22040
Node.js物流配送系统的设计与实现
摘 要
科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作规则和开发步骤,采用Node.js技术建设物流配送系统。
本设计主要实现集人性化、高效率、便捷等优点于一身的物流配送系统,完成物流资讯、公司信息、托运申请、车辆调度、行驶情况与货物验收单管理等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。物流配送系统主要采取Mysql作为后台数据的主要存储单元,运用软件工程原理和开发方法,采用node.js的koa技术构建的,实现了系统的全部功能。
关键词:物流配送系统;关系型数据库;Koa框架
Design and Implementation of Node.js Logistics Distribution System
Abstract
The rapid development of science and technology has caused great changes in people's daily life. The rapid development of electronic information technology has made the application level of electronic information technology in various fields popular and applied. The arrival of the information age has become an irresistible fashion trend, and the history of human development is entering a new era. In practical application, Node.js technology is used to build the logistics distribution system according to the working rules and development steps of the application software.
This design mainly realizes the logistics distribution system integrating the advantages of humanization, high efficiency and convenience, and completes the function modules such as logistics information, company information, consignment application, vehicle scheduling, driving conditions and cargo acceptance sheet management. The system communicates with the server through the browser to realize data interaction and change. The system improves work efficiency and reduces errors and omissions in data storage through scientific management and convenient services. The logistics distribution system mainly adopts MySQL as the main storage unit of the background data, uses software engineering principles and development methods, and adopts the koa technology of node.js to build, which realizes all the functions of the system.
Key words:Logistics distribution system; Relational database; Koa Framework
在当今高速发展的信息社会,现代物流行业突飞猛进发展,伴随着我国国民经济连续多年的高速增长,为现代物流发展创造了良好的条件。目前,我国各类物流企业数量越来越多,可以说现代物流业还将有更大的发展。
本系统就是针对这些问题根据中小型企业的实际需求而开发的一套物流配送系统。系统的开发能够帮助企业实现对物流全过程的优化调度和动态控制,高效整合企业的物流业务,以全面提高经济效益和效率为目的,提供高效、实用、技术的物流配送系统和运营手段。
我国的物流概念是从70年代末80年代初来源于日本,自此之后,开始了研究,直到20世纪90年代莫,我国对物流的研究有了突破,主要是在物流的战略、组织、绿色、精益物流和逆向物流方面,对此研究,国家领导人也表示出了重视,自此拉开物流在我国的新局面。现在我国的物流已经成为了一个庞大的产业链,逐步走向专业化、规模化、集团化、多元化和国际化,据我国2014调查研究使用第三方的物流企业只占22.2%,而美国使用第三方的物流企业则占58%。
国外的物流现在已经发展的很强大了,据统计2014年,美国的两大快递公司ups与联邦快递在中国政府获得了从业执照,ups新增加了从中国到欧洲的铁路货运业务,给“丝绸之路经济”添加了连接纽带,于此同时还添加了很多海外代沟,并宣称最快三天就能送达,还增加了很多服务,比如荷兰邮政广泛推广的晚间包裹快递服务,谷歌也在发展快递服务,亚马逊在这竞争激烈行业也插上了一脚也开始在纽约等地区广泛推广其生鲜配送服务;总之,国内的物流行业虽然发展迅速,但与国外的物流相比,还是远远不够的,但中国的市场大,还是很有发展前景的。
第一章是绪论,本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章研究了物流配送系统的所采用的开发技术和开发工具。
第三章是系统分析部分,包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第四章是系统设计部分,本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第五章是系统的具体实现,介绍系统的各个模块的具体实现。
第六章在前几章的基础上对系统进行测试和运行。
最后对系统进行了认真的总结,以此对未来有一个新的展望。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于node.js的koa框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用koa作为开发框架,同时集成Redis等相关技术。
-
- koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
-
- MVVM模式介绍
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
-
- MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.1是一种解释性脚本语言(代码不进行预编译)。
1.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
本次设计采用了node.js的koa框架,开发了功能完备、使用简单的前端应用程序,并建立、维护了一个数据完整、安全、稳定性强的后台数据库系统。总体的可行性共分为以下三个方面。
所谓的技术可行性就是在限定时间,前期拟定的功能能否被满足。在开发设计上是否会遇上解决不了的问题。做完的项目能否被很好地应用,如果存在缺点在后期的维护上是否存在很大的难度。在对这个系统评估后,认定已存在的技术能达成目标。用JSP技术来实现动态的页面,嵌入低依赖性的设计模式,灵活的数据库,配合稳定的服务器,整个系统的运行效率大大提升。由此可见,在技术层面达成目标不是非非之想。
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
本系统实现功能的操作很简单,普通电脑的常见配置就可以运行本软件,并且只要粗通电脑使用的基本常识就可以流畅的使用本软件。电脑具备连接互联网的能力,并且可以正常访问系统,并不需要操作者有什么高超的能力,只需了解业务流程,并且按照专业知识进行正确操作即可,所以物流配送系统具备操作可行性。
在系统开发设计前,应该对功能做初步设想,清楚这个管理系统有什么板块,每个板块有什么功能,整体的设计是否满足使用者的需求,接着对所开发的系统功能进行的详细分析总结,从而设计出完整的系统并将其实现。用户和开发人员的交流分析,使其达到最佳理解程度,使系统功能达到最佳。
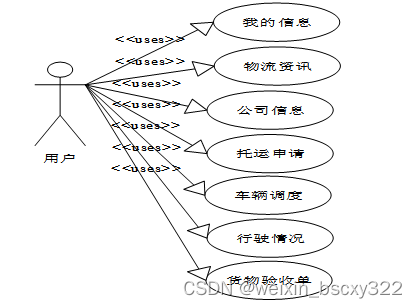
用户用例图如下所示。

