目录
第一章 微信小程序概述
1.1认识微信小程序
1.1.1小程序简介
微信(WeChat)是腾讯公司于2011年1月21日推出的一款为智能终端提供即时通信 (Instant Messaging, IM)服务的应用程序。
微信之父张小龙曾经解释:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫(二维码)或者搜一下(关键词)即可打开应用。微信小程序体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。有了微信小程序,应用将无处不在,随时可用,且无须安装与卸载。
小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(ApplicationProgramming Interface, API),助力企业高效沟通与办公。
1.1.2小程序的特征
小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级App”。
a. 无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
b.触手可及
用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
c.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
d. 无须卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
1.1.3小程序应用场景的特点
a. 简单的业务逻辑
简单是指应用本身的业务逻辑并不复杂。例如,出行类应用“ofo小黄车” ,用户通过扫描二维码就可以实现租车,该应用的业务逻辑非常简单,服务时间很短暂,“扫完即走”。此外,各类O2O(Online To Offline,线上到线下)API,如家政服务、订餐类应用、天气预报类应用,都符合“简单”这个特性。不过,对于业务复杂的应用,无论从功能实现上还是从用户体验上,小程序都不如原生App(Application的简写,应用)。
b.低频度的使用场景
低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼”,用户对该小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。
1.2 微信小程序开发流程
微信小程序开发流程为:第1步,在微信公众平台上注册小程序账号;第2步,下载开发者工具进行编码;第3步,通过开发者工具提交代码,待通过审核后便可以发布。
1.2.1注册小程序账号
注册小程序账号需要以下5不:
(1)在微信公众平台官网首页(mp.weixin.qq.com)单击位于右上角的“立即注册”按钮。
(2)选择账号的类型,单击“小程序”选项。
(3)进入账号信息页面,填写邮箱地址(该邮箱未注册过公共平台、开放平台、企业号,未绑定个人微信),这个邮箱地址将作为以后登录小程序后台的账号。
(4)填写个人账号信息后,邮箱中会收到一封激活邮件,单击该邮件中的激活链接, 主体类型
进入主体信息页面进行“主体类型”选择,在此选择“个人”选项。
(5)进入主题信息登记界面,完善主体信息,即可完成注册流程。
1.3 微信小程序开发者工具界面功能介绍
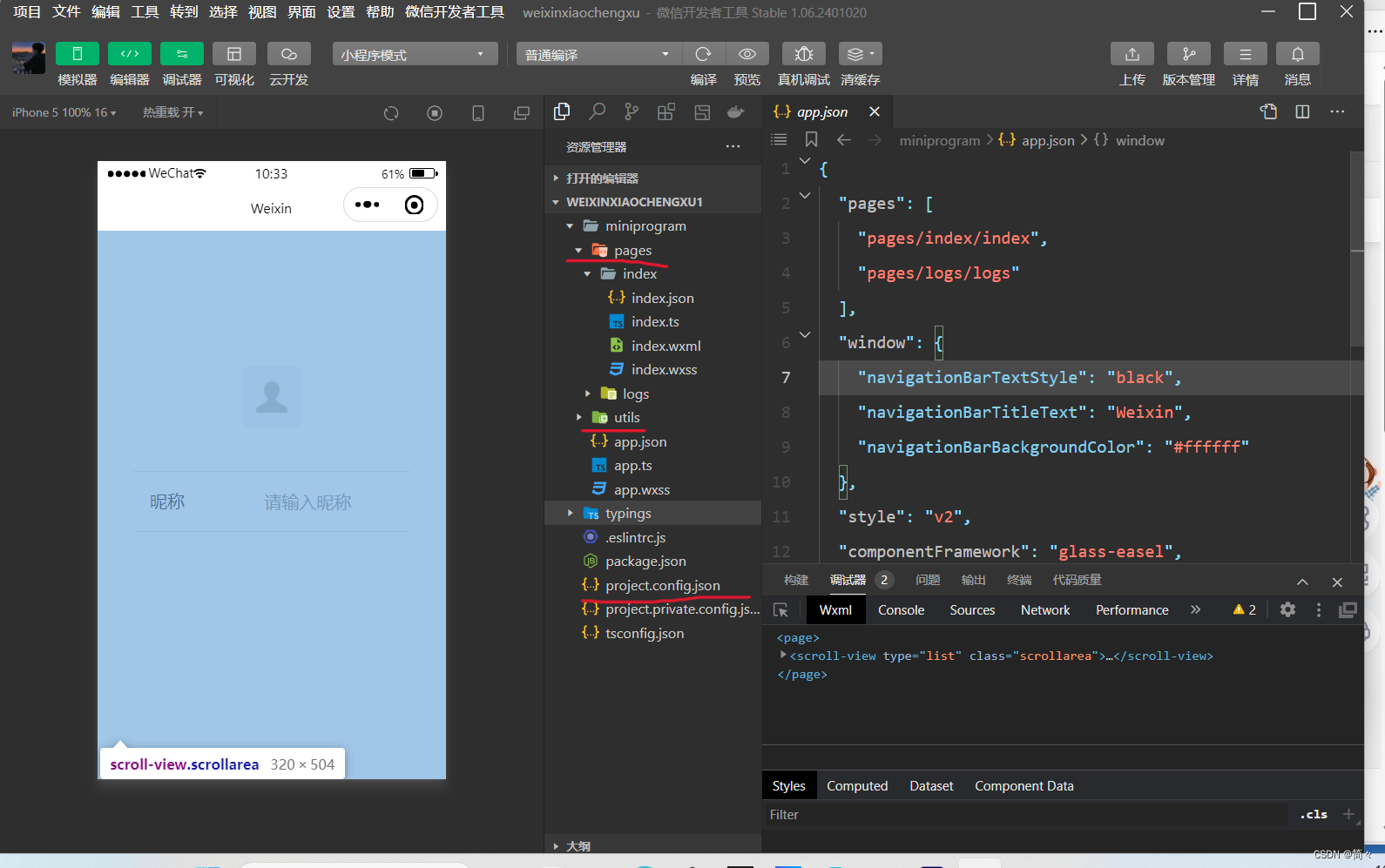
成功创建项目后,进入如图1-23所示的微信小程序开发者工具界面。
我们把微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编释、预览,切换后台,清理缓存等。
2. 模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.waml、.wass、.js及.json文件的操作,使用组合键能提高代码的编辑效率。
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sources、Network、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮。
第二章 微信小程序开发基础
2.1 小程序目录基本结构
在微信小程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件(app.js、app.json、app.wxss 和 project.config.json)。如下图:

其中,以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件,这三个文件不属于任何页面;这三个文件必须放在项目挡住目录中,负责小程序的整体配置,它们的名称是固定的;且为微信小程序中最为重要的三个文件。
project.confing.json文件是项目配置文件,包含项目名称、AppID等相关信息。
pages目录中有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。通常,一个页面包含4个不同扩展名(.wxml、.wxss、.js(有的电脑的.js扩展名会显示为.ts,并没有什么影响)和.json)的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件和页面配置文件。按照规定,同一个页面的4个文件必须具有相同的路径与文件名。
utils目录用来存放一些公共的.js文件,当某个页面需要用到utils.js函数时,可以将其引入后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。
2.1.1主体文件
app.js 小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript文件。该文件在项目中不可缺少。
app.json 小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。
app. wxss 小程序主样式表文件,类似HTML的.css文件。在主样式表文件中设置
的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
2.1.2 页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必须具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.js文件
页面逻辑文件,在该文件中编写JavaSeript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.json文件
页面配置文件。该文件在页面中不可缺少。
.wxml文件
页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件
页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app. wxss中指定的样式规则。该文件在页面中不可缺少。
2.2 小程序开发的框架
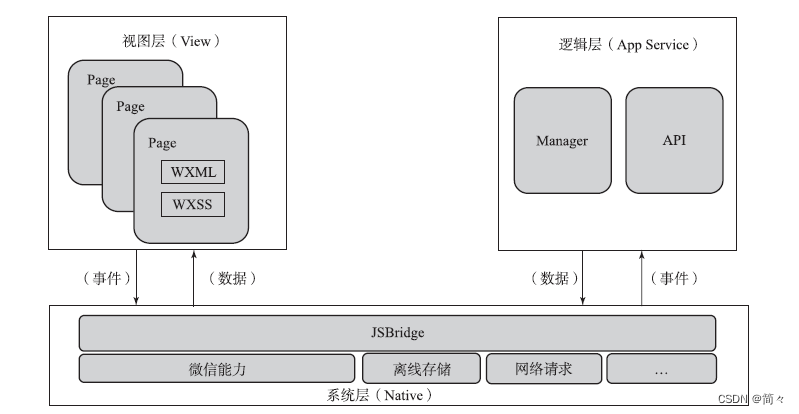
微信团队为小程序的开发提供了MINA框架。MINA框架通过微信客户端提供文件系线网络通信、任务管理、数据安全等基础功能,对上层提供了一整套JavaSeript API,让开发能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。小程序MINA框架示意如图:

小程序MINA框架将整个系统划分为视图层和逻辑层。视图层(View)由框架设计的标签语言WXML (WeiXin Markup Language)和用于描述WXML组件样式的WXSS(WeiXinStyle Sheets)组成,它们的关系就像HTML和CSS的关系。 逻辑层(App Service)是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、页面交互处理逻辑都在逻辑层中实现。MINA框架中的逻辑层使用JavaScript来编写交互逻辑、网络请求、数据处理,但不能使用JavaScript中的DOM操作。小程序中的各个页面可以通过逻辑层来实现数据管理、网络通信、应用生命周期管理和页面路由。
2.2.1 视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss文件用于描述页面的样式。微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元。
2.2.2 逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用JavaScript编写的。在JavaScript的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js脚本文件来实现的。由于小程序并非运行在浏览器中 3.网络存储与所以JavaScript在Web中的一些功能在小程序中无法使用,如document、window等。
开发者开发编写的所有代码最终会被打包成独立的JavaScript文件,并在小程序启动的 上传或下载文时候运行,直到小程序被销毁。
2.2.3 数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this. data的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this. data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3.网络存储与调用
上传或下载文件API接口,如下:
wx.request发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile下载文件。
调用URL的API接口,如下:
wx.navigateTo 新窗口打开页面。
wx.redirectTo原窗口打开页面。
2.3 创建小程序页面
第一步:
打开微信小程序,创建新项目;在pages新建一个cch目录,并在cch目录中创建.js、.json、.wxml、.wxss空文件。
第二步:
在app.json中删掉"pages/index/index",在新创建的目录文件中将文件的基础代码补充完整。
写完之后按Ctrl+S键保存。
2.4 配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文jom)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。
2.4.1 全局配置文件
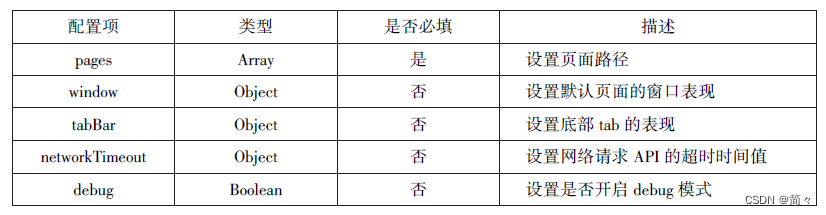
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。下表列出了各全局配置项的相关描述。

1. pages 配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
设置pages配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json.wxml和wxss文件进行整合数据绑定。
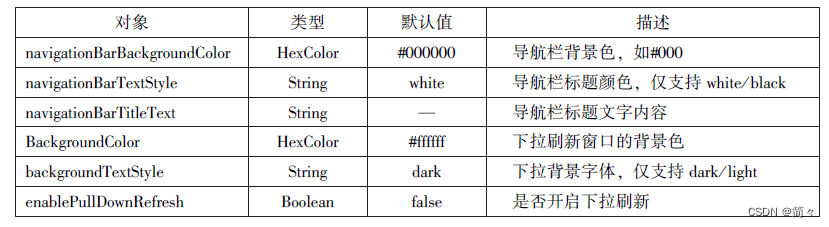
2. window 配置项
window配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。window配置项可以配置的对象参考表如下:

3. tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表。

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如下表所示。

4. networkTimeout 配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置.不能在API中单独设置。networkTimeout可以配置的属性如下表所示。

5. debug 配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console (控制台)面板上。
2.4.2页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。由于页配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。(可称为就近原则)
2.5 逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件。
2.5.1 项目逻辑文件
项目逻辑文件 app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
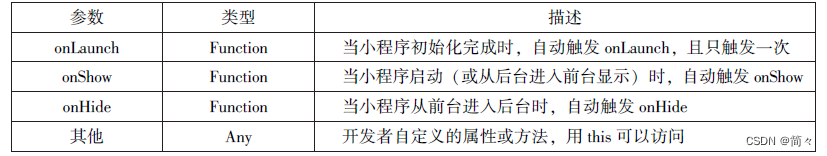
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数下如表所示。

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过app.json的pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的“关闭”按钮或单击设备的Home键离开微信时,小程序没有被直接销毁,而是进入后台,这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会从后台进入前台,这时会触发onShow方法。只有当小程序进入后台一段时间(或者系统资源占用过高)时,小程序才会被销毁。
2.5.2 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
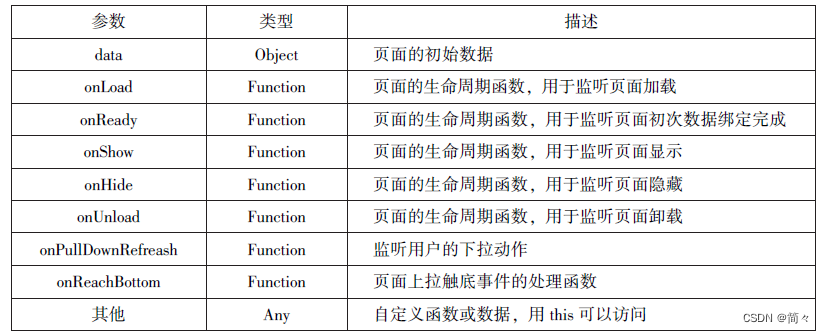
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表所示。

1.设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object No-tation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
a:onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取wx.navigateTo和wx. redirectTo及<navigator/>中的query。
b:onShow 页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。onReady 页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
c:onHide页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,调用该函数。
d:onUnload 页面卸载函数。当页面卸载、进行navigateBack或redirectTo操作时,调用该函数。
2.6 页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
2.6.1 数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑
定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法 将变量或运算规则包起来。
2.6.2 条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
2.6.3 列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
2.6.4 模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件
结合定义为一个模板,以后在需要的文件中直接使用这个模板。
2.6.5 引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供
了两种方式来引用其他页面文件。
2.6.6 页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数 在.is文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
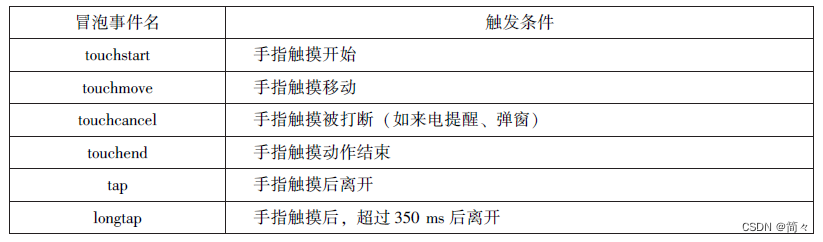
调用事件 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key =value”形式出现,key(属性名)以bind或catch开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件 非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。在WXML中,冒泡事件有6个,如下表所示。

2.7 页面样式文件
页面样式文件(WXSS) 是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375 px,即750 rpx需按比例转化为375px,所以,在iPhone6中,1rpx=0.5px。
2.样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件
中引用另一个样式文件,使用@import语句导入即可。
3.选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、::before、:aftert等。
4. WXSS常用属性
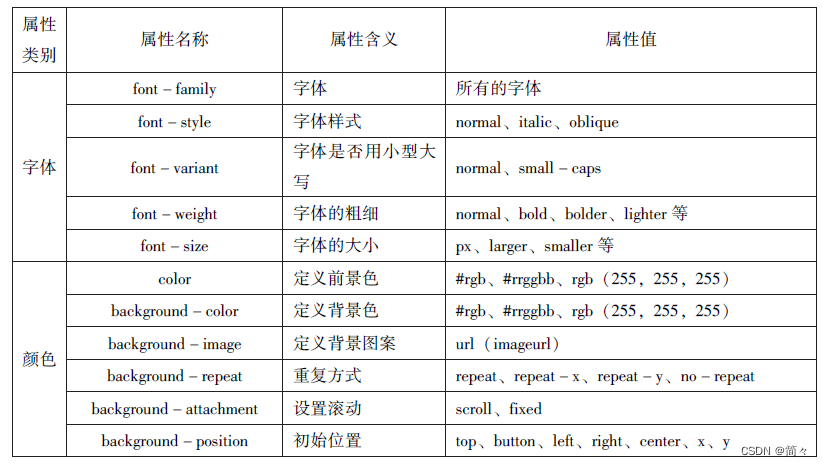
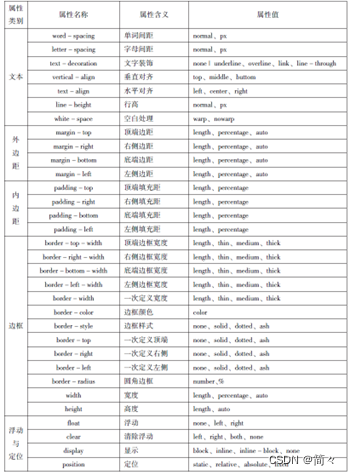
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表所示。


第三章 页面布局
3.1 盒子模型
微信小程序的视图层由WXML和WXSS组成。其中,WXSS(WeiXin Style Sheets)是基干CSS拓展的样式语言,用于描述 WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,因此,本章将重点讲解CSS中的布局相关内容。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
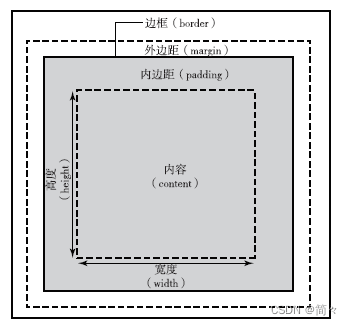
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成,盒子模型结构如图所示。

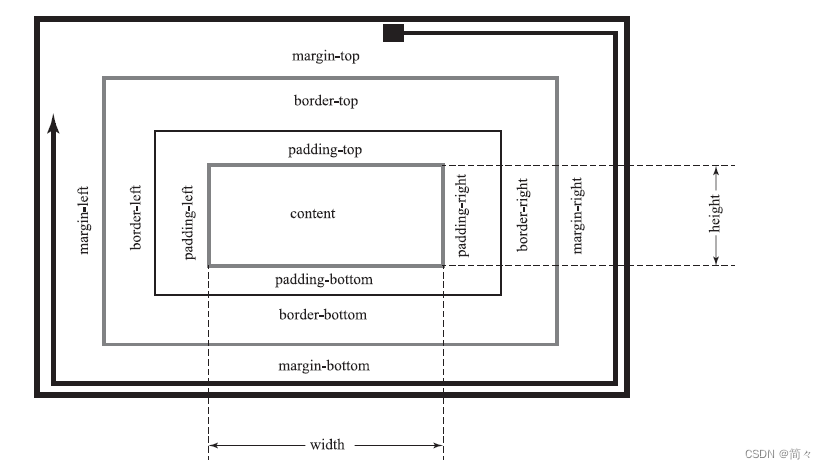
此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如图所示。

图中各元素的含义如下:
(1)width和height 内容的宽度和高度。
(2)padding - top、padding -right、padding -bottom 和 padding -left上内边距、右内边距、底内边距和左内边距。
(3)border -top、border -right、border-bottom 和border-left 上边框、右边框、底边框和左边框。
(4)margin -top、 margin -right、margin-bottom 和 margin -left上外边距、右外边距、底外边距和左外边距。
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”“外边距”组成。
CSS中的布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
3.2 块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
3.2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
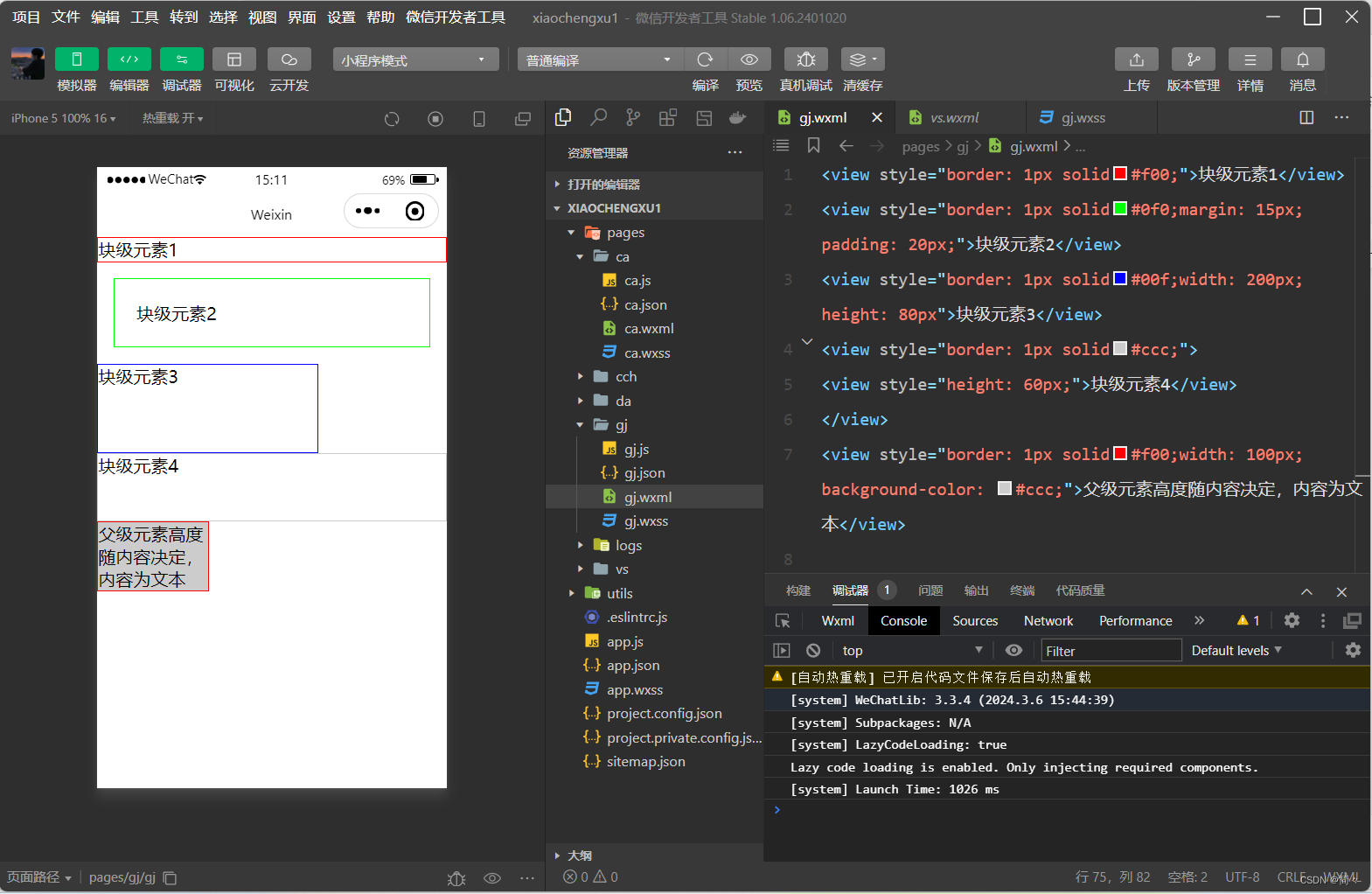
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
(注:以下代码内容是写在wxml文件内)
<view style="border: 1px solid#f00;">块级元素1</view>
<view style="border: 1px solid#0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid#00f;width: 200px;height: 80px">块级元素3</view>
<view style="border: 1px solid#ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid#f00;width: 100px;background-color: #ccc;">父级元素高度随内容决定,内容为文本</view>运行效果如下图:

3.2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
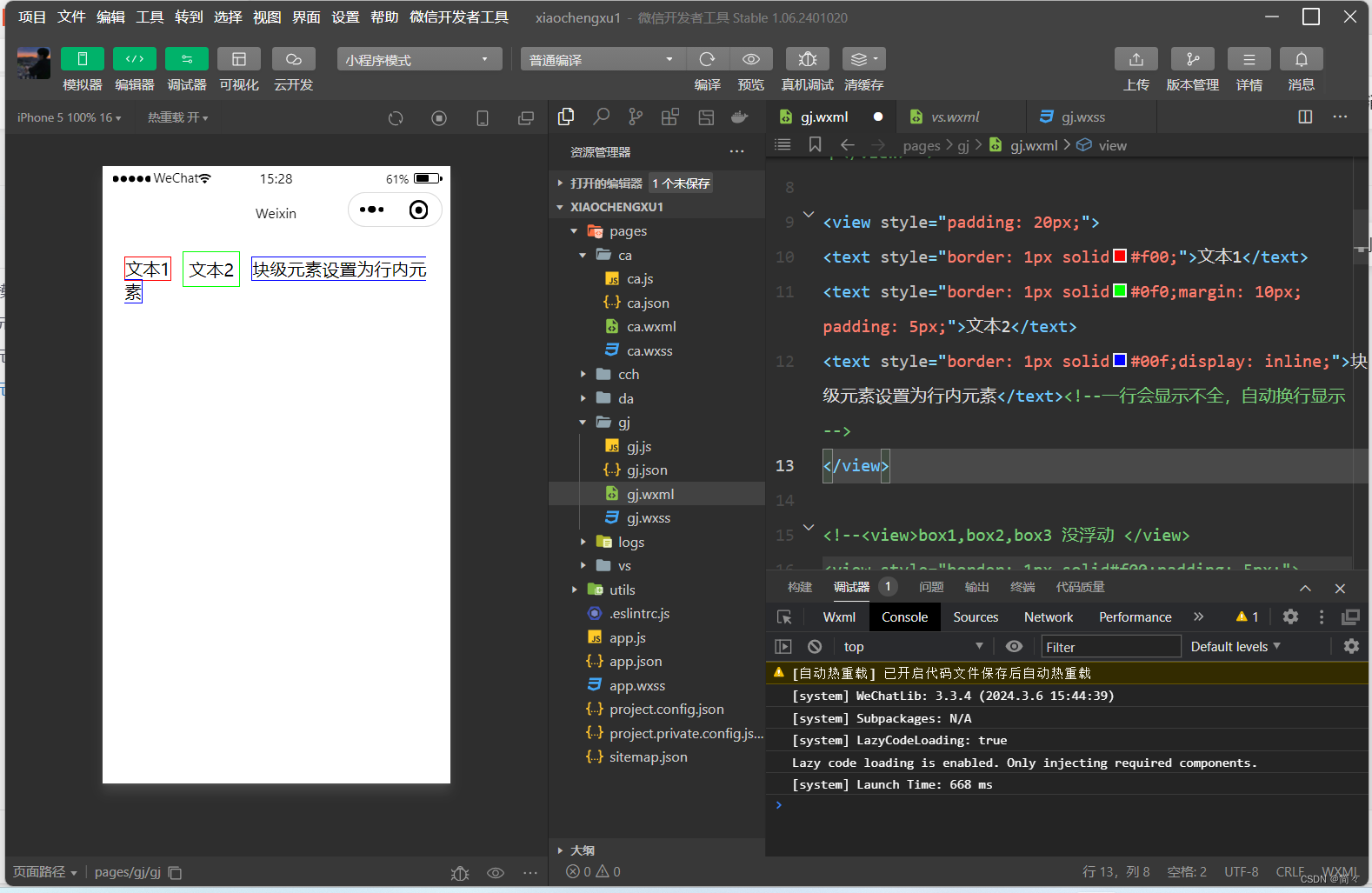
<text/>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding: 20px;">
<text style="border: 1px solid#f00;">文本1</text>
<text style="border: 1px solid#0f0;margin: 10px;padding: 5px;">文本2</text>
<text style="border: 1px solid#00f;display: inline;">块级元素设置为行内元素</text><!--一行会显示不全,自动换行显示-->
</view>运行效果图如下:

3.2.3 行内块元素
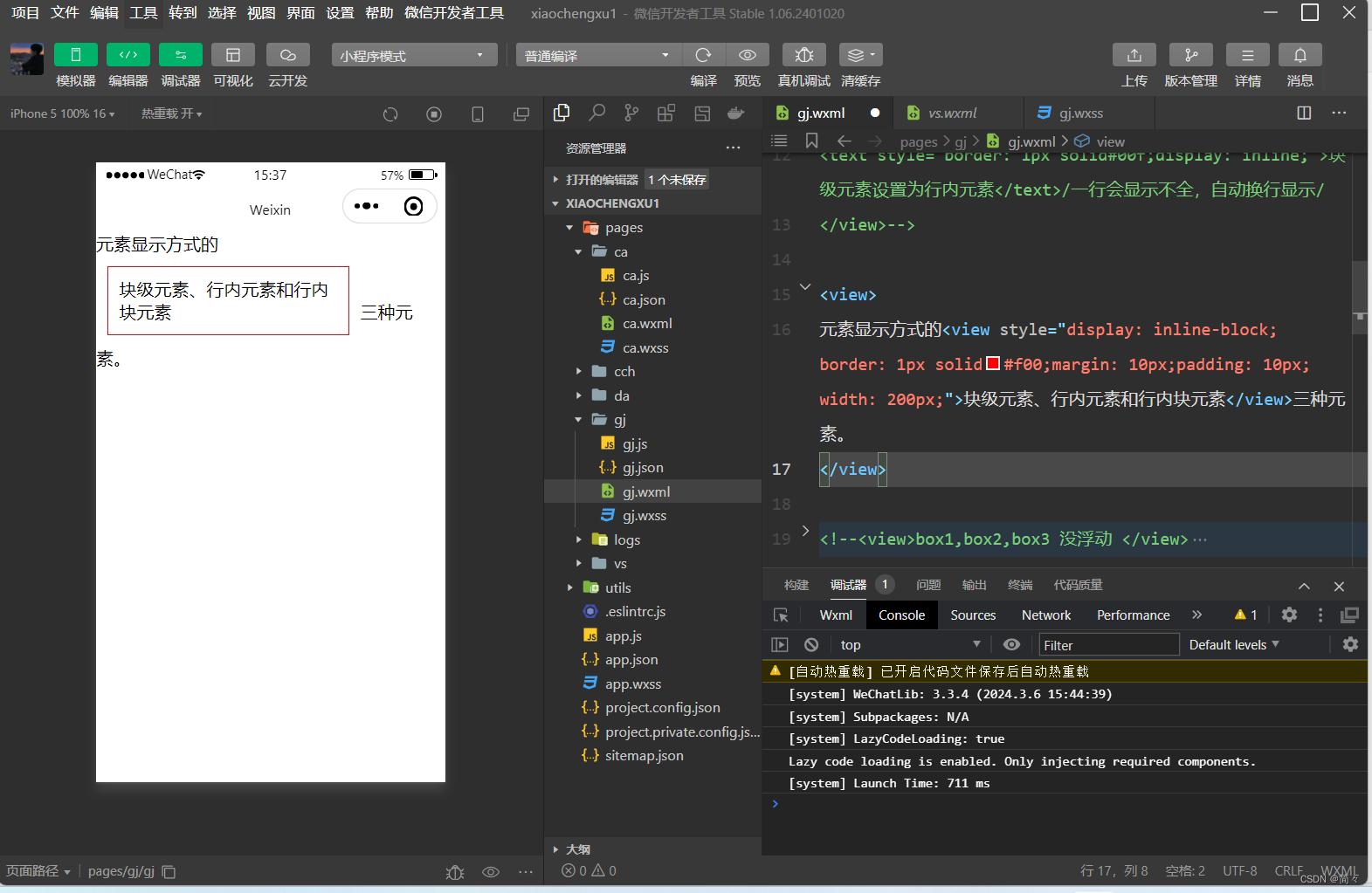
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid#f00;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种元素。
</view>运行效果如下:

3.3 浮动与定位
3.3.1 元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定
位置的过程。在CSS中,通过 float 属性来定义浮动,其基本格式如下:
{float:none |left |right;}其中,none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动
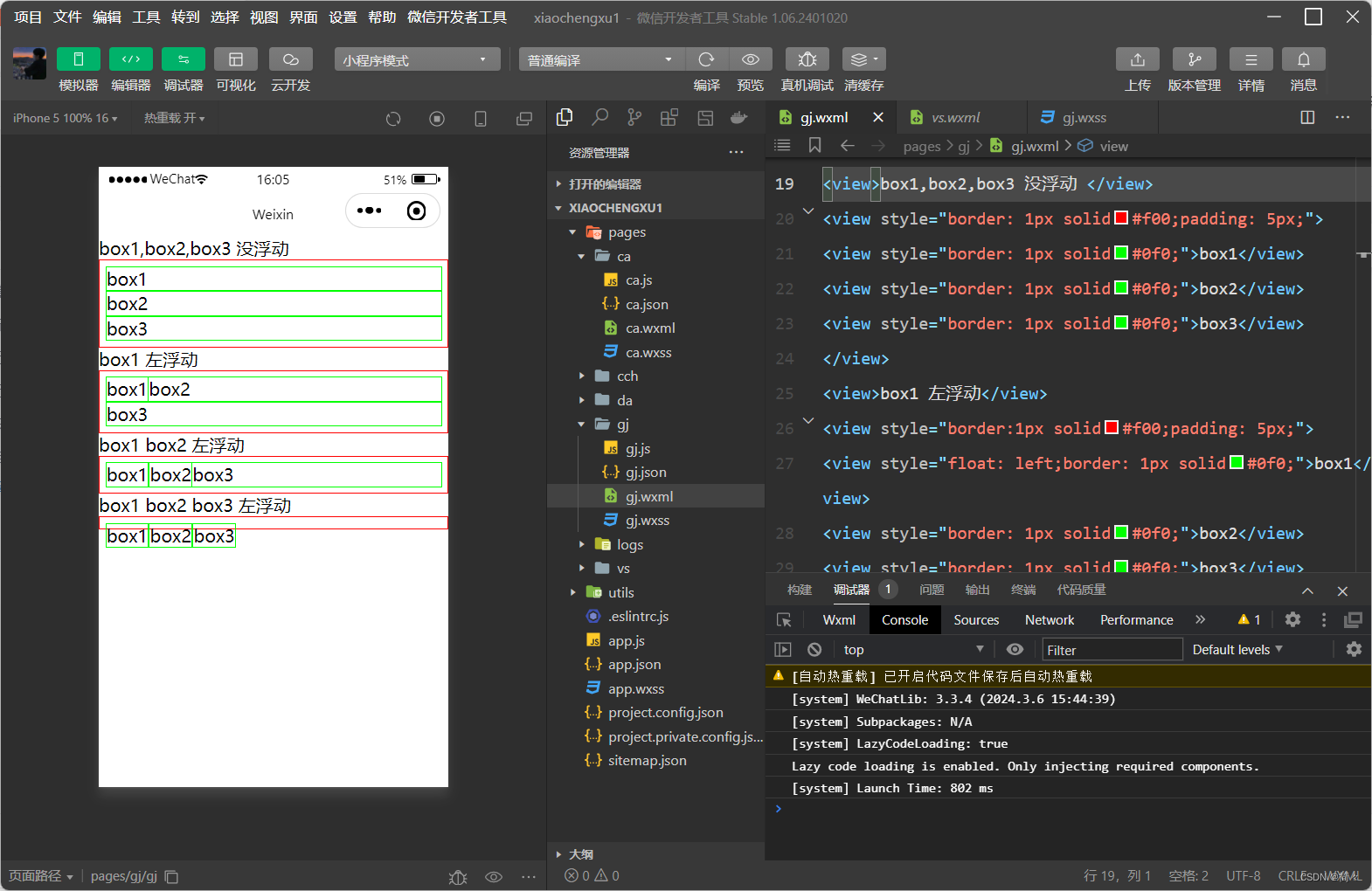
在下面的示例代码中,分别对 box1、box2、box3 元素左浮动:
<view>box1,box2,box3 没浮动 </view>
<view style="border: 1px solid#f00;padding: 5px;">
<view style="border: 1px solid#0f0;">box1</view>
<view style="border: 1px solid#0f0;">box2</view>
<view style="border: 1px solid#0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border:1px solid#f00;padding: 5px;">
<view style="float: left;border: 1px solid#0f0;">box1</view>
<view style="border: 1px solid#0f0;">box2</view>
<view style="border: 1px solid#0f0;">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid#f00;padding: 5px;">
<view style="float: left;border: 1px solid#0f0;">box1</view>
<view style="float: left;border: 1px solid#0f0;">box2</view>
<view style="border: 1px solid#0f0;">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid#f00;padding: 5px;">
<view style="float: left;border: 1px solid#0f0;">box1</view>
<view style="float: left;border: 1px solid#0f0;">box2
</view>
<view style="float: left;border: 1px solid#0f0;">box3</view>
</view>效果图如下:

通过案例我们发现,当box3左浮动后,父元素的边框未能包裹box3元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left |right |both |none}其中,left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
right——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none——不清除浮动。
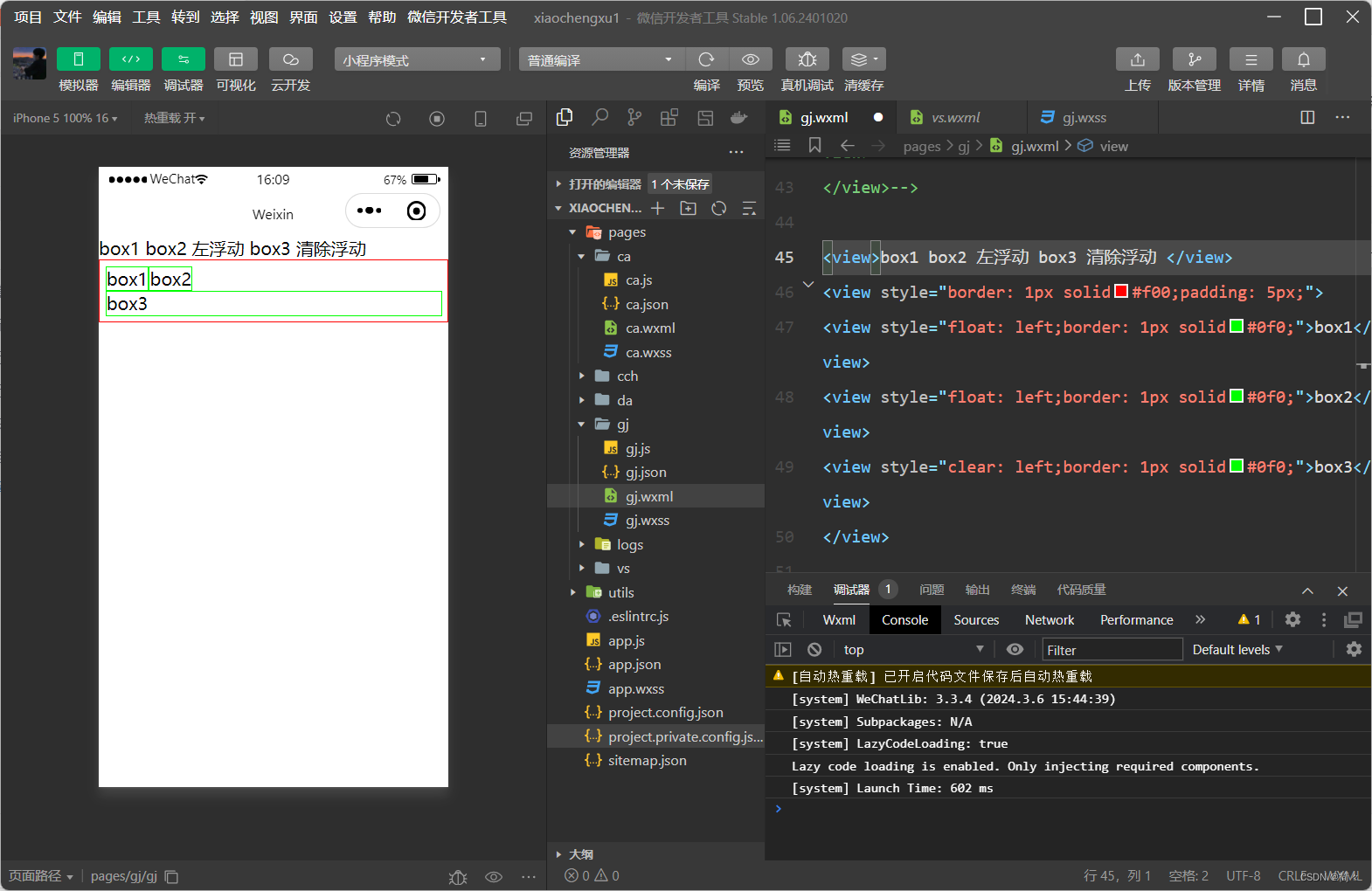
示例代码如下:
<view>box1 box2 左浮动 box3 清除浮动 </view>
<view style="border: 1px solid#f00;padding: 5px;">
<view style="float: left;border: 1px solid#0f0;">box1</view>
<view style="float: left;border: 1px solid#0f0;">box2</view>
<view style="clear: left;border: 1px solid#0f0;">box3</view>
</view>另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
wxml代码:
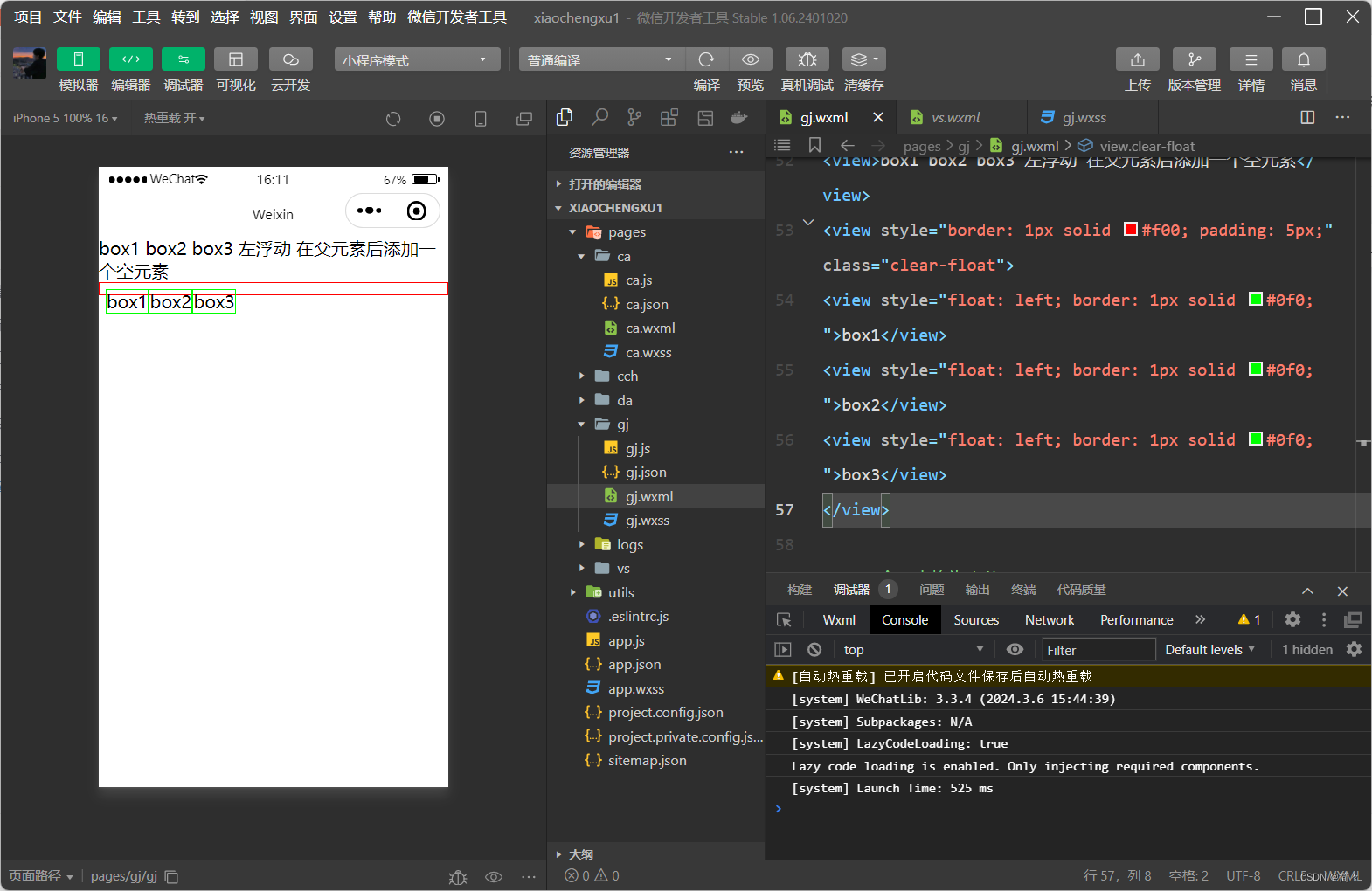
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00; padding: 5px;" class="clear-float">
<view style="float: left; border: 1px solid #0f0;">box1</view>
<view style="float: left; border: 1px solid #0f0;">box2</view>
<view style="float: left; border: 1px solid #0f0;">box3</view>
</view>wxss代码:
.clearfloat::after{display:block;clear:both;height:0;content:""}两个代码运行效果图如下: 

