操作题
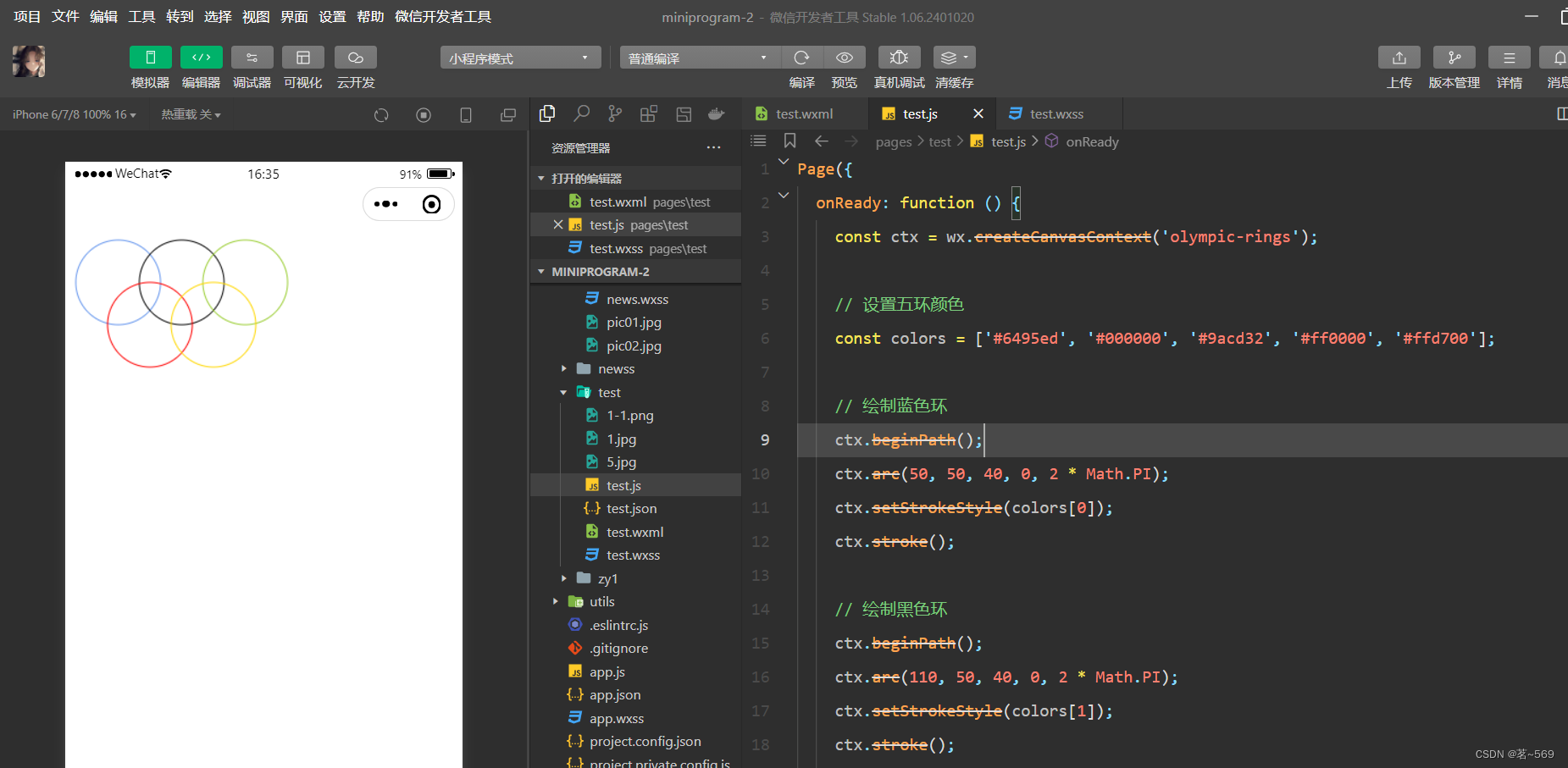
1.使用canvas组件实现“五圈”的绘制。
代码实现如下
test.wxml代码:
<canvas canvas-id="olympic-rings" style="width: 800px; height: 500px;"></canvas>
<!-- 引用canvas组件并设置id -->test.js设置样式:
Page({
onReady: function () {
const ctx = wx.createCanvasContext('olympic-rings');
// 设置五环颜色
const colors = ['#6495ed', '#000000', '#9acd32', '#ff0000', '#ffd700'];
// 绘制蓝色环
ctx.beginPath();
ctx.arc(50, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[0]);
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(110, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[1]);
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(170, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[2]);
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(80, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[3]);
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(140, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[4]);
ctx.stroke();
ctx.draw();
}
});运行结果

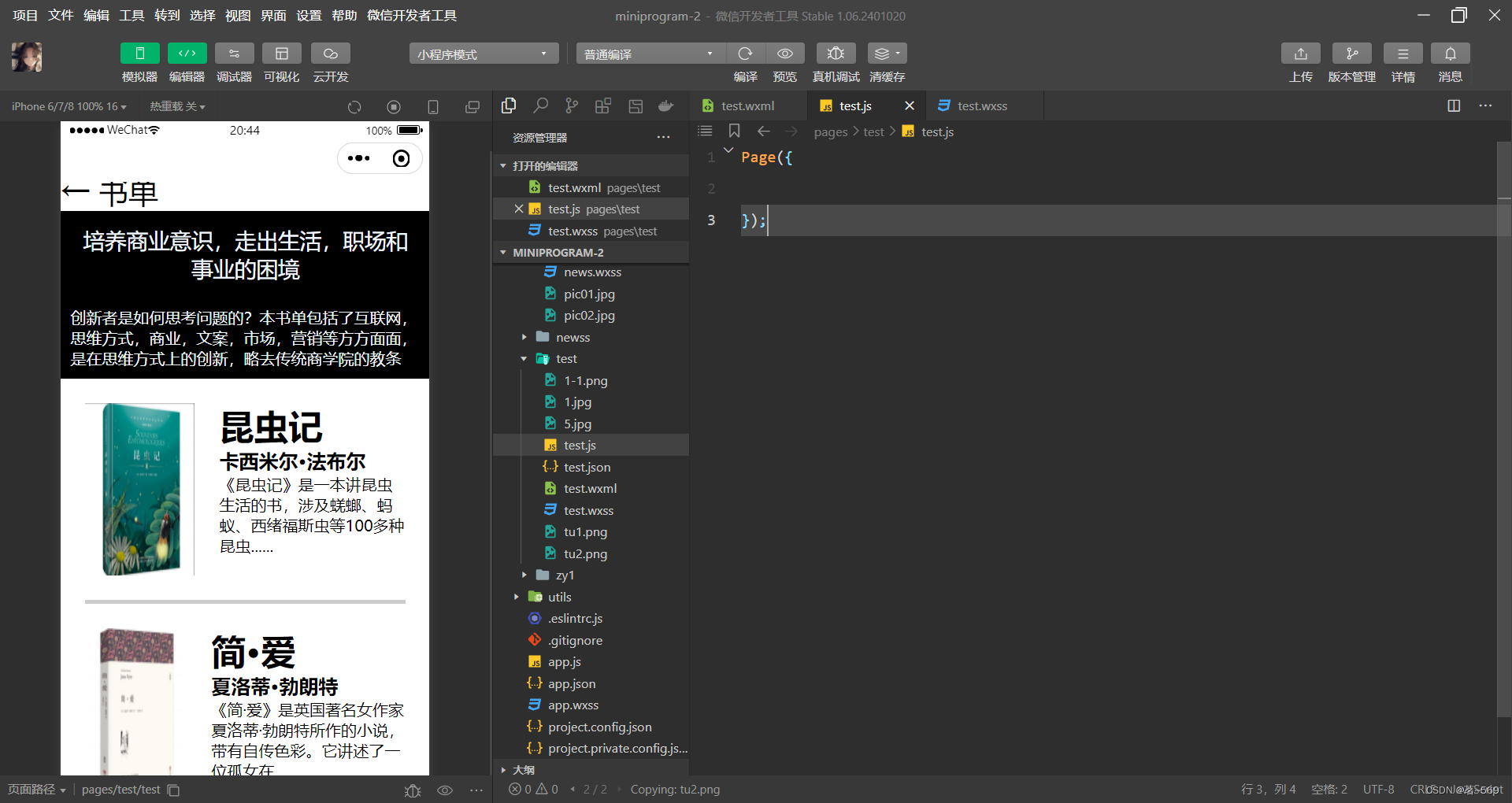
2.使用相应组件,完成“书单”页面。
test.wxml代码:
<view class="head">← 书单</view>
<view class="p1">
<view class="p2">培养商业意识,走出生活,职场和事业的困境</view>
<view class="p3">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="shu">
<view class="imgone" style="display: flex;">
<image class="img1" src="/pages/test/tu1.png"/>
<view class="textone">
<view class="text1">昆虫记</view>
<view class="text2">卡西米尔·法布尔</view>
<view class="text3">《昆虫记》是一本讲昆虫生活的书,涉及蜣螂、蚂蚁、西绪福斯虫等100多种昆虫......</view>
</view>
</view>
<view class="xian"></view>
<view class="imgtwo" style="display: flex;">
<image class="img2" src="/pages/test/tu2.png"/>
<view class="texttwo">
<view class="text1">简·爱</view>
<view class="text2">夏洛蒂·勃朗特</view>
<view class="text3">《简·爱》是英国著名女作家夏洛蒂·勃朗特所作的小说,带有自传色彩。它讲述了一位孤女在坎坷磨难中不断追求自由与尊严,坚持自我......</view>
</view>
</view>
</view>test.wxss设置样式:
.head{
font-size: 60rpx;
}
.p1{
background-color: black;
}
.p2{
color: aliceblue;
text-align: center;
font-size: 45rpx;
padding: 30rpx;
}
.p3{
color: aliceblue;
padding: 20rpx;
}
/* 中间的样式 */
.shu{
margin: 50rpx;
}
.textone{
margin-left: 50rpx;
}
.img1{
width: 700rpx;
height: 350rpx;
}
.img2{
width: 700rpx;
height: 350rpx;
}
.text1{
font-size: 70rpx;
font-weight: 700;
}
.text2{
font-size: 40rpx;
font-weight: 600;
}
.xian{
margin-top: 50rpx;
border-bottom: 4px solid #ccc;
}
/* 下面的样式 */
.imgtwo{
margin-top: 50rpx;
}
.texttwo{
margin-left: 50rpx;
}运行结果

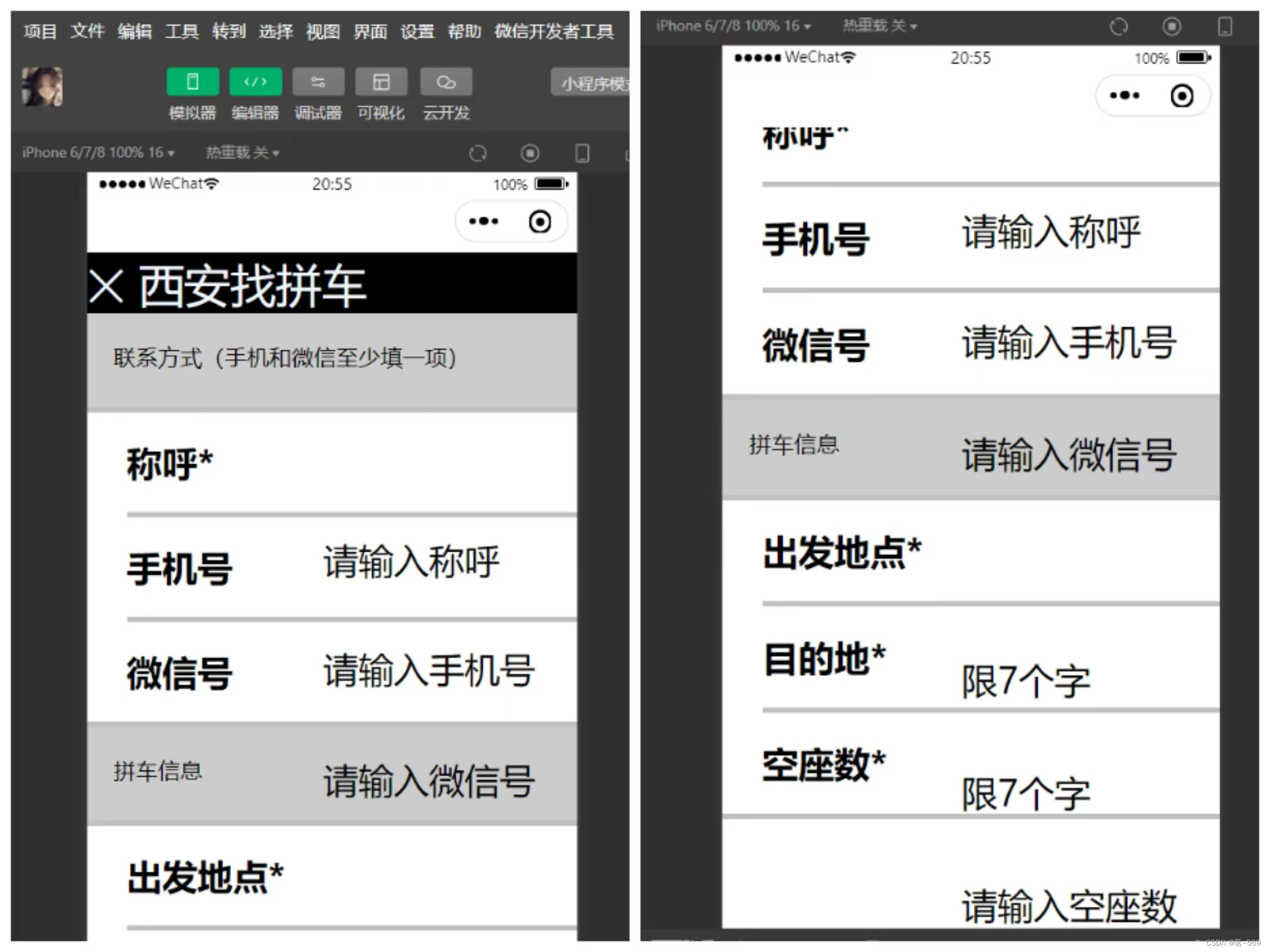
3.使用相应组件,完成“西安找拼车”小程序部分页面。
test.wxml代码:
<view class="head">✕ 西安找拼车</view>
<view class="one">
<view class="dwj">联系方式(手机和微信至少填一项)</view>
</view>
<view class="two">
<view class="two2">称呼*</view>
<view class="two3">请输入称呼</view>
</view>
<view class="three">
<view class="three2">手机号</view>
<view class="three3">请输入手机号</view>
</view>
<view class="four">
<view class="four2">微信号</view>
<view class="four3">请输入微信号</view>
</view>
<view class="one">
<view class="dwj">拼车信息</view>
</view>
<view class="five">
<view class="five2">出发地点*</view>
<view class="five3">限7个字</view>
</view>
<view class="six">
<view class="six2">目的地*</view>
<view class="six3">限7个字</view>
</view>
<view class="seven">
<view class="seven2">空座数*</view>
<view class="seven3">请输入空座数</view>
</view>test.wxss设置样式:
.head{
font-size: 70rpx;
color: aliceblue;
background-color: black;
}
.one{
padding: 45rpx 0 0 40rpx;
border-bottom: 4px solid #c0c0c0;
background-color: #ccc;
}
.dwj{
width: auto;
height: 100rpx;
font-size: 35rpx;
}
.two{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.two2{
font-size: 55rpx;
font-weight: 700;
}
.two3{
position: absolute;
left: 180px;
top: 217px;
font-size: 55rpx;
}
.three{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.three2{
font-size: 55rpx;
font-weight: 700;
}
.three3{
position: absolute;
left: 180px;
top: 300px;
font-size: 55rpx;
}
.four{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.four2{
font-size: 55rpx;
font-weight: 700;
}
.four3{
position: absolute;
left: 180px;
top: 385px;
font-size: 55rpx;
}
.five{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.five2{
font-size: 55rpx;
font-weight: 700;
}
.five3{
position: absolute;
left: 180px;
top: 555px;
font-size: 55rpx;
}
.six{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.six2{
font-size: 55rpx;
font-weight: 700;
}
.six3{
position: absolute;
left: 180px;
top: 640px;
font-size: 55rpx;
}
.seven{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.seven2{
font-size: 55rpx;
font-weight: 700;
}
.seven3{
position: absolute;
left: 180px;
top: 725px;
font-size: 55rpx;
}运行结果

编程题
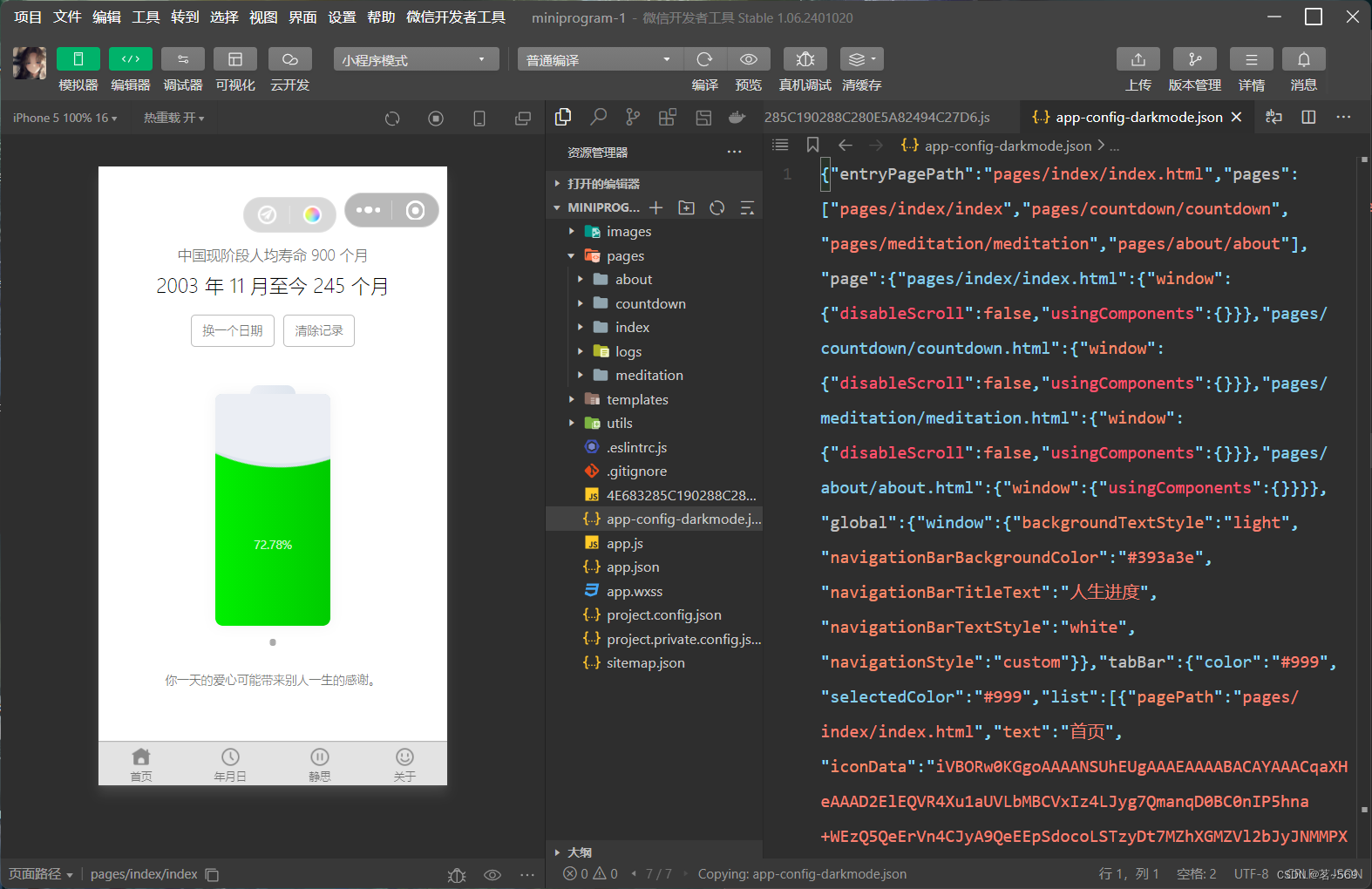
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,请编写程序完成此功能。
添加照片到images文件中:
创建文件夹,依次编写代码

about文件夹代码如下:
//js
var a = getApp(), e = require("../../4E683285C190288C280E5A82494C27D6.js");
Page({
data: {
backupEvents: wx.getStorageSync("__events") || [],
backupEventsView: "",
imglist: [],
canHideTabBar: a.globalData.canHideTabBar,
canHideNavigation: a.globalData.canHideNavigation,
navigationTopValue: a.globalData.statusBarHeight ? "ios" == a.globalData.res.platform ? a.globalData.statusBarHeight + 4 : a.globalData.statusBarHeight + 8 : 0,
isiPhoneX: a.globalData.isiPhoneX,
platform: a.globalData.res.platform,
canFeedback: e.compareVersion(wx.getSystemInfoSync().SDKVersion, "2.1.0") >= 0
},
onLoad: function() {
this.handleBackupEvents();
},
handleBackupEvents: function() {
var a = "", e = this.data.backupEvents;
for (var t in e) a += e[t].viewDate + "," + e[t].day + "," + e[t].name + "\r\n";
this.setData({
backupEventsView: a
});
},
delDaysEvent: function() {
var a = this;
wx.showModal({
title: "注意",
content: "即将清除本机原有“日子”数据",
success: function(e) {
e.confirm && wx.removeStorage({
key: "__events",
success: function(e) {
a.setData({
backupEventsView: ""
});
}
});
}
});
},
previewImage: function(a) {
wx.previewImage({
current: this.data.imglist[0],
urls: this.data.imglist
});
wx.getSystemInfoSync();
},
shareEvent: function(a) {},
clickCustomAd: function(t) {
var n = a.globalData.res.SDKVersion;
e.compareVersion(n, "1.3.0") >= 0 && e.compareVersion(n, "2.0.7") <= 0 && wx.navigateToMiniProgram({
appId: t.currentTarget.dataset.appid,
path: t.currentTarget.dataset.path,
envVersion: "release"
});
},
onShareAppMessage: function() {
return wx.showShareMenu({
withShareTicket: !0
}), {
title: "奋斗没有终点,任何时候都是一个起点",
desc: "",
path: "pages/index/index",
imageUrl: "../../images/share.png",
success: function(a) {}
};
}
});
//json
{
"usingComponents": {}
}
//wxml
<view class="theme{{canHideNavigation?' customtopnav':''}} {{platform}}"></view>
<view class="container page{{isiPhoneX?' ct-iphonex':''}}">
<view class="page__bd">
<view class="weui-panel" wx:if="{{!!backupEventsView}}">
<view class="weui-panel__bd">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">
重要说明
</view>
<view class="weui-media-box__desc">
<view class="p">因个人主体小程序不允许提供备忘录、日记、记事服务,故删除“日子”相关功能,抱歉给大家带来不便。</view>
<view class="p">之前在您本机存储的“日子”数据已展示在以下输入框中,您可以复制导出。</view>
<view class="p">当您清除本机原有“日子”数据后,该“重要说明”将不再出现。</view>
<textarea class="txtarea" maxlength="-1" value="{{backupEventsView}}"></textarea>
<view class="p btn-share">
<button bindtap="delDaysEvent" class="js-btn-deldays" type="warn">清除本机原有“日子”数据</button>
</view>
</view>
</view>
</view>
</view>
<view class="weui-panel">
<view class="weui-panel__bd">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">
历程
</view>
<view class="weui-media-box__desc">
<view class="p">2017 年 4 月,上线</view>
<view class="p">2017 年 5 月,知晓程序推荐</view>
<view class="p">2017 年 12 月,少数派推荐</view>
<view class="p">2018 年 2 月,荣登阿拉丁指数 TOP200 小程序榜</view>
<view class="p">2018 年 11 月,用户突破 90 万</view>
<view class="p" style="margin-top: 10rpx">合作、建议、问题反馈等,请联系客服(非即时)</view>
<view class="p btn-share">
<button class="feedback" openType="contact" type="default">在线客服</button>
<button bindtap="shareEvent" class="js-btn-share" openType="share" type="default">推荐「人生进度」给好友 😃</button>
</view>
<view class="ad-block">
<ad class="ad" unitId="adunit-0a20011fbd126e5c"></ad>
</view>
</view>
</view>
</view>
</view>
<view class="weui-panel{{canHideTabBar?' large-bottom':''}}">
<view class="weui-panel__bd">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">
彩蛋
</view>
<view class="weui-media-box__desc">
<view class="p">1. 点击“首页”格言可以换一条</view>
<view class="p">2. 默认风格下,当前月份和生日月份相同时,“首页”会有生日祝福</view>
<view class="p">3. 默认风格下,某些节日当天,“年月日”页面会有节日图片出现</view>
</view>
</view>
</view>
</view>
</view>
</view>
<block wx:if="{{canHideTabBar}}">
<import src="../../templates/nav.wxml"></import>
<view class="{{platform}}{{isiPhoneX?' nav-iphonex':''}}">
<template is="nav" data="{{pagename:'about'}}"></template>
</view>
</block>
//wxss
.page {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAIAAAAC64paAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTM4IDc5LjE1OTgyNCwgMjAxNi8wOS8xNC0wMTowOTowMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTcgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RkZFN0NGMUIzMjM5MTFFOEFEM0VCNUQ1NTNGODlGODkiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RkZFN0NGMUMzMjM5MTFFOEFEM0VCNUQ1NTNGODlGODkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpGRkU3Q0YxOTMyMzkxMUU4QUQzRUI1RDU1M0Y4OUY4OSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpGRkU3Q0YxQTMyMzkxMUU4QUQzRUI1RDU1M0Y4OUY4OSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pp24Yj4AAAJ6SURBVHjaNJQNjuQ4CIX5tatm5oZ7f2lP0JXYBvaRmpUQbVXn4z0MCZ9//6FNtJlu/Rs/gy6v603XL7p/0/qDqPhDhfyb6EX0q9iJhpESFYIpv1lrCqV3hFcOylk1m8GBcMAvXgLYrQyQNJ9MJRRMoZXWT8Sgms232qA9irxqkFofyAzP/y/eyuUKuMnjdCDyqnhVzm+V+sqSVWmRGGw21jzcIh6y4HlUvqEDmIABtvEVrDIA2Qb4ObRzLnt6Tqv8wggIzqwX1cinaMPoq0uIhSSVUpsH/5D1YPHufGbaQFQ4YKgRLqk0g9t2Z/zyVVYl9Iz/5chWfuWYfe7wBB8Qg4AkaxXbge3uF3+kr0EG2StzhjcTMZ/seTzcMvV0X62cUN4NS0mTfQXtylNH+jzRnlFlb0+3HRpHQ/gbrfzAOGmKUWO4HjAzch5H9h1+mrQTuo5k6E7Ow0FkCyQjMCvM3INGydwoochj21jmZ9g6uhQhR2iLhHIE2+LnkhlLM4JnImQekDY2ZNOX2x16uazDa8utspUOw3krY2hOjC0df8maG55lLB23+GV2q16ml+rHeR++g4/SPmQbbrlnm608gubhR7nGnX65Xak/Lp/gy/k6fCkvZYgjGgZW/Ep6Bb2xTLvFx82QtUv0R/Rj+lH5cf5s/jjdh5bRibaNjZ3fCHodRomxeCyxpXanLpMrwMjn8I8T8r1pKS1hi8ZeiOR3tDgMzy1+ynbqFl2CG5J+GoYNnvGloOvQhnI0Ob8lEg1/Oy+srWHy2VN5BqPc7+jp1xRXtZ8qdvrj8C769fSMUYF0fGWwvSG9wySc0i8cFiONw6jDaR36T4ABAFt+8aT06NZLAAAAAElFTkSuQmCC) no-repeat 50% 50%;
background-size: cover;
}
.reward {
margin-top: 30rpx;
width: 100%;
}
.weui-media-box__desc {
overflow: visible;
}
.ad-block {
margin: 40rpx -16px -16px;
}
.ad {
padding-bottom: 0;
border-radius: 0 0 30rpx 30rpx;
}
.btn-share {
margin-top: 40rpx;
}
.btn-share button {
font-size: 28rpx;
}
.btn-share .feedback {
margin-bottom: 20rpx;
}
.large-bottom {
margin-bottom: 125rpx!important;
}
.miniprogram-list__item {
overflow: hidden;
position: relative;
margin-top: 20rpx;
padding-left: 112rpx;
min-height: 112rpx;
}
.miniprogram-list__cover {
position: absolute;
margin-left: -112rpx;
width: 96rpx;
height: 96rpx;
border-radius: 50%;
}
.miniprogram-list__title {
font-size: 32rpx;
color: #444;
}
.miniprogram-list__desc {
color: #999;
}
.txtarea {
box-sizing: border-box;
margin-top: 20rpx;
padding: 20rpx;
width: 100%;
height: 440rpx;
line-height: 1.5;
border: 1px solid #f0f0f0;
