小程序的基本目录结构

pages:页面文件夹
utils:工具包 存放一些公共的.js文件(例如:格式化时间的自定义模块)
app.js:全局逻辑文件
app.json:小程序公共设置文件,配置小程序全局设置
app.wxss:小程序主样式表文件
project.config.json:项目配置文件

index:页面文件
index有四个页面文件分别是
index.js:页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
index.json:页面配置文件
index.wxml:页面结构文件,用于设计页面的布局,数据绑定等,类似HTML页面中的.html文件。
index.wxss:页面样式表文件,用于定义本页面中用到的各类样式表。
小程序开发框架

视图层:视觉效果,内容,结构等。
逻辑层:数据整理,网络通讯等。
数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()函数的参数接受一个对象,以(key,value)的形式表示将key在this.data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3.网络存储与调用
上传或下载文件API接口,如下:
wx.request 发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile 下载文件。
调用URL的AIP接口,如下:
wx.navigateTo 新窗口打开页面。
wxredirectTo 原窗口打开页面.
创建小程序页面
1.创建新项目
2.点击pages上面的+号创建新文件夹news

3.news里面有四个文件分别是.js .json .wxss .wxml

4.news.js内容如下
 5.news.json内容如下
5.news.json内容如下

6.news.wxml内容如下

7.修改app.json里面的内容

运行结果如下

全局配置项
配置文件
1.pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的"路径"+"文件名"。pages配置项是必填项。
设置pages设置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径对应及对.js、.json、.wxml、和.wxss文件进行整合数据绑定。
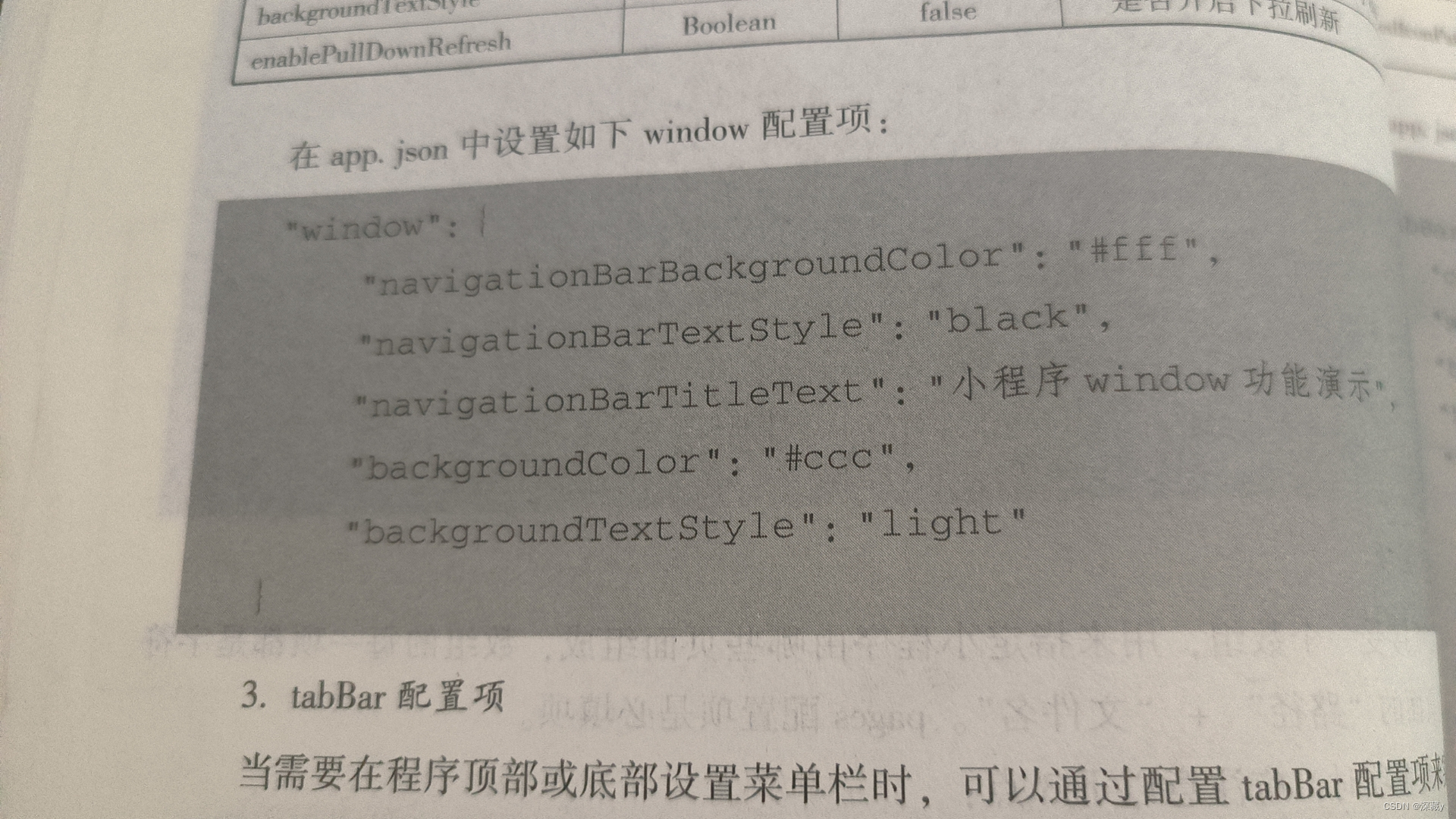
2.window配置项
window配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
window配置项及描述