图3-1 用户用例图
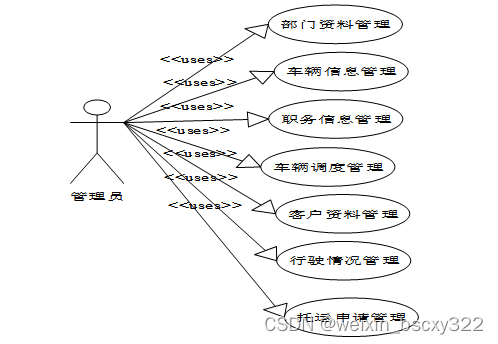
管理员用例图如下所示。

图3-2 管理员用例图
系统非功能需求有非常多,比如性能需求、可承载最大用户数、稳定性、易用性需求等。本系统分析时考虑到易用性需求,因为系统是给人使用的,所以必须充分从用户的角度出发,考虑用户体验,使系统易理解易上手易操作。
一层数据流程图包括了登录注册、用户功能和检索维护等模块,在登录注册模块使用到的数据存储有用户账户文档,用户功能模块需要的存储是用户各功能模块数据文档,检索维护是使用以上这些数据文档通过关键词进行检索。
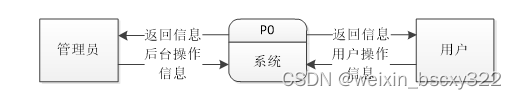
系统的一层数据流图如下图所示。

图3-2系统数据流图(一层)
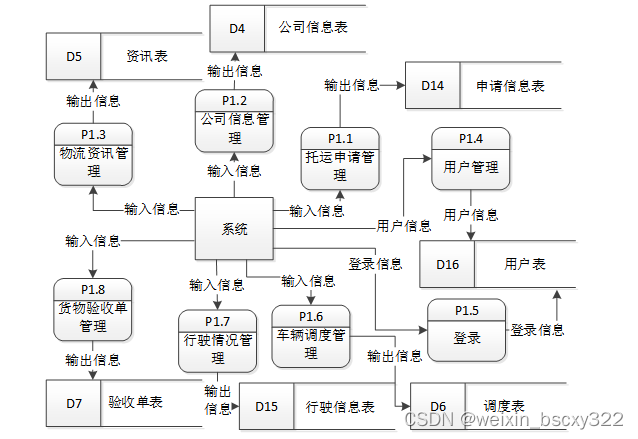
二层数据流程是对一层数据流层图中填写登录注册信息、用户功能的细化。即:填写登录注册信息细化为填制信息、后台审核,用户功能细化为物流资讯浏览、托运申请、车辆调度、行驶情况查看等操作。
系统的二层数据流图如下图所示。

