nodejs 手机商城网站
摘 要
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种手机。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,根据系统的功能设计确定了数据库结构,实现完整的代码编写。钰见手机商城使用 Dreamweaver、MyEclipse代码编辑器、Tomcat服务器等开发工具,完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户注册功能、手机搜索功能、加入购买订单和查看购买订单功能、意见反馈和查看我的订单功能、在线付款功能以及手机推荐功能的实现过程。
关键词:电子商务; MyEclipse代码编辑器;手机搜索
Nodejs Mobile Mall website
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce has become more and more popular among netizens, and e-commerce has also played an increasingly important role in the development of national economy. Simple processes, convenient and reliable payment methods, fast and smooth logistics express delivery, and safe information protection all make e-commerce more and more popular with netizens. Nowadays, a large number of computer technologies are applied in the commercial field, including software technology, network technology, hardware technology, etc. More and more enterprises use computers to carry out business, sell, purchase and promote various mobile phones. Various business systems and software have freed the hands of enterprises and enabled them to maximize their benefits. Therefore, computer technology plays a very important role in the business field.
This paper mainly analyzes the functional requirements of the system's foreground system and background management system, and the non-functional requirements of the system's security and scalability. On the basis of detailed requirements analysis, the database structure is determined according to the functional design of the system to achieve complete code writing. Yujian Mobile Mall has completed the page design and function realization of the main modules of the system using Dreamweaver, MyEclipse code editor, Tomcat server and other development tools. This article shows the implementation effect of the home page, and introduces the implementation process of user registration function, mobile search function, add purchase order and view purchase order function, feedback and view my order function, online payment function and mobile recommendation function through the code and page.
Key words: e-commerce; MyEclipse code editor; Mobile search
目 录
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为钰见手机商城发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
1.方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的手机也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱手机。
2.信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
3.私密性强。消费者有时候在购买一些不愿意让别人知道的手机时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
由于近年来在线销售行业的兴起,也了解了一些相关信息。在中国,以前的销售只是传统销售,而在线销售似乎满足了市场需求。到目前为止,有一些家喻户晓的名字,如淘宝和天猫。然而,这种在线销售也有一些缺点:户不能在下订单并付款后立即提货,他们还应该考虑货物是否受损。该系统是根据手机网络上的销售情况开发的。
经过几年的发展,许多被消费者认可的网上购物中心已经出现在国内外。这些网上购物中心的内容是多样化的,它们包含的功能相对完善,包括注册用户、搜索手机、管
理订单、介绍手机细节以及在线留言。如今,互联网的广泛使用在一定程度上导致了国内外在线购物中心的发展,只要企业通过这个平台在线打字,就可以随时管理系统的内容。通过展示手机内容和发布公告,鼓励消费者购买和进行在线交易。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于node.js的koa框架进行开发。
前端部分:前端框架采用了比较流行的渐进式node.jsScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用koa作为开发框架,同时集成Redis等相关技术。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
Servlet是node.jsWeb程序的核心技术。Servlet技术主要包括数据库连接池的配置和应用、处理HTTP请求的doGet、doPost和execute方法、向客户端输出响应文本消息和字节流消息、初始化和销毁Servlet以及包含和转发Web资源等。
Mysql数据库逻辑结构包含表空间(tablespace)、段(segment)、范围(extend)、数据块(datablock)、和模式对象(schemaobject) [9]。每一个数据库都可以逻辑划分为一个或多个表空间,每一个表空间都是由一个或多个数据文件来组成。Mysql数据库分为系统表空间和非系统表空间,每一个Mysql数据库都包含一个称作SYSTEM的系统表空间。
AJAX是创建交互式网页的一种开发技术,利用AJAX技术可以实现以无刷新网页的方式更新HTML元素中的内容。传统的网页如果要更新网页内容,必须重新加载整个页面,而AJAX使用异步数据传输在网页和Web服务器之前传递HTTP请求,这样可以使网页只请求少量信息,而不用刷新整个页面[10]。
本系统将在经济、技术、操作这三个角度上进行可行性分析。
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于node.js语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用Mysql数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
钰见手机商城的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用node.js技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
前台需求:
(1)用户模块:主要包括用户的注册和登陆、用户个人信息管理和用户帐单查询等功能。
(2)手机模块:主要包括手机浏览、手机信息展示、手机搜索、手机购买等功能。
(3)购买订单模块:主要包括添加购买订单、查看我的购买订单和删除购买订单等功能。
(4)订单模块:主要包括生成订单、我的订单、查看订单详细信息、在线支付等功能。
(5)意见反馈模块:提供客户向商家反馈意见。
后台需求:
(1)用户管理:主要包括用户列表、用户等级管理等功能。
(2)手机管理:主要包括手机列表、手机类目管理、手机添加、手机信息管理等功能。
(3)订单管理:主要包括订单确认、支付查看等功能。
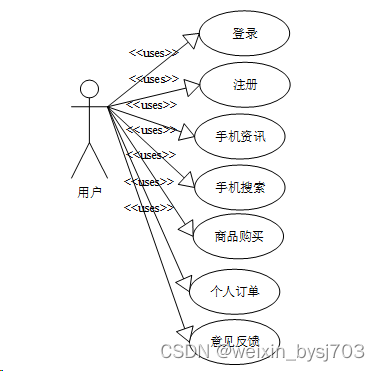
用户用例图如下所示。

