在前端发出Ajax请求的时候,有时候会产生跨域问题,报错如下:Access to XMLHttpRequest at 'http://localhost:7777/category/getCategoryList' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access
针对以上问题,本文提供一种解决方案
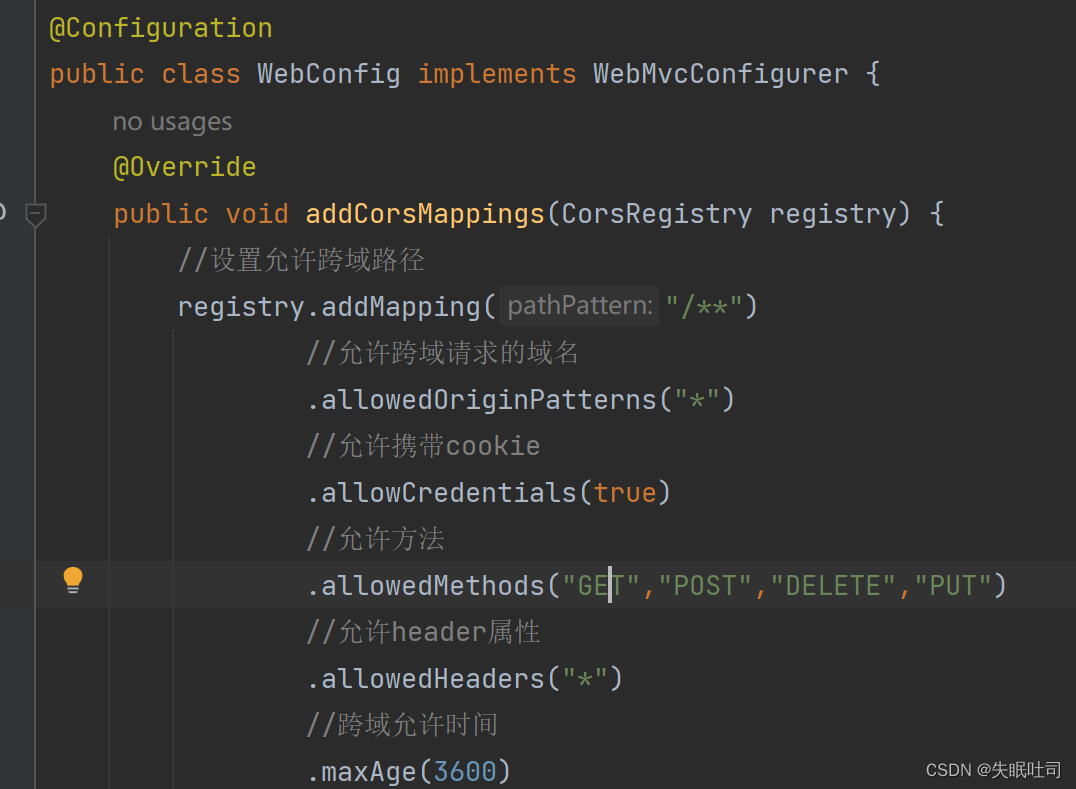
添加一个实现WebMvcConfigurer实现接口类 进行CORS跨域 配置类

成功解决CORS跨域问题




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