background-color: #f6f6f6;
box-shadow: inset 6rpx 6rpx 10rpx rgba(0,0,0,.1);
}
@media (prefers-color-scheme:dark) {
.page {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAACG0lEQVQ4jVVUUbIdKxACNRt4e8pf9r+ZHJtXDe2pmw9LZ0YRaHr45/d/ggAWgVpAEez5s/3Me4DK+K51APyCtAEsADNr44ACQIgEl/xBIth7tIC1MjNDKxcFaIa/0+OA6JPAEtSMOPv6wyLUs/JSaMZzSQVED8wsidN7jTkYOT+M9/qyZMvjRjES2SADJrPkA6y8QC7SygeaUYP2gR0bmoWWlYjLe9o3q+AA4stOc1uQzZB7PNtmqefXzDWSKM4aOLUEFkzZrN9tKze3VO2ZbfxOgZr5HY+6qGGC05lRV1cB1hTD8eFCtX/YqL2/zLzndsUXMKB6DDWKLecBKSxcALOaw0qkUihCxXje6u4w9AVt+MwBmuzYw+VocECr1+2ZOGmI/Q3cssOQ8gZ7g4TXnlneCTv7xFw2+XygjpqcZpw7aU90Ji4DXBPg4rNgm0lNATvbKvwDesoOvtTnYJgF+AH095r1XekQfd8Nw/VlOK3FCWoz6TAjnrXk63Uk+z9iMBisbiAqHr4+3W4pg4wNt5+ZAN9h8+n1k8x+72Dgtfy5bpZt8z3zQDqRO6ANcPlGvPsAuEoM/fNRgM1Q73827DSMy4B0Hu+w/PRYYXkHuKVacv++cvAny7C73avubRoskQmLTzcKgb9tufLsiqfKZyLzopMCPC/j8YD9KMqlhrG78BslM/zJLgWZX9IABqxTEHmvQ14WXemWLeB/qypVEgBNXqYAAAAASUVORK5CYII=);
}
.weui-panel {
background-color: #111;
}
}countdown代码如下:
//js
var a = getApp(), t = require("../../4E683285C190288C280E5A82494C27D6.js");
Page({
data: {
history: [],
activeIndex: 2,
today: "",
remaining: 0,
timer: null,
doodle: "",
bgsrc: wx.getStorageSync("__bgsrc") || "",
canHideTabBar: a.globalData.canHideTabBar,
canHideNavigation: a.globalData.canHideNavigation,
navigationTopValue: a.globalData.statusBarHeight ? "ios" == a.globalData.res.platform ? a.globalData.statusBarHeight + 4 : a.globalData.statusBarHeight + 8 : 0,
isiPhoneX: a.globalData.isiPhoneX,
platform: a.globalData.res.platform
},
calProgress: function(a, e) {
var i = a.split("-"), s = "", o = 0, n = t.formatDay();
switch (clearInterval(this.timer), i.length) {
case 1:
s = i[0] + " 年", o = t.fixedDecimal(100 * (1 - n.past_days / n.year_total), 2);
break;
case 2:
s = i[0] + " 年 " + i[1] + " 月", o = t.fixedDecimal(100 * (1 - (n.day - 1) / n.month_total), 2);
break;
case 3:
s = i[0] + " 年 " + i[1] + " 月 " + i[2] + " 日", o = t.fixedDecimal(100 * (1 - n.past_time / 864e5), 4),
this.timer = setInterval(function() {
o <= .01 && (this.handleData(), this.handleDoodle()), this.init();
}.bind(this), 1e3);
}
this.setData({
activeIndex: e,
today: s,
remaining: o
});
},
viewHistory: function() {
var a = this.data.history, t = this.data.activeIndex ? this.data.activeIndex - 1 : a.length - 1;
a.length && this.calProgress(a[t], t);
},
init: function() {
this.calProgress(this.data.history[this.data.activeIndex], this.data.activeIndex);
},
handleData: function() {
var a = t.formatDay(), e = [ a.year.toString(), a.year + "-" + a.month, a.year + "-" + a.month + "-" + a.day ];
this.setData({
history: e
});
},
handleDoodle: function() {
var a = t.formatDay();
this.setData({
doodle: t.holidayPhoto(a.month + "-" + a.day)
});
},
clearSavedFile: function() {
wx.removeSavedFile({
filePath: this.data.bgsrc,
complete: function(a) {
console.log(a);
}
}), this.setData({
bgsrc: ""
}), wx.setStorageSync("__bgsrc", "");
},
choseBackground: function() {
var a = this;
wx.showActionSheet({
itemList: [ "更换背景", "恢复初始样式" ],
success: function(t) {
switch (t.tapIndex) {
case 0:
wx.chooseImage({
count: 1,
sizeType: [ "compressed" ],
sourceType: [ "album" ],
success: function(t) {
var e = t.tempFilePaths;
a.clearSavedFile(), wx.saveFile({
tempFilePath: e[0],
success: function(t) {
var e = t.savedFilePath;
a.setData({
bgsrc: e
}), wx.setStorageSync("__bgsrc", e);
}
});
}
});
break;
case 1:
a.clearSavedFile();
}
},
fail: function(a) {
console.log(a.errMsg);
}
});
},
onShareAppMessage: function() {
return wx.showShareMenu({
withShareTicket: !0
}), {
title: "奋斗没有终点,任何时候都是一个起点",
desc: "",
path: "pages/index/index",
imageUrl: "../../images/share.png",
success: function(a) {}
};
},
onLoad: function() {
this.handleData(), this.handleDoodle(), this.init();
},
onShow: function() {
this.handleData(), this.handleDoodle(), this.init();
}
});
//json
{
"disableScroll": false,
"usingComponents": {}
}
//wxml
<view class="doodle" wx:if="{{!bgsrc.length}}">
<image mode="aspectFill" src="{{doodle}}"></image>
</view>
<view class="theme{{canHideNavigation?' customtopnav':''}} {{platform}}">
<view class="btn-changetheme" style="top: {{navigationTopValue}}px;">
<view wx:if="{{canHideNavigation}}">
<button class="topshare" hoverClass="none" openType="share" plain="true">
<image mode="scaleToFill" src="../../images/ico_share_customtopnav.png"></image>
</button>
</view>
<image bindtap="choseBackground" mode="scaleToFill" src="../../images/ico_theme{{canHideNavigation?'_customtopnav':''}}.png"></image>
</view>
<view class="bg-theme">
<image mode="aspectFill" src="{{bgsrc}}"></image>
</view>
</view>
<view class="container{{bgsrc?' zoomout':''}}{{isiPhoneX?' ct-iphonex':''}}">
<view class="header">
<view class="past">
<view>{{today}}</view>
</view>
</view>
<view bindtap="viewHistory" class="main">
<view class="cell"></view>
<view class="months">
<view class="remaining">
<view class="remaining-before" style="top: {{100-remaining}}px;"></view>
<view class="remaining-after" style="top: {{100-remaining}}px;"></view>
<view class="remaining-txt" style="height: {{remaining-3}}px;" wx:if="{{remaining>=6}}">{{remaining}}%</view>
</view>
</view>
<view class="indicator-block indicator-{{activeIndex}}">
<view class="indicator" wx:for="{{history}}" wx:key="indicator"></view>
</view>
</view>
</view>
<block wx:if="{{canHideTabBar}}">
<import src="../../templates/nav.wxml"></import>
<view class="{{platform}}{{isiPhoneX?' nav-iphonex':''}}">
<template is="nav" data="{{pagename:'countdown'}}"></template>
</view>
</block>
<ad class="ad{{isiPhoneX?' ad-iphonex':''}}" unitId="adunit-338e6be140a1d835"></ad>
//wxss
.past {
margin: 100rpx auto -105rpx;
padding: 0 10rpx;
font-size: 160%;
font-weight: 300;
}
.main {
position: relative;
display: flex;
flex: 2;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
opacity: .9;
}index代码如下:
//js
var t = getApp(), a = require("../../4E683285C190288C280E5A82494C27D6.js");
Page({
data: {
motto: a.randomMotto(),
endMonth: a.formatTime(new Date()),
birthday: wx.getStorageSync("__birth") || "",
history: wx.getStorageSync("__history") || function() {
var t = [], a = [], e = wx.getStorageSync("__birth");
return e && (a = e.split(" "), t.push(a[0] + "-" + a[2])), t;
}() || [],
activeIndex: wx.getStorageSync("__activeIndex") || 0,
pastMonth: wx.getStorageSync("__pastMonth") || 1,
remaining: a.fixedDecimal("" === wx.getStorageSync("__remaining") ? 100 : 1 * wx.getStorageSync("__remaining"), 2),
langMoreThan: wx.getStorageSync("__langMoreThan") || "",
doodle: "",
bgsrc_index: wx.getStorageSync("__bgsrc_index") || "",
canHideTabBar: t.globalData.canHideTabBar,
canHideNavigation: t.globalData.canHideNavigation,
navigationTopValue: t.globalData.statusBarHeight ? "ios" == t.globalData.res.platform ? t.globalData.statusBarHeight + 4 : t.globalData.statusBarHeight + 8 : 0,
isiPhoneX: t.globalData.isiPhoneX,
platform: t.globalData.res.platform,
adAppid: "",
adPagePath: ""
},
calProgress: function(t, e, i) {
var n = t.split("-"), o = this.data.endMonth.split("-"), s = n[0] + " 年 " + (n[1] - 0) + " 月", r = this.data.history, g = 12 * (o[0] - n[0]) + (o[1] - n[1]) + 1, c = "";
r.push(t), (r = a.arrayUnique(r)).length > 5 && r.shift(), e && (i = r.length - 1,
this.setData({
motto: a.randomMotto()
})), g > 900 && (g = 900, c = "超过");
var h = a.fixedDecimal(100 - 100 * g / 900, 2);
this.setData({
birthday: s,
history: r,
pastMonth: g,
remaining: h,
langMoreThan: c,
doodle: n[1] == o[1] ? "../../images/holiday/shengri.png" : ""
}), wx.setStorageSync("__birth", s), wx.setStorageSync("__history", r), wx.setStorageSync("__pastMonth", g),
wx.setStorageSync("__remaining", h), wx.setStorageSync("__langMoreThan", c), "undefined" !== i && (this.setData({
activeIndex: i
}), wx.setStorageSync("__activeIndex", i));
},
bindDateChange: function(t) {
this.calProgress(t.detail.value, !0);
},
viewHistory: function() {
var t = this.data.history, e = this.data.activeIndex ? this.data.activeIndex - 1 : t.length - 1, i = a.formatDay();
t.length && (this.calProgress(t[e], !1, e), this.setData({
doodle: t[e].split("-")[1] == i.month ? "../../images/holiday/shengri.png" : ""
}));
},
clearHistory: function() {
var t = this;
wx.showModal({
title: "注意",
content: "即将清除「人生进度」历史记录",
success: function(a) {
a.confirm && (t.setData({
birthday: "",
history: [],
activeIndex: 0,
pastMonth: 1,
remaining: 100,
langMoreThan: "",
doodle: ""
}), wx.setStorageSync("__birth", ""), wx.setStorageSync("__history", []), wx.setStorageSync("__pastMonth", 1),
wx.setStorageSync("__remaining", 100), wx.setStorageSync("__langMoreThan", ""));
}
});
},
changeMotto: function() {
this.setData({
motto: a.randomMotto()
});
},
clearSavedFile: function() {
wx.removeSavedFile({
filePath: this.data.bgsrc_index,
complete: function(t) {
console.log(t);
}
}), this.setData({
bgsrc_index: ""
}), wx.setStorageSync("__bgsrc_index", "");
},
choseBackground: function() {
var t = this;
wx.showActionSheet({
itemList: [ "更换背景", "恢复初始样式" ],
success: function(a) {
switch (a.tapIndex) {
case 0:
wx.chooseImage({
count: 1,
sizeType: [ "compressed" ],
sourceType: [ "album" ],
success: function(a) {
var e = a.tempFilePaths;
t.clearSavedFile(), wx.saveFile({
tempFilePath: e[0],
success: function(a) {
var e = a.savedFilePath;
t.setData({
bgsrc_index: e
}), wx.setStorageSync("__bgsrc_index", e);
}
});
}
});
break;
case 1:
t.clearSavedFile();
}
},
fail: function(t) {
console.log(t.errMsg);
}
});
},
clickCustomAd: function() {
var e = t.globalData.res.SDKVersion;
a.compareVersion(e, "1.3.0") >= 0 && a.compareVersion(e, "2.0.7") <= 0 && wx.navigateToMiniProgram({
appId: this.data.adAppid,
path: this.data.adPagePath,
envVersion: "release"
});
},
onShareAppMessage: function() {
wx.showShareMenu({
withShareTicket: !0
});
(this.data.birthday || "7777 年 7 月").split(" ")[0];
return {
title: "奋斗没有终点,任何时候都是一个起点",
desc: "",
path: "pages/index/index",
imageUrl: "../../images/share.png",
success: function(t) {}
};
},
onLoad: function() {
var t = wx.getStorageSync("__history") || [], e = wx.getStorageSync("__activeIndex") || 0, i = a.formatDay(), n = wx.getStorageSync("__visiter") || "new";
try {
t.length && (this.calProgress(t[e], !1, e), t[e].split("-")[1] == i.month && this.setData({
doodle: "../../images/holiday/shengri.png"
})), "new" == n && (a.showAd(), wx.setStorageSync("__visiter", "old"));
} catch (t) {}
}
});
//json
{
"disableScroll": false,
"usingComponents": {}
}
//wxml
<view class="doodle" wx:if="{{!bgsrc_index.length}}">
<image mode="aspectFit" src="{{doodle}}"></image>
</view>
<view class="theme{{canHideNavigation?' customtopnav':''}} {{platform}}">
<view class="btn-changetheme" style="top: {{navigationTopValue}}px;">
<view wx:if="{{canHideNavigation}}">
<button class="topshare" hoverClass="none" openType="share" plain="true">
<image mode="scaleToFill" src="../../images/ico_share_customtopnav.png"></image>
</button>
</view>
<image bindtap="choseBackground" mode="scaleToFill" src="../../images/ico_theme{{canHideNavigation?'_customtopnav':''}}.png"></image>
</view>
<view class="bg-theme">
<image mode="aspectFill" src="{{bgsrc_index}}"></image>