图1 用户用例图
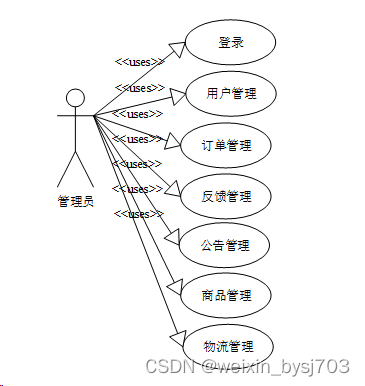
管理员用例图如下所示。

图2 管理员用例图
手机添加用例描述如下表所示。
表1手机添加用例描述
| 用例名称 | 添加新手机 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行添加新手机操作 | |
| 前置条件 | 管理员添加新手机前必须登录系统 | |
| 后置条件 | 系统中添加一个新手机 | |
| 基本事件流 | 参与者动作 | 系统响应 |
4、管理员填写新手机信息,点击“添加”按钮。 | 2、系统打开添加新手机界面。 3、系统检查管理员输入的手机信息是正确有效的。 5、系统将手机添加到数据库中。 6、系统提示“操作成功”。 7、系统跳转到手机管理界面。 | |
| 其他事件流 | 1、系统验证管理员输入的手机名为空,则提示“*请填写手机名称!”。 2、系统验证管理员输入的价格不是货币格式,则提示“*价格必须是货币格式!” | |
手机删除用例描述如下表所示。
表2手机删除用例描述
| 用例名称 | 删除手机 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行删除手机操作 | |
| 前置条件 | 管理员删除手机前必须登录系统 | |
| 后置条件 | 系统中删除一个手机 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、管理员在后台主界面选择“手机管理”。 4、管理员选择一个手机,点击“删除”按钮。 6、管理员点击“确定”按钮。 | 2、系统从数据库中获取手机信息列表 3、系统打开手机列表界面。 5、系统提示“你确定要删除吗?”。 7、系统将手机从数据库中删除。 8、系统提示“删除成功”。 9、系统跳转到手机管理界面。 | |
| 其他事件流 | 无 | |
用户编辑用例描述如下表所示。
表3用户编辑用例描述
| 用例名称 | 修改用户 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行修改用户信息操作 | |
| 前置条件 | 管理员已经登录系统 | |
| 后置条件 | 系统中更新一条用户记录 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、管理员在后台主界面选择“用户管理”。 4、管理员在用户列表中选择一个用户,点击“编辑”按钮。 6、管理员填写用户信息,点击“保存修改”按钮。 | 2、系统从数据库中获取用户信息。 3、系统打开用户列表界面。 5、系统打开修改用户信息界面。 7、系统将更改后的添加到数据库中。 8、系统提示“操作成功”。 9、系统跳转到用户管理界面。 | |
| 其他事件流 | 无 | |
手机购买用例描述如下表所示。
表4手机购买用例描述
| 用例名称 | 手机购买 | |
| 参与者 | 用户 | |
| 用例概述 | 本用例用于用户进行对手机购买操作 | |
| 前置条件 | 用户已经登录系统 | |
| 后置条件 | 系统中增加一条用户购买记录 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、用户在前台首页选择任意一个手机分类。 4、管理员在用户列表中选择一个手机。 7、用户填写购买订单,点击“购买”按钮。 | 2、系统从数据库中获取手机列表信息。 3、系统打开手机列表界面。 5、系统从数据库中获取手机信息。 6、系统打开手机信息及购买界面。 8、系统检查用户输入的信息是正确有效的。 9、系统将购买记录添加到数据库中。 | |
| 其他事件流 | 1、系统验证用户输入的字段为空,则提示“*购买数量不能为空!”。 | |
随着用户量的增加,系统可能会需要同时服务上千、上万个页面,服务器需要同时响应大量用户的操作,这就要求系统需要有良好的可扩展性,否则系统会出现延迟,卡顿甚至服务器崩溃的问题。高扩展性可以使软件保持旺盛的生命力,同时也能够使系统更好的适应用户增加、提高性能需求、增加应用功能等改变。
系统中保存了大量用户和管理员的个人信息,因此,保证系统服务器和数据安全是在开发过程中需要考虑的重要问题。安全性包括服务器安全、操作系统安全、数据库安全、程序代码安全以及用户个人信息和支付安全等,系统可以通过采用防火墙技术、加密技术、认证技术等来增强其安全性,只有一个健壮安全的系统才能具有长久的生命力。
钰见手机商城的前台中,用户模块和手机模块进行数据交互,实现购买的功能。前台的功能主要包括用户模块、手机模块、购买订单模块和订单模块。
钰见手机商城的后台中,管理员对用户在前台提交申请产生的数据进行处理,以满足用户的需求。前台系统和后台系统有数据交互,整个系统各个部分相互独立又密不可分。后台的功能主要包括用户管理、手机管理、订单管理。
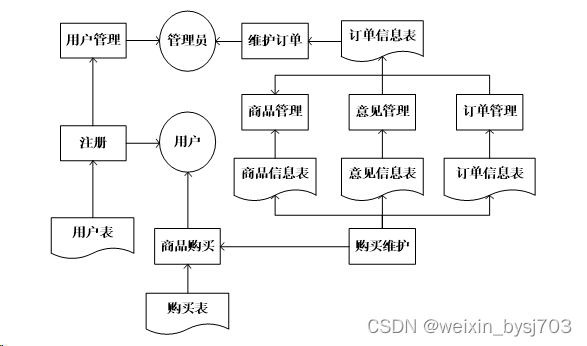
系统业务流程图如下所示。