3.tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。
tabBar配置项及其描述

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。
tabBar中list选项

4.networkTimeout配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。
networkTimeout配置项


5.debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
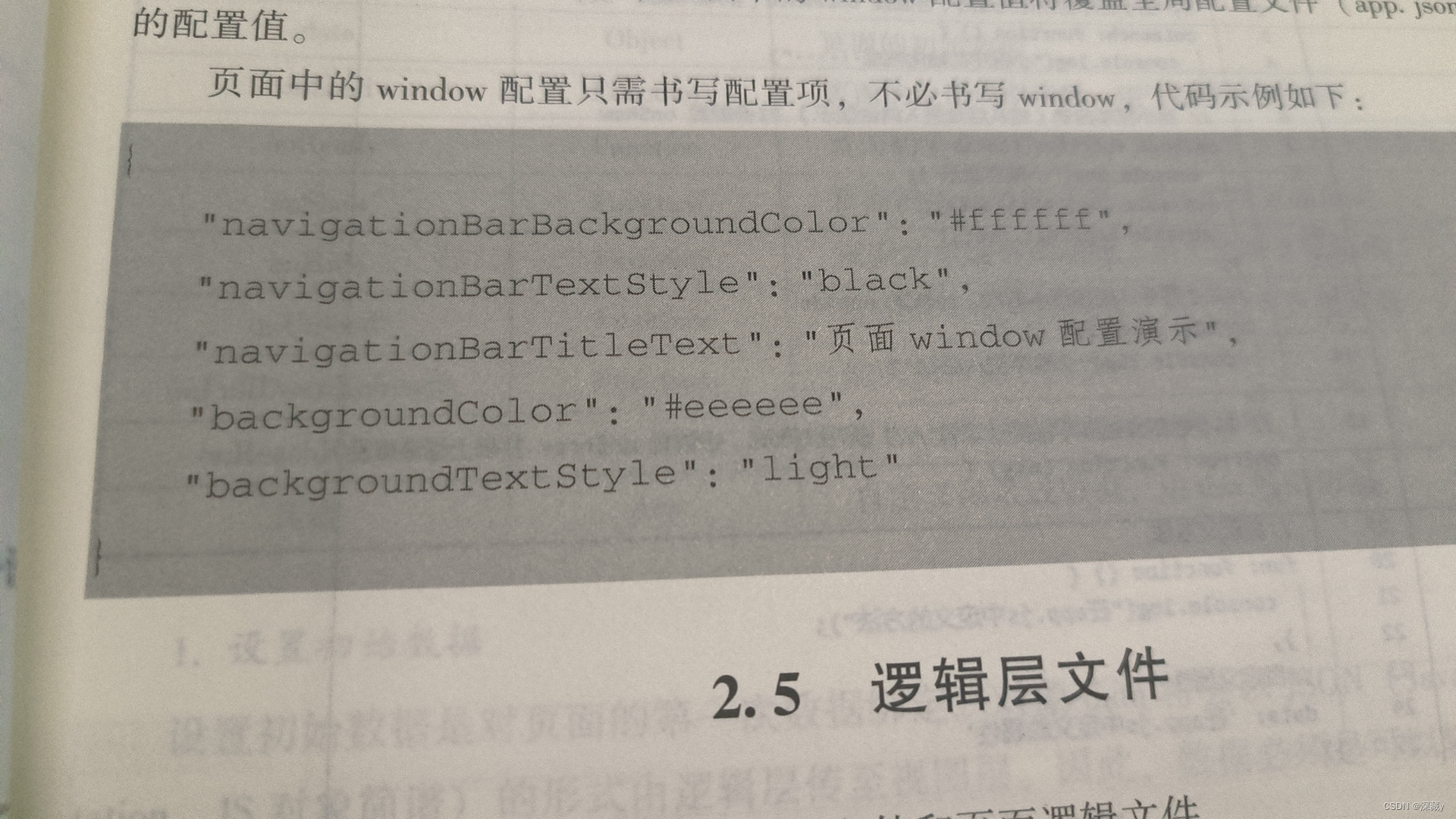
页面配置文件(*.json) 只能设置本页面的窗口表现,而且只能设置window 配置项的内容,在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。