</view>
</view>
<view class="container{{bgsrc_index?' zoomout':''}}{{isiPhoneX?' ct-iphonex':''}}">
<view class="header">
<view class="note">中国现阶段人均寿命 900 个月</view>
<view class="past">
<view wx:if="{{birthday}}">{{birthday}}至今{{langMoreThan}} {{pastMonth}} 个月</view>
</view>
<view class="settings">
<picker bindchange="bindDateChange" end="{{endMonth}}" fields="month" mode="date" start="1949-10" value="{{endMonth}}">
<view class="btn-setting">
<view wx:if="{{birthday}}">换一个日期</view>
<view wx:else>点此设置出生年月,查看人生进度</view>
</view>
</picker>
<view bindtap="clearHistory" class="btn-del" hoverClass="none" hoverStartTime="0" hoverStayTime="0" wx:if="{{birthday}}">清除记录</view>
</view>
</view>
<view bindtap="viewHistory" class="main">
<view class="cell"></view>
<view class="months">
<view class="remaining">
<view class="remaining-before" style="top: {{100-remaining}}%;"></view>
<view class="remaining-after" style="top: {{100-remaining}}%;"></view>
<view class="remaining-txt" style="height: {{remaining-3}}%;" wx:if="{{remaining>=6}}">{{remaining}}%</view>
</view>
</view>
<view class="indicator-block indicator-{{activeIndex}}">
<view class="indicator" wx:for="{{history}}" wx:key="indicator"></view>
</view>
</view>
<view class="footer">
<text bindtap="changeMotto" class="motto">{{motto}}</text>
</view>
</view>
<block wx:if="{{canHideTabBar}}">
<import src="../../templates/nav.wxml"></import>
<view class="{{platform}}{{isiPhoneX?' nav-iphonex':''}}">
<template is="nav" data="{{pagename:'home'}}"></template>
</view>
</block>
<navigator appId="{{adAppid}}" bindtap="clickCustomAd" class="ad-index-float{{canHideNavigation?' custom-ad':''}}{{isiPhoneX?' custom-ad-iphonex':''}} {{platform}}" hoverClass="none" openType="navigate" path="{{adPagePath}}" target="miniProgram" version="release" wx:if="{{adAppid}}">
<image mode="scaleToFill" src="../../images/ad_acadsoc.png"></image>
</navigator>
<ad class="ad{{isiPhoneX?' ad-iphonex':''}}" unitId="adunit-9033ae8aa80f0225"></ad>
//wxss
.note {
margin: 40rpx 0 10rpx;
color: #666;
font-size: 120%;
font-weight: 200;
}
.past {
margin-bottom: 30rpx;
font-size: 160%;
font-weight: 300;
}
.settings {
flex-direction: row;
}
.main,.settings {
display: flex;
}
.main {
position: relative;
flex: 2;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
}
.motto {
display: block;
min-height: 84rpx;
line-height: 1.5;
font-size: 26rpx;
}
.zoomout .btn-del,.zoomout .btn-setting,.zoomout .motto,.zoomout .note {
color: #333;
}
.ad-index-float {
position: fixed;
right: 0;
bottom: 0;
width: 80rpx;
height: 80rpx;
z-index: 31;
}
.custom-ad.ad-index-float {
bottom: 94rpx;
}
.custom-ad.custom-ad-iphonex {
bottom: 124rpx!important;
}
.custom-ad-iphonex {
bottom: 0!important;
}
.ad-index-float image {
width: 80rpx;
height: 80rpx;
}meditation代码如下:
//js
var a = getApp(), t = require("../../4E683285C190288C280E5A82494C27D6.js");
Page({
data: {
status: "",
bgcolor: wx.getStorageSync("__bgcolor") || "",
canHideTabBar: a.globalData.canHideTabBar,
canHideNavigation: a.globalData.canHideNavigation,
navigationTopValue: a.globalData.statusBarHeight ? "ios" == a.globalData.res.platform ? a.globalData.statusBarHeight + 4 : a.globalData.statusBarHeight + 8 : 0,
isiPhoneX: a.globalData.isiPhoneX,
platform: a.globalData.res.platform
},
onLoad: function() {
this.setData({
status: ""
}), "new" == (wx.getStorageSync("__visiter") || "new") && (t.showAd(), wx.setStorageSync("__visiter", "old"));
},
onShow: function() {
this.setData({
status: ""
});
},
onHide: function() {
this.setData({
status: " stop"
});
},
onShareAppMessage: function() {
return wx.showShareMenu({
withShareTicket: !0
}), {
title: "静思,看到生活的全部",
desc: "",
path: "pages/meditation/meditation",
imageUrl: "../../images/share2.png",
success: function(a) {}
};
},
clearSavedFile: function() {
this.setData({
bgcolor: ""
}), wx.setStorageSync("__bgcolor", "");
},
choseBackground: function() {
var a = this, t = "";
wx.showActionSheet({
itemList: [ "高级黑", "富贵紫", "可爱粉", "环保绿", "商务灰", "恢复初始样式" ],
success: function(e) {
switch (e.tapIndex) {
case 0:
t = "dark";
break;
case 1:
t = "purple";
break;
case 2:
t = "pink";
break;
case 3:
t = "green";
break;
case 4:
t = "blue";
break;
case 5:
a.setData({
bgcolor: ""
}), wx.setStorageSync("__bgcolor", "");
}
a.setData({
bgcolor: t
}), wx.setStorageSync("__bgcolor", t);
},
fail: function(a) {
console.log(a.errMsg);
}
});
}
});
//json
{
"disableScroll": false,
"usingComponents": {}
}
//wxml
<view class="theme{{canHideNavigation?' customtopnav':''}} {{platform}}">
<view class="btn-changetheme" style="top: {{navigationTopValue}}px;">
<view wx:if="{{canHideNavigation}}">
<button class="topshare" hoverClass="none" openType="share" plain="true">
<image mode="scaleToFill" src="../../images/ico_share_customtopnav.png"></image>
</button>
</view>
<image bindtap="choseBackground" mode="scaleToFill" src="../../images/ico_theme{{canHideNavigation?'_customtopnav':''}}.png"></image>
</view>
</view>
<view class="container {{bgcolor}}{{canHideTabBar?' large-bottom':''}}{{isiPhoneX?' ct-iphonex':''}}">
<view class="smoke-block{{status}}">
<view class="smoke s01{{status}}">
<image src="../../images/smoke3.png"></image>
</view>
<view class="smoke s02{{status}}">
<image src="../../images/smoke2.png"></image>
</view>
<view class="smoke s03{{status}}">
<image src="../../images/smoke4.png"></image>
</view>
<view class="smoke s04{{status}}">
<image src="../../images/smoke1.png"></image>
</view>
<view class="smoke s05{{status}}">
<image src="../../images/smoke3.png"></image>
</view>
<view class="smoke s06{{status}}">
<image src="../../images/smoke2.png"></image>
</view>
<view class="smoke s07{{status}}">
<image src="../../images/smoke4.png"></image>
</view>
<view class="smoke s08{{status}}">
<image src="../../images/smoke1.png"></image>
</view>
<view class="smoke s09{{status}}">
<image src="../../images/smoke3.png"></image>
</view>
<view class="smoke s10{{status}}">
<image src="../../images/smoke2.png"></image>
</view>
<view class="smoke s11{{status}}">
<image src="../../images/smoke4.png"></image>
</view>
<view class="smoke s12{{status}}">
<image src="../../images/smoke1.png"></image>
</view>
<view class="smoke s13{{status}}">
<image src="../../images/smoke3.png"></image>
</view>
<view class="smoke s14{{status}}">
<image src="../../images/smoke2.png"></image>
</view>
<view class="smoke s15{{status}}">
<image src="../../images/smoke4.png"></image>
</view>
<view class="smoke s16{{status}}">
<image src="../../images/smoke1.png"></image>
</view>
<view class="smoke s17{{status}}">
<image src="../../images/smoke3.png"></image>
</view>
<view class="smoke s18{{status}}">
<image src="../../images/smoke2.png"></image>
</view>
<view class="smoke s19{{status}}">
<image src="../../images/smoke4.png"></image>
</view>
<view class="smoke s20{{status}}">
<image src="../../images/smoke1.png"></image>
</view>
</view>
<view class="jossstick-block">
<image class="jossstick{{status}}" src="../../images/jossstick.png"></image>
</view>
<view class="shadow{{status}}">
<image src="../../images/shadow.png"></image>
</view>
</view>
<block wx:if="{{canHideTabBar}}">
<import src="../../templates/nav.wxml"></import>
<view class="{{platform}}{{isiPhoneX?' nav-iphonex':''}}">
<template is="nav" data="{{pagename:'meditation'}}"></template>
</view>
</block>
<ad class="ad{{isiPhoneX?' ad-iphonex':''}}" unitId="adunit-701036c4344437fa"></ad>
//wxss
.stop {
visibility: hidden;
}
.smoke-block {
z-index: 1;
overflow: hidden;
position: fixed;
bottom: 450rpx;
left: 50%;
margin-left: -45rpx;
width: 60rpx;
height: 100vh;
animation: burnout-1 180s ease infinite;
}
.smoke {
position: absolute;
bottom: 0;
left: 25%;
width: 50rpx;
height: 0rpx;
opacity: .15;
}
.smoke image {
width: 100%;
height: 100%;
}
.s01 {
animation: smk-1 30s ease infinite;
}
.s02 {
animation: smk-2 32s ease-out .4s infinite;
}
.s03 {
animation: smk-3 35s ease-out 2.1s infinite;
}
.s04 {
animation: smk-4 28s ease-out 4s infinite;
}
.s05 {
animation: smk-5 27s ease-out 5.7s infinite;
}
.s06 {
animation: smk-6 24s ease-out 5s infinite;
}
.s07 {
animation: smk-7 26s ease-out 3s infinite;
}
.s08 {
animation: smk-8 28s ease-out 2.5s infinite;
}
.s09 {
animation: smk-9 27s ease-out 3s infinite;
}
.s10 {
animation: smk-10 25s ease-out 6s infinite;
}
.s11 {
animation: smk-11 30s ease 18s infinite;
}
.s12 {
animation: smk-12 22s ease-out 7.4s infinite;
}
.s13 {
animation: smk-13 35s ease-out 12.1s infinite;
}
.s14 {
animation: smk-14 28s ease-out 14s infinite;
}
.s15 {
animation: smk-15 27s ease-out 11.7s infinite;
}
.s16 {
animation: smk-16 24s ease-out 15s infinite;
}
.s17 {
animation: smk-17 26s ease-out 13s infinite;
}
.s18 {
animation: smk-18 28s ease-out 12.5s infinite;
}
.s19 {
animation: smk-19 27s ease-out 13s infinite;
}
.s20 {
animation: smk-20 25s ease-out 16s infinite;
}
@-webkit-keyframes smk-1 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
left: 26%;
}
}
@keyframes smk-1 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
left: 26%;
}
}
@-webkit-keyframes smk-2 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 51rpx;
height: 60%;
margin-left: 1rpx;
left: 26%;
}
}
@keyframes smk-2 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 51rpx;
height: 60%;
margin-left: 1rpx;
left: 26%;
}
}
@-webkit-keyframes smk-3 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 57rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@keyframes smk-3 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 57rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@-webkit-keyframes smk-4 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 53rpx;
height: 60%;
margin-left: -3rpx;
left: 24%;
}
}
@keyframes smk-4 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 53rpx;
height: 60%;
margin-left: -3rpx;
left: 24%;
}
}
@-webkit-keyframes smk-5 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
margin-left: -2rpx;
left: 26%;
}
}
@keyframes smk-5 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
margin-left: -2rpx;
left: 26%;
}
}
@-webkit-keyframes smk-6 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@keyframes smk-6 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@-webkit-keyframes smk-7 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 56rpx;
height: 60%;
margin-left: 4rpx;
left: 24%;
}
}
@keyframes smk-7 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 56rpx;
height: 60%;
margin-left: 4rpx;
left: 24%;
}
}
@-webkit-keyframes smk-8 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 57rpx;
height: 60%;
margin-left: 5rpx;
left: 24%;
}
}
@keyframes smk-8 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 57rpx;
height: 60%;
margin-left: 5rpx;
left: 24%;
}
}
@-webkit-keyframes smk-9 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@keyframes smk-9 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@-webkit-keyframes smk-10 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: -5rpx;
left: 26%;
}
}
@keyframes smk-10 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: -5rpx;
left: 26%;
}
}