图3系统业务流程图
通过软件的需求分析已经获得了系统的基本功能需求。根据各大功能模块的不同,将系统分为各种功能大块。系统功能结构如下图所示。

图4系统功能结构图
注册/登录
游客(未进行注册或登陆的用户)可以浏览、搜索手机,但不能进行收藏和购买。用户注册首先需要进行表单验证,来验证用户名和手机号码是否合法,然后验证用户名和手机号是否已经存在,验证通过即可注册。
注册成功后,用户可以通过输入用户名来登录系统,输入密码后进行验证。登录成功后,用户可以使用手机收藏、手机购买、查看我的订单、手机推荐、个人信息管理等功能。
个人信息管理
用户登录系统后,在账户设置中,可以修改昵称、头像、手机号、登陆密码、收货地址等个人基本信息。
手机搜索
系统首页展示了手机搜索输入框,用户在输入框内输入与手机名称相关的关键字,系统通过模糊查询搜索到用户需要的手机并展示。
手机信息展示
用户在浏览手机时,点击某一个手机,跳转到该手机的信息展示页。在手机信息页面展示了手机的详情信息,比如手机介绍,手机详情,手机销量等,用户通过浏览信息了解手机的主要功能和评价,最终决定是否购买。
手机购买
在手机信息页面,用户可以通过点击“购买”进行购买手机,点击后跳转到订单生成页面。订单生成页面会展示手机信息,收货地址,优惠信息等,用户确认后信息无误点击“提交”生成订单,订单生成后跳转到支付页面,支付完成则购买成功。
加入购买订单
手机展示页中有添加购买订单功能,用户可以通过添加购买订单按钮将手机加入购买订单。添加到购买订单的手机会直接存入数据库中,用户可以通过点击“我的购买订单”查看购买订单中的手机。
查看订单详情
用户在查看我的订单列表时,可以点击某一个订单来查看该订单的详细信息,主要包括订单编号、订单状态、订单日期、订单中的手机、交易金额等。订单详情还可以查看手机物流信息,用户通过能够物流信息了解所购买手机的发货状态。
手机列表
管理员可以在“手机列表”中展示商城中需要销售的手机,包含手机名称,手机属性以及类目等手机信息。管理员可以对手机进行搜索,按分类查询手机。
手机添加
添加手机首先需要输入手机基本信息,如手机名称、手机数量、手机分类等;然后需要编辑手机信息详情,如手机规格,手机描述,手机图片等。管理员也可以删除已添加的手机。
手机管理
用户在购买手机时需要选择手机规格,管理员可以设置手机规格的名称以及展示的顺序等。管理员还可以给手机规格添加属性值,也可以删除不需要的属性值。同时,管理员可以编辑手机信息,如手机介绍、手机展示图片等,方便用户浏览。
反馈管理
管理员可以在后台为用户提供反馈服务,管理员可以查看用户反馈的状态,对于没有及时回复的反馈快速给予回答。管理员还可以进行反馈分类,比如购物的流程、对手机的疑问、支付方式等。通过分类添加,方便用户查看,使用户获得更好的用户体验。
资讯管理
系统首页可以放置资讯。管理员可以添加、修改资讯的信息,如资讯名称,资讯图片,资讯链接地址等信息。
概念设计包括实体和联系两部分,如该系统中,用户是一个实体,其属性包括用户 ID 标识、用户名、密码、电话、地址等属性。联系是指实体之间有意义的关联,包括一对一、一对多、多对多三种类型。
系统E-R图如下所示。