图3-4系统数据流图(二层)
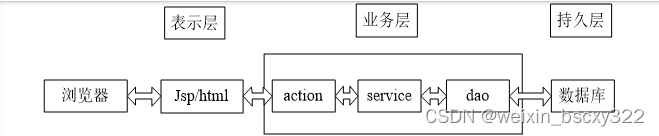
目前B/S体系的系统主要的数据访问方式是:通过浏览器页面用户可以进入系统,系统可以自动对用户向服务器发送的请求进行处理,处理请求是在系统后台中进行的,用户在浏览器页面上进行相应操作,就能够看到服务端传递的处理结果。物流配送系统主要分为视图-模型-控制三层架构设计。在视图层中,主要是操作在服务器端向客户端反馈并显示的数据,在模型层中,主要处理相关的业务逻辑、数据整合等,最后的控制层它介于视图和模型之间,主要是调整两层之间的关系,最终落实数据的传递。
系统架构图如下图所示。

图4-1系统架构图
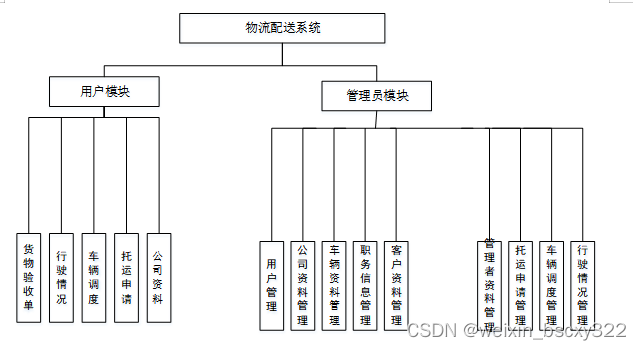
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:物流资讯管理、用户注册管理、托运申请管理、车辆调度管理、行驶信息管理、货物验收单管理。系统整体角色分为两个部分,一是普通用户、二是是管理员。权限分布也是很明显。
系统功能结构图如下图所示。

图4-2系统功能结构图
物流配送系统的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现物流配送系统的用户角色及相对应的功能模块,让物流配送系统不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,物流配送系统的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
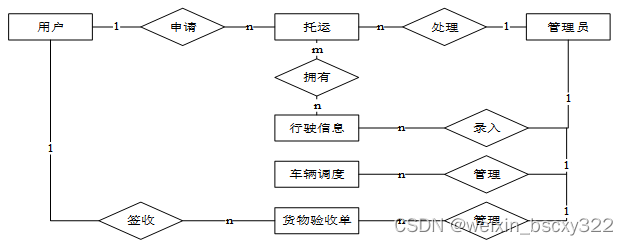
对于一个要开发的系统来说,E-R图可以让别人能更快更轻松的了解此系统的事务及它们之间的关系。
系统总体ER图如下图所示。