@-webkit-keyframes smk-11 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
left: 24%;
}
}
@keyframes smk-11 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
left: 24%;
}
}
@-webkit-keyframes smk-12 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 50rpx;
height: 60%;
margin-left: 1rpx;
left: 24%;
}
}
@keyframes smk-12 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 50rpx;
height: 60%;
margin-left: 1rpx;
left: 24%;
}
}
@-webkit-keyframes smk-13 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@keyframes smk-13 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 3rpx;
left: 26%;
}
}
@-webkit-keyframes smk-14 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 53rpx;
height: 60%;
margin-left: -3rpx;
left: 26%;
}
}
@keyframes smk-14 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 53rpx;
height: 60%;
margin-left: -3rpx;
left: 26%;
}
}
@-webkit-keyframes smk-15 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 51rpx;
height: 60%;
margin-left: -2rpx;
left: 24%;
}
}
@keyframes smk-15 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 51rpx;
height: 60%;
margin-left: -2rpx;
left: 24%;
}
}
@-webkit-keyframes smk-16 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 56rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@keyframes smk-16 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 56rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@-webkit-keyframes smk-17 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 4rpx;
left: 26%;
}
}
@keyframes smk-17 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 58rpx;
height: 60%;
margin-left: 4rpx;
left: 26%;
}
}
@-webkit-keyframes smk-18 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
margin-left: 5rpx;
left: 26%;
}
}
@keyframes smk-18 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 52rpx;
height: 60%;
margin-left: 5rpx;
left: 26%;
}
}
@-webkit-keyframes smk-19 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@keyframes smk-19 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: 3rpx;
left: 24%;
}
}
@-webkit-keyframes smk-20 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: -5rpx;
left: 24%;
}
}
@keyframes smk-20 {
0% {
height: 0;
}
100% {
opacity: 0;
width: 55rpx;
height: 60%;
margin-left: -5rpx;
left: 24%;
}
}
.jossstick-block {
z-index: 1;
overflow: hidden;
position: fixed;
bottom: 270rpx;
left: 50%;
margin-left: -25rpx;
width: 40rpx;
height: 200rpx;
}
.jossstick {
position: absolute;
bottom: -50px;
width: 40rpx;
height: 300rpx;
animation: burnout-2 180s ease infinite;
}
@-webkit-keyframes burnout-1 {
100% {
bottom: 305rpx;
}
}
@keyframes burnout-1 {
100% {
bottom: 305rpx;
}
}
@-webkit-keyframes burnout-1a {
100% {
bottom: 400rpx;
}
}
@keyframes burnout-1a {
100% {
bottom: 400rpx;
}
}
@-webkit-keyframes burnout-2 {
100% {
bottom: -270rpx;
}
}
@keyframes burnout-2 {
100% {
bottom: -270rpx;
}
}
.shadow {
position: fixed;
bottom: 262rpx;
left: 357rpx;
width: 50vw;
height: 10vh;
animation: shadow 180s ease infinite;
}
.shadow image {
width: 100%;
height: 100%;
opacity: .5;
}
@-webkit-keyframes shadow {
100% {
bottom: 266rpx;
left: 358rpx;
width: 30vw;
height: 5vh;
}
}
@keyframes shadow {
100% {
bottom: 266rpx;
left: 358rpx;
width: 30vw;
height: 5vh;
}
}
@-webkit-keyframes shadowa {
100% {
bottom: 360rpx;
left: 358rpx;
width: 30vw;
height: 5vh;
}
}
@keyframes shadowa {
100% {
bottom: 360rpx;
left: 358rpx;
width: 30vw;
height: 5vh;
}
}
.dark {
background-color: #212121;
}
.dark .shadow image {
opacity: .2;
}
.green {
background-color: #c8e6c9;
}
.purple {
background-color: #d1c4e9;
}
.purple .shadow image {
opacity: .5;
}
.blue {
background-color: #cfd8dc;
}
.pink {
background-color: #f8bbd0;
}
.pink .shadow image {
opacity: .5;
}
.large-bottom .smoke-block {
bottom: 545rpx;
animation-name: burnout-1a;
}
.large-bottom .jossstick-block {
bottom: 365rpx;
}
.large-bottom .shadow {
bottom: 356rpx;
animation-name: shadowa;
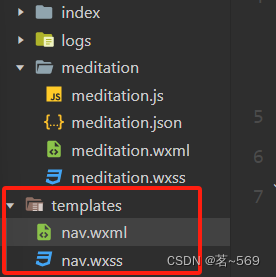
}创建templates在其下创建nav.wxml和nav.wxss(不用编写)

nav.wxml代码如下
<template name="nav">
<view class="nav">
<navigator class="item" hoverClass="none" openType="switchTab" url="/pages/index/index">
<image mode="scaleToFill" src="../../images/ico_home{{pagename=='home'?'_selected':''}}.png"></image>
<view>首页</view>
</navigator>
<navigator class="item" hoverClass="none" openType="switchTab" url="/pages/countdown/countdown">
<image mode="scaleToFill" src="../../images/ico_countdown{{pagename=='countdown'?'_selected':''}}.png"></image>
<view>年月日</view>
</navigator>
<navigator class="item" hoverClass="none" openType="switchTab" url="/pages/meditation/meditation">
<image mode="scaleToFill" src="../../images/ico_meditation{{pagename=='meditation'?'_selected':''}}.png"></image>
<view>静思</view>
</navigator>
<navigator class="item" hoverClass="none" openType="switchTab" url="/pages/about/about">
<image mode="scaleToFill" src="../../images/ico_about{{pagename=='about'?'_selected':''}}.png"></image>
<view>关于</view>
</navigator>
</view>
</template>
修改app.json中代码
{
"pages": [
"pages/index/index",
"pages/countdown/countdown",
"pages/meditation/meditation",
"pages/about/about"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#393a3e",
"navigationBarTitleText": "人生进度",
"navigationBarTextStyle": "white",
"navigationStyle": "custom"
},
"tabBar": {
"color": "#999",
"selectedColor": "#999",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/tab_home.png",
"selectedIconPath": "images/tab_home_selected.png"
},
{
"pagePath": "pages/countdown/countdown",
"text": "年月日",
"iconPath": "images/tab_countdown.png",
"selectedIconPath": "images/tab_countdown_selected.png"
},
{
"pagePath": "pages/meditation/meditation",
"text": "静思",
"iconPath": "images/tab_meditation.png",
"selectedIconPath": "images/tab_meditation_selected.png"
},
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "images/tab_about.png",
"selectedIconPath": "images/tab_about_selected.png"
}
]
},
"navigateToMiniProgramAppIdList": []
}修改app.js中代码
var a = require("4E683285C190288C280E5A82494C27D6.js");
wx.cloud.init({
env: "weapp-900m-hawy7"
}), App({
onLaunch: function() {
this.handleTabBar(), this.handleNavigation();
},
onShow: function() {
this.handleTabBar(), this.handleNavigation();
},
handleTabBar: function() {
if (this.globalData.canHideTabBar) var a = setInterval(function() {
wx.hideTabBar({
success: function() {
clearInterval(a);
}
});
}, 16);
},
handleNavigation: function() {
var i = this.globalData.res.version, n = this.globalData.res.SDKVersion, e = a.compareVersion(i, "6.6.0") >= 0, t = a.compareVersion(n, "1.7.0") >= 0;
e && t && (this.globalData.canHideNavigation = !0);
},
globalData: {
res: wx.getSystemInfoSync(),
canHideTabBar: wx.canIUse("hideTabBar"),
canHideNavigation: !1,
isiPhoneX: wx.getSystemInfoSync().model.toLowerCase().match(/iphone x|iphone 11|iphone 12/gim),
statusBarHeight: wx.getSystemInfoSync().statusBarHeight || 0
}
});修改app.wxss中代码
page {
line-height: 1.6;
font-family: -apple-system-font,Helvetica Neue,sans-serif;
}
icon {
vertical-align: middle;
}
.weui-cells {
position: relative;
margin-top: 1.17647059em;
background-color: #fff;
line-height: 1.41176471;
font-size: 17px;
}
.weui-cells:before {
top: 0;
border-top: 1rpx solid #d9d9d9;
}
.weui-cells:after,.weui-cells:before {
content: " ";
position: absolute;
left: 0;
right: 0;
height: 1px;
color: #d9d9d9;
}
.weui-cells:after {
bottom: 0;
border-bottom: 1rpx solid #d9d9d9;
}
.weui-cells__title {
margin-top: .77em;
margin-bottom: .3em;
padding-left: 15px;
padding-right: 15px;
color: #999;
font-size: 14px;
}
.weui-cells_after-title {
margin-top: 0;
}
.weui-cells__tips {
margin-top: .3em;
color: #999;
padding-left: 15px;
padding-right: 15px;
font-size: 14px;
}
.weui-cell {
padding: 10px 15px;
position: relative;
display: flex;
-webkit-box-align: center;
align-items: center;
}
.weui-cell:before {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid #d9d9d9;
color: #d9d9d9;
left: 15px;
}
.weui-cell:first-child:before {
display: none;
}
.weui-cell_active {
background-color: #ececec;
}
.weui-cell_primary {
-webkit-box-align: start;
align-items: flex-start;
}
.weui-cell__bd {
-webkit-box-flex: 1;
flex: 1;
}
.weui-cell__ft {
text-align: right;
color: #999;
}
.weui-cell_access {
color: inherit;
}
.weui-cell__ft_in-access {
padding-right: 13px;
position: relative;
}
.weui-cell__ft_in-access:after {
content: " ";
display: inline-block;
height: 6px;
width: 6px;
border-color: #c8c8cd;
border-style: solid;
border-width: 2px 2px 0 0;
transform: matrix(.71,.71,-.71,.71,0,0);
position: relative;
top: -2px;
position: absolute;
top: 50%;
margin-top: -4px;
right: 2px;
}
.weui-cell_link {
color: #586c94;
font-size: 14px;
}
.weui-cell_link:active {
background-color: #ececec;
}
.weui-cell_link:first-child:before {
display: block;
}
.weui-icon-radio {
margin-left: 3.2px;
margin-right: 3.2px;
}
.weui-icon-checkbox_circle,.weui-icon-checkbox_success {
margin-left: 4.6px;
margin-right: 4.6px;
}
.weui-check__label:active {
background-color: #ececec;
}
.weui-check {
position: absolute;
left: -9999px;
}
.weui-check__hd_in-checkbox {
padding-right: .35em;
}
.weui-cell__ft_in-radio {
padding-left: .35em;
}
.weui-cell_input {
padding-top: 0;
padding-bottom: 0;
}
.weui-label {
width: 105px;
word-wrap: break-word;
word-break: break-all;
}
.weui-input {
height: 2.58823529em;
min-height: 2.58823529em;
line-height: 2.58823529em;
}
.weui-toptips {
position: fixed;
transform: translateZ(0);
top: 0;
left: 0;
right: 0;
padding: 5px;
font-size: 14px;
text-align: center;
color: #fff;
z-index: 5000;
word-wrap: break-word;
word-break: break-all;
}
.weui-toptips_warn {
background-color: #e64340;
}
.weui-textarea {
display: block;
width: 100%;
}
.weui-textarea-counter {
color: #b2b2b2;
text-align: right;
}
.weui-cell_warn,.weui-textarea-counter_warn {
color: #e64340;
}
.weui-form-preview {
position: relative;
background-color: #fff;
}
.weui-form-preview:before {
top: 0;
border-top: 1rpx solid #d9d9d9;
}
.weui-form-preview:after,.weui-form-preview:before {
content: " ";
position: absolute;
left: 0;
right: 0;
height: 1px;
color: #d9d9d9;
}
.weui-form-preview:after {
bottom: 0;
border-bottom: 1rpx solid #d9d9d9;
}
.weui-form-preview__value {
font-size: 14px;
}
.weui-form-preview__value_in-hd {
font-size: 26px;
}
.weui-form-preview__hd {
position: relative;
padding: 10px 15px;
text-align: right;
line-height: 2.5em;
}
.weui-form-preview__hd:after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1rpx solid #d9d9d9;
color: #d9d9d9;
left: 15px;
}
.weui-form-preview__bd {
padding: 10px 15px;
font-size: .9em;
text-align: right;
color: #999;
line-height: 2;
}
.weui-form-preview__ft {
position: relative;
line-height: 50px;
display: flex;
}
.weui-form-preview__ft:after {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid #d5d5d6;
color: #d5d5d6;
}
.weui-form-preview__item {
overflow: hidden;
}
.weui-form-preview__label {
float: left;
margin-right: 1em;
min-width: 4em;
color: #999;
text-align: justify;
text-align-last: justify;
}
.weui-form-preview__value {
display: block;
overflow: hidden;
word-break: normal;
word-wrap: break-word;
