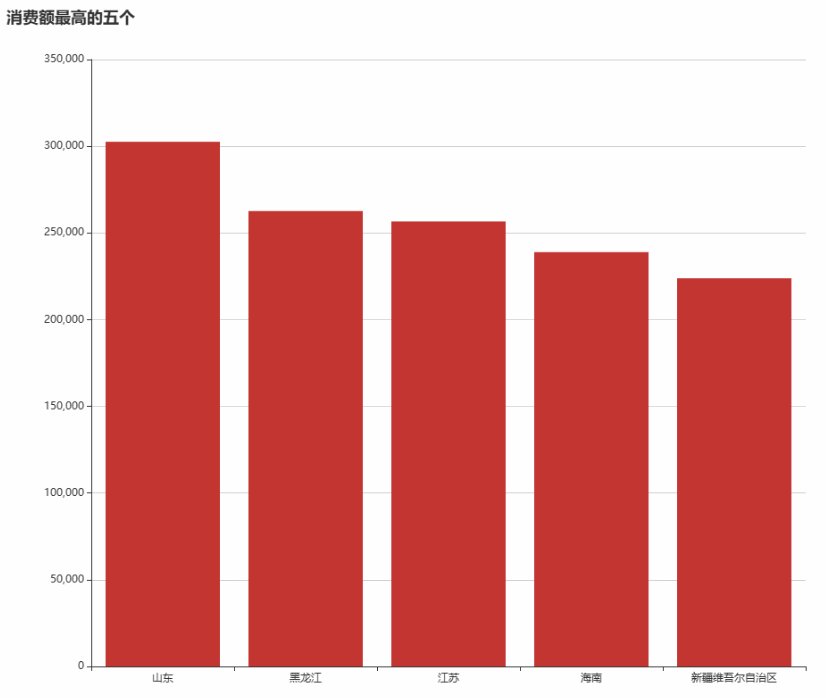
编写Vue工程代码,根据接口,用条形图展示2020年消费总额最高的10个省份,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至客户端桌面【Release\任务E提交结果.docx】中对应的任务序号下。
let top5province=top5.map(item=>item.province)
let top5avgment=top5.map(item=>item.avgmount)
let option={
title:{
text:'消费额最高的五个'
},
xAxis:{
type:'category',
data:top5province
},
yAxis:{
type:'value'
},
series:[
{
data:top5avgment,
type:'bar'
}
]
}
myechart.setOption(option)
题目五
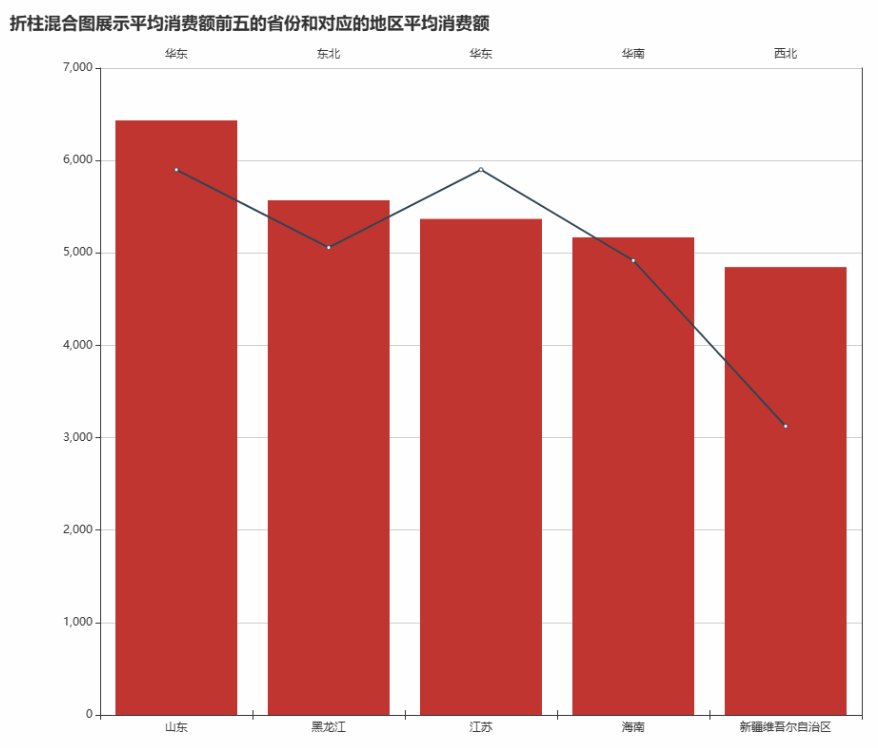