图4-4系统总体ER图
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。物流配送系统所需要的部分数据结构表如下表所示。
registered_user表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| registered_user_id | int | 11 | 是 | 是 | 注册用户ID |
| user_number | varchar | 64 | 是 | 否 | 用户编号 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
company_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| company_information_id | int | 11 | 是 | 是 | 公司信息ID |
| corporate_name | varchar | 64 | 否 | 否 | 公司名称 |
| company_logo | varchar | 255 | 否 | 否 | 公司LOGO |
| nature_of_business | varchar | 64 | 否 | 否 | 经营范围 |
| person_in_charge | varchar | 64 | 否 | 否 | 负责人 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| company_address | varchar | 64 | 否 | 否 | 公司地址 |
| company_profile | longtext | 0 | 否 | 否 | 公司介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
application_for_consignment表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| application_for_consignment_id | int | 11 | 是 | 是 | 托运申请ID |
| user_no | int | 11 | 否 | 否 | 用户编号 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| waybill_no | varchar | 64 | 否 | 否 | 运单编号 |
| item_name | varchar | 64 | 否 | 否 | 物品名称 |
| quantity | int | 11 | 否 | 否 | 数量 |
| time_of_consignment | date | 0 | 否 | 否 | 托运时间 |
| pick_up_location | varchar | 64 | 否 | 否 | 取货地点 |
| destination | varchar | 64 | 否 | 否 | 目的地 |
| additional_instructions | varchar | 64 | 否 | 否 | 附加说明 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 16 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
customer_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| customer_information_id | int | 11 | 是 | 是 | 客户资料ID |
| user_no | int | 11 | 否 | 否 | 用户编号 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| industry | varchar | 64 | 否 | 否 | 从事行业 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| address | varchar | 64 | 否 | 否 | 地址 |
| remarks | varchar | 64 | 否 | 否 | 备注 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
department_data表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| department_data_id | int | 11 | 是 | 是 | 部门资料ID |
| data_name | varchar | 64 | 否 | 否 | 资料名称 |
| data_type | varchar | 64 | 否 | 否 | 资料类型 |
| department | varchar | 64 | 否 | 否 | 所属部门 |
| content_details | text | 0 | 否 | 否 | 内容详情 |
| relevant_accessories | varchar | 255 | 否 | 否 | 相关附件 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
driver_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| driver_information_id | int | 11 | 是 | 是 | 司机资料ID |
| name_of_driver | varchar | 64 | 否 | 否 | 司机姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| age | int | 11 | 否 | 否 | 年龄 |
| class_of_drivers_license | varchar | 64 | 否 | 否 | 驾照级别 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| home_address | varchar | 64 | 否 | 否 | 家庭住址 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
driving_conditions表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| driving_conditions_id | int | 11 | 是 | 是 | 行驶情况ID |
| transport_vehicles | varchar | 64 | 否 | 否 | 运输车辆 |
| license_plate | varchar | 64 | 否 | 否 | 车牌号码 |
| name_of_driver | varchar | 64 | 否 | 否 | 司机姓名 |
| departure_time | varchar | 64 | 否 | 否 | 发车时间 |
| destination | varchar | 64 | 否 | 否 | 目的地 |
| current_location | varchar | 64 | 否 | 否 | 当前位置 |
| driving_conditions | varchar | 64 | 否 | 否 | 行驶情况 |
| record_time | datetime | 0 | 否 | 否 | 记录时间 |
| detailed_description | varchar | 64 | 否 | 否 | 详情描述 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
goods_acceptance_certificate表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| goods_acceptance_certificate_id | int | 11 | 是 | 是 | 货物验收单ID |
| user_no | int | 11 | 否 | 否 | 用户编号 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| waybill_no | varchar | 64 | 否 | 否 | 运单编号 |
| item_name | varchar | 64 | 否 | 否 | 物品名称 |
| quantity | int | 11 | 否 | 否 | 数量 |
| destination | varchar | 64 | 否 | 否 | 目的地 |
| acceptance_phase | varchar | 64 | 否 | 否 | 验收状态 |
| accepted_by | varchar | 64 | 否 | 否 | 验收人 |
| contact_information | varchar | 64 | 否 | 否 | 联系方式 |
| relevant_accessories | varchar | 255 | 否 | 否 | 相关附件 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
vehicle_dispatching表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| vehicle_dispatching_id | int | 11 | 是 | 是 | 车辆调度ID |
| user_no | int | 11 | 否 | 否 | 用户编号 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| waybill_no | varchar | 64 | 否 | 否 | 运单编号 |
| item_name | varchar | 64 | 否 | 否 | 物品名称 |
| destination | varchar | 64 | 否 | 否 | 目的地 |
| transport_vehicles | varchar | 64 | 否 | 否 | 运输车辆 |
| license_plate | varchar | 64 | 否 | 否 | 车牌号码 |
| name_of_driver | varchar | 64 | 否 | 否 | 司机姓名 |
| drivers_telephone | varchar | 64 | 否 | 否 | 司机电话 |
| transportation_status | varchar | 64 | 否 | 否 | 运输状态 |
| departure_time | datetime | 0 | 否 | 否 | 发车时间 |
| remarks | varchar | 64 | 否 | 否 | 备注 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
vehicle_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| vehicle_information_id | int | 11 | 是 | 是 | 车辆资料ID |
| vehicle_no | varchar | 64 | 否 | 否 | 车辆编号 |
| vehicle_name | varchar | 64 | 否 | 否 | 车辆名称 |
| brand_and_model | varchar | 64 | 否 | 否 | 品牌型号 |
| license_plate_number | varchar | 64 | 否 | 否 | 车牌号 |
| picture | varchar | 255 | 否 | 否 | 图片 |
| purchase_time | date | 0 | 否 | 否 | 购买时间 |
| body_dimensions | varchar | 64 | 否 | 否 | 车身尺寸 |
| inspection_record | text | 0 | 否 | 否 | 检验记录 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
job_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| job_information_id | int | 11 | 是 | 是 | 职务信息ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| post | varchar | 64 | 否 | 否 | 职务 |
| responsibility_description | text | 0 | 否 | 否 | 职责描述 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
系统的登录窗口是用户的入口,用户只有在登录成功后才可以进入访问。通过在登录提交表单,后台处理判断是否为合法用户,进行页面跳转,进入系统中去。
登录合法性判断过程:用户输入账号和密码后,系统首先确定输入输入数据合法性,然后在login.jsp页面发送登录请求,调用src下的mainctrl类的dopost方法来验证。
用户登录模块的IPO如下所示:
输入:用户名和密码。
处理:
1)检测用户输入的账号、密码是否正确及在数据库已对应存在。
2)从数据库中提取记录,并储存在本地的session中(timeout默认=30min)。
3)根据用户名,将其显示在系统首页上。
输出:是否成功的信息。
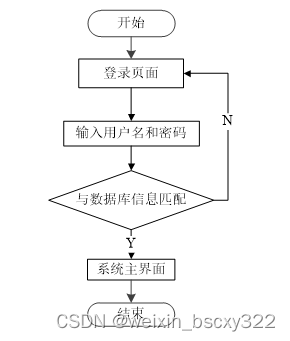
登录流程图如下所示。