}
.weui-form-preview__btn {
position: relative;
display: block;
-webkit-box-flex: 1;
flex: 1;
color: #3cc51f;
text-align: center;
}
.weui-form-preview__btn:after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1rpx solid #d5d5d6;
color: #d5d5d6;
}
.weui-form-preview__btn:first-child:after {
display: none;
}
.weui-form-preview__btn_active {
background-color: #eee;
}
.weui-form-preview__btn_default {
color: #999;
}
.weui-form-preview__btn_primary {
color: #0bb20c;
}
.weui-cell_select {
padding: 0;
}
.weui-select {
position: relative;
padding-left: 15px;
padding-right: 30px;
height: 2.58823529em;
min-height: 2.58823529em;
line-height: 2.58823529em;
border-right: 1rpx solid #d9d9d9;
}
.weui-select:before {
content: " ";
display: inline-block;
height: 6px;
width: 6px;
border-color: #c8c8cd;
border-style: solid;
border-width: 2px 2px 0 0;
transform: matrix(.71,.71,-.71,.71,0,0);
position: relative;
top: -2px;
position: absolute;
top: 50%;
right: 15px;
margin-top: -4px;
}
.weui-select_in-select-after {
padding-left: 0;
}
.weui-cell__bd_in-select-before,.weui-cell__hd_in-select-after {
padding-left: 15px;
}
.weui-cell_vcode {
padding-right: 0;
}
.weui-vcode-btn,.weui-vcode-img {
margin-left: 5px;
height: 2.58823529em;
vertical-align: middle;
}
.weui-vcode-btn {
display: inline-block;
padding: 0 .6em 0 .7em;
border-left: 1px solid #e5e5e5;
line-height: 2.58823529em;
font-size: 17px;
color: #3cc51f;
white-space: nowrap;
}
.weui-vcode-btn:active {
color: #52a341;
}
.weui-cell_switch {
padding-top: 6px;
padding-bottom: 6px;
}
.weui-uploader__hd {
display: flex;
padding-bottom: 10px;
-webkit-box-align: center;
align-items: center;
}
.weui-uploader__title {
-webkit-box-flex: 1;
flex: 1;
}
.weui-uploader__info {
color: #b2b2b2;
}
.weui-uploader__bd {
margin-bottom: -4px;
margin-right: -9px;
overflow: hidden;
}
.weui-uploader__file {
float: left;
margin-right: 9px;
margin-bottom: 9px;
}
.weui-uploader__img {
display: block;
width: 79px;
height: 79px;
}
.weui-uploader__file_status {
position: relative;
}
.weui-uploader__file_status:before {
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.5);
}
.weui-uploader__file-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
}
.weui-uploader__input-box {
float: left;
position: relative;
margin-right: 9px;
margin-bottom: 9px;
width: 77px;
height: 77px;
border: 1px solid #d9d9d9;
}
.weui-uploader__input-box:after,.weui-uploader__input-box:before {
content: " ";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #d9d9d9;
}
.weui-uploader__input-box:before {
width: 2px;
height: 39.5px;
}
.weui-uploader__input-box:after {
width: 39.5px;
height: 2px;
}
.weui-uploader__input-box:active {
border-color: #999;
}
.weui-uploader__input-box:active:after,.weui-uploader__input-box:active:before {
background-color: #999;
}
.weui-uploader__input {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
.weui-article {
padding: 20px 15px;
font-size: 15px;
}
.weui-article__section {
margin-bottom: 1.5em;
}
.weui-article__h1 {
font-size: 18px;
font-weight: 400;
margin-bottom: .9em;
}
.weui-article__h2 {
font-size: 16px;
font-weight: 400;
margin-bottom: .34em;
}
.weui-article__h3 {
font-weight: 400;
font-size: 15px;
margin-bottom: .34em;
}
.weui-article__p {
margin: 0 0 .8em;
}
.weui-msg {
padding-top: 36px;
text-align: center;
}
.weui-msg__link {
display: inline;
color: #586c94;
}
.weui-msg__icon-area {
margin-bottom: 30px;
}
.weui-msg__text-area {
margin-bottom: 25px;
padding: 0 20px;
}
.weui-msg__title {
margin-bottom: 5px;
font-weight: 400;
font-size: 20px;
}
.weui-msg__desc {
font-size: 14px;
color: #999;
}
.weui-msg__opr-area {
margin-bottom: 25px;
}
.weui-msg__extra-area {
margin-bottom: 15px;
font-size: 14px;
color: #999;
}
@media screen and (min-height:438px) {
.weui-msg__extra-area {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
}
}
.weui-flex {
display: flex;
}
.weui-flex__item {
-webkit-box-flex: 1;
flex: 1;
}
.weui-btn {
margin-top: 15px;
}
.weui-btn:first-child {
margin-top: 0;
}
.weui-btn-area {
margin: 1.17647059em 15px .3em;
}
.weui-agree {
display: block;
padding: .5em 15px;
font-size: 13px;
}
.weui-agree__text {
color: #999;
}
.weui-agree__link {
display: inline;
color: #586c94;
}
.weui-agree__checkbox {
position: absolute;
left: -9999px;
}
.weui-agree__checkbox-icon {
position: relative;
top: 2px;
display: inline-block;
border: 1px solid #d1d1d1;
background-color: #fff;
border-radius: 3px;
width: 11px;
height: 11px;
}
.weui-agree__checkbox-icon-check {
position: absolute;
top: 1px;
left: 1px;
}
.weui-footer {
color: #999;
font-size: 14px;
text-align: center;
}
.weui-footer_fixed-bottom {
position: fixed;
bottom: .52em;
left: 0;
right: 0;
}
.weui-footer__links {
font-size: 0;
}
.weui-footer__link {
display: inline-block;
vertical-align: top;
margin: 0 .62em;
position: relative;
font-size: 14px;
color: #586c94;
}
.weui-footer__link:before {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1rpx solid #c7c7c7;
color: #c7c7c7;
left: -.65em;
top: .36em;
bottom: .36em;
}
.weui-footer__link:first-child:before {
display: none;
}
.weui-footer__text {
padding: 0 .34em;
font-size: 12px;
}
.weui-grids {
border-top: 1rpx solid #d9d9d9;
border-left: 1rpx solid #d9d9d9;
overflow: hidden;
}
.weui-grid {
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #d9d9d9;
border-bottom: 1rpx solid #d9d9d9;
}
.weui-grid_active {
background-color: #ececec;
}
.weui-grid__icon {
display: block;
width: 28px;
height: 28px;
margin: 0 auto;
}
.weui-grid__label {
margin-top: 5px;
display: block;
text-align: center;
color: #000;
font-size: 14px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
animation: a 1s steps(12) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loading.weui-loading_transparent {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='120' height='120' viewBox='0 0 100 100'%3E%3Cpath fill='none' d='M0 0h100v100H0z'/%3E%3Crect xmlns='http://www.w3.org/2000/svg' width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.56)' rx='5' ry='5' transform='translate(0 -30)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.5)' rx='5' ry='5' transform='rotate(30 105.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.43)' rx='5' ry='5' transform='rotate(60 75.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.38)' rx='5' ry='5' transform='rotate(90 65 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.32)' rx='5' ry='5' transform='rotate(120 58.66 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.28)' rx='5' ry='5' transform='rotate(150 54.02 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.25)' rx='5' ry='5' transform='rotate(180 50 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.2)' rx='5' ry='5' transform='rotate(-150 45.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.17)' rx='5' ry='5' transform='rotate(-120 41.34 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.14)' rx='5' ry='5' transform='rotate(-90 35 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.1)' rx='5' ry='5' transform='rotate(-60 24.02 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.03)' rx='5' ry='5' transform='rotate(-30 -5.98 65)'/%3E%3C/svg%3E");
}
@-webkit-keyframes a {
0% {
transform: rotate(0deg);
}
to {
transform: rotate(1turn);
}
}
@keyframes a {
0% {
transform: rotate(0deg);
}
to {
transform: rotate(1turn);
}
}
.weui-badge {
display: inline-block;
padding: .15em .4em;
min-width: 8px;
border-radius: 18px;
background-color: #e64340;
color: #fff;
line-height: 1.2;
text-align: center;
font-size: 12px;
vertical-align: middle;
}
.weui-badge_dot {
padding: .4em;
min-width: 0;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}
.weui-loadmore_line {
border-top: 1px solid #e5e5e5;
margin-top: 2.4em;
}
.weui-loadmore__tips_in-line {
position: relative;
top: -.9em;
padding: 0 .55em;
background-color: #fff;
color: #999;
}
.weui-loadmore__tips_in-dot {
position: relative;
padding: 0 .16em;
width: 4px;
height: 1.6em;
}
.weui-loadmore__tips_in-dot:before {
content: " ";
position: absolute;
top: 50%;
left: 50%;
margin-top: -1px;
margin-left: -2px;
width: 4px;
height: 4px;
border-radius: 50%;
background-color: #e5e5e5;
}
.weui-panel {
background-color: #fff;
margin-top: 10px;
position: relative;
overflow: hidden;
}
.weui-panel:first-child {
margin-top: 0;
}
.weui-panel:before {
top: 0;
border-top: 1rpx solid #e5e5e5;
}
.weui-panel:after,.weui-panel:before {
content: " ";
position: absolute;
left: 0;
right: 0;
height: 1px;
color: #e5e5e5;
}
.weui-panel:after {
bottom: 0;
border-bottom: 1rpx solid #e5e5e5;
}
.weui-panel__hd {
padding: 14px 15px 10px;
color: #999;
font-size: 13px;
position: relative;
}
.weui-panel__hd:after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1rpx solid #e5e5e5;
color: #e5e5e5;
left: 15px;
}
.weui-media-box {
padding: 15px;
position: relative;
}
.weui-media-box:before {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid #e5e5e5;
color: #e5e5e5;
left: 15px;
}
.weui-media-box:first-child:before {
display: none;
}
.weui-media-box__title {
font-weight: 400;
font-size: 17px;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
word-wrap: break-word;
word-break: break-all;
}
.weui-media-box__desc {
color: #999;
font-size: 13px;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.weui-media-box__info {
margin-top: 15px;
padding-bottom: 5px;
font-size: 13px;
color: #cecece;
line-height: 1em;
list-style: none;
overflow: hidden;
}
.weui-media-box__info__meta {
float: left;
padding-right: 1em;
}
.weui-media-box__info__meta_extra {
padding-left: 1em;
border-left: 1px solid #cecece;
}
.weui-media-box__title_in-text {
margin-bottom: 8px;
}
.weui-media-box_appmsg {
display: flex;
-webkit-box-align: center;
align-items: center;
}
.weui-media-box__thumb {
width: 100%;
height: 100%;
vertical-align: top;
}
.weui-media-box__hd_in-appmsg {
margin-right: .8em;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
}
.weui-media-box__bd_in-appmsg {
-webkit-box-flex: 1;
flex: 1;
min-width: 0;
}
.weui-media-box_small-appmsg {
padding: 0;
}
.weui-cells_in-small-appmsg {
margin-top: 0;
}
.weui-cells_in-small-appmsg:before {
display: none;
}
.weui-progress {
display: flex;
-webkit-box-align: center;
align-items: center;
}
.weui-progress__bar {
-webkit-box-flex: 1;
flex: 1;
}
.weui-progress__opr {
margin-left: 15px;
font-size: 0;
}
.weui-navbar {
display: flex;
position: absolute;
z-index: 500;
top: 0;
width: 100%;
border-bottom: 1rpx solid #ccc;
}
.weui-navbar__item {
position: relative;
display: block;
-webkit-box-flex: 1;
flex: 1;
padding: 13px 0;
text-align: center;
font-size: 0;
}
.weui-navbar__item.weui-bar__item_on {
color: #1aad19;
}
.weui-navbar__slider {
position: absolute;
content: " ";
left: 0;
bottom: 0;
width: 6em;
height: 3px;
background-color: #1aad19;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
}
.weui-navbar__title {
display: inline-block;
font-size: 15px;
max-width: 8em;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.weui-tab {
position: relative;
height: 100%;
}
.weui-tab__panel {
box-sizing: border-box;
height: 100%;
