认识flex布局
flex布局弹性布局 使用flex布局 标签之间没有元素之分(块 行内 行内块) 可以随意设置宽高
父元素添加display:flex 弹性容器
子元素自动变成弹性盒子(弹性盒子没有宽高的情况下会自动根据父元素的宽高调整大小)
弹性盒子为了方便理解可以理解为 分为X轴水平方向从左往右 Y轴垂直方向从上往下
display:flex布局的组成部分:
弹性容器(父元素)
弹性盒子(子元素)
弹性盒子的摆放顺序:
以下为了方便理解主轴和侧轴的方向 可以将主轴看为X轴水平方向 Y轴垂直方向
(默认情况下主轴X侧轴Y 后续可以根据需求更改 例如将默认值主轴X轴改成Y轴)
主轴侧轴对齐方式添加在父元素身上 控制父元素中所有子盒子的对齐方式
为了老铁们方便理解可以参考下面这张图片理解排列方式

主轴对齐方式开始:
/* 默认情况下 主轴从起点开始排列 */
justify-content: flex-start;


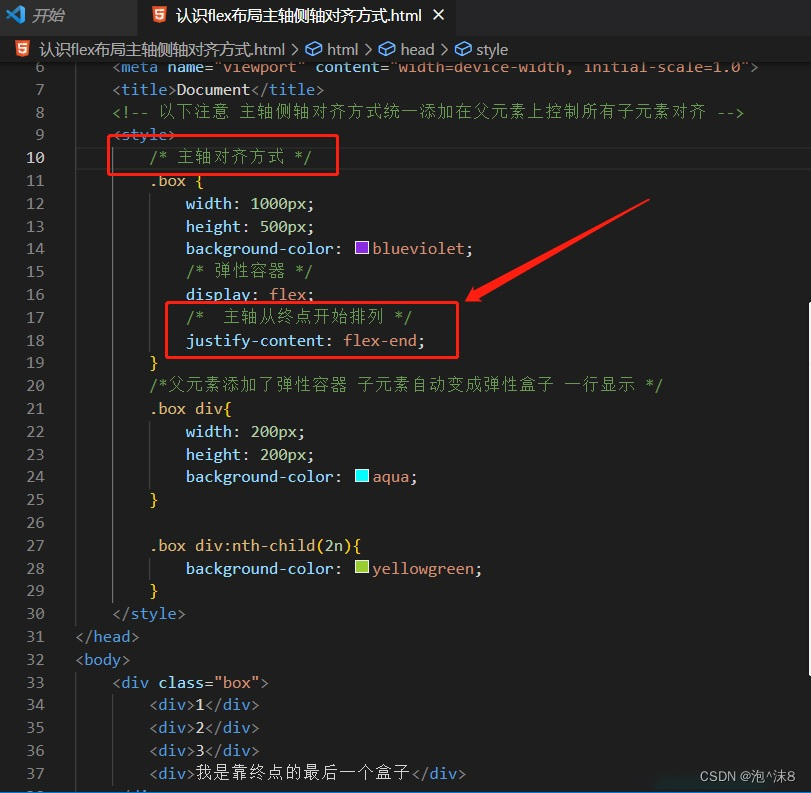
/* 主轴从终点开始排列 */
justify-content: flex-end;


/* 主轴所有子元素盒子水平居中 */
justify-content: center;


/* 主轴控制所有子元素盒子间距1:2 */
justify-content: space-around;


/* 父盒子中子元素左右盒子靠边 中间盒子自适应 */
最左最右盒子靠边之后 中间的盒子平分剩下的宽度
justify-content: space-between;


/* 父元素中的子元素盒子按照1:1的距离分开 */
justify-content: space-evenly;


1:1的情况下盒子不靠边 盒子之间的间距1:1
总结:以上就是flex布局的主轴对齐方式.如有雷同,纯属巧合.




















 5348
5348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