图5-1登录流程图
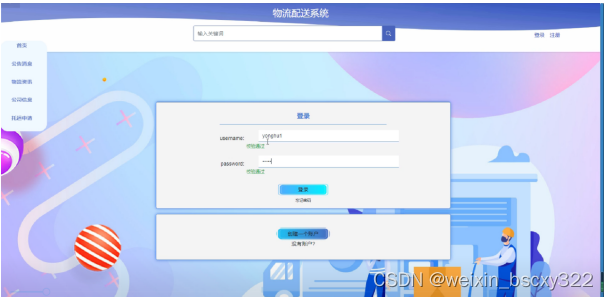
系统登录界面如下所示。

图5-2系统登录界面
系统呈现出一种简洁大方的首页:界面简约、鳞次栉比,用户能轻车熟路的使用。出于对系统使用群体广泛的顾虑,应有良好性能的后台。
如下图所示为系统的首页界面。

图5-3系统首页界面
此页面实现普通用户的注册,必须注册登录后才能使用系统大部分功能,用户名不允许重复如果重复将会注册失败,并弹出相应的提示,通过js实现对输入的验证。
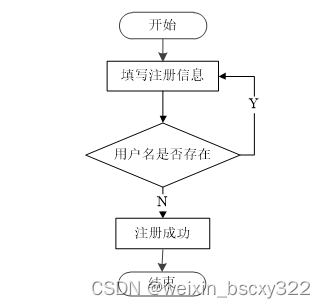
用户注册流程图如下所示。