图5系统E-R图
在图中,用户购买手机,关系为1:N,管理员管理手机,关系为1:N,用户和订单的关系为1:N。
针对系统的实体和属性,结合数据设计思想,对系统的逻辑设计的内容进行如下描述。
手机(手机编号、手机名称、手机图片、价格、类目、库存数量、介绍)。
购买订单(购买订单编号、手机编号、购买数量、总额、购买人、购买时间)。
订单(订单编号、用户名、订单内容、总金额、手机号、收货地址、是否支付、当前状态)。
手机类目(手机类目编号、添加时间、名称)。
资讯(资讯编号、标题、类别、内容、图片)。
数据库表是设计和实现系统的一个重要基础。以下列出了该购物系统几个重要的数据库表。
表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | address_id | int | 10 | 0 | N | Y | 收货地址: | |
| 2 | name | varchar | 32 | 0 | Y | N | 姓名: | |
| 3 | phone | varchar | 13 | 0 | Y | N | 手机: | |
| 4 | postcode | varchar | 8 | 0 | Y | N | 邮编: | |
| 5 | address | varchar | 255 | 0 | N | N | 地址: | |
| 6 | user_id | mediumint | 8 | 0 | N | N | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | default | bit | 1 | 0 | N | N | 0 | 默认判断 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | cart_id | int | 10 | 0 | N | Y | 购物车ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | img | varchar | 255 | 0 | N | N | 0 | 图片: |
| 4 | user_id | int | 10 | 0 | N | N | 0 | 用户ID: |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | state | int | 10 | 0 | N | N | 0 | 状态:使用中,已失效 |
| 8 | price | double | 9 | 2 | N | N | 0.00 | 单价: |
| 9 | price_ago | double | 9 | 2 | N | N | 0.00 | 原价: |
| 10 | price_count | double | 11 | 2 | N | N | 0.00 | 总价: |
| 11 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 12 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 13 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 14 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | feedback_id | int | 10 | 0 | N | Y | 意见反馈ID | |
| 2 | feedback_to_users | int | 10 | 0 | Y | N | 0 | 反馈用户 |
| 3 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 4 | user_telephone | varchar | 64 | 0 | Y | N | 用户电话 | |
| 5 | feedback_date | date | 10 | 0 | Y | N | 反馈日期 | |
| 6 | feedback_content | text | 65535 | 0 | Y | N | 反馈内容 | |
| 7 | reply_content | varchar | 64 | 0 | Y | N | 回复内容 | |
| 8 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 9 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | goods_id | mediumint | 8 | 0 | N | Y | 产品id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品和html的<title>标签中 | |
| 3 | img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 5 | price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 6 | price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 7 | sales | int | 10 | 0 | N | N | 0 | 销量:[0,1000000000] |
| 8 | inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 9 | type | varchar | 64 | 0 | N | N | 商品分类: | |
| 10 | hits | int | 10 | 0 | N | N | 0 | 点击量:[0,1000000000]访问这篇产品的人次 |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 12 | img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 13 | img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 14 | img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 15 | img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 16 | img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 17 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 19 | customize_field | text | 65535 | 0 | Y | N | 自定义字段 | |
| 20 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 21 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 22 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 23 | user_id | int | 10 | 0 | Y | N | 0 | 添加人 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | int | 10 | 0 | N | Y | 商品分类ID: | |
| 2 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 3 | name | varchar | 255 | 0 | Y | N | 商品名称: | |
| 4 | desc | varchar | 255 | 0 | Y | N | 描述: | |
| 5 | icon | varchar | 255 | 0 | Y | N | 图标: | |
| 6 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 7 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | logistics_information_id | int | 10 | 0 | N | Y | 物流信息ID | |
| 2 | order_no | varchar | 64 | 0 | Y | N | 订单编号 | |
| 3 | trade_name | varchar | 64 | 0 | Y | N | 商品名称 | |
| 4 | commodity_type | varchar | 64 | 0 | Y | N | 商品类型 | |
| 5 | commodity_price | varchar | 64 | 0 | Y | N | 商品价格 | |
| 6 | buying_users | int | 10 | 0 | Y | N | 0 | 购买用户 |
| 7 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 8 | contact_number | varchar | 64 | 0 | Y | N | 联系电话 | |
| 9 | ship_to_address | varchar | 64 | 0 | Y | N | 收货地址 | |
| 10 | purchase_quantity | varchar | 64 | 0 | Y | N | 购买数量 | |
| 11 | total_order_price | varchar | 64 | 0 | Y | N | 订单总价 | |
| 12 | order_status | varchar | 64 | 0 | Y | N | 订单状态 | |
| 13 | sign_in_status | varchar | 64 | 0 | Y | N | 签收状态 | |
| 14 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 15 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 16 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | mobile_mall_id | int | 10 | 0 | N | Y | 手机商城ID | |
| 2 | notice | varchar | 64 | 0 | Y | N | 须知 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | cart_title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品html的标签中 | |
| 5 | cart_img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 6 | cart_description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 7 | cart_price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 8 | cart_price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 9 | cart_inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 10 | cart_type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 11 | cart_content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 12 | cart_img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 13 | cart_img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 14 | cart_img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 15 | cart_img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 16 | cart_img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 17 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | order_id | int | 10 | 0 | N | Y | 订单ID: | |
| 2 | order_number | varchar | 64 | 0 | Y | N | 订单号: | |
| 3 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 4 | title | varchar | 32 | 0 | Y | N | 商品标题: | |
| 5 | img | varchar | 255 | 0 | Y | N | 商品图片: | |
| 6 | price | double | 10 | 2 | N | N | 0.00 | 价格: |
| 7 | price_ago | double | 10 | 2 | N | N | 0.00 | 原价: |
| 8 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 9 | price_count | double | 8 | 2 | N | N | 0.00 | 总价: |
| 10 | norms | varchar | 255 | 0 | Y | N | 规格: | |
| 11 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 12 | contact_name | varchar | 32 | 0 | Y | N | 联系人姓名: | |
| 13 | contact_email | varchar | 125 | 0 | Y | N | 联系人邮箱: | |
| 14 | contact_phone | varchar | 11 | 0 | Y | N | 联系人手机: | |
| 15 | contact_address | varchar | 255 | 0 | Y | N | 收件地址: | |
| 16 | postal_code | varchar | 9 | 0 | Y | N | 邮政编码: | |
| 17 | user_id | int | 10 | 0 | N | N | 0 | 买家ID: |
| 18 | merchant_id | mediumint | 8 | 0 | N | N | 0 | 商家ID: |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 21 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 22 | state | varchar | 16 | 0 | N | N | 待付款 | 订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ordinary_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | user_age | varchar | 64 | 0 | Y | N | 用户年龄 | |
| 5 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 6 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 8 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
用户注册完成后,点击“登陆”进入到登陆页面,输入用户名和密码,点击“登陆”按钮,对用户名和密码进行验证,根据传入的用户名和密码在数据库中是否能查询到一条用户信息,若不能返回用户信息则登陆失败,页面提示用户名或密码错误。
登录界面如下图所示。