1.app.json中"navigationBarTextStyle": "black"跟自建的页面文件夹设置的"navigationBarTextStyle": "red"优先取自建页面文件夹中的颜色。"就近原则"
2.5逻辑层文件
1.项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法。
项目逻辑文件配置项
2.页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个
页面逻辑文件配置项
1. 设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data 将会以JSON (Javascript Object No tation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定
2.定义当前页面的生命周期函数
- 在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主
- 要有onload、onShow、onReady、onHide、onUnload。
- onLoad页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。
- 该函数的参数可以获取 wx. navigateTo和wx.redirectTo及<navigator/>中的query。
- onShow页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。onReady页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
- onHide页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,调用该函数。
- onUnload页面卸载函数。当页面卸载、进行 navigateBack或redirectTo操作时,调用该函数。
例子
数据初始

数据绑定
运行效果

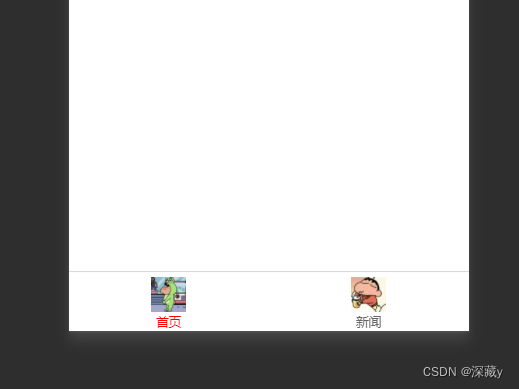
在app.json文件中设置如下tabBar配置
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/IMG7.jpg",
"selectedIconPath": "images/IMG7.jpg"
},
{
"pagePath": "pages/news/news",
"iconPath": "images/IMG8.jpg",
"selectedIconPath": "images/IMG8.jpg",
"text": "新闻"
}结果如下:

3.定义事件处理函数
开发者在Page()中自定义的函数称为事件处理函数。视图层可以在组件中加入事件绑
定,当达到触发事件时,小程序就会执行Page()中定义的事件处理函数。
4.使用setData更新数据
小程序在Page 对象中封装了一个名为setData()的函数,用来更新data中的数据。函数参数为Object,以“key:value”对的形式表示将 this data 中的key 对应的值修改为value。
例子
index.json
Page({
data:{
name:'lwk',
birthday:[{year:1998},{month:11},{date:18}],
object:{hobby:'computer'}
},
chtext:function(){
this.setData({
name:'lzh'
});
},
charray:function(){
this.setData({
'birthday[0].year':2005
});
},
chobject:function(){
this.setData({
'object.hobby':'music'
})
},
addata:function(){
this.setData({
'address':'shanxi'
})
}
})
index.wxml
<view>{{name}}</view>
<button bindtap="chtext">修改普通数据</button>
<view>{{birthday[0].year}}</view>
<button bindtap="charray">修改数组数据</button>
<view>{{object.hobby}}</view>
<button bindtap="chobject">修改对象数据</button>
<view>{{address}}</view>
<button bindtap="adddata">添加数据</button>运行结果


2.6页面结构文件
页面结构文件(WXML)是框架设计的一套类似IITML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),红件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
1.数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的dala进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法(1111)将变量或运算规则包起来。
1.简单绑定
简单绑定是指使用双大括号({111)将变量包起来,在页面中直接作为字符串输出使用。
简单绑定可以作用于内容、组件属性、控制属性等的输出。
【注意】
简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
例

2.运算
在{{}} 内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串
运算等),这些运算均应符合JavaScript运算规则。
代码
<view>算数运算:{{age+100}}</view>
<view>逻辑运算:{{age==30}}</view>
<view>三元运算:{{1==1?3:4}}</view>运行结果

2.条件数据绑定
1.wx:if条件绑定数据
wx.if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
代码如下
<view wx:if="age>40">1</view>
<view wx:elif ="age==40">2</view>
<view wx:else>3</view>
运行结果如下
![]()
2.block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
3.列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1.wx:for
在组件上,可以使用wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件。
代码如下
index.js
students:[
{nickname:"tom",height:180,weight:150},
{nickname:"duola",height:160,weight:100}
]index.wxml
<view wx:for="{{students}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>运行结果如下

2.block wx:for
与block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。

4.模板
1.定义模板
模板代码由wxml组成,因此其定义也是在wxml文件中
2.调用模板
代码如下
<template name="stu">
<view wx:for="{{students}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
</template>运行结果如下

5.引用页面文件
1.import方式
如果在要引用的文件中定义了模板代码,则需要用import引用。
2.include方式
include方式可以将源文件中除模板之外的其它代码全部引入,相当于将源文件中的代码复制到include所在位置。
6.页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
1.定义事件函数 在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理码。
2.调用事件调用事件 也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key =value”形式出现,key(属性名)以bind或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
1.冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素
2.非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。

2.7 页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位mpx(respnesive pixel)WXSS规定屏幕宽度为750 mpx,在系统数据绑定过程中rpx会按比例转化为px。
2.样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导入即可。
3.选择器
目前,WXSS 仅支持CSS 中常用的选择器,如.class、#id、element、:before、::aftent等。
4.WXSS常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如表
























 6951
6951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