padding-top: 50px;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: flex;
box-sizing: border-box;
background-color: #efeff4;
border-top: 1rpx solid #d7d6dc;
border-bottom: 1rpx solid #d7d6dc;
}
.weui-icon-search {
margin-right: 8px;
font-size: inherit;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__text {
display: inline-block;
font-size: 14px;
vertical-align: middle;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
flex: auto;
border-radius: 5px;
background: #fff;
border: 1rpx solid #e6e6ea;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-icon-clear {
position: absolute;
top: 0;
right: 0;
padding: 7px 8px;
font-size: 0;
}
.weui-search-bar__label {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
border-radius: 3px;
text-align: center;
color: #9b9b9b;
background: #fff;
line-height: 28px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09bb07;
white-space: nowrap;
}
.page__bd {
overflow: hidden;
padding: 30rpx 0;
}
.weui-panel:after,.weui-panel:before {
border: none;
}
.weui-panel {
margin: 10px;
border-radius: 30rpx;
box-shadow: 0 0 30rpx rgba(0,0,0,.12);
}
.doodle {
position: absolute;
z-index: -1;
}
.doodle,.doodle image {
width: 100%;
height: 100%;
}
.container {
position: relative;
z-index: 3;
justify-content: space-between;
box-sizing: border-box;
min-height: 100vh;
font-size: 28rpx;
}
.container,.header {
flex-direction: column;
align-items: center;
}
.container,.footer,.header {
display: flex;
}
.footer {
flex: 3;
flex-direction: column;
margin: 0 80rpx;
color: #666;
font-weight: 200;
}
.p {
margin: 5rpx 0;
line-height: 1.5;
}
.line {
margin: 15rpx 0;
border-bottom: 1rpx solid #f0f0f0;
}
.line:last-child {
border-bottom: none;
}
.btn-del,.btn-setting {
margin: 0 10rpx 30rpx;
padding: 12rpx 24rpx;
border: 1rpx solid #bbb;
border-radius: 10rpx;
color: #666;
font-weight: 200;
font-size: 28rpx;
}
.hover {
background-color: #f5f5f5;
}
.cell {
position: relative;
z-index: 4;
display: flex;
width: 100rpx;
height: 20rpx;
border-radius: 20rpx 20rpx 0 0;
background: linear-gradient(90deg,#ebeef4,#dee5ee);
}
.months {
position: relative;
z-index: 3;
overflow: hidden;
width: 250rpx;
height: 500rpx;
border-radius: 15rpx;
box-shadow: 0 0 30rpx rgba(0,0,0,.05);
}
.months,.remaining {
display: flex;
align-items: flex-end;
}
.remaining {
flex: 1;
justify-content: center;
height: 100%;
background: linear-gradient(90deg,#00f000,#0c0);
color: hsla(0,0%,100%,.8);
font-size: 24rpx;
border-radius: 18rpx;
transition: all .5s ease .3s;
}
.remaining-after,.remaining-before {
content: "";
position: absolute;
width: 750rpx;
height: 750rpx;
top: 0;
left: 50%;
background: #dee5ee;
border-radius: 45%;
animation: rotate 6s linear infinite;
z-index: 10;
transition: all 1s ease .3s;
}
.remaining-after,.remaining-before {
transform: translate(-50%,-98%) rotate(0);
}
.remaining-after {
border-radius: 47%;
background: #ebeef4;
animation: rotate 10s linear -5s infinite;
z-index: 20;
}
@-webkit-keyframes rotate {
50% {
transform: translate(-50%,-100%) rotate(180deg);
}
100% {
transform: translate(-50%,-98%) rotate(1turn);
}
}
@keyframes rotate {
50% {
transform: translate(-50%,-100%) rotate(180deg);
}
100% {
transform: translate(-50%,-98%) rotate(1turn);
}
}
.remaining-txt {
align-items: center;
justify-content: center;
transition: all .5s ease .3s;
}
.indicator-block,.remaining-txt {
display: flex;
}
.indicator-block {
flex-direction: row;
transform: scale(-1,1);
}
.indicator {
margin: 30rpx 15rpx 0;
width: 10rpx;
height: 10rpx;
border: 1rpx solid #aaa;
border-radius: 50% 50%;
}
.indicator-0 .indicator:nth-child(1),.indicator-1 .indicator:nth-child(2),.indicator-2 .indicator:nth-child(3),.indicator-3 .indicator:nth-child(4),.indicator-4 .indicator:nth-child(5) {
background-color: #aaa;
}
.bg-theme,.btn-changetheme {
position: fixed;
top: 0;
right: 0;
z-index: 20;
}
.bg-theme {
overflow: hidden;
position: absolute;
width: 100vw;
height: 100vh;
z-index: 1;
}
.btn-changetheme image {
width: 100rpx;
height: 100rpx;
}
.bg-theme image {
width: 100%;
height: 100%;
transform: scale(1.3,1.3);
filter: blur(40rpx);
}
.ad {
position: relative;
z-index: 30;
margin-top: 1rpx;
padding-bottom: 95rpx;
}
.ad-iphonex {
padding-bottom: 125rpx;
}
.zoomout {
background-color: hsla(0,0%,100%,.3);
}
.zoomout .btn-del,.zoomout .btn-setting {
border-color: #444;
}
.zoomout .indicator {
border-color: #666;
}
.zoomout .indicator-0 .indicator:nth-child(1),.zoomout .indicator-1 .indicator:nth-child(2),.zoomout .indicator-2 .indicator:nth-child(3),.zoomout .indicator-3 .indicator:nth-child(4),.zoomout .indicator-4 .indicator:nth-child(5) {
background-color: #666;
}
.nav {
display: flex;
flex-wrap: nowrap;
justify-content: center;
align-items: flex-end;
overflow: hidden;
position: fixed;
z-index: 32;
bottom: 0;
width: 100%;
height: 94rpx;
color: rgba(0,0,0,.5);
border-top: 1rpx solid rgba(0,0,0,.2);
background-color: hsla(0,0%,87.8%,.9);
}
.ios .nav {
background-color: hsla(0,0%,87.8%,.3);
backdrop-filter: blur(50rpx);
}
.nav .item {
flex: auto;
text-align: center;
font-size: 24rpx;
}
.nav .item image {
margin-bottom: -12rpx;
width: 52rpx;
height: 52rpx;
opacity: .4;
}
.nav-iphonex .nav {
padding-top: 10rpx;
height: 114rpx;
align-items: flex-start;
}
.customtopnav+.container {
padding-top: 128rpx;
}
.ct-iphonex {
padding-top: 176rpx!important;
}
.customtopnav .btn-changetheme {
display: flex;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
padding: 0 5px;
right: 102px;
height: 31px;
text-align: center;
font-size: 14px;
color: #fff;
border: 1rpx solid hsla(0,0%,100%,.2);
background-color: rgba(0,0,0,.15);
border-radius: 31px;
}
.customtopnav.android .btn-changetheme {
right: 112px;
height: 30px;
border: 1rpx solid hsla(0,0%,100%,.15);
background-color: rgba(0,0,0,.2);
}
.customtopnav .btn-changetheme view {
margin-right: 5px;
padding-right: 5px;
height: 17px;
font-size: 24rpx;
border-right: 1rpx solid hsla(0,0%,100%,.3);
}
.customtopnav .btn-changetheme button {
border: none;
margin: -7px 0 0;
padding: 0;
line-height: 1;
}
.customtopnav .btn-changetheme image {
display: block;
width: 31px;
height: 31px;
}
.logo image {
margin-top: -7px;
width: 60px!important;
}添加js和json文件

编写js
var t = {
MIN_YEAR: 1891,
MAX_YEAR: 2100,
lunarInfo: [ [ 0, 2, 9, 21936 ], [ 6, 1, 30, 9656 ], [ 0, 2, 17, 9584 ], [ 0, 2, 6, 21168 ], [ 5, 1, 26, 43344 ], [ 0, 2, 13, 59728 ], [ 0, 2, 2, 27296 ], [ 3, 1, 22, 44368 ], [ 0, 2, 10, 43856 ], [ 8, 1, 30, 19304 ], [ 0, 2, 19, 19168 ], [ 0, 2, 8, 42352 ], [ 5, 1, 29, 21096 ], [ 0, 2, 16, 53856 ], [ 0, 2, 4, 55632 ], [ 4, 1, 25, 27304 ], [ 0, 2, 13, 22176 ], [ 0, 2, 2, 39632 ], [ 2, 1, 22, 19176 ], [ 0, 2, 10, 19168 ], [ 6, 1, 30, 42200 ], [ 0, 2, 18, 42192 ], [ 0, 2, 6, 53840 ], [ 5, 1, 26, 54568 ], [ 0, 2, 14, 46400 ], [ 0, 2, 3, 54944 ], [ 2, 1, 23, 38608 ], [ 0, 2, 11, 38320 ], [ 7, 2, 1, 18872 ], [ 0, 2, 20, 18800 ], [ 0, 2, 8, 42160 ], [ 5, 1, 28, 45656 ], [ 0, 2, 16, 27216 ], [ 0, 2, 5, 27968 ], [ 4, 1, 24, 44456 ], [ 0, 2, 13, 11104 ], [ 0, 2, 2, 38256 ], [ 2, 1, 23, 18808 ], [ 0, 2, 10, 18800 ], [ 6, 1, 30, 25776 ], [ 0, 2, 17, 54432 ], [ 0, 2, 6, 59984 ], [ 5, 1, 26, 27976 ], [ 0, 2, 14, 23248 ], [ 0, 2, 4, 11104 ], [ 3, 1, 24, 37744 ], [ 0, 2, 11, 37600 ], [ 7, 1, 31, 51560 ], [ 0, 2, 19, 51536 ], [ 0, 2, 8, 54432 ], [ 6, 1, 27, 55888 ], [ 0, 2, 15, 46416 ], [ 0, 2, 5, 22176 ], [ 4, 1, 25, 43736 ], [ 0, 2, 13, 9680 ], [ 0, 2, 2, 37584 ], [ 2, 1, 22, 51544 ], [ 0, 2, 10, 43344 ], [ 7, 1, 29, 46248 ], [ 0, 2, 17, 27808 ], [ 0, 2, 6, 46416 ], [ 5, 1, 27, 21928 ], [ 0, 2, 14, 19872 ], [ 0, 2, 3, 42416 ], [ 3, 1, 24, 21176 ], [ 0, 2, 12, 21168 ], [ 8, 1, 31, 43344 ], [ 0, 2, 18, 59728 ], [ 0, 2, 8, 27296 ], [ 6, 1, 28, 44368 ], [ 0, 2, 15, 43856 ], [ 0, 2, 5, 19296 ], [ 4, 1, 25, 42352 ], [ 0, 2, 13, 42352 ], [ 0, 2, 2, 21088 ], [ 3, 1, 21, 59696 ], [ 0, 2, 9, 55632 ], [ 7, 1, 30, 23208 ], [ 0, 2, 17, 22176 ], [ 0, 2, 6, 38608 ], [ 5, 1, 27, 19176 ], [ 0, 2, 15, 19152 ], [ 0, 2, 3, 42192 ], [ 4, 1, 23, 53864 ], [ 0, 2, 11, 53840 ], [ 8, 1, 31, 54568 ], [ 0, 2, 18, 46400 ], [ 0, 2, 7, 46752 ], [ 6, 1, 28, 38608 ], [ 0, 2, 16, 38320 ], [ 0, 2, 5, 18864 ], [ 4, 1, 25, 42168 ], [ 0, 2, 13, 42160 ], [ 10, 2, 2, 45656 ], [ 0, 2, 20, 27216 ], [ 0, 2, 9, 27968 ], [ 6, 1, 29, 44448 ], [ 0, 2, 17, 43872 ], [ 0, 2, 6, 38256 ], [ 5, 1, 27, 18808 ], [ 0, 2, 15, 18800 ], [ 0, 2, 4, 25776 ], [ 3, 1, 23, 27216 ], [ 0, 2, 10, 59984 ], [ 8, 1, 31, 27432 ], [ 0, 2, 19, 23232 ], [ 0, 2, 7, 43872 ], [ 5, 1, 28, 37736 ], [ 0, 2, 16, 37600 ], [ 0, 2, 5, 51552 ], [ 4, 1, 24, 54440 ], [ 0, 2, 12, 54432 ], [ 0, 2, 1, 55888 ], [ 2, 1, 22, 23208 ], [ 0, 2, 9, 22176 ], [ 7, 1, 29, 43736 ], [ 0, 2, 18, 9680 ], [ 0, 2, 7, 37584 ], [ 5, 1, 26, 51544 ], [ 0, 2, 14, 43344 ], [ 0, 2, 3, 46240 ], [ 4, 1, 23, 46416 ], [ 0, 2, 10, 44368 ], [ 9, 1, 31, 21928 ], [ 0, 2, 19, 19360 ], [ 0, 2, 8, 42416 ], [ 6, 1, 28, 21176 ], [ 0, 2, 16, 21168 ], [ 0, 2, 5, 43312 ], [ 4, 1, 25, 29864 ], [ 0, 2, 12, 27296 ], [ 0, 2, 1, 44368 ], [ 2, 1, 22, 19880 ], [ 0, 2, 10, 19296 ], [ 6, 1, 29, 42352 ], [ 0, 2, 17, 42208 ], [ 0, 2, 6, 53856 ], [ 5, 1, 26, 59696 ], [ 0, 2, 13, 54576 ], [ 0, 2, 3, 23200 ], [ 3, 1, 23, 27472 ], [ 0, 2, 11, 38608 ], [ 11, 1, 31, 19176 ], [ 0, 2, 19, 19152 ], [ 0, 2, 8, 42192 ], [ 6, 1, 28, 53848 ], [ 0, 2, 15, 53840 ], [ 0, 2, 4, 54560 ], [ 5, 1, 24, 55968 ], [ 0, 2, 12, 46496 ], [ 0, 2, 1, 22224 ], [ 2, 1, 22, 19160 ], [ 0, 2, 10, 18864 ], [ 7, 1, 30, 42168 ], [ 0, 2, 17, 42160 ], [ 0, 2, 6, 43600 ], [ 5, 1, 26, 46376 ], [ 0, 2, 14, 27936 ], [ 0, 2, 2, 44448 ], [ 3, 1, 23, 21936 ], [ 0, 2, 11, 37744 ], [ 8, 2, 1, 18808 ], [ 0, 2, 19, 18800 ], [ 0, 2, 8, 25776 ], [ 6, 1, 28, 27216 ], [ 0, 2, 15, 59984 ], [ 0, 2, 4, 27424 ], [ 4, 1, 24, 43872 ], [ 0, 2, 12, 43744 ], [ 0, 2, 2, 37600 ], [ 3, 1, 21, 51568 ], [ 0, 2, 9, 51552 ], [ 7, 1, 29, 54440 ], [ 0, 2, 17, 54432 ], [ 0, 2, 5, 55888 ], [ 5, 1, 26, 23208 ], [ 0, 2, 14, 22176 ], [ 0, 2, 3, 42704 ], [ 4, 1, 23, 21224 ], [ 0, 2, 11, 21200 ], [ 8, 1, 31, 43352 ], [ 0, 2, 19, 43344 ], [ 0, 2, 7, 46240 ], [ 6, 1, 27, 46416 ], [ 0, 2, 15, 44368 ], [ 0, 2, 5, 21920 ], [ 4, 1, 24, 42448 ], [ 0, 2, 12, 42416 ], [ 0, 2, 2, 21168 ], [ 3, 1, 22, 43320 ], [ 0, 2, 9, 26928 ], [ 7, 1, 29, 29336 ], [ 0, 2, 17, 27296 ], [ 0, 2, 6, 44368 ], [ 5, 1, 26, 19880 ], [ 0, 2, 14, 19296 ], [ 0, 2, 3, 42352 ], [ 4, 1, 24, 21104 ], [ 0, 2, 10, 53856 ], [ 8, 1, 30, 59696 ], [ 0, 2, 18, 54560 ], [ 0, 2, 7, 55968 ], [ 6, 1, 27, 27472 ], [ 0, 2, 15, 22224 ], [ 0, 2, 5, 19168 ], [ 4, 1, 25, 42216 ], [ 0, 2, 12, 42192 ], [ 0, 2, 1, 53584 ], [ 2, 1, 21, 55592 ], [ 0, 2, 9, 54560 ] ],
isLeapYear: function(t) {
return t % 4 == 0 && t % 100 != 0 || t % 400 == 0;
},
lunarYear: function(t) {
var n = [ "申", "酉", "戌", "亥", "子", "丑", "寅", "卯", "辰", "巳", "午", "未" ];
return [ "庚", "辛", "壬", "癸", "甲", "乙", "丙", "丁", "戊", "己" ][t.toString().split("")[3]] + n[t % 12];
},
zodiacYear: function(t) {
return [ "猴", "鸡", "狗", "猪", "鼠", "牛", "虎", "兔", "龙", "蛇", "马", "羊" ][t % 12];
},
solarMonthDays: function(t, n) {
return [ "", 31, this.isLeapYear(t) ? 29 : 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ][n];