图6登录界面
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买手机,且要易于修改和维护,同时还要保证用户合法和系统安全。
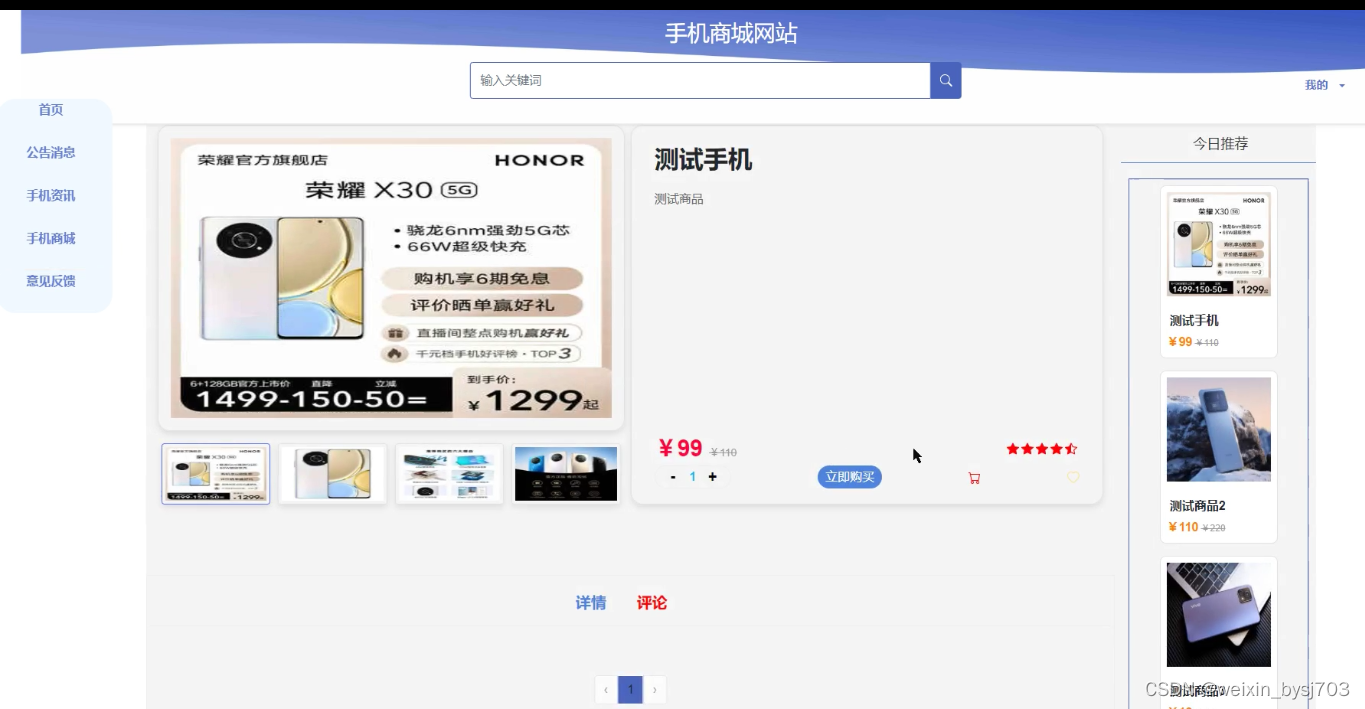
首页界面如下图所示。

图7首页界面
用户进入系统首页后,点击“注册”链接进入到注册页面,按照页面提示输入用户名、密码和手机号,页面进行表单验证,验证输入的用户名和手机号是否合法,表单验证通过后,点击“立即注册”按钮,利用 Ajax 技术,对用户名和手机号实现页面无刷新验证,检测数据库中是否已经存在该用户名或手机号,若数据库中不存在,则注册成功,注册成功后,自动跳转到登录页面。
用户注册界面如下所示。

图8用户注册界面
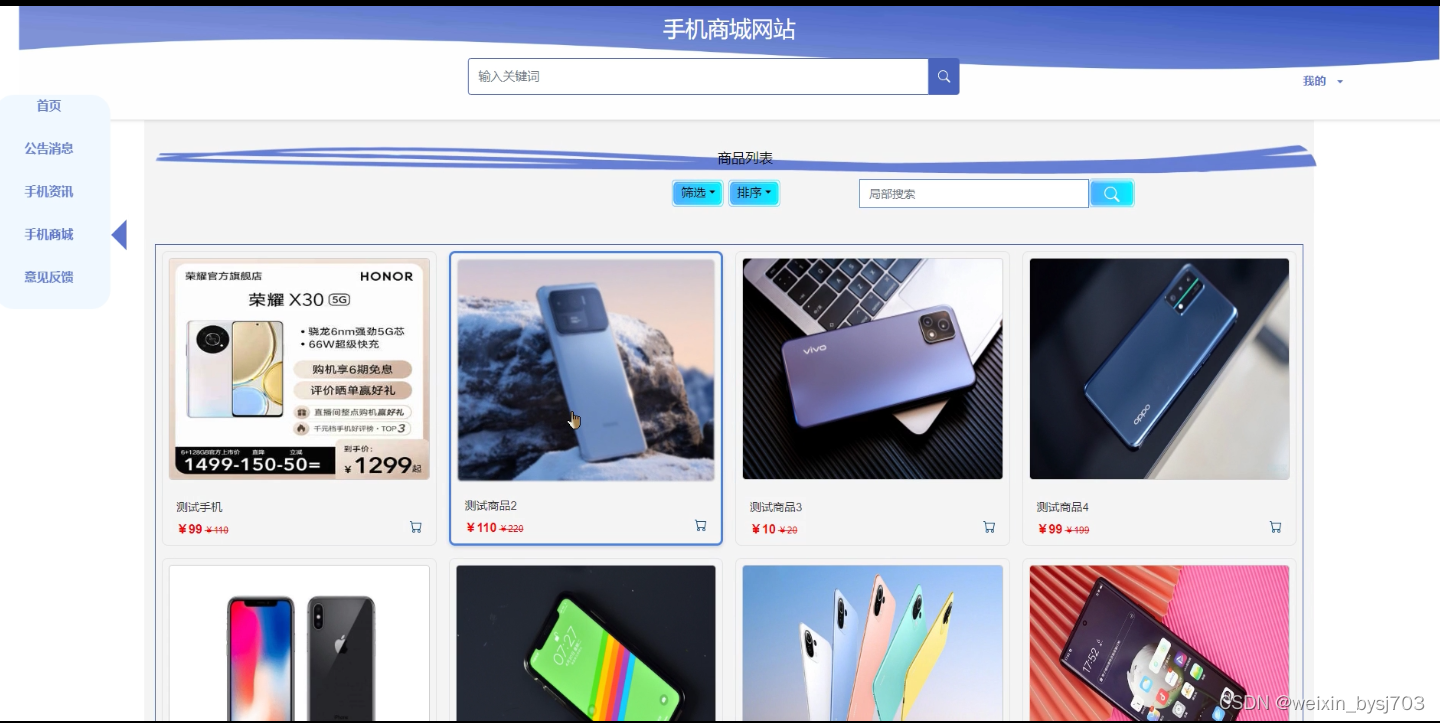
手机展示页是展示系统手机的页面,通过sql语句:"select shangpinxinximingcheng,id,tupian,jiage,addtime from shangpinxinxi order by addtime desc",将所有是手机按手机编号降序排列。
手机展示页面,如下图所示。