图5-4用户注册流程图
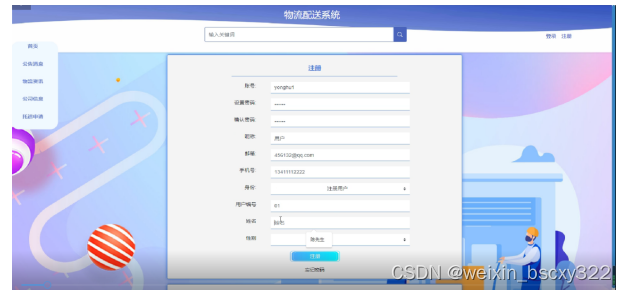
用户注册界面如下图所示。

图5-5用户注册界面
托运申请过程中,首先使用getmap(id,"xinxi"),通过货物ID得到货物数据,将货物数据赋值给托运申请,调用CommDAO的insert方法将托运数据插入托运表中,最后查看个人信息记录。
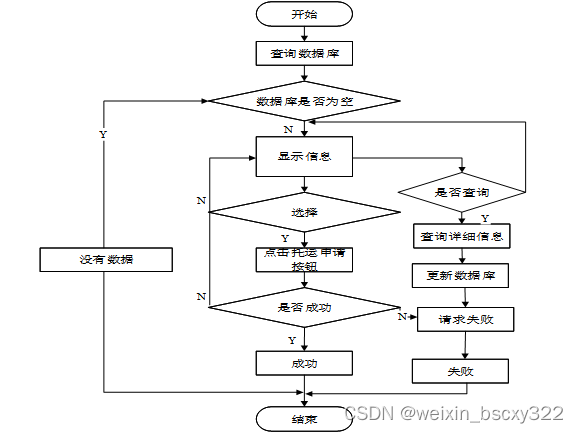
托运申请流程图如下所示。

图5-6托运申请流程图
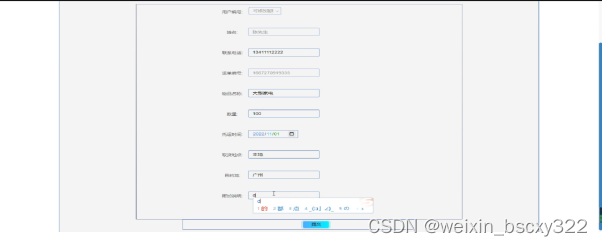
托运申请界面如图所示。

图5-7托运申请界面
托运申请管理界面如图所示。

图5-8托运申请管理界面
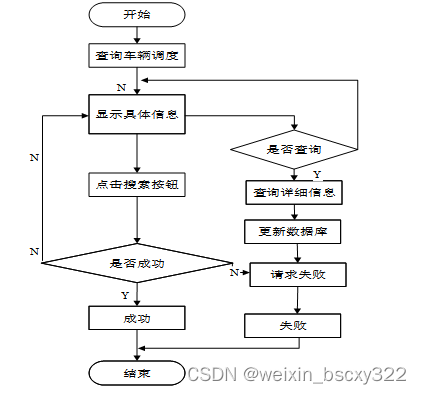
车辆调度流程图如下所示。

图5-9车辆调度流程图
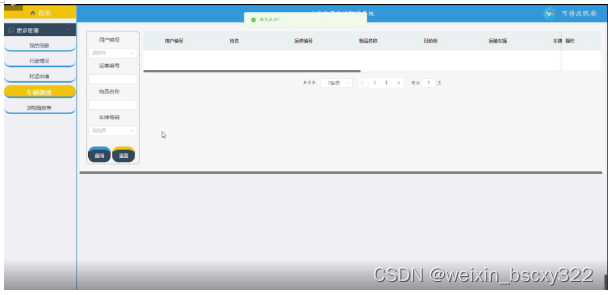
车辆调度界面如图所示。

图5-10车辆调度界面
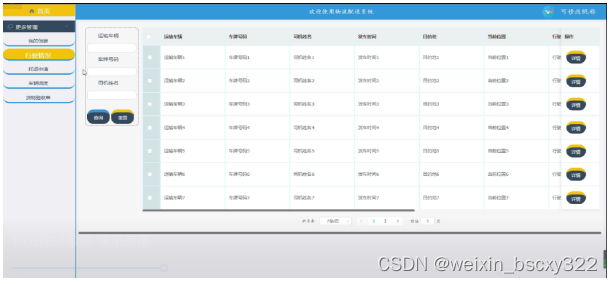
车辆调度管理界面如图所示。

图5-11车辆调度管理界面
用户查询行驶情况时,当点击"查看行驶情况"超级链接时,会显示所选的具体信息,然后点击"返回"再返回到其主页面。
行驶情况界面如图所示。