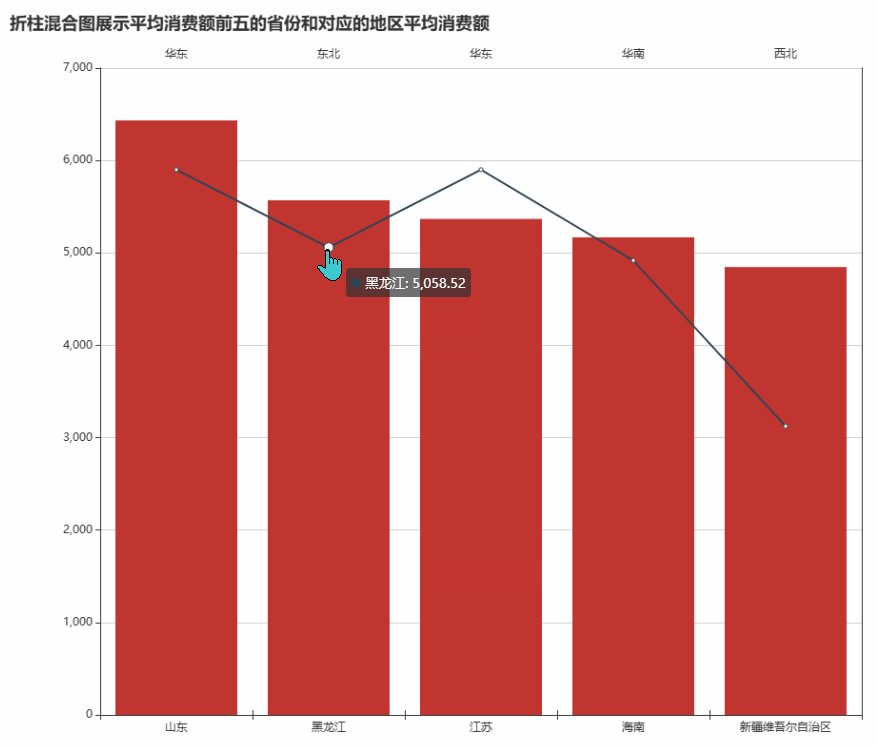
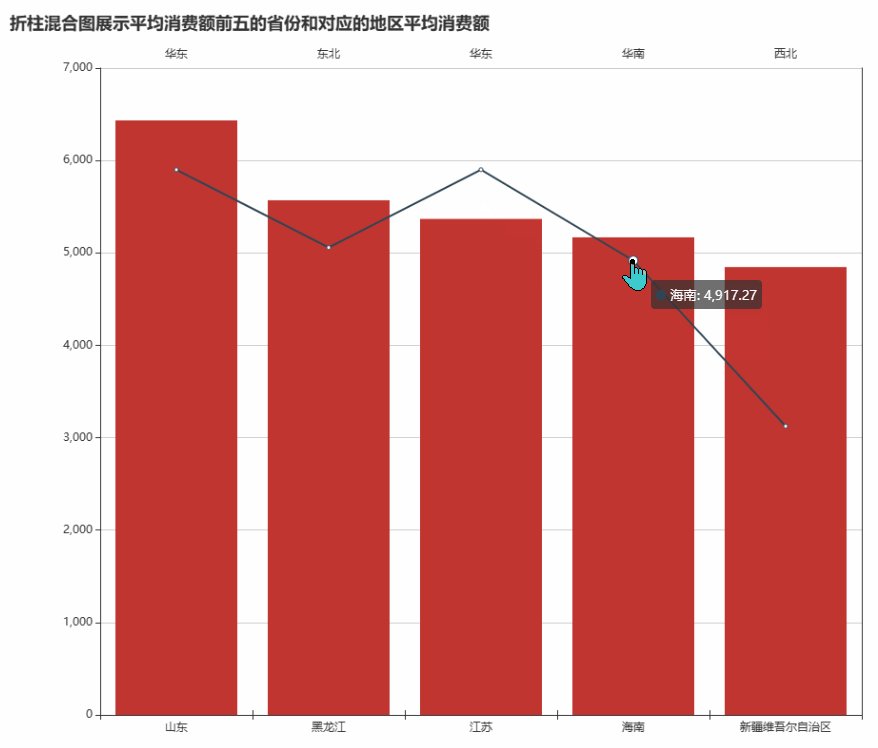
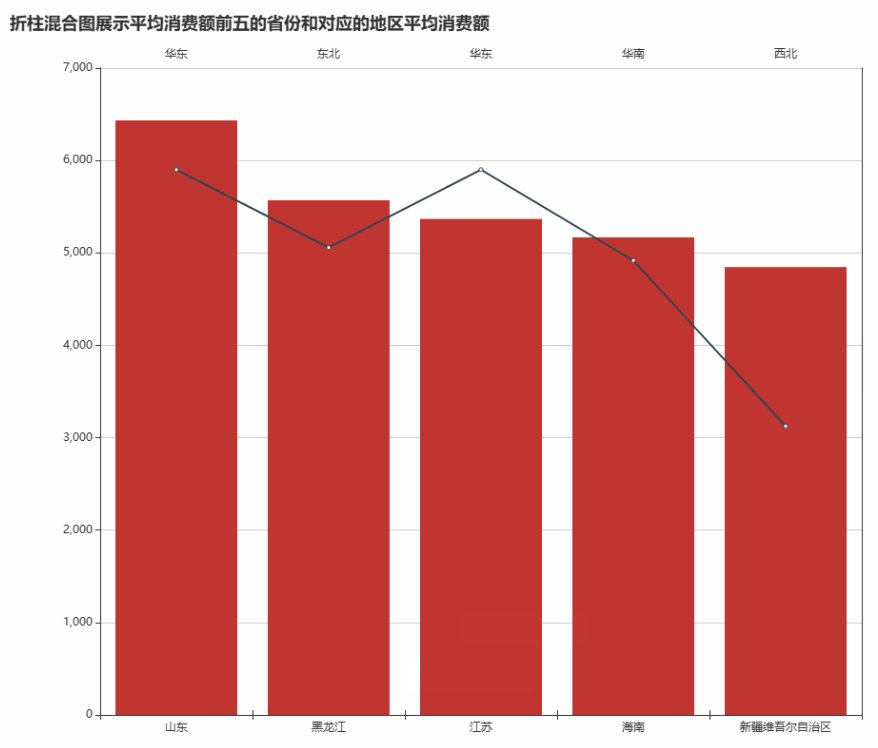
编写Vue工程代码,根据接口,用折柱混合图展示2020年各省份平均消费额(四舍五入保留两位小数)和地区平均消费额(四舍五入保留两位小数)的对比情况,柱状图展示平均消费额最高的5个省份,折线图展示这5个省所在的地区的平均消费额变化,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。
var provinces = provinceTop5.map((item) => item.province);
var provinceavg = provinceTop5.map((item) => item.avg);
var regions = provinceTop5.map((item) => item.region);
var regionavg = provinceTop5.map((item) => item.regionavg);
var option = {
tooltip: {},
title: {
text: "折柱混合图展示平均消费额前五的省份和对应的地区平均消费额",
},
xAxis: [
{
type: "category",
data: provinces,
},
{
type: "category",
data: regions,
},
],
yAxis: [
{
type: "value",
},
{
type: "value",
},
],
series: [
{
type: "bar",
data: provinceavg,
},
{
type: "line",
data: regionavg,
},
],
};
mychart.setOption(option);

























 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