图9手机展示页面
系统首页提供了搜索手机的输入框,用户在输入框内输入想要查找手机的关键字,点击搜索按钮,系统将用户输入的关键字传递到后台。首先创建一个实体类 PageBean,该实体类的属性包括页码 pageCode、每页记录数 pageSize、总记录数 totalRecord 和一个 List 集合 beanList,利用输入的关键字对数据库进行模糊查询,将得到的结果存入 PageBean 中,返回PageBean 跳转到 goodList.jsp 页面,在 goodList.jsp 页面,使用循环将搜索到的结果分页展示。
手机搜索界面如下图所示。

图10手机搜索界面
用户在浏览手机时,对于心仪的想要购买的手机,可以将该手机添加到购买订单中。点击“添加购买订单”按钮,页面将该手机的数据传递到后台,首先查询数据库购买订单表中是否已经存在该手机,若存在直接将手机数量加一,若不存在则创建一个新的购买订单对象,添加购买订单成功,数据库中的购买订单表添加一条信息。用户还可以点击“我的购买订单”查看添加到购买订单的手机,系统通过读取 session获取到用户 ID,将用户 ID 传递到后台,在购买订单表中查询该用户的所有购买订单信息,返回数据到我的购买订单页面。
手机购买界面如下图所示。

图11手机购买界面
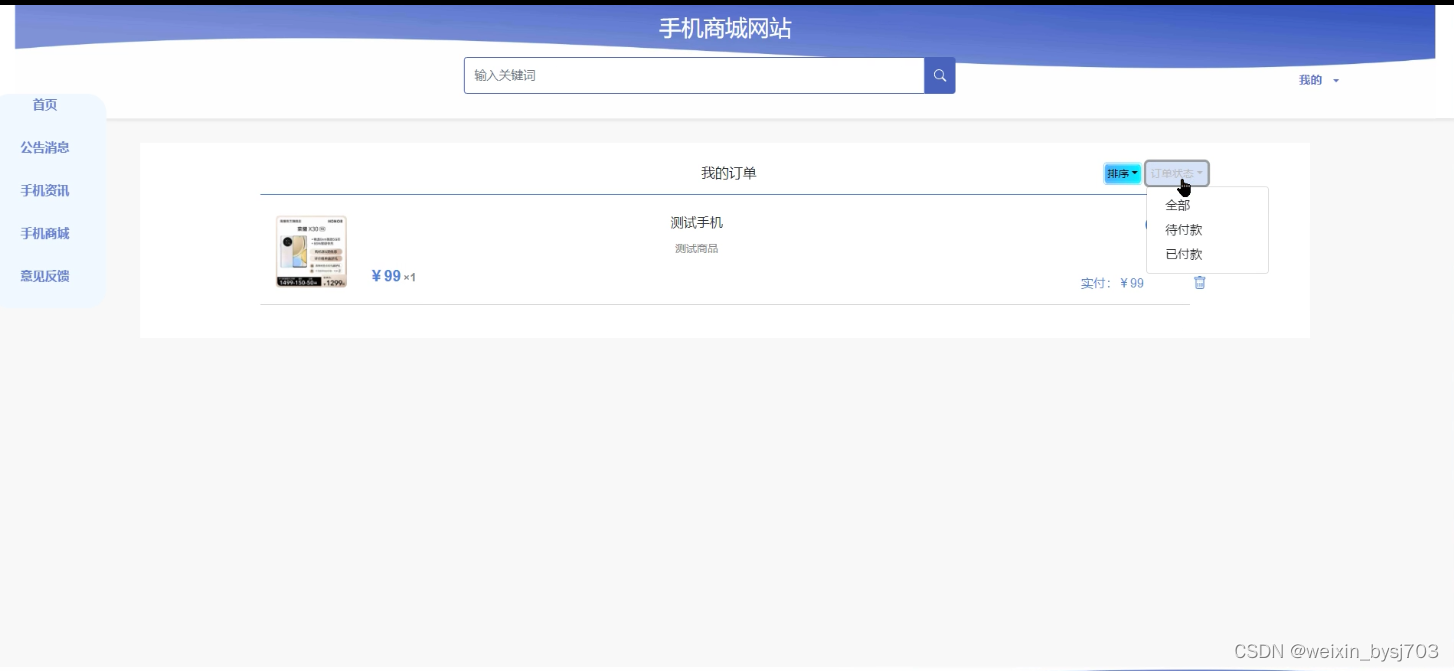
