前言
使用“存css”编写一个3D模型的骰子,首先肯定需要了解如何给页面中骰子的每个面设置为3D的样式,然后就是设置为3D样式如何去给每个面经行布局,每个面中骰子点数样式的布局等等。最后就是把整个模型设置放置位置了,是看起来更加的立体。
1.如何给页面中骰子的每个面设置为3D的样式?
想要在页面中给图形设置3D样式,就会用到css的一个属性“transform-style: preserve-3d;”,给父元素设置该属性之后,子元素就会变为3D样式了。这个父元素不是3D样式,那么父元素肯定还是原来的平面图形,那么给子元素设置样式的时候就可以把父元素当作参考平面了。
2.如何在父元素基础上设置子元素位置显示效果?
首先,骰子6个面,肯定需要给父元素添加6个子元素,而且每个面大小一样。给父元素先加上边框,方便子元素对比,子元素居中加上边框,圆角,背景色方便观察。

可以发现6个面其实重合在一起了,怎么让子元素看起来立体呢?
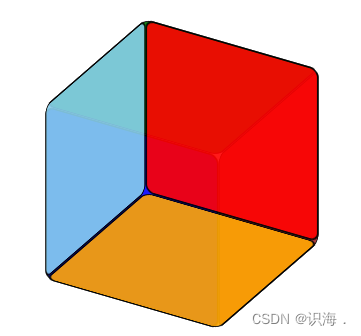
这时候就需要用到旋转这个属性了“transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);”把第一个面改为红色便于观察,rotate表示旋转,0deg表示旋转的度数,几位0度,X,Y,Z表示图形的X,Y,轴,把第一个面X轴旋转30度,Y轴旋转30deg就能看到立体感了。

第一个面肯定就是正面,所以不用加X,Y轴的旋转,给它加上Z轴平移位置transform:translateZ(50px)这个属性,translateZ表示Z轴平移,用法跟前面属性一样,平移50px。再给父元素增加X,Y轴旋转角度,可以发现第一面是向前平移了距离。

第二个面为后面那个面,给它一个Z轴平移-50px,肯定就是像后面移动了。把父元素X轴旋转一定角度就能看见,第二个平面向后平移了。

其他四个面无非就是,两个Y轴平移X轴旋转,两个X轴平移Y轴旋转,在加上四个面旋转的角度。效果图如下:

3.如何给每个面设置红色圆点位置?
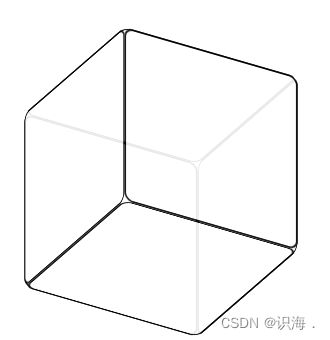
先把该模型背景设置为骰子的白色,加上边框,圆角,透明度,更加符合骰子,透明度便于观察。

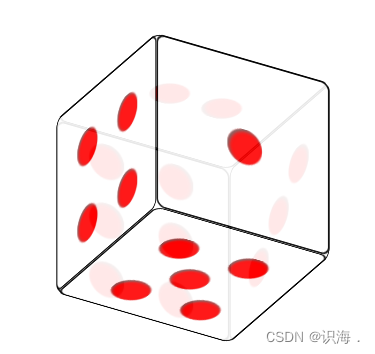
给第一个面设置中心小红点,只有一个小圆点直接居中就可以了,两个小圆点也是设置两个圆点间距,居中就可以了,第三个面为三个小圆点,可以用最简单的,也是最基础的,给第三个面设置相对位置“position: relative”,然后给小圆点设置绝对位置“position: absolute”来调位置。也可以用flex布局来设置三个小圆点的位置。(调整位置方法很多,自己觉得怎么简单怎么来就行!)然后给小圆点加上阴影,看起来更加真实。示例:

至此,整个骰子模型就做好了!(前端小白,大佬勿喷)

























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










