目录
- 一、HTML简介
- 二、HTML标签介绍
- 1.标题标签
- 2.段落标签
- 3.换行标签
- 4.列表标签
- 5.img标签
- 6.span标签
- 7.hr标签
- 8.div标签
- 9.超链接标签
- 10.注释标签
- 11.格式化标签
- 12.表格标签
- 13.表单标签
前言
在学习html常用标签之前,我们首先要知道什么是HTML;
HTML全称超文本标记语言(英语:HyperText Markup Language)是用于创建网页基本页面的标记语言。它是一种标记语言,使用标签来构建网页,HTML文档也叫做web页面。
一、HTML简介

解析:
- <html>表示该文档为HTML文档
- <!DOCTYPE html>声明为HTML5文档
- <meta>标签是描述HTML网页文档的属性
- <head>用来表示文档的头部,它里面可以包含文档的标题、文档使用的脚本、样式定义和文档名信息。
- <body>包含的可视化页面的内容
二、HTML标签介绍
1.标题标签
代码如下:


解析:
标题标签的默认样式是会自动加粗的,字体逐级变小,每个标题表亲独占一行,也就是说一行文字里面只能有一种标题。
2.段落标签
代码如下:

解析:
<p>标签用于创建一个段落,<p>标签之间加入的文本以段落的格式显示在游览器上,<p>标签可以使用align属性调整对其方式。

解析:
<p>标签用于创建一个段落,文本将 按照段落的格式显示在游览器上,align属性说明对齐方式。
3.换行标签
代码如下:

运行结果如下:

解析:
<br>为换行标签,它没有结束标记,它与段落标记的区别在于它只表示换行,但是上下行仍为一个段落。
4.列表标签
代码如下:

运行结果如下:

解析:
ul(无序列表)指各列表间并无顺序关系,只是利用条列式方法来呈现,无序列表前面均有一符号表示间隔,用<li>来表示列表中的每一项。
ol(有序列表)各条列间是有顺序的,从1、2、3、···延伸下去,列表中的每一项用<li>来表示。
5.img标签
代码如下:

运行结果如下:

解析:
<img src="图片的路径",alt="图片加载失败的提示",title="鼠标悬浮效果",width="宽度",height="高度",src路径分为:在线图片路径和本地图片路径
6.span标签
代码如下:

运行效果如下:

解析:
<span>标签主要用于对文档中的行内元素进行组合,单独使用并不会有视觉上的变化,如果不对它使用样式,它的文本和其他文本视觉上并没有差异。
<span>没有固定的格式表现,它用于将一部分文本或行内元素单独进行样式添加或者添加其他属性。
7.hr标签
代码如下:

运行效果如下:

解析:
hr一般用于分隔HTML文档的不同部分,size指横线高度,width指长度,可以用占页面长度的百分比,align指对齐方式,color定义横线的颜色,此外还可以用noshade属性来规定横线有无阴影。
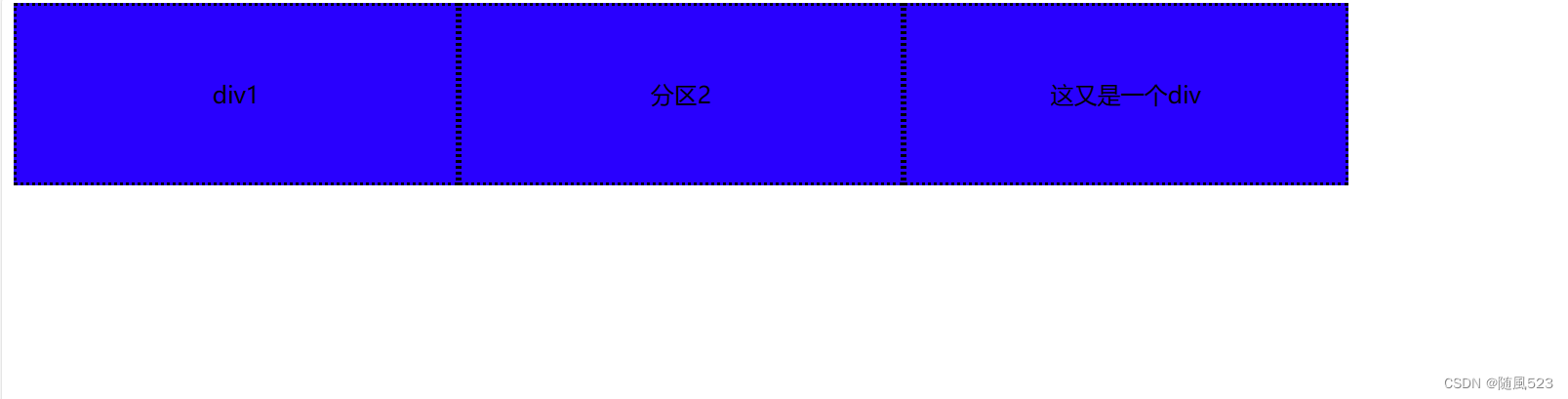
8.div标签
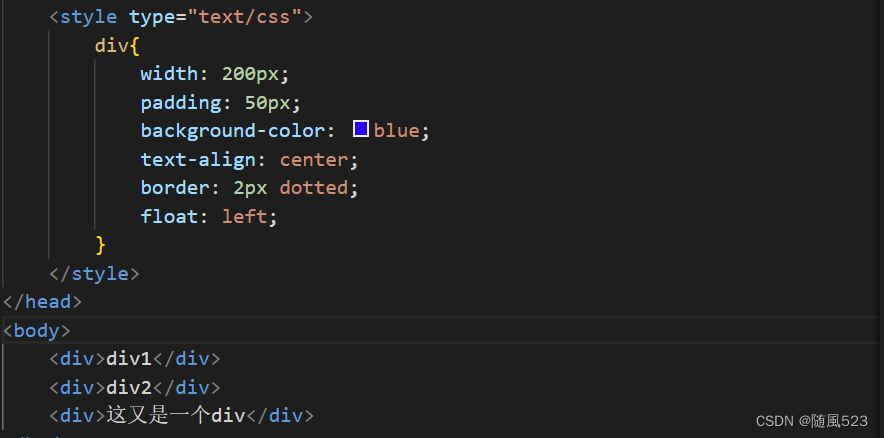
代码如下:

运行效果如下:

解析:
<div>标签是设定字、画、表格等的摆放位置,它可以看为一个盒子模型,里面可以存放别的标签。
<div>是一个块级元素。
<div>可以多层嵌套使用,能实现更为复杂的页面排版。
padding是指自身边框到自身内部另一个边框之间的距离,backgroundColor是背景颜色,float用来控制元素在页面中的浮动位置,border指边框,dotted是指点状边框。
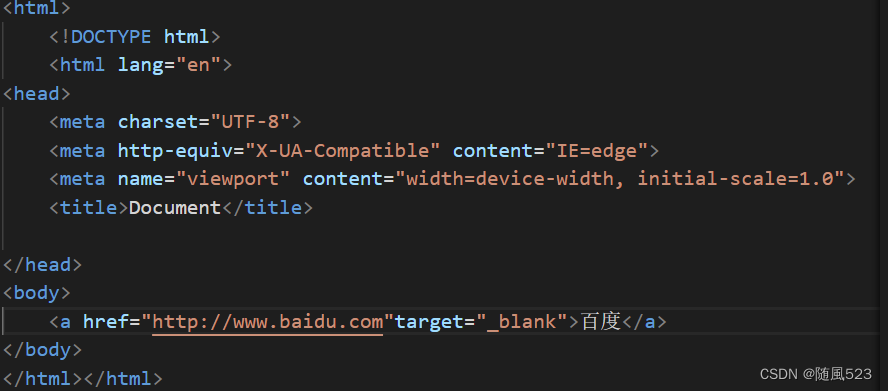
9.超链接标签
代码如下:

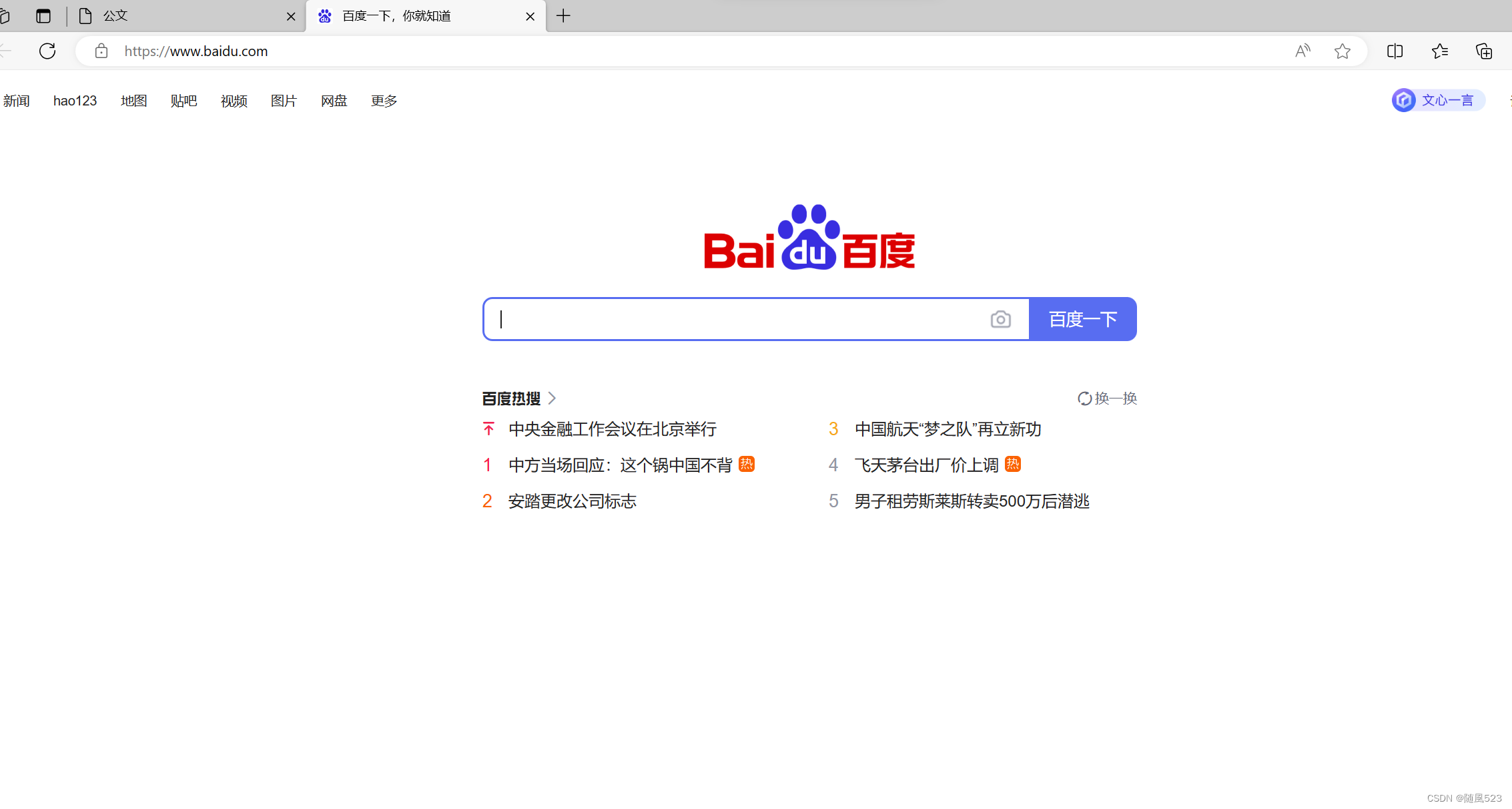
运行效果如下:

解析:
<a href="规定链接的目标URL">
target:改变超链接窗口的打开方式
- _blank:新建一个窗口打开
- _parent:在父窗口打开
- _self:默认当前页面跳转
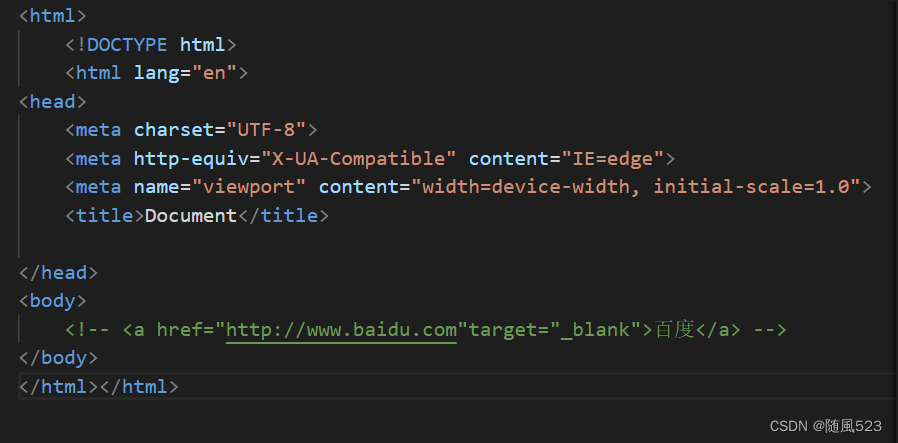
10.注释标签
代码如下:

运行效果如下:

解析:
<!-- -->是HTML的注释标签,它可以进行一些代码的解释说明,以便于让自己事后的复盘更容易,或者让他人更简单理解代码的作用。
它的快捷键是CTRL+"/"
11.格式化标签
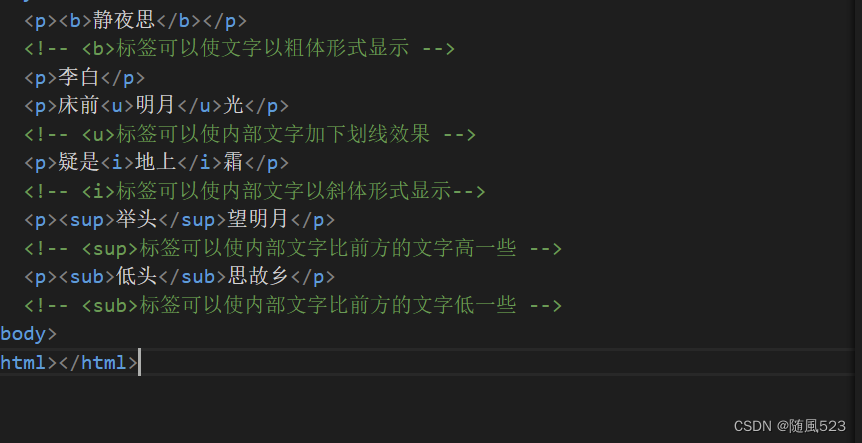
代码如下 :

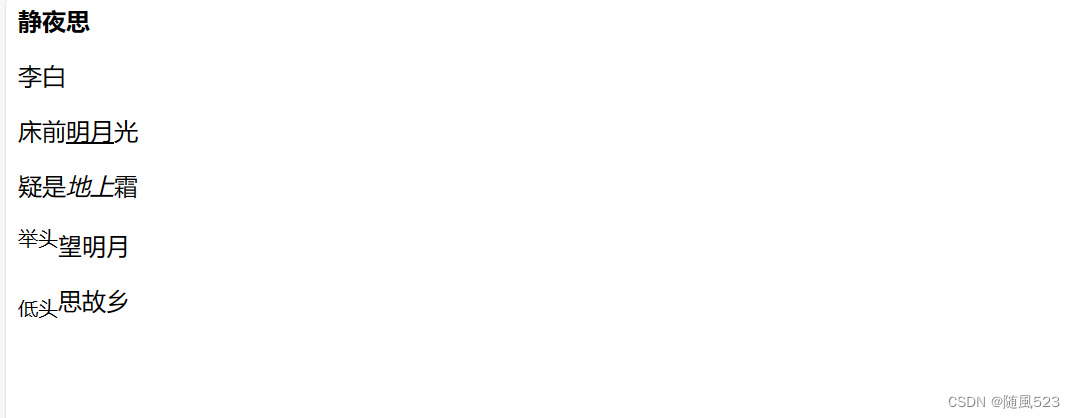
运行效果如下:

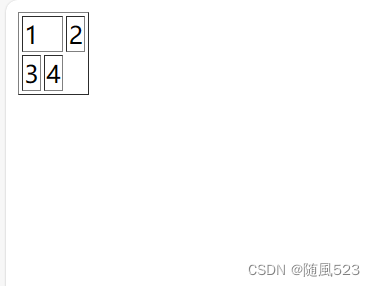
12.表格标签
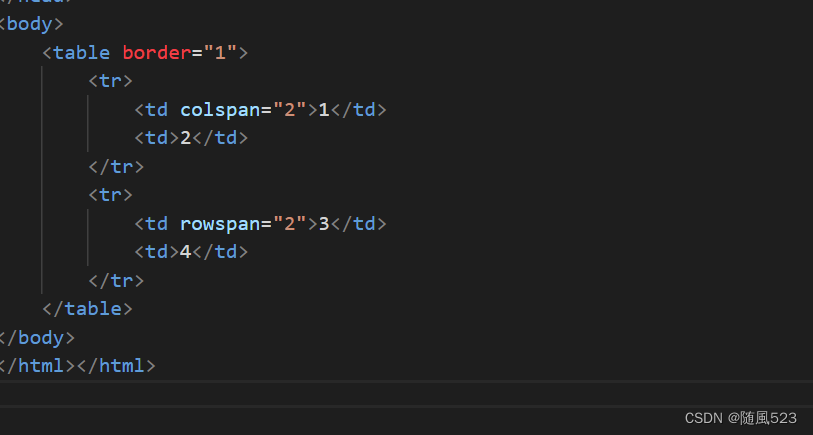
代码如下:

运行效果如下:

解析:
<table>标签用于创建表格,border是边框属性,如果不给那就没有边框的效果。
<tr>生成表格的行,有多少给<tr>标签就代表表格有多少行
<td></td>就代表一个单元格
<td colspan="n">将一行的n个单元格合并
<td rowspan="m">将m列的单元格合并
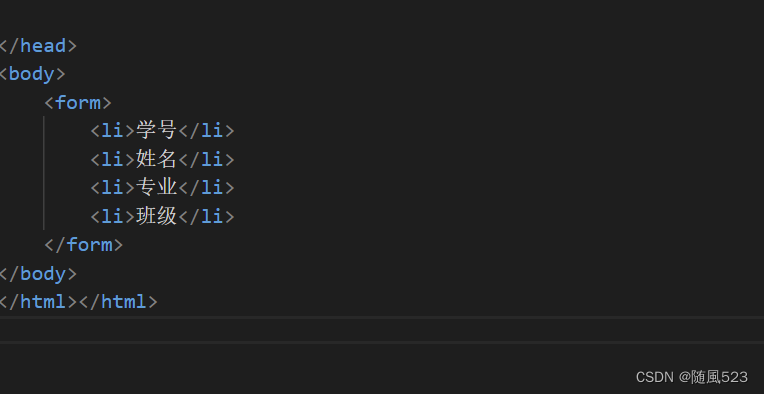
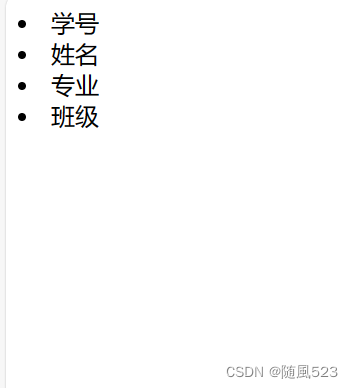
13.表单标签
代码如下:

运行效果如下:























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