个人购买订单界面如下图所示。

图12个人购买订单界面
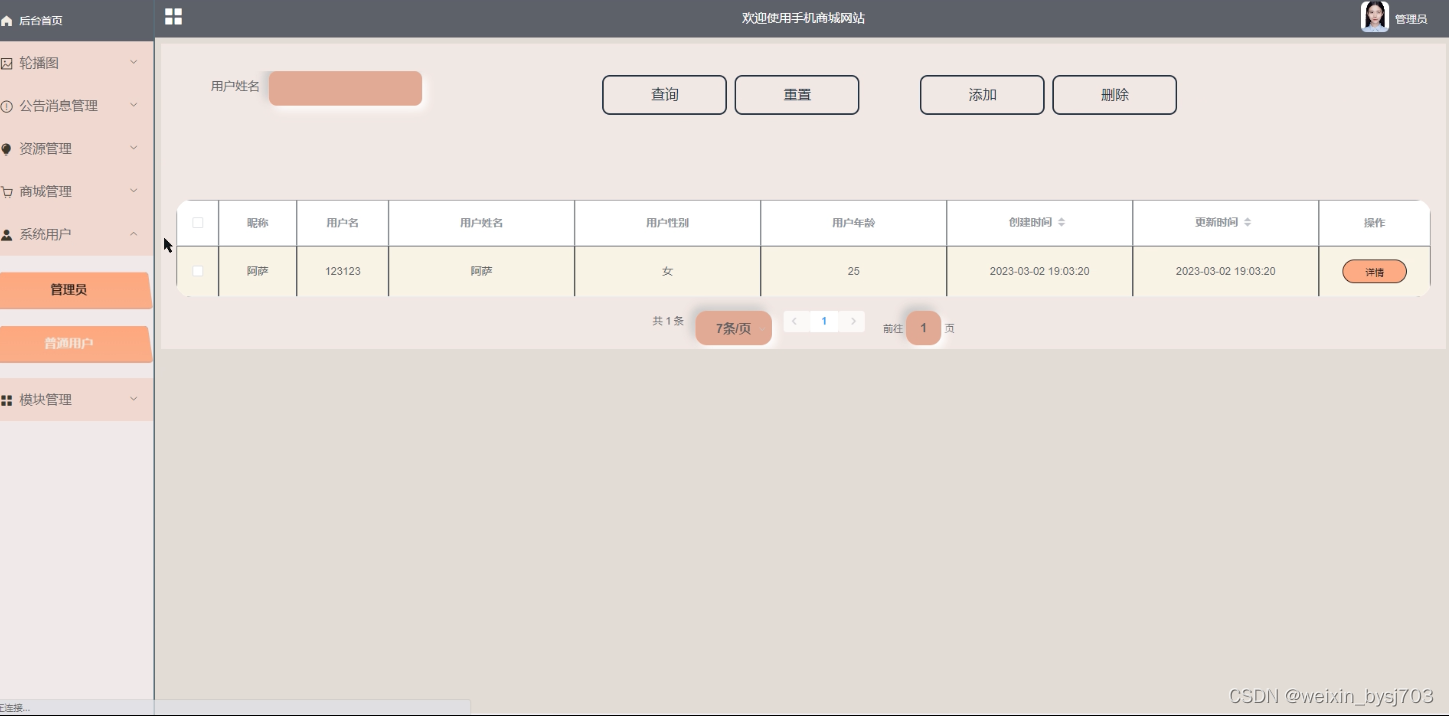
管理员对系统用户的管理,在yhzhgl.jsp实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.jsp中,使用sql命令更新密码。
用户管理界面如下图所示。

图13用户管理界面
登录密码修改界面如下图所示。

图14登录密码修改界面
管理员可以获取系统中所有手机的列表并对其进行编辑。管理员在添加手机时,需要输入手机基本信息,如名称、价格、规格等,还需要输入手机详情描述,包括对手机功能的描述以及展示图片等。添加手机完成,数据库手机表添加一条信息。管理员可以搜索手机,同时可以对已经添加的手机进行编辑。
手机管理界面如下图所示。

图15手机管理界面
管理员在后台管理界面点击到所有订单界面dingdan_list.jsp,向控制层dingdanAction发送请求,搜索当前所有订单信息,dingdanAction向dingdanDAOImp调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.jsp界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单管理界面如下图所示。