3.3.2 元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static |relative |absolute |fixed}其中,static-—默认值,该元素按照标准流进行布局;
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
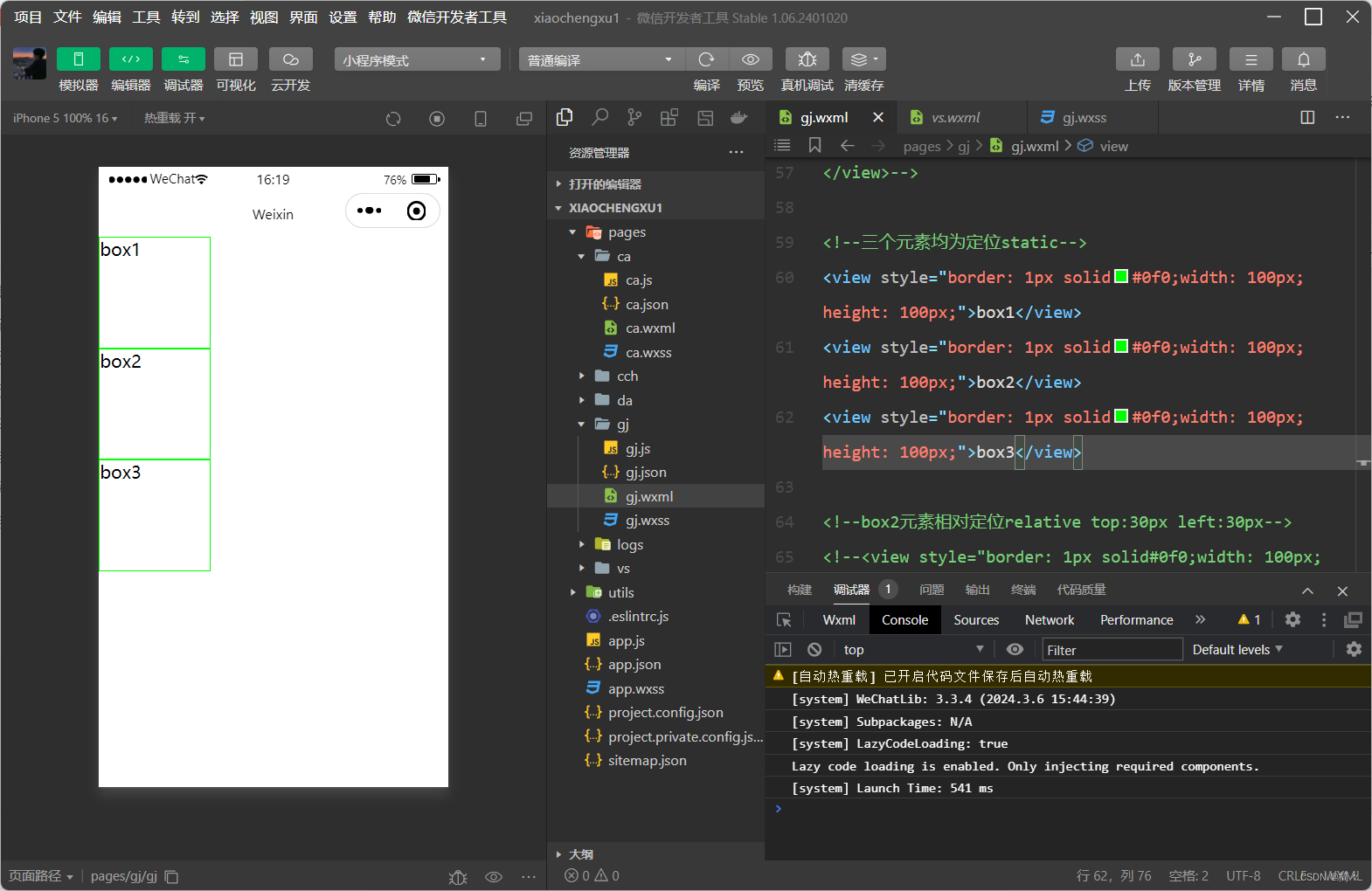
对boxl、box2、box3进行元素静态定位,示例代码如下:
<!--三个元素均为定位static-->
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>运行效果如下:

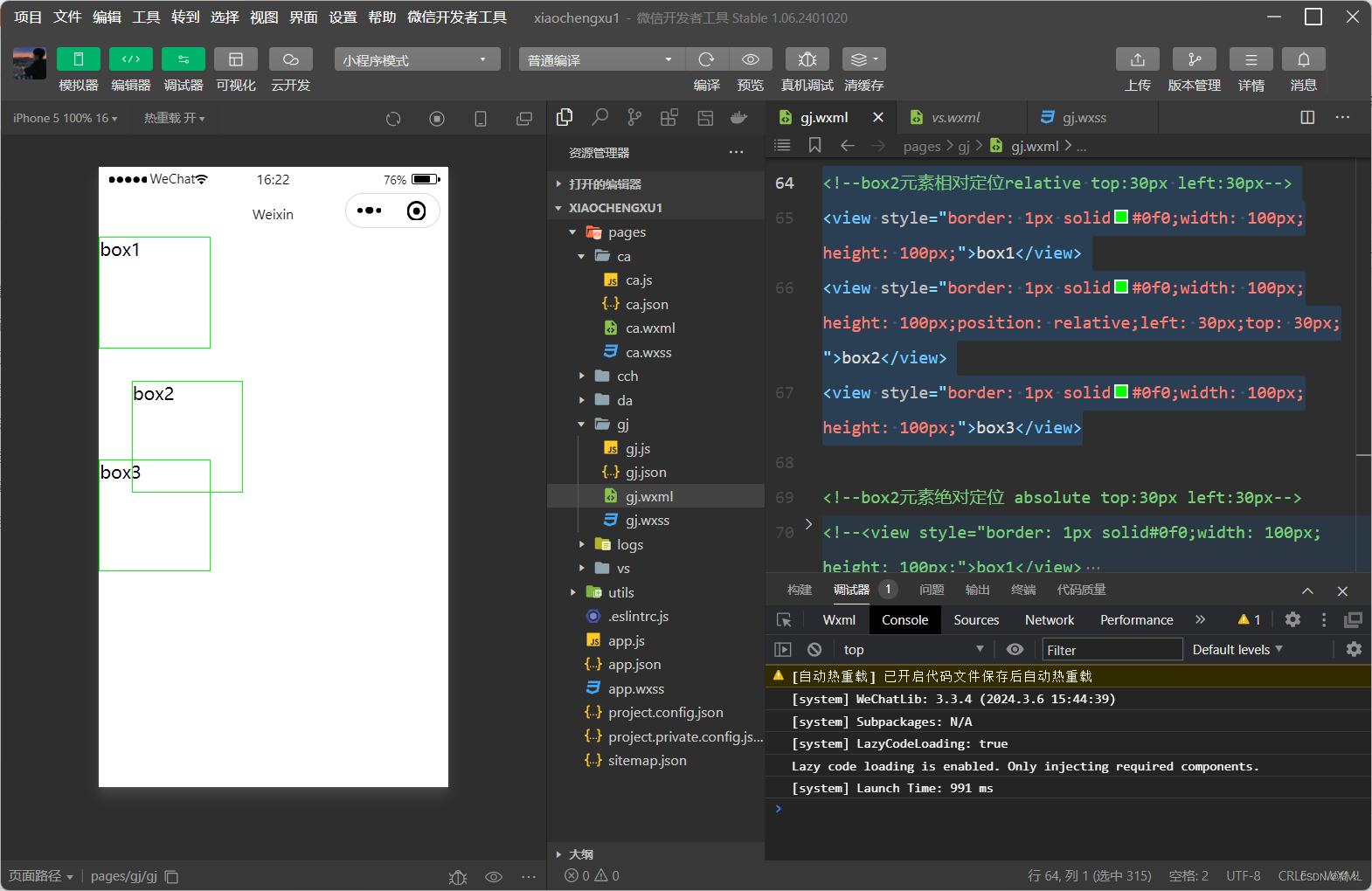
对box1、box2、box3进行元素相对定位,示例代码如下:
<!--box2元素相对定位relative top:30px left:30px-->
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>运行效果如下:

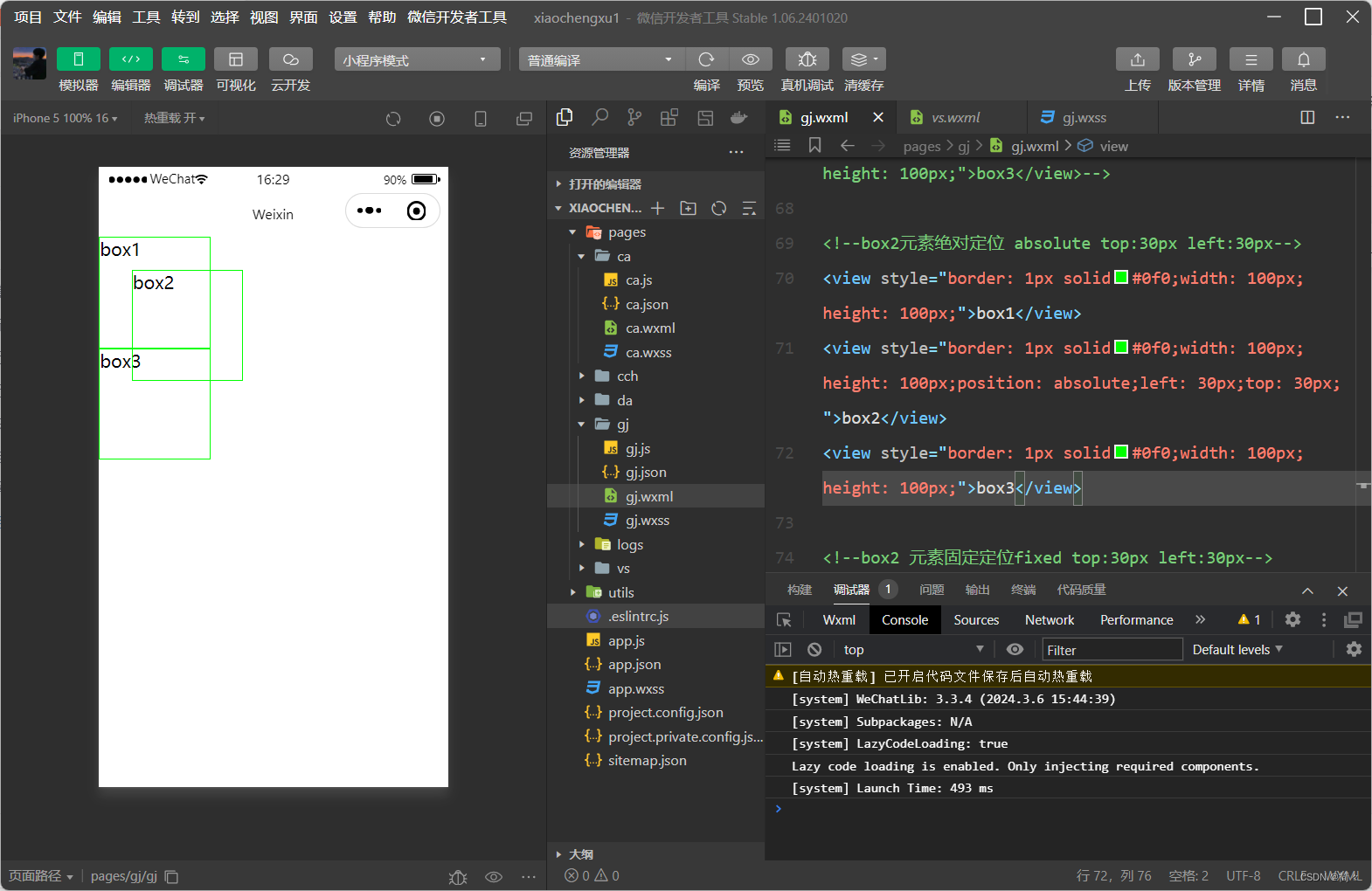
对box1、box2、box3进行元素绝对定位,示例代码如下:
<!--box2元素绝对定位 absolute top:30px left:30px-->
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>运行效果如下:

对box1、box2、box3进行元素固定定位,示例代码如下:
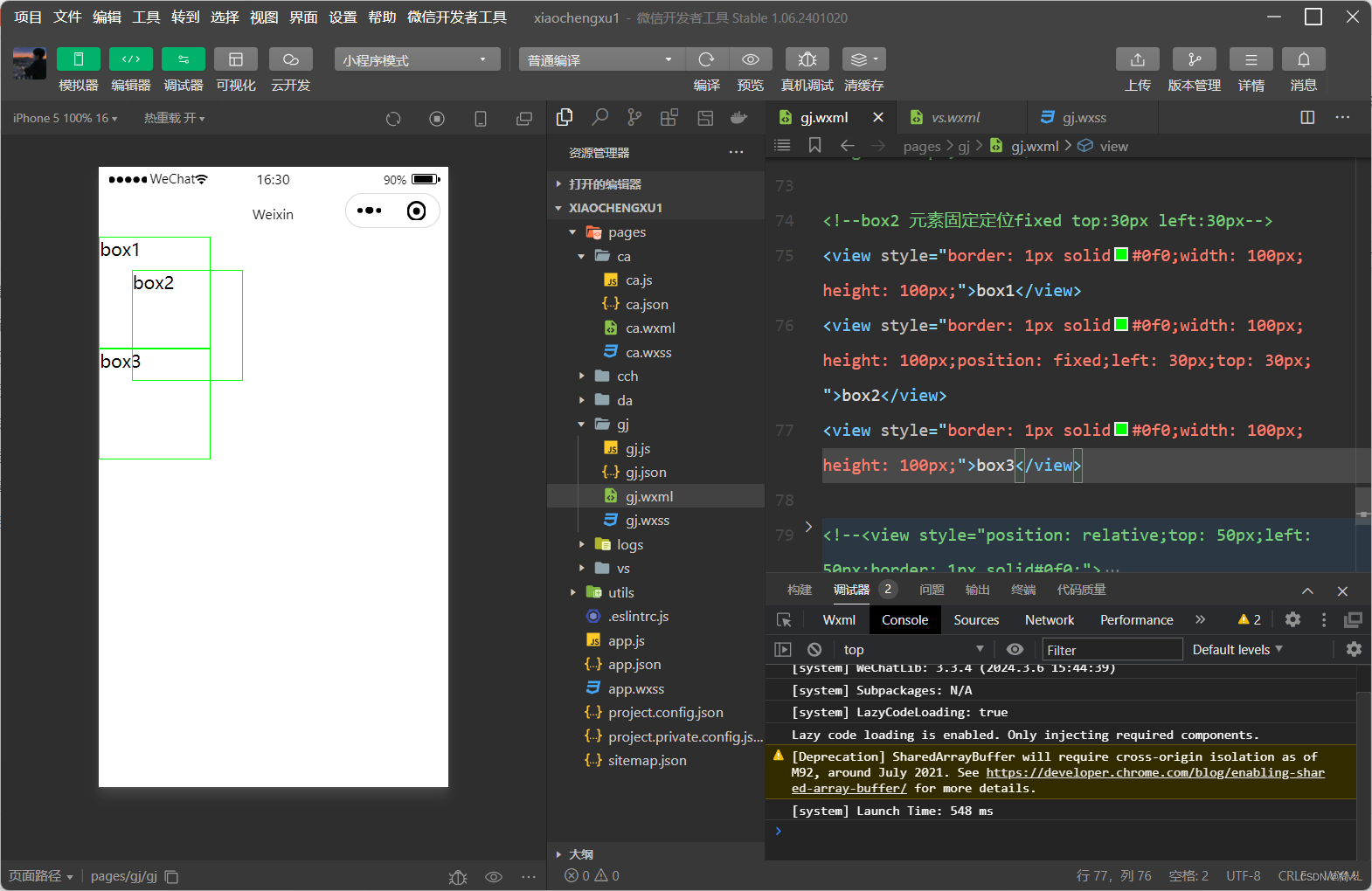
<!--box2 元素固定定位fixed top:30px left:30px-->
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>运行效果如下:

通过案例我们发现,绝对定位和固定定位的效果相同。这是因为它们的父元素是page,没有定位。
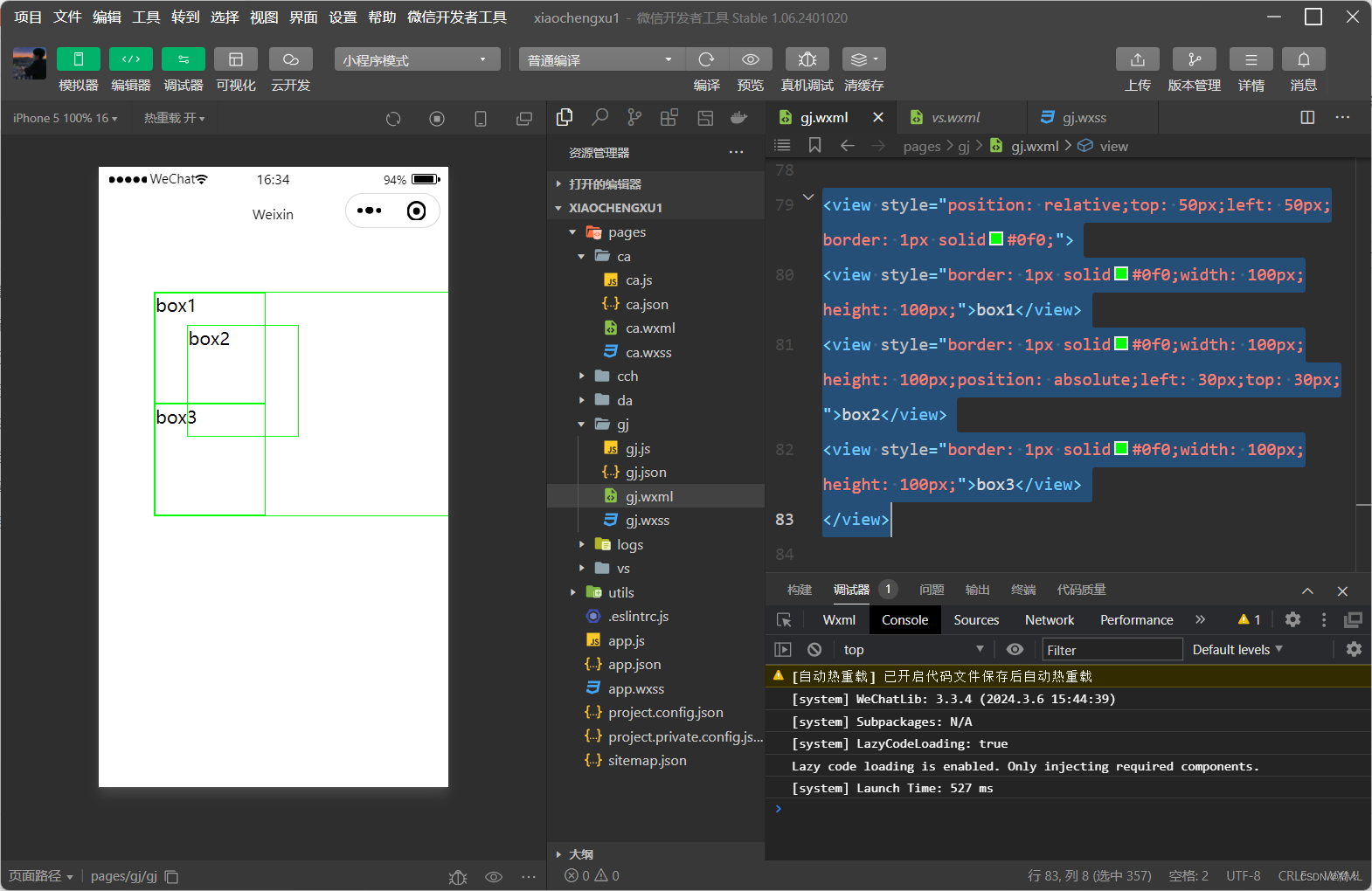
如果将box1、box2、box3的父元素采用相对定位,将box2采用绝对定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#0f0;">
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>
</view>运行效果如下:

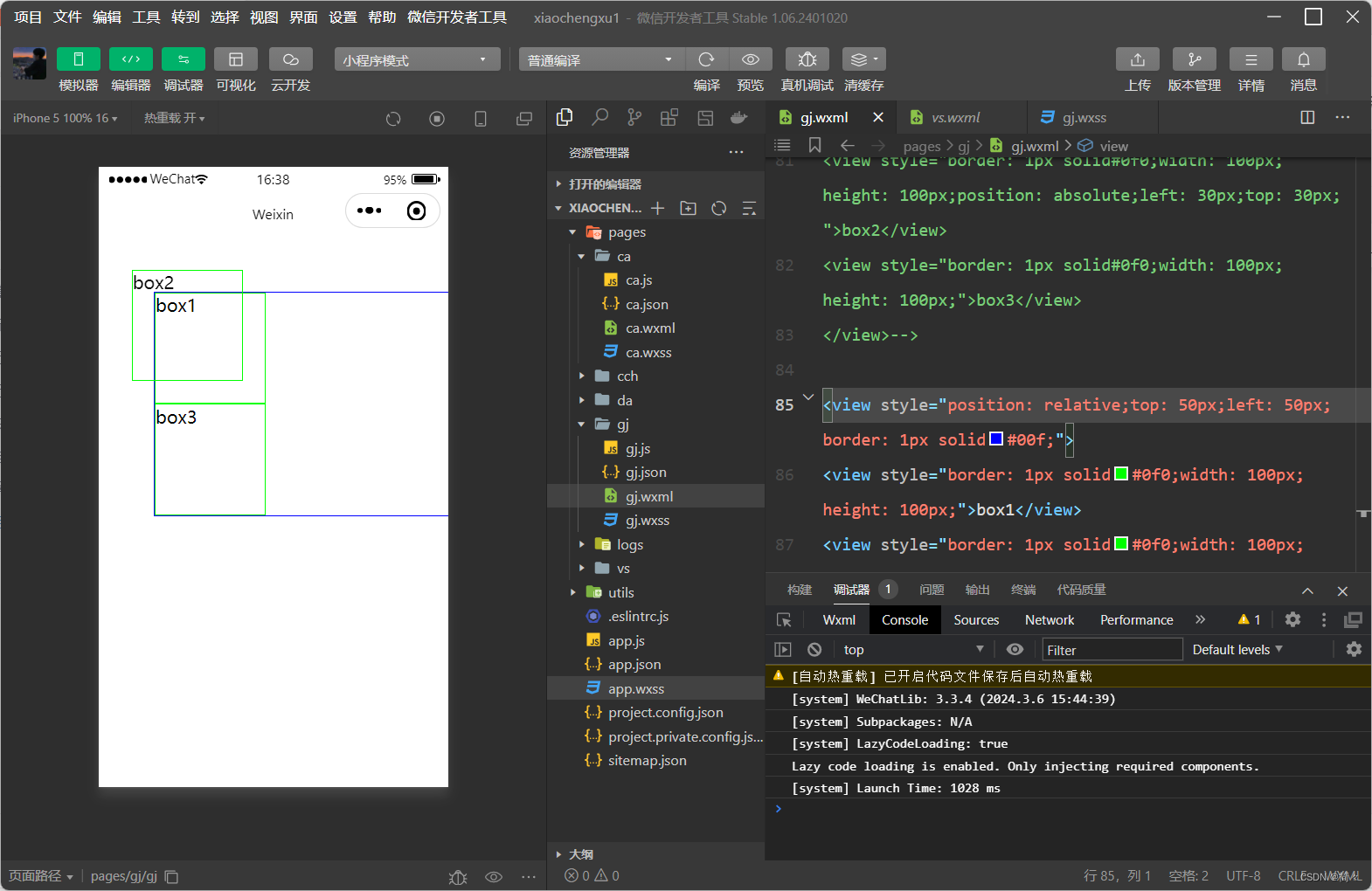
如果将box1、box2、box3的父元素采用相对定位,将box2采用固定定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f;">
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>
</view>运行效果如下:

3.4 flex布局
flex布局是万维网联盟(World Wide Web Consortim.W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
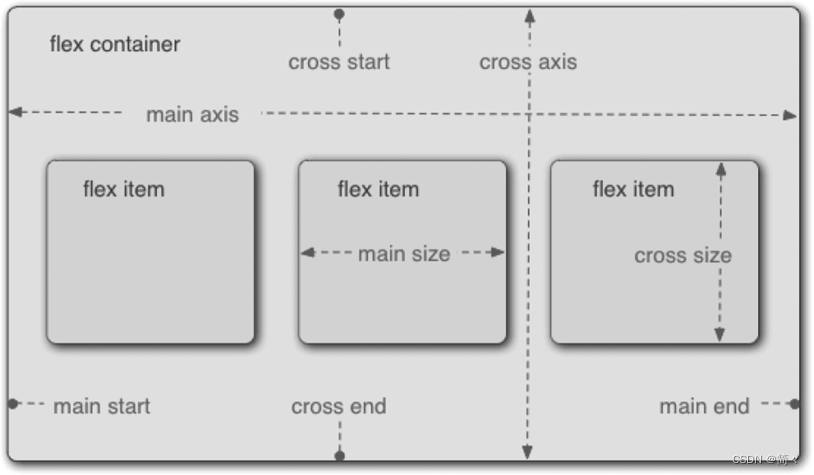
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。 flex布局模型如图3-12所示。
设置display属性可以将一个元素指定为flex布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。

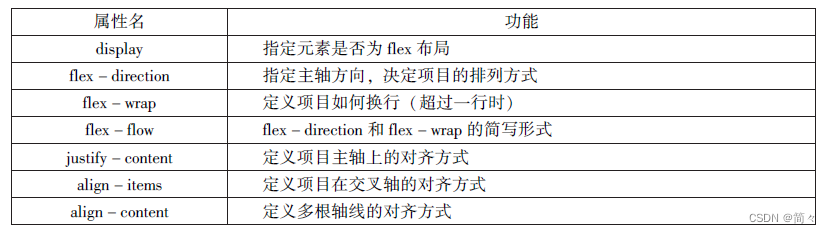
3.4.1 容器属性
flex容器支持的属性有7种,如图所示:

(1). display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex |inline-flex;}其中,flex——块级flex布局,该元素变为弹性盒子;
inline-flex——行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex布局规范。
设置了flex布局之后,子元素的float、clear和vertical-align属性将失效。
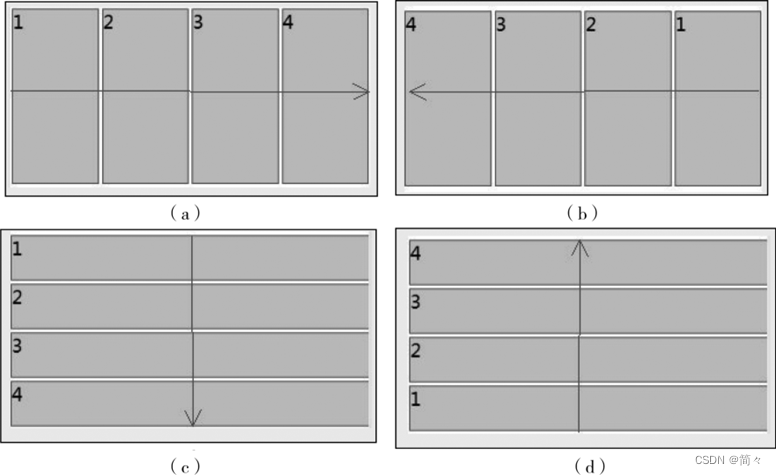
(2). flex -direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row |row-reverse |column-reverse;}其中,row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为 row;
row - reverse——主轴为水平方向,起点在右端;
column——主轴为垂直方向,起点在顶端;
column -reverse- 一主轴为垂直方向,起点在底端。
下图所示为元素在不同主轴方向下的显示效果。

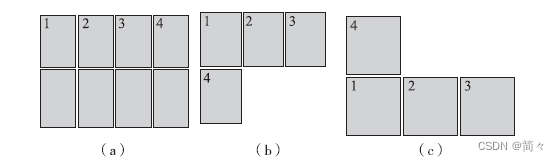
(3). flex -wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap |wrap-reverse;}其中,nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap-reverse——换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为“stretch”。
flex-wrap不同值的显示效果如图所示。

(4). flex -flow
flex -flow 是 lex -direction 和 flex -wrap的简写形式,默认值为 row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行(5).justify - content
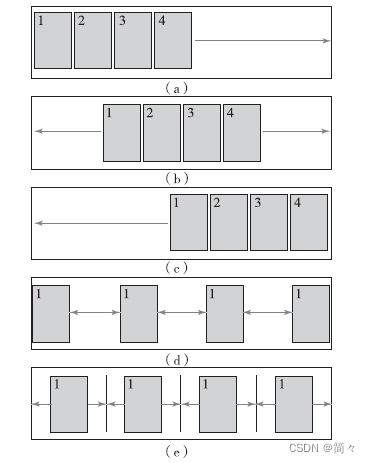
justify -content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start |flex-end |center |space-between |space-around;}其中,justify -content 与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex -start——左对齐,默认值;
flex -end——右对齐;
center— 居中;
space - between一 -两端对齐,项目之间的间隔都相等;
space - around- 每个项目两侧的间隔相等。
图3-15 所示为 justify - content 不同值的显示效果。

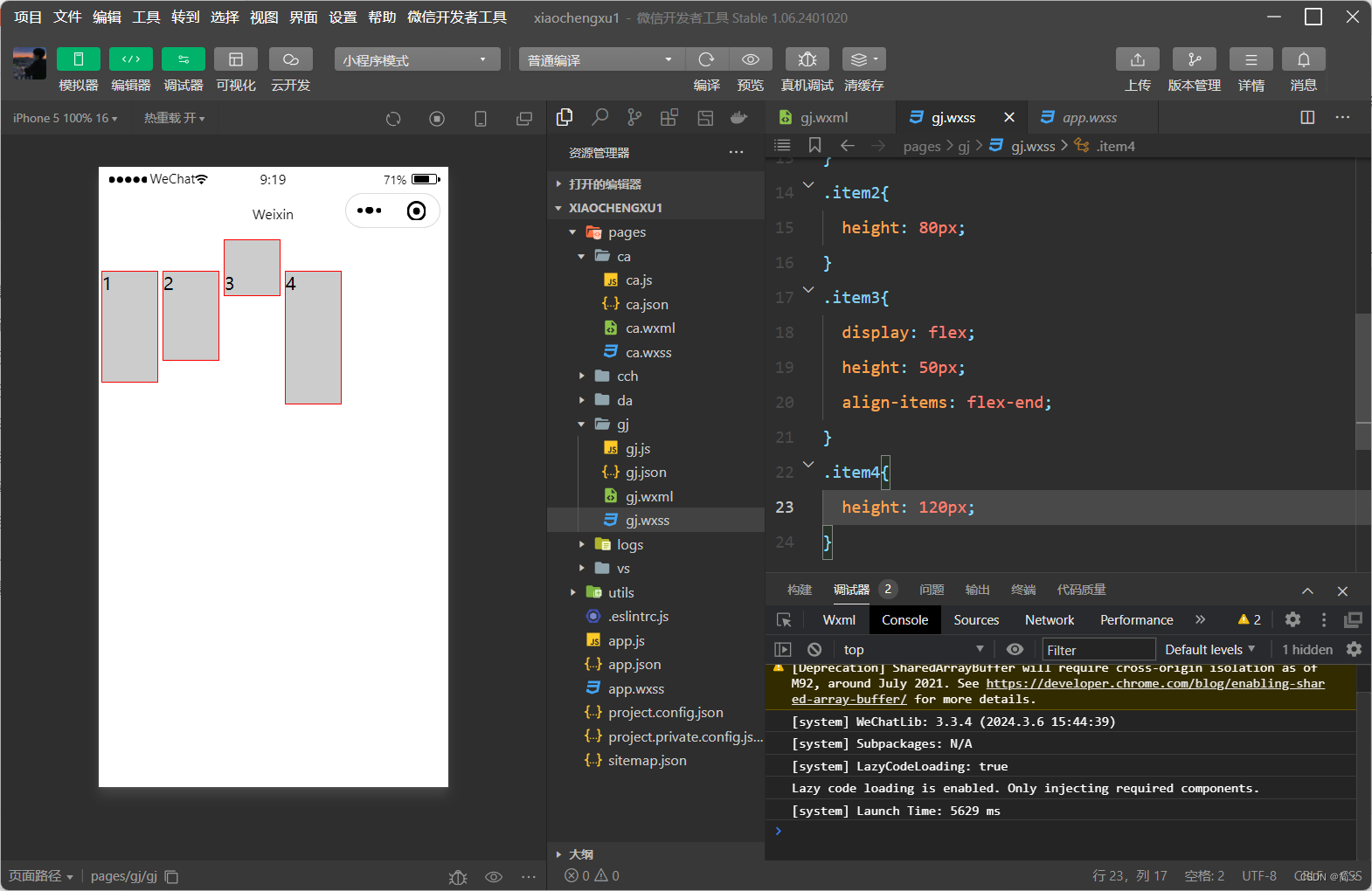
(6).align-items
align -items用于指定项目在交又轴上的对齐方式,语法格式如下:
.box{align-items:flex-start |flex-end |center |baseline |stretch;}其中,align -items——与交又轴方向有关,默认交又由上到下;
flex - start——交叉轴起点对齐;
lex - end—— 交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为 auto,项目将在交叉轴方向拉伸填充容器,此
为默认值。
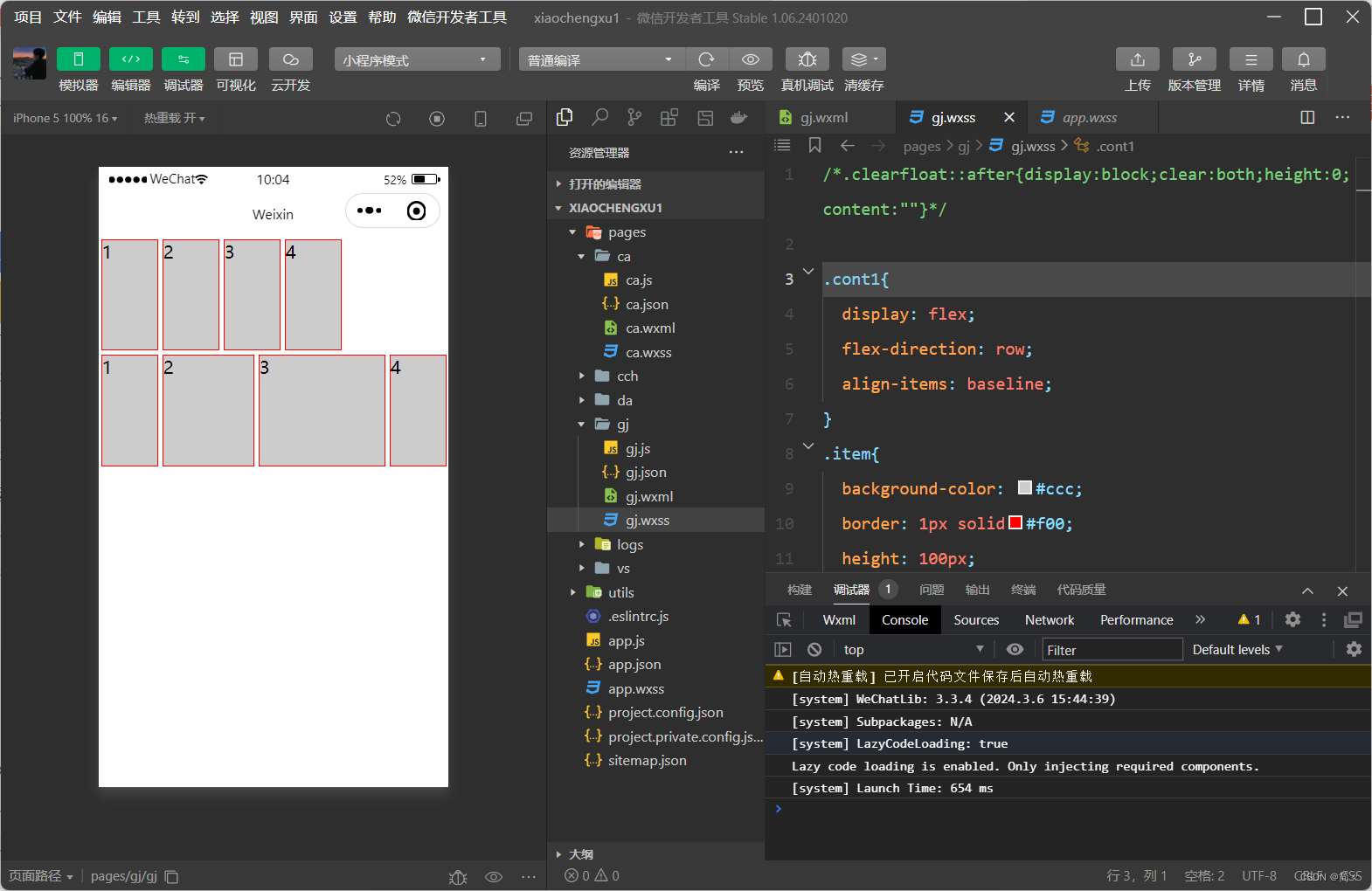
示例代码如下:
wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行效果如下:

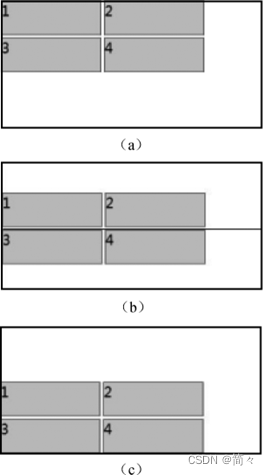
(7). align -content
align -content用来定义项目有多根轴线(出现换行后)在交又轴上的对齐方式,如果
只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content:flex-start |flex-end |center |space-between |space-around |stretch} 其中,space - between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space -around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align -items属性的含义相同。下图所示为 align -content 不同值的显示效果。

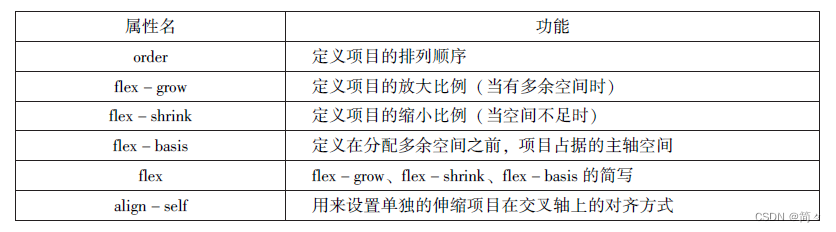
3.4.2 项目属性
容器内的项目支持6个属性,其名称和功能如下图所示。
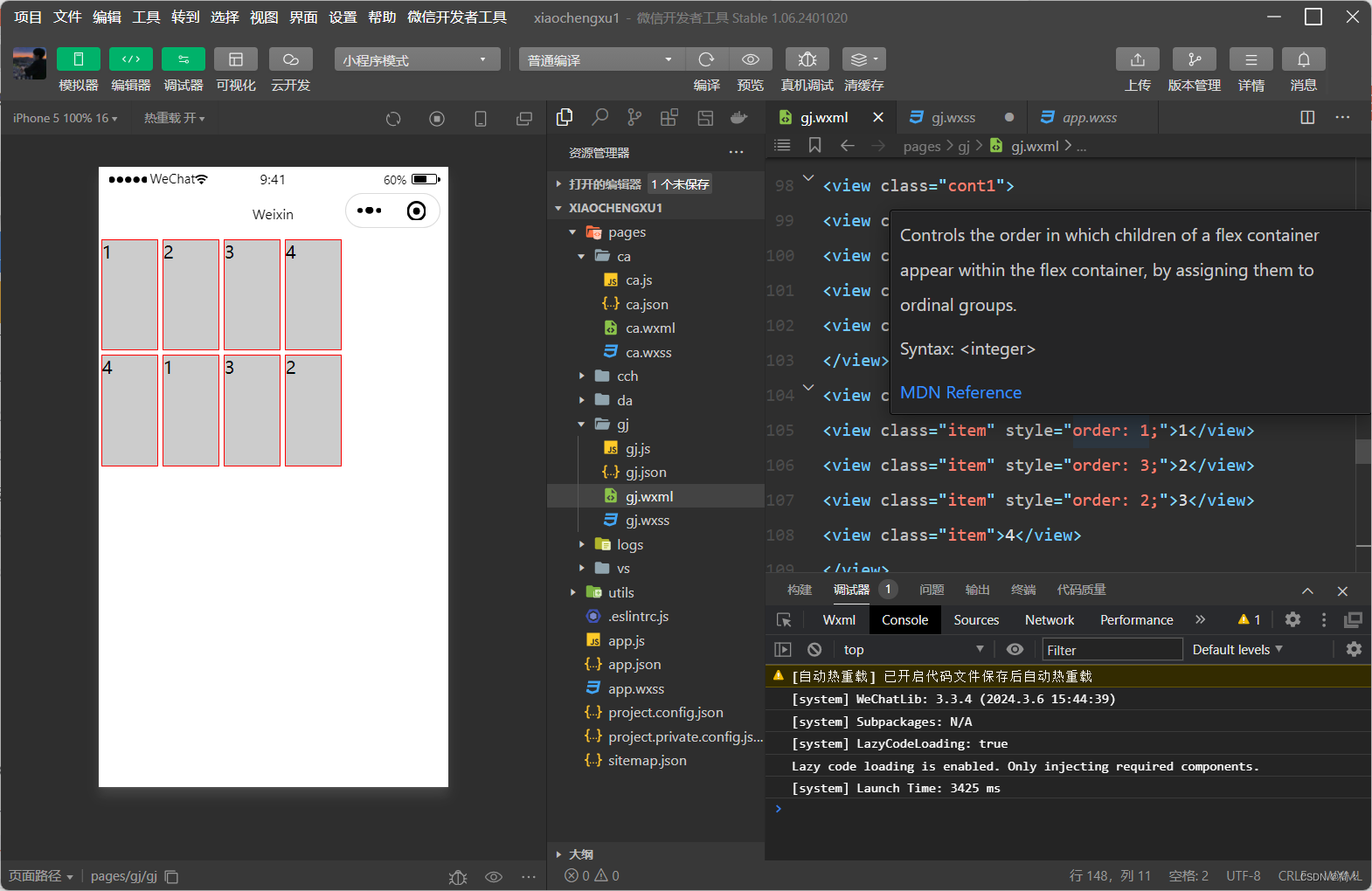
 (1)order
(1)order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}示例代码如下:
wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 80px;
align-items:flex-start ;
}
.item4{
height: 120px;
}运行效果如下:

(2)flex-grow
定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果如下:

(3)flex-shink
用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
.item{flex-shink:<number>;}示例代码如下:
wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item" style="flex-shrink: 1;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
} 运行结果如下: 
(4)flex-basis
属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
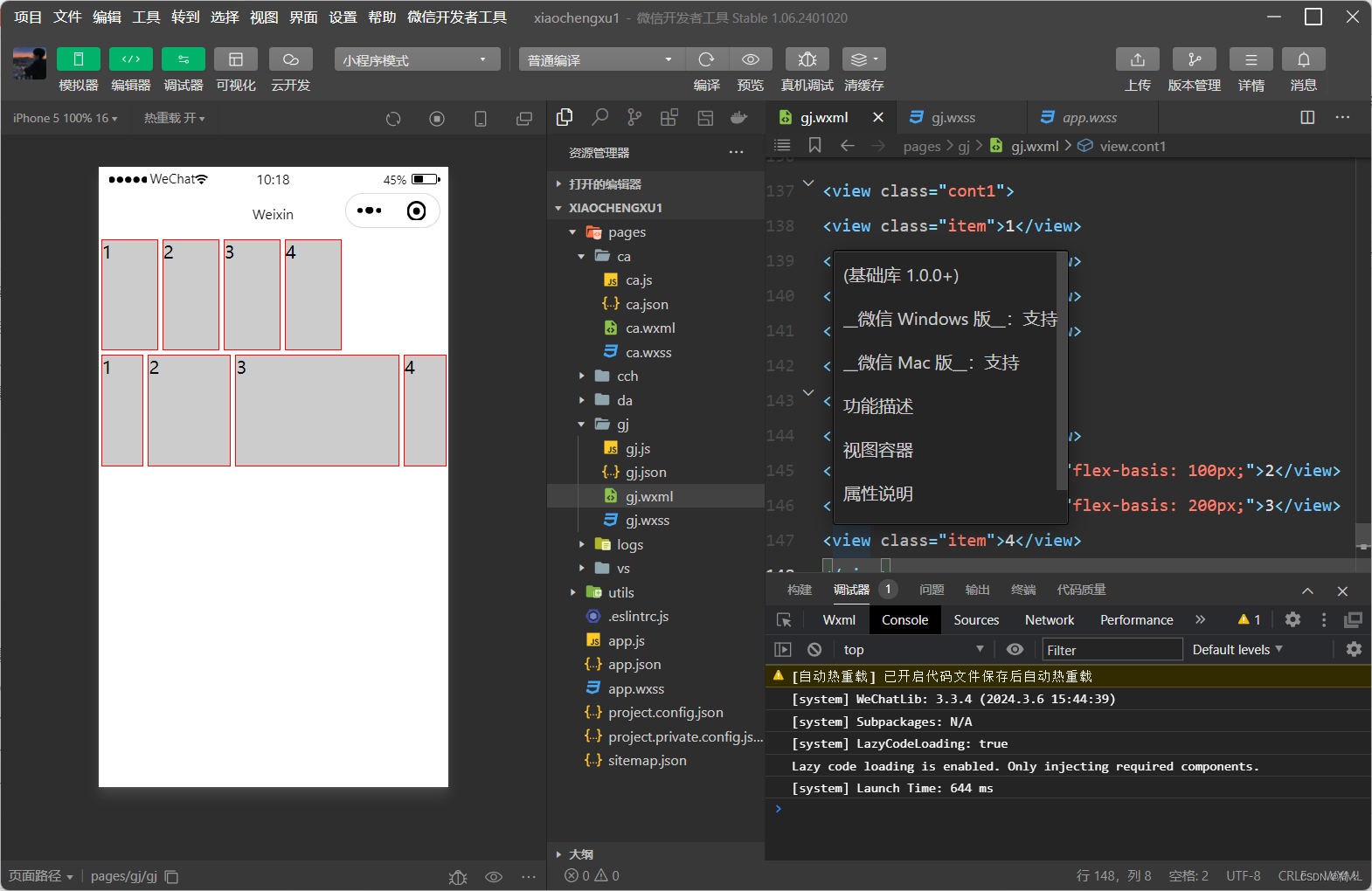
.item{flex-basis:<numner>|auto;}示例如下:
wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果如下:

(5)flex
属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
.item{<flex-grow>|<flex-shrink>|<flex-basis>;}(6)align-self
属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
.item{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