},
lunarMonthDays: function(t, n) {
return this.lunarMonths(t)[n - 1];
},
lunarMonths: function(t) {
for (var n = this.lunarInfo[t - this.MIN_YEAR], e = n[0], r = (+n[3]).toString(2), a = [], o = 0; o < r.length; o++) a[o] = r.substr(o, 1);
for (var u = 0, i = 16 - a.length; u < i; u++) a.unshift("0");
a = a.slice(0, 0 == e ? 12 : 13);
for (o = 0; o < a.length; o++) a[o] = +a[o] + 29;
return a;
},
lunarYearDays: function(t) {
var n = this.lunarYearMonths(t), e = n.length;
return 0 == n[e - 1] ? n[e - 2] : n[e - 1];
},
lunarYearMonths: function(t) {
for (var n = this.lunarMonths(t), e = [], r = 0, a = 0 == this.lunarInfo[t - this.MIN_YEAR][0] ? 12 : 13, o = 0; o < a; o++) {
r = 0;
for (var u = 0; u <= o; u++) r += n[u];
e.push(r);
}
return e;
},
leapMonth: function(t) {
return this.lunarInfo[t - this.MIN_YEAR][0];
},
betweenLunarDays: function(t, n, e) {
for (var r = this.lunarMonths(t), a = 0, o = 1; o < n; o++) a += r[o - 1];
return a += e - 1;
},
betweenSolarDays: function(t, n, e, r, a) {
var o = +new Date(t, n - 1, e), u = +new Date(t, r - 1, a);
return Math.ceil((o - u) / 24 / 3600 / 1e3);
},
lunarByBetween: function(t, n) {
var e = [], r = [], a = 0, o = 0, u = 0, i = "";
if (0 == n) a = 1, o = 1, i = "正月"; else {
t = n > 0 ? t : t - 1, r = this.lunarYearMonths(t), u = this.leapMonth(t), n = n > 0 ? n : this.lunarYearDays(t) + n;
for (var s = 0; s < 13; s++) {
if (n == r[s]) {
a = s + 2, o = 1;
break;
}
if (n < r[s]) {
a = s + 1, o = n - (r[s - 1] ? r[s - 1] : 0) + 1;
break;
}
}
i = 0 != u && a == u + 1 ? "闰".this.chineseMonth(a - 1) : this.chineseMonth(0 != u && u + 1 < a ? a - 1 : a);
}
return e.push(t, a, o), e.push(this.lunarYear(t), this.zodiacYear(t), i, this.chineseNumber(o)),
e.push(u), e;
},
chineseMonth: function(t) {
return [ "", "正月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "冬月", "腊月" ][t];
},
chineseNumber: function(t) {
var n = [ "", "一", "二", "三", "四", "五", "六", "七", "八", "九", "十" ], e = "";
return t <= 10 ? e = "初" + n[t] : t > 10 && t < 20 ? e = "十" + n[t - 10] : 20 == t ? e = "二十" : t > 20 && t < 30 ? e = "廿" + n[t - 20] : 30 == t && (e = "三十"),
e;
},
toLunar: function(t, n, e) {
var r = this.lunarInfo[t - this.MIN_YEAR];
return t == this.MIN_YEAR && n <= 2 && e <= 9 ? [ 1891, 1, 1, "辛卯", "兔", "正月", "初一" ] : this.lunarByBetween(t, this.betweenSolarDays(t, n, e, r[1], r[2]));
},
toSolar: function(t, n, e) {
var r = this.lunarInfo[t - this.MIN_YEAR], a = this.betweenLunarDays(t, n, e), o = +new Date(t, r[1] - 1, r[2]) + 24 * a * 60 * 60 * 1e3, u = new Date(o);
return t = u.getFullYear(), n = u.getMonth() + 1, e = u.getDate(), [ t, n, e ];
}
};
module.exports = {
fixedDecimal: function(t, n) {
return t.toFixed(n);
},
arrayUnique: function(t) {
var n = [], e = {};
return t.forEach(function(t) {
e[t] || (n.push(t), e[t] = !0);
}), n;
},
formatTime: function(t) {
var n = t.getFullYear(), e = t.getMonth() + 1;
return e < 10 && (e = "0" + e), [ n, e ].join("-");
},
formatDay: function() {
var t = {}, n = new Date(), e = n.getFullYear(), r = n.getMonth() + 1, a = n.getDate(), o = !1, u = +new Date(e, 0, 1, 0, 0, 0), i = n.getTime();
t.year = e, t.month = r, t.day = a, t.past_days = (i - u) / 864e5 >> 0;
var s = new Date();
s.setMonth(r), s.setDate(0), t.month_total = s.getDate(), o = 0 == e % 4 && 0 == e % 100 || 0 == e % 400,
t.year_total = o ? 366 : 365;
var h = new Date();
return h.setHours(0, 0, 0, 0), t.past_time = +new Date() - h.getTime(), t;
},
randomMotto: function() {
var t = [ "让我们将事前的忧虑,换为事前的思考和计划吧!", "再长的路,一步步也能走完,再短的路,不迈开双脚也无法到达。", "任何业绩的质变都来自于量变的积累。", "成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成。", "一个有信念者所开发出的力量,大于九十九个只有兴趣者。", "每一发奋努力的背后,必有加倍的赏赐。", "做对的事情比把事情做对重要。", "人格的完善是本,财富的确立是末。", "没有一种不通过蔑视、忍受和奋斗就可以征服的命运。", "行动是治愈恐惧的良药,而犹豫、拖延将不断滋养恐惧。", "没有天生的信心,只有不断培养的信心。", "人生伟业的建立,不在能知,乃在能行。", "任何的限制,都是从自己的内心开始的。", "含泪播种的人一定能含笑收获。", "欲望以提升热忱,毅力以磨平高山。", "一个能从别人的观念来看事情,能了解别人心灵活动的人永远不必为自己的前途担心。", "世上没有绝望的处境,只有对处境绝望的人。", "当你感到悲哀痛苦时,最好是去学些什么东西。学习会使你永远立于不败之地。", "世界上那些最容易的事情中,拖延时间最不费力。", "人之所以能,是相信能。", "只有一条路不能选择,那就是放弃的路;只有一条路不能拒绝,那就是成长的路。", "征服畏惧、建立自信的最快最确实的方法,就是去做你害怕的事,直到你获得成功的经验。", "一个人最大的破产是绝望,最大的资产是希望。", "不要等待机会,而要创造机会。", "昨晚多几分钟的准备,今天少几小时的麻烦。", "大多数人想要改造这个世界,但却罕有人想改造自己。", "积极的人在每一次忧患中都看到一个机会,而消极的人则在每个机会都看到某种忧患。", "莫找借口失败,只找理由成功。", "伟人之所以伟大,是因为他与别人共处逆境时,别人失去了信心,他却下决心实现自己的目标。", "每一个成功者都有一个开始。勇于开始,才能找到成功的路。", "世界会向那些有目标和远见的人让路。", "造物之前,必先造人。", "与其临渊羡鱼,不如退而结网。", "若不给自己设限,则人生中就没有限制你发挥的藩篱。", "赚钱之道很多,但是找不到赚钱的种子,便成不了事业家。", "蚁穴虽小,溃之千里。", "最有效的资本是我们的信誉,它24小时不停为我们工作。", "绊脚石乃是进身之阶。", "即使爬到最高的山上,一次也只能脚踏实地地迈一步。", "积极思考造成积极人生,消极思考造成消极人生。", "人之所以有一张嘴,而有两只耳朵,原因是听的要比说的多一倍。", "别想一下造出大海,必须先由小河川开始。", "以诚感人者,人亦诚而应。", "世上并没有用来鼓励工作努力的赏赐,所有的赏赐都只是被用来奖励工作成果的。", "即使是不成熟的尝试,也胜于胎死腹中的策略。", "积极的人在每一次忧患中都看到一个机会,而消极的人则在每个机会都看到某种忧患。", "出门走好路,出口说好话,出手做好事。", "旁观者的姓名永远爬不到比赛的计分板上。", "所谓岁月静好,是因为负重前行。", "如果你是对的,你没必要发脾气;如果你是错的,你没资格去发脾气。这才是真正的智慧。", "活着不是为了生气,而是为了快乐的度过。", "不断失去,才会无所畏惧.", "故事很长,我长话短说,我喜欢你,很久了。", "如果你想得到从未拥有过的东西,那么你必须去做从未做过的事情。", "放弃不难,但坚持一定很酷。", "请你相信,岁月会成就最好的自己,时光也必将打磨出你别样的独一无二的美丽。", "即使输了起点,至少我们还有拐点。", "每天吃一颗糖,然后告诉自己:今天的日子,果然又是甜的。", "每天早上叫我们起床的不是闹钟,而是梦想。", "很多时候,不怕万人阻挡,只怕自己投降。", "何必为昨天的泪,打湿今天的阳光。", "从此,自己做自己的盖世英雄,一个人面对世界的千军万马。", "对于盲目的船来说,所有风向都是逆风。", "有时候要到达谷底,才会慢慢变好。", "我走得很慢,但绝不回头。", "伟人之所以伟大,是因为他与别人共处逆境时,别人失去了信心,他却下决心实现自己的目标。", "世上没有绝望的处境,只有对处境绝望的人。", "回避现实的人,未来将更不理想。", "先知三日,富贵十年。", "当你感到悲哀痛苦时,最好是去学些什么东西。学习会使你永远立于不败之地。", "世界上那些最容易的事情中,拖延时间最不费力。", "坚韧是成功的一大要素,只要在门上敲得够久、够大声,终会把人唤醒的。", "夫妇一条心,泥土变黄金。", "没有口水与汗水,就没有成功的泪水。", "忍耐力较诸脑力,尤胜一筹。", "环境不会改变,解决之道在于改变自己。", "两粒种子,一片森林。", "每一发奋努力的背后,必有加倍的赏赐。", "如果你希望成功,以恒心为良友,以经验为参谋,以小心为兄弟,以希望为哨兵。", "大多数人想要改造这个世界,但却罕有人想改造自己。", "未曾失败的人恐怕也未曾成功过。", "人生伟业的建立,不在能知,乃在能行。", "挫折其实就是迈向成功所应缴的学费。", "任何的限制,都是从自己的内心开始的。", "忘掉失败,不过要牢记失败中的教训。", "不是境况造就人,而是人造就境况。", "含泪播种的人一定能含笑收获。", "靠山山会倒,靠水水会流,靠自己永远不倒。", "欲望以提升热忱,毅力以磨平高山。", "只要路是对的,就不怕路远。", "自古成功在尝试。", "一个能从别人的观念来看事情,能了解别人心灵活动的人,永远不必为自己的前途担心。", "当一个人先从自己的内心开始奋斗,他就是个有价值的人。", "生命对某些人来说是美丽的,这些人的一生都为某个目标而奋斗。", "没有人富有得可以不要别人的帮助,也没有人穷得不能在某方面给他人帮助。", "积极者相信只有推动自己才能推动世界,只要推动自己就能推动世界。", "一个人最大的破产是绝望,最大的资产是希望。", "行动是成功的阶梯,行动越多,登得越高。", "环境永远不会十全十美,消极的人受环境控制,积极的人却控制环境。", "事实上,成功仅代表了你工作的 1%,成功是 99% 失败的结果。", "不要等待机会,而要创造机会。", "成功的法则极为简单,但简单并不代表容易。", "昨晚多几分钟的准备,今天少几小时的麻烦。", "拿望远镜看别人,拿放大镜看自己。", "做对的事情比把事情做对重要。", "“人”的结构就是相互支撑,“众”人的事业需要每个人的参与。", "戏从对手来。", "只有不断找寻机会的人才会及时把握机会。", "你可以选择这样的“三心二意”:信心、恒心、决心;创意、乐意。", "无论才能、知识多么卓著,如果缺乏热情,则无异纸上画饼充饥,无补于事。", "如同磁铁吸引四周的铁粉,热情也能吸引周围的人,改变周围的情况。", "好的想法是十分钱一打,真正无价的是能够实现这些想法的人。", "人格的完善是本,财富的确立是末。", "高峰只对攀登它而不是仰望它的人来说才有真正意义。", "贫穷是不需要计划的,致富才需要一个周密的计划——并去实践它。", "智者一切求自己,愚者一切求他人。", "没有一种不通过蔑视、忍受和奋斗就可以征服的命运。", "苦想没盼头,苦干有奔头。", "穷不一定思变,应该是思富思变。", "自己打败自己的远远多于比别人打败的。", "成功需要成本,时间也是一种成本,对时间的珍惜就是对成本的节约。", "行动是治愈恐惧的良药,而犹豫、拖延将不断滋养恐惧。", "投资知识是明智的,投资网络中的知识就更加明智。", "没有天生的信心,只有不断培养的信心。", "顾客后还有顾客,服务的开始才是销售的开始。", "忍别人所不能忍的痛,吃别人所别人所不能吃的苦,是为了收获得不到的收获。", "销售是从被别人拒绝开始的。", "好咖啡要和朋友一起品尝,好机会也要和朋友一起分享。", "生命之灯因热情而点燃,生命之舟因拼搏而前行。", "拥有梦想只是一种智力,实现梦想才是一种能力。", "每天早上醒来,你荷包里的最大资产是 24 个小时,你生命宇宙中尚未制造的材料。", "如果要挖井,就要挖到水出为止。", "成功决不喜欢会见懒汉,而是唤醒懒汉。", "未遭拒绝的成功决不会长久。", "外在压力增加时,就应增强内在的动力。", "股票有涨有落,然而打着信心标志的股票将使你永涨无落。", "只要我们能梦想的,我们就能实现。", "凡事要三思,但比三思更重要的是三思而行。", "成功的信念在人脑中的作用就如闹钟,会在你需要时将你唤醒。", "伟大的事业不是靠力气、速度和身体的敏捷完成的,而是靠性格、意志和知识的力量完成的。", "只有千锤百炼,才能成为好钢。", "对于最有能力的领航人风浪总是格外的汹涌。", "知识给人重量,成就给人光彩,大多数人只是看到了光彩,而不去称量重量。", "最重要的就是不要去看远方模糊的,而要做手边清楚的事。", "征服畏惧、建立自信的最快最确实的方法,就是去做你害怕的事,直到你获得成功的经验。", "世上最重要的事,不在于我们在何处,而在于我们朝着什么方向走。", "行动不一定带来快乐,而无行动则决无快乐。", "如果我们都去做自己能力做得到的事,我们真会叫自己大吃一惊。", "失去金钱的人损失甚少,失去健康的人损失极多,失去勇气的人损失一切。", "相信就是强大,怀疑只会抑制能力,而信仰就是力量。", "那些尝试去做某事却失败的人,比那些什么也不尝试做却成功的人不知要好上多少。", "恐惧自己受苦的人,已经因为自己的恐惧在受苦。", "在真实的生命里,每桩伟业都由信心开始,并由信心跨出第一步。", "整个生命就是一场冒险,走得最远的人常是愿意去做、愿意去冒险的人。", "“稳妥”之船从未能从岸边走远。", "在世界的历史中,每一伟大而高贵的时刻都是某种热忱的胜利。", "没有热忱,世间便无进步。", "没有什么事情有象热忱这般具有传染性,它能感动顽石,它是真诚的精髓。", "一个人几乎可以在任何他怀有无限热忱的事情上成功。", "强烈的信仰会赢取坚强的人,然后又使他们更坚强。", "如果不想做点事情,就不要想到达这个世界上的任何地方。", "没有哪种教育能及得上逆境。", "一个人除非自己有信心,否则无法带给别人信心。", "障碍与失败,是通往成功最稳靠的踏脚石,肯研究、利用它们,便能从失败中培养出成功。", "让我们将事前的忧虑,换为事前的思考和计划吧!", "人生舞台的大幕随时都可能拉开,关键是你愿意表演,还是选择躲避。", "能把在面前行走的机会抓住的人,十有八九都会成功。", "金钱损失了还能挽回,一旦失去信誉就很难挽回。", "再长的路,一步步也能走完,再短的路,不迈开双脚也无法到达。", "有志者自有千计万计,无志者只感千难万难。", "不大可能的事也许今天实现,根本不可能的事也许明天会实现。", "我成功因为我志在成功!", "再冷的石头,坐上三年也会暖。", "平凡的脚步也可以走完伟大的行程。", "嘲讽是一种力量,消极的力量。赞扬也是一种力量,但却是积极的力量。", "诚心诚意,“诚”字的另一半就是成功。", "领导的速度决定团队的效率。", "成功呈概率分布,关键是你能不能坚持到成功开始呈现的那一刻。", "成功与不成功之间有时距离很短——只要后者再向前几步。", "空想会想出很多绝妙的主意,但却办不成任何事情。", "自己打败自己是最可悲的失败,自己战胜自己是最可贵的胜利。", "为别人鼓掌的人也是在给自己的生命加油。", "成功的人是跟别人学习经验,失败的人只跟自己学习经验。", "很多事先天注定,那是“命”;但你可以决定怎么面对,那是“运”!", "不要问别人为你做了什么,而要问你为别人做了什么。", "成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成。", "你一天的爱心可能带来别人一生的感谢。", "山不辞土,故能成其高;海不辞水,故能成其深!", "道路坎坷事不期,疾风劲草练男儿。", "奋斗没有终点,任何时候都是一个起点。" ];
return t[parseInt(Math.random() * t.length)];
},
holidayPhoto: function(t) {
var n = "", e = {
"2-14": "qingrenjie",
"6-1": "ertong",
"7-1": "guoqing",
"8-1": "guoqing",
"10-1": "guoqing"
};
return t && e[t] && (n = "../../images/holiday/" + e[t] + ".jpg"), n;
},
showAd: function() {
wx.canIUse("pageScrollTo") && (setTimeout(function() {
wx.createSelectorQuery().select(".ad").boundingClientRect(function(t) {
wx.pageScrollTo({
scrollTop: t.bottom,
duration: 600
});
}).exec();
}, 1e3), setTimeout(function() {
wx.pageScrollTo({
scrollTop: 0,
duration: 600
});
}, 2200));
},
compareVersion: function(t, n) {
for (var t = t.split("."), n = n.split("."), e = Math.max(t.length, n.length); t.length < e; ) t.push("0");
for (;n.length < e; ) n.push("0");
for (var r = 0; r < e; r++) {
var a = parseInt(t[r]), o = parseInt(n[r]);
if (a > o) return 1;
if (a < o) return -1;
}
return 0;
},
lunar: t,
dateInterval: function(t, n) {
var e = 0, r = 0, a = t.split("-"), o = n.split("-");
return t && (e = (t = +new Date(a[0], a[1] - 1, a[2])) - (n = +new Date(o[0], o[1] - 1, o[2])),
r = Math.floor(e / 864e5)), {
num: Math.abs(r),
isBefore: r < 0
};
},
today: function() {
var t = new Date(), n = t.getFullYear(), e = t.getMonth() + 1, r = t.getDate();
return e < 10 && (e = "0" + e), r < 10 && (r = "0" + r), [ n, e, r ].join("-");
}
};编写json