图16订单管理界面
订单付款界面如下图所示。

图17订单付款界面
以进入系统首页的访问速度为例展示系统的性能测试;系统的主要用户群体是购物理念较为先进的消费者,系统要在3秒钟内响应;需要完成页面的菜单栏、首页轮播图片、类目及手机列表、手机评价以及各功能模块入口等元素的显示。
功能性测试是指执行指定的工作流程,通过对一个系统的所有特性和功能都进行测试确保符合需求和规范。
系统功能性测试表如下表所示。
表11系统功能性测试表
| 编号 | 测试功能 | 测试内容 | 测试结果 |
| 1 | 用户登录 | 1.验证用户名与密码的正确性。 2.验证密码是否可见。 | 通过 |
| 2 | 首页展示 | 1.首页数据是否成功加载。 2.验证搜索功能的准确性。 3.验证是否可以异步加载。 4.验证导航栏按钮。 | 通过 |
| 3 | 个人信息修改 | 1.验证登录名是否可以正常更改。 2.验证联系方式是否可以更改。 3.验证收货地址可以正常修改。 4.验证密码是否可以修改。 | 通过 |
| 4 | 购买订单管理 | 1.购买订单清单是否可以生成。 2.验证消费信息是否准确。 | 通过 |
| 7 | 手机类目管理 | 1.验证类目新增是否可以成功。 2.验证类目删除是否可以成功。 | 通过 |
| 8 | 手机管理 | 1.手机信息是否与上传一致。 2.是否能完成价格修改。 3.验证库存信息修改。 | 通过 |
| 9 | 订单处理 | 1.能否正常上传单号完成发货。 2.验证数据准确性。 | 通过 |
| 10 | 添加手机 | 1.上传手机是否添加验证。 2.图片是否成功上传。 3.验证表单是否提交成功。 | 通过 |
| 11 | 用户管理 | 1.验证用户录入功能。 2.验证用户违规清理功能。 | 通过 |
集成测试后,所有的模块已经全部连接完毕,形成了一个完整的系统。合格性测试是在集成测试完毕后,进一步对系统进行综合性的检测。经过合格性测试,可以检查出系统是否符合系统的设计,能够完成需求的所有功能。本系统经过最后的测试,所有模块功能都能按预定要求工作。
在实际测试中,经过一系列系统性的测试,使我们能够及时发现一些系统在设计中出现的疏忽和漏洞。经过严密的测试,不仅发现了模块内部的错误,也查找到模块连接后产生的错误。经过测试,对系统产生错误的地方进行优化、修改和完善,使得系统能够实现最初设计的基本功能。
本文针对钰见手机商城的特点和用户需求,利用 node.js相关技术、node.js的koa和MVC 模式等技术,通过详细的需求分析、页面设计和功能设计,最终实现了一个基于 node.js 的钰见手机商城。
系统利用 node.js 提供的标签库、JQuery 技术和 CSS 技术进行了系统页面设计,实现了包括用户模块、手机模块、购买订单模块和订单模块的前台系统以及包括用户管理模块、手机管理模块、订单管理模块的后台系统。另外,系统还进行了数据安全设计和推荐手机模块设计,并添加了用户的访问控制,建立了一个完整、健壮、安全稳定的钰见手机商城。
由于时间限制和本人能力条件有限,该系统还存在一些不足,今后也会出现许多新的开发技术,未来还可以对系统做出如下改进:
(1)优化系统页面,使页面更加美观且方便操作;
(2)优化手机搜索功能,提供多条件选择查询搜索;
(3)优化手机推荐功能,提高手机推荐的精准度;
(4)优化在线支付功能,提供更多支付接口,使用户付款更加方便;
(5)进一步提高系统的安全性,使系统更加健壮;
(6)优化数据和代码,提升软件效率,方便系统维护和扩展。
参考文献
[1]Fleischer Robert,Jaarsma Ruben,Vos K. Keri. Zooming into CP violation in B(s)→ hh decays[J]. Journal of High Energy Physics,2023,2023(2).
[2]蔡文洁,易术明,易文清,黄伟华,刘海燕.应用B/S计算机软件的金融安全微信小程序开发[J].微型电脑应用,2022,38(12):14-17.
[3]Hong Yuan,Yu You,Tian Jingfu,Ye Han,Wang Bin,Yu Wenxiang. Relay Protection Setting Calculation System for Nuclear Power Plant Based on B/S Architecture and Cloud Computing[J]. Energies,2022,15(24).
[4]Yu Hao. Retraction Note: Platform Design of Sports Meeting Management System for Regular Colleges and Universities Based on B/S Structure[J]. Wireless Personal Communications,2022,128(2).
[5]邱小群,邓丽艳,陈海潮.基于B/S的信息管理系统设计和实现[J].信息与电脑(理论版),2022,34(20):146-148.
[6]娄用够.基于B/S的实验室数据管理系统设计[J].信息与电脑(理论版),2022,34(18):86-88.
[7]Descalzo Ruiz N.. Bates, A. E., Primack, R. B., Biggar, B. S., Bird, T. J., Clinton, M. E., Command, R. J., … & Parmelee, J. R. (2021). Global COVID-19 lockdown highlights humans as both threats and custodians of the environment. Biological Conservation, 263, 109175[J]. Social and Environmental Accountability Journal,2022,42(3).
[8]余晓明,孙咸凯,曹远见,蒋俊慧,吴超.基于B/S架构的企业干部信息管理系统[J].自动化技术与应用,2022,41(07):170-172+190.DOI:10.20033/j.1003-7241.(2022)07-0170-04.
[9]王鑫,肖铎.基于B/S模式的微电网能量管理系统开发[J].工业控制计算机,2022,35(07):109-110+114.
[10]乔晓娟. 京东商城在线评论对消费者购买华为手机的影响研究[D].西安建筑科技大学,2021.
[11]肖江,杨佳慧,何晓晴,廉佐政.基于Vue的齐齐哈尔大学校园微助手系统设计与实现[J].信息与电脑(理论版),2021,33(19):165-167.
[12]张钊源,刘晓瑜,鞠玉霞.Node.js后端技术初探[J].中小企业管理与科技(上旬刊),2020(08):193-194.
[13]王仡捷.基于Node.JS技术的高并发网络应用架构的设计与实现[J].通化师范学院学报,2020,41(04):64-67.DOI:10.13877/j.cnki.cn22-1284.2020.04.014.
[14]刘娴,刘泽骁,荀丽丹.基于Node.js技术的报表信息管理平台设计与实现[J].无线互联科技,2019,16(24):51-52.
[15]林力文.探究Node.js技术特性在电信IT支撑领域的应用[J].计算机产品与流通,2019(12):32-33.
[16]王亚鹏,徐鹏飞.基于JavaEE的领航手机商城的设计与实现[J].电脑知识与技术,2019,15(18):70-71.DOI:10.14004/j.cnki.ckt.2019.1955.
[17]王一凡. 基于MOT的云南移动网上商城O2O手机营销策略优化研究[D].云南大学,2019.
[18]王楠. 基于安卓的网上商城手机APP设计与实现[D].吉林大学,2018.
[19]杨明戊,戴经国,陈正铭.基于Node.js+koa2的全景图上传与展示技术研究[J].电脑编程技巧与维护,2018(10):149-152.DOI:10.16184/j.cnki.comprg.2018.10.054.
[20]李立.手机产品电子商城系统的设计与实现[J].科技广场,2016(08):49-52.DOI:10.13838/j.cnki.kjgc.2016.08.012.
致谢
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
免费领取项目源码,请关注●点赞收藏并私信博主,谢谢-





















 3156
3156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