{"entryPagePath":"pages/index/index.html","pages":["pages/index/index","pages/countdown/countdown","pages/meditation/meditation","pages/about/about"],"page":{"pages/index/index.html":{"window":{"disableScroll":false,"usingComponents":{}}},"pages/countdown/countdown.html":{"window":{"disableScroll":false,"usingComponents":{}}},"pages/meditation/meditation.html":{"window":{"disableScroll":false,"usingComponents":{}}},"pages/about/about.html":{"window":{"usingComponents":{}}}},"global":{"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":"#393a3e","navigationBarTitleText":"人生进度","navigationBarTextStyle":"white","navigationStyle":"custom"}},"tabBar":{"color":"#999","selectedColor":"#999","list":[{"pagePath":"pages/index/index.html","text":"首页","iconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAD2ElEQVR4Xu1aUVLbMBCVxIz4LJyg7QmanqD0BC0nIP5hna+WEzQ5QeErVn4CJyA9QeEEpSdocoLSTzyDt7MZhXGMZVl2bJyJNMMPXsu7b9+utLvhbMcX33H7mQfAM2DHEfAhsOME8EnwxUJAKfWNMfaVGIiIwzAML16Cja0DMJlMeog4ZYz10gYj4o0Q4uz09PSuTSBaBUB7fWgxcAgAo7ZAaAUAk9cLjLzjnAdFbBiPx30hxHfaI0mSs8FgcFkFtEYBmE6nB3EcP8V6VkFE/EH/45x/MihvZEMURX845290DpmHYfi2UwCMx+Mjzvl0pWRGuX+MsT4AzOj/SqnPjDHy4KscI3LZoJTCtCwAVHJmpZeKkC7h9Yv9/f1hEAT36X3ovYeHh8sCNpxLKUer9zoJgMXriyRJ+oPB4KYIwCI2IOIcEQPao1MAVPW6CQjNhiHn/ItB5nx1h1g9f7EQ0B6jc/0gR9lSXjcBQYwSQlBueG1LcK0DoL1OhlMCe7YQMTfWbYZkn5dgw/KVVgEo8joi/hZC9Dd9oyvBhuPVqeICstMpYPM6Y2wEALabnot+a7Il2DCTUgbZE6bog6UBUEqdMMYo+TyL9aa8blKcbpZJktCR+S5Hho7XoCwbrABo1K8550cGhRr1uuXIJLbRTTNvlWKDFYAoin4WGF85+VSOg8yL2ftA5vEMAI5rhYBSiiiVd0WtlX1bAmABAMt6wbTKMOA8dSG5ZYx9SG9W9fhpEIAnHekoDsNw2XSpDAC9qEvPe0osm7qCNgUAOUQf0xSey2KrNgDpDbYBAJvR6efWEMhu5gHYUB3u4qUi2boO8Qxw9URdxF2/Z5Ovq49ngA1hnwQzCNSlnG6bnXDOqY9AhdU9IlLjk/6uXMvouvq0FgK2tlkKZ6fByNYAoJT6lR2HmcKPxmRhGH4sE55bAUAURel6ooxdJHMGANR/KFydB0CPxcj76bWgrq6Uctkij+OYeg1k7Frzk3P+3pYTOg9AjvcXUspe3mAkjmOaDKdBsDZbOg9ATuwbm5e6irtOUeUWAEydqKXYNgCwNsOTUh6ampb6pPibAoBK8MOtrgVcPdS0fBbMxu8BTRvkur8HIIOAZ4DtolG3GHKlaNPyPgR8CKwjUDsHMMZsw9Ds80blXecUVQCYl/nBgmtu2ZC8dRJUOwdUrOw2ZF/xNmUmQbUB0Pdv+tkKjcu7tK4AoO+qkHMIrD5AZe7j42NPCFE4fHRVyFU+SZL53t7ena1sNu1bGQBXRbsq7wHoqmfa0sszoC2ku/odz4CueqYtvTwD2kK6q9/ZeQb8B234hF/tQlmsAAAAAElFTkSuQmCC","selectedIconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAADKUlEQVR4Xu1ay3HbMBAFwBle4w6SdKBUEHUQpwPzIoCnRBVErsD2iYQuSiqIUoGVCqIOonQgH6UZcTOrIT0yR/wsCVGgBVyFz+57b5eLhTi78MEv3H/mAHAKuHAEXAhcuABcEjxbCGitvzHGvqICAWCilHo4hxo7B2A6nQ4AYMYYGxw6DAALIcR4NBotuwSiUwBS1icVDk6klLddgdAJAEWslzi55JwHZWqIouhGCHGHeyRJMg7D8HsT0E4KwGw2u9put18YY1WsF9leqIY4jv9yzt+lOWSllHpvFQBRFA0557PMyCbGpWuOqkFrDYd7SikbkdloUZkzKevPGb6F4/ml977v3wZBsMYfrATAIOtHcQOAFQAEYRgurALghKwXCeg+qyGyCWcLAa31NQDcGYj1VtHSOQAp61jQXLey3NDiTgFA1hlj6PyVIftNbPNZSjmnbkT6CtjG+hFn577vB9mXog4YtQGwlPVjPuJnMqirhkoAkPXNZvOTcz6sg6hFc2qpoRKAOI4fe+j8ngcA+KWUKk3SlQBorVFSbyxilmLKk5SyNFFXAhDH8T3nHC80OH4zxj5SLDjD3GcbAeBBKbVvuhSNSgBwYXr1XGNiyZegZ3Cw9EisB7Ak9zxvXae5UguAwxP7AACFFAcABS2c6xSQa0RQATz1fOqdwIUAlREXAi4EXjYjqQrCYipJEmxhL8IwXKV1BnZ3h0KIm7aFls054Anb41JKbGcVDq01Vm77fn+TYS0AnPMPdSozdDp9SPnzmgAYVzGfd7apEmxUwD8p5f4Fhzq01pgj3lLW2QgAmf3M4SYqsA4ASuznmcZbnRDisdcKoDJyJBe8eAOsAoN63slLYapBDoAcAtTSmwq4U0BVTHUtya7PcwpwCiAicOqk9OpCoMUfpDIsSH+w6uIrQK7PiSJrM5187yAnwdxLURtjja+t8xKUP5QMAG4Qx/Gcc/7JuAftNvwhpcSOEmk0AgBPwKbFbrcbCCEaXXVJVpZMTpJk5Xnesm6zxYgCTBlvwz6NFWCD8SZscACYQLHPezgF9Jk9E7Y7BZhAsc97OAX0mT0Ttv8Hn+GAUE302aIAAAAASUVORK5CYII="},{"pagePath":"pages/countdown/countdown.html","text":"年月日","iconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAFNElEQVR4Xu1awXUbNxCd2QOoW5wKTFUQqQLbFUSqIORFWJ4sVxClgtAnLnSRXUHoDugKwlRgqYJIN0kHIG/4QD0YxAqDXYChn4j3dBF3AczHn4+Z2UF44QNfuP2wB2DPgBeOwN4FXjgB9iK4FRe4urp69fDw8AYRj4wxbwFgiIhDl33GmGsAuEbEhTFmORgMvo7H49vSDC0GABn9+Pj4KwCcA8BRR0OWADAVQnwpBUZ2AGaz2bCqqt+s4a86Gu6/RkyYaq0/TyYTYkq2kRUApdTvmQ3fAMIYc1HX9cdcCGQBwJ76X89R3RjzDyLOAWCJiNdnZ2dE76dxeXlJ+jC0GvEWEX95xsil1vo0Bxt6A6CUOgGAKwAI0f3GUneeulkLKs1NGvI6AAa5xVhKSaB2Hr0AmM1mo6qqyHh/3AHAhZRy2nlnzotKKQLhAgB+8ufTWo8nk8mnrut0BqDNeGPMl8FgMMqt2vYq/YSIdLN8N/qA0AkAS3vyeX98yHXqbSdq2fBn4PfTLu6QDID1zb89nyfKj7psoAt1LfvIvVyXuNVaH6dqTTIASiky3g9sktF3xBOsoi9SwGhxwaWU8jhlniQAlFIkRHTXu6MT7ZVSFNCs1J3C4LquD1M2Ts+2uEPSftgAhKhPglfXNV1VyUMpZdyXpJTsvbjvNU0z94QxyRXYiwZO/04IMeyq9rkAsDkHscnVgz+klMTW6GABYBf55gpfn6vH0jcLA1pc4VYIccg5HBYAAcG5kVJ+l85GofYeyMWA9bSuptD/uAfEAiCg/ElCEwKnAAC+QLNuhCgAlv7/ukZorQ9T71sfhNwAWJEmN30aQoifY24QBcCP+iirq+u6a4HjaXO5AaCJm6ahTNPNIqPxCQcAn1pshX1OFwoBMEXE98660b1yAKAI7Y0zaRRVjiCWACCQo3yVUlINsnVEAWia5ptbwETEY7+YwTG4tAbQ/LaoQqH6anAizCgAJU4qdxzggpu6350BgKPYHKb9sABQrVAI8S52bcVA+JEAoDIWlc/d0RuEEgA8pa2001wiaEtci0D1tzMIvggCQDRk52hAkWuQwMwNQpFrMJAGR4OLmJ+6v+cEoWmaIoEQFTzcAigryfg/QAgkbdGgLeoCpZIhH6BnmMBiXLFkqCXJ6J0OhxjSAsJnKeUoxijfVblJW5QBtLBfEOGEmLENt/3ufQC501ofcVJvP2TPWhAJ1d24C/QBghsUBarD7HoliwE2dvfTYnbdrSsInPdC9UoAYOnGKq7hLGLdgBof6JO2W32dSylPuXOUeE4pRTeUW5pnn34SAC0soH8XEUQOWFv9MLLeUKDsxK7AcoziPhP6NMZVfncNtgusX7L3re8K9DXmQ5/v9FzDnVuJvhC7TRnsG6MXANYV/OhwNacx5jxn/04IlKZp3iNiqPEiGvWF5ktmgMOEtu6QuRBizL3CuCdv1Z66UTa+Rfa5kjsDEAqQHGNuc3Zz2VOna3ijD6mP8cm3QOi0bApKxY2N/h3b/Tmlr8icaM6df91vaIwZ+V2l9rksTRm9GOAKI7XAxVrbAIDaYBdVVd2E2uS01q8RkcrY9Nf68YXU3hhzkgpqVg1oYUNrNxfX1yPPZe0+y+IC/oYtdSl7IzA23KIjEGQ49QxPc4trFhcIGUWqfX9/f4KI5xHXaMXEUn16cHAwz234etFiALhW2Sts7derdvlA9yd1lVIBlmqQVBhdlDK6dyDUkcY7+dpWGLCTlttN7QHY5dPZxt72DNgGyru8xp4Bu3w629jbfwgNGm4PKPLcAAAAAElFTkSuQmCC","selectedIconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAD+klEQVR4Xu2aQVpTMRDHJ12k7MQTWE4gnAA9gXAC6Ya87vAE4gmsqzZsqicQTiCcwHoC4ASWHXSR+I3m9SvlYSZ5k7T9+rKEvDTzy38mk0kEbHgTG24/NAAaBWw4gcYFNlwATRDM4gKj0Wj74eFhXwixa619AwAdIURnXn3W2hsAuBFCXFprx+12+6rb7U5SKzQZADR6Op2+A4ATANiNNGQMAH0p5UUqGOwABoNBp9VqvXeGb0cavvgZKqFvjPnW6/VQKWyNFYDW+iOz4U9AWGtPi6L4wkWABYBb9e81pB5qz9gYc8ihhtoAtNYHADACAC65U2GgW3SVUufUD6r61QIwGAyOWq0WGr+0Zozp9nq9r7ETiAawCsaXRteBEAXAyR59fpXaYYw7BANwAe/nEnzeB3tijNkLDYzBALTWaHxsYjMzwlp70W63j/AP0+kUA9m+z0LC/8dKqT1Cv1mXIABa61MAwL2+djPG7JSr5VR1XXvQfwN8UEr1qWORAXBLXyn16Le11pY6aU+/IFcgA+BcfTQgIQAc/pNSCtXqbSQA7mCDEmVLdhIDmEgpdygHKBKAFHt+YgBAzQ1IALgi/7weUwMAANKO4AXg5P/b60yBHTIAACnlS58beAGkyvpyAAAAb3ZIAcC292d2AdJuQAFwyZSlPXKSTAq4UkphDfLZ5gUwHA6vFwuYge5e2T0HACy0FkWxUwsAY4a2DAU8SbgWYXgVkBEAVnhecKjrf7FmZQGcnZ3hnQHGG1YIi662MgCqMrUUEDgAYB3+Fbc0AWAihHh7fHyMlx+zxgzhVin16AYqRgFJtkE3kdQQ6m+D3MfgCiWlhOA9FlN2Aaz7py6ApoJQPxVOdRiiKkFrjZern2NiEMthCH94OByOhRCvYyYR+M0TJcTWIqy1v4qi8BZvvS6ABsROItD4svvsysup70dMFZq1IOImgtsha5LiAYQgYktwd1LKjq8WgL9PUgB2zLAbRAqm8jNv9C+/IgNwZXFMWnKqIAYKefWDFLBGKkhzMVIuRcYdIXj1qZF/fmCyC5QfrbAr3BljdpNfjjpXyJEdhirAm/VVDRisgDklLP11SDkX6p7PCmAJCVKlIuoYH7wLVM3A3RvgG53c2+MdABzFvAqpFQSrIGBgFEKcZzovAEZ7a+1BaMBjd4HFAd3JDS9SUqkBV/005AGEL5JGB8HnBnbbJD59wWMsFwg0HN8M9yn5vc9odheo+kE8QN3f3x8IIU5iXcNJvb+1tXXObXjwWSCE6mJfd5rEKyo8n/99Ll9RaL3F5/IAgDXIsZTyMpXRWRRQB1jOb9ljQM7Jc/xWA4CD4jqP0ShgnVePY+6NAjgorvMYfwBOPu5QqdVPBgAAAABJRU5ErkJggg=="},{"pagePath":"pages/meditation/meditation.html","text":"静思","iconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAATlBMVEX///+fn5+ZmZmZmZmZmZmYmJiZmZmZmZmXl5eZmZmYmJiXl5eZmZmZmZmZmZmYmJiampqYmJiZmZmYmJiZmZmXl5eZmZmYmJiZmZmYmJjw1lg+AAAAGnRSTlMAEFCAwN//4GDP0CDv8HCQMLCvb39AX0+Pv+TbO78AAAFjSURBVHgB7VbRUoQwDIQUuEKlcB6q/v+Par2Jzgp75Cbjyw37lEKzTUJJtrqJAwdqCU3bfeHUBKnv9o59BxjiPRwpPHUrjMFMkX/dkSLbju816knm8mCW6edR2veX6/GnkDCp9hqE7PlHDZYlFi3+581y1c/7DNIVZFrdrkC4fypRjvFGgN8beCV7GiKkOLC3F4jfvgcSOFc7KJUct+/k8ufVS71l1uWYsHLWNxmWM5qaBAnhtdw/XAYwFS2pdI/VWdQLTF0OGxmU8iYLQSo71zm8AS8l0Fhl8xtMNoJ3WCs+gJYSaLCNLqC2s41ghu+lKJWpbAS697EIHEX0f0ZwcFwkx1X2/Uz8d76oF5i6HFhDwXMETGwovKUpZIpoYkvjTZUAm6qrrfPZtPgGi442MY42PlzFPlz9490rMLjEiSR89TeIrIwiK3ORxWVeUJkXmMwjCExoBqfUTf8sth1y/8CBT8IUGZurDMsCAAAAAElFTkSuQmCC","selectedIconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAASFBMVEX///+fn5+ZmZmZmZmZmZmZmZmZmZmYmJiXl5eYmJiZmZmXl5eZmZmZmZmZmZmZmZmZmZmYmJiZmZmZmZmYmJiYmJiYmJiYmJiSabB8AAAAGHRSTlMAEFCAwOD/32DQzyDw73B/oLCvX5BPv2+QD+eyAAABAElEQVR4Ae2WBXIGIQxGs0hw6u39T1r/NbME5hurvLFd5OEQGvLPP5uxzvM7wVmzLdeOiS/IccVRbGVBs4UmkdUPCpqhJN4lF1IxlQc0QwqRFaJaHzIYnmAwilJ5glZoj8RTZNqh8yQ3owEAg7DMUBe2qw7c9jvxeaBt+ha4JyIvPg88kCTJXj6Kz8FCbCwFVnwekWMwa4InZQ1UgVwHtyZ4FgK/JghCwGsC/o0CeBLhZYQ3EryV4cNEaUWQSRKl4FZ8HnjQr7R8SDl8Klea7GVz4lO51zf0Wp9/WF7wpw1/XPHnHQwwAEPEgyw4zNPpe4Fmp0k2INQFgm0g3P/nnzdNhyvpsWJOUQAAAABJRU5ErkJggg=="},{"pagePath":"pages/about/about.html","text":"关于","iconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAFr0lEQVR4Xu1aS1IjNxj+1RQyu0xOgDlB4ARDThA4QewN6l6N5wQhJ4iz6hYbZk4QzwniOUE8Jxg4QcwOWEip36WmhCy1HlbjFFhVXrn1+L///SDwxhd54/TDDoCdBLxxBHYq8MYFYGcEX0QFrq+v3z08PLwnhBxLKU8BYEgIGerSJ6W8AYAbQshcSrkYDAZfx+Pxsm8J7Q0AJPrx8fEXAJgAwHEiIQsAmFJKv/QFRnYA6roeFkXxqyL8XSLh5jaUhKkQ4nNVVSgp2VZWADjnv2UmfA0IKeVlWZZ/5kIgCwCK6391ibqU8hshZAYAC0LIzcXFBYr307q6ukL7MFQ24pQQ8lMHkQshxHkOadgYAM75GQBcA4BN3G+V6M5iH6tAxbPRhhxawEC1GDPGENTktREAdV2PiqJA4s11BwCXjLFp8su0jZxzBOESAH4wzxNCjKuq+pR6TzIALuKllF8Gg8Eot9VWrvQTIQQ9y7O1CQhJACixR50318dcXHdxVEnDH5b/z1PUIRoApZv/GDqPIj9KeUCK6CrpQ/XSVWIphDiJtTXRAHDOkXgzsElCP4X4do9DBReMsZOYc6MA4JyjIUJfr6/exT5SHaLeEwyATfTR4JVlia5qa6tpmplhGKNUIRgAC/fvKKXD3NY+FkmVc2B4rNuD3xljKK3eFQSAuuS7bvh8rkcLkEBFbXPva577/jbA8u63eIYlpfQohDlBAFgMzi1j7Fk6axLHOUeurCI4THXLsjyKBCBqv34f3uNjUPuWIAAslt9raDjnUieYMRZ0V7sndr9FRYM8gvdRSvz/1YkRQhz5/G0sARYJigJQGWlU06dFKf3RpwZeAMyoD7O6siy9BY6XBgCpbpoGM009i/TGJyEAmL4/yMJuCYApIeSDJgTet4YAgNb7vXaoF1X8dhsAWHKUr4wxrEE6lxeApmm+6wVMQsiJWcywnb4NAFRRBUP11QrxPl4AUgkx3GCQ3dCBTN0f+94+ATjD+h0hBCtFk9hMEcU5Zf//BoCYoCfntzsAIgOwEBV4CkmRU6FGMCdXQ88yjSAAeEP2EACS3GDoo3N+14sbtMTYncGF4sLfirCNy9YqplgFY+jWiqI4d7nhpml6CYQwLdULoJ1JBucc6/Vtbr4khPwcEje4JMESijuLMJakzRu0eVUgNhmyxONBWZkNgJgqVG/JkCPJcKbDjmLljFI69mVmOghKlbDpoided4SQU5tEmaoamrR5JQAfZRLlCzE559ipwQ6xvrCf97GqKm9lSN2Htf9n7bauIocZsmctiNjqbl0XqC7O3NHgXPX8sUG6v7//DaUCxXdvb+8QG6NSypE5PKHi+i7dx9aZ3iwJrlcGSYBuiTWWdtbdPCDEer/PlNKJTYVs9UoA8KbB7QOCAVBGBrmnV19njLHzLmoc6hADQGf5jXOOHkovzQdzfxXYxbwktTFS1zX2+ye2xqbjfmy1Yb1/2uVCHX1Cb71SvzMKAIdHCK7Atj1/1HWVJaKFR4nCOYLVkJQQYn5wcDDzeQybtwm1/BsB4FAF7MaghU/u08dIosNL3Akhjn3FWvOeaAlQBtGMDlfnSiknOed3bKA0TfMBVcPynzfqs52XBIAtNtAOjw56QrivrD0GRmu9yFCfnxUADwjLnNNciuuYEK3NIW1CfLQXsCGokhXU/bX5HTX9OcUucqxutvOGrsAIALIMZSSrgA4GPhZH4HyjbQCAY7DzoihubWNyQohDjPUBAH/O5gtaeynlWSyo2VXAPLBrmitEzwO+yTp9lkUFzEcr0R2p+b41tQgg0vYJEo4zw1NffBB7fhYVsF2KVvv+/v5MRYBdU5/ONytRn4YERrGEt9/3BoD+IOXCWr1ejctbpj/baBDT5QWldJ6b273bgFQubHPfi0jANgn03b0DwIfQa/9/JwGvncM++nYS4EPotf//H3qAgm6OXFqSAAAAAElFTkSuQmCC","selectedIconData":"iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAEzklEQVR4Xu1az3UTPRAfKS9ybkAFOBUQKgAqIFTwxZdIvoUKCBVgTrvKxaECkgowFXymAkgFOLdk34vEGz9t3mLWaPRnY5NY15VWM7/5zWhmJAYPfLAHrj9sANgw4IEjsHGBB06ATRC8ExcYj8ePr6+vXzDG9qy1LwGgzxjrN9lnrf0BAD8YYxNr7bTX630dDAazrhnaGQCodFVVrwHgCAD2IhWZAsBICHHeFRjZASiKos85/88p/jhS8cVlyISRMebTcDhEpmQbWQHQWr/LrPgfQFhrj5VSH3MhkAUAZ/XPCVQP1WdqjHmTgw3JAGit9wFgDAC56E4FA91iIKU8oy5om5cEQFEUB5xzVH5lwxgzGA6Hp7ECRAOwDsrXSqeAEAWAoz36/DqNNzHuEAyAC3j/r8DnfWDPjDHPQwNjMABaa1Q+NrHxKZH6fSqlfB7ykyAAtNbHAIBn/TqPt1LKEVVAMgBrTP0/kqUQVyAD8I9YvwbjvZQS2eodJABcYfM9JPBZa897vd4BSlBVFSYrL7zSNCYkrp8JIXYpBRQJgJgz3xizW0dk5z4IIHlkWE9KkEgAxER+KeVv/9ZaW7L2AJC6HgBIJ4IXAEf/nyHC49xUBVLXowxCiCc+N/ACEEP/dQEAALzZoReA2OifasHU9Y6x3tOAAsAkNIKvEQO+SimxB7l0eAEoy/L7YgOTEg9SLZi6HmXERqtSajcJgNDoXW/WPMZOTk6wG4w1BHmkrq83WgRyUQAvA2IBAIAzxtj7m5ubGef8AwBg5yhkpK6f77VKAEKU7WzuBoCFhCzGBbAP/7QzE3X74wsp5W83UDEARB2D3epF/nv6MRiaCGEVZ63F6zBgjGEge0YWd8lEa+1HpdRRURQvOedYWT4i/jNLIoTRm9wAbR5f7lJ0kgICAqqUuj1BAhuy6alwaDHUBACtFJMDNKx7IYTYaxY0IbVJlmIIhSnLckq1orX2VCk1aFLUWQ0vL6jUxSzuG+f84PDwEG+I58MZ4wulKYvrlVLe5q03EcKNQ1DH+W0XFY4J2KykdIY+CSGOFkvZsizHjLF5l8k3qJclJAAc8ngcUi04Y4y9alqvFtgBgUESjye0EP7zAh9HAMDEGHPa1tsP9P1LIUTf1wuYB2ofkvX30NMAAJaCQN2znucYiOk09QLWG/3rf5MBcH099EcqC+Z7UKm4DBStNSo+P1aJg2z9IAbg5AgWzGW21mIyNVJKnVOUqJ/X4GOIiFK8m4uRWvCQE2FRWazPMTlCQDjns+3t7W/op8iura2tp9baPj6iYozhuU+l++021MjflIvsAg1/xDdAwa5AsXzinEtjzF7nl6POFYKyw0TFqMu9WV/bj4IZsBCZV/o6pJYlJdBGA4CbhyZIVFOGzEtRPvgUaBMsJs0NUfAvcy8B4CDmVUhSEGwTCKN4rtKXAg5Ge2vtfmjAyxoDlrABExa8lg5KlihKuzlo9eOQBxC+fyfFgGVswCrOZW+5gEDF8c3wiJLf+5TO7gJtG2I2d3V1tc8YO6KW0i2JE1J9tLOzc5Zb8Xqv7AxYBkZVVXhFhdXf/Ll8S6P1tiLEq20hxKQrpe+EASE0XOXcO2HAKhX07b0BwIfQff++YcB9t7BPvw0DfAjd9++/AMRkc19Z8VTnAAAAAElFTkSuQmCC"}]},"darkmode":true,"navigateToMiniProgramAppIdList":[]}至此所有代码编写完成,以下为运行结果
运行结果























































 2381
2381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