图5-12行驶情况列表界面
行驶情况管理界面如图所示。

图5-13行驶情况管理界面
用户在yhzhgl查看用户信息,先使用sql语句查询出所有用户表的数据,然后调用PageManager.getPages(url,4,sql, request ),返回一个ArrayList的对象,在for循环里,使用jsp得到每个ArrayList对象的数据,在jsp页面中解析ArrayList对象,得到其各个键值对的值。
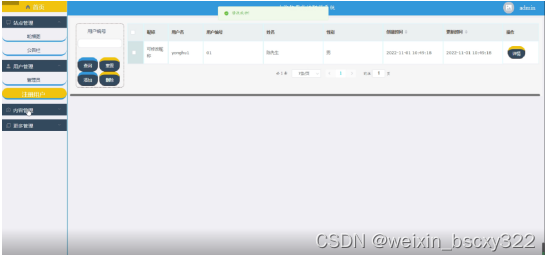
用户管理界面如下图所示。

图5-14用户管理界面
用户点击登录填写账号信息登录后,会切换内容为“某某用户欢迎您”和历史订单,并给出注销链接。当用户登录成功后会将个人信息保存在session作用域中,点击自己的用户名时,会跳转到个人详细信息页面,由后台通过Freemarker取出session作用域中的用户信息进行动态渲染,例如,邮箱、电话号码、用户名等等。同时页面上会显示修改个人信息和修改密码的按钮,这时客户可以修改自己的登录密码以保障账号的安全性,防止被人窃取账号,通过UserController.java的updatePassword()实现,同时也可以根据自己的个人信息是否变动做出相应的修改,通过updateUserInfo()实现。
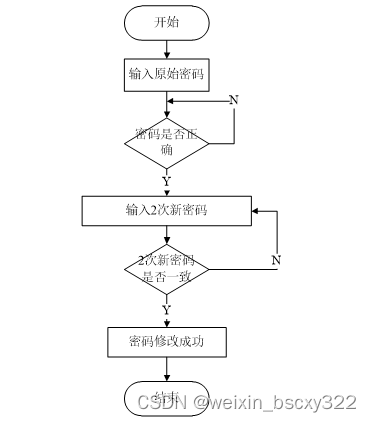
密码修改流程图如下所示。

图5-15密码修改流程图
添加车辆资料信息时,输入必填字段后,表现层的WupinController接受传过来的车辆资料信息参数,再调用WupinController类的addWupin方法,经过WupinService业务层到WupinMapper持久层的处理,完成对整个添加车辆资料信息的操作。addWupin方法也和用户管理中的addUser方法类似,同时做添加和修改工作。
修改车辆资料信息时,选择需要修改的车辆资料进行修改,调用WupinController控制器的editWupin方法,拿到该车辆资料原本的信息并显示到页面,管理员再对需要修改的车辆资料信息字段进行修改,完成后调用addWupin方法,调用业务层的updateByKey方法,更新数据库的车辆资料信息表的数据。
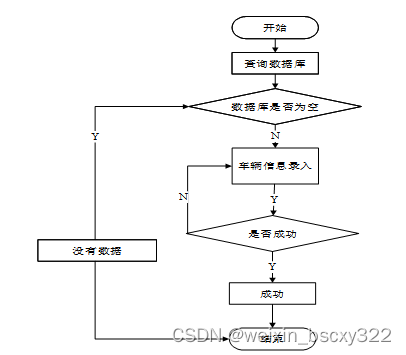
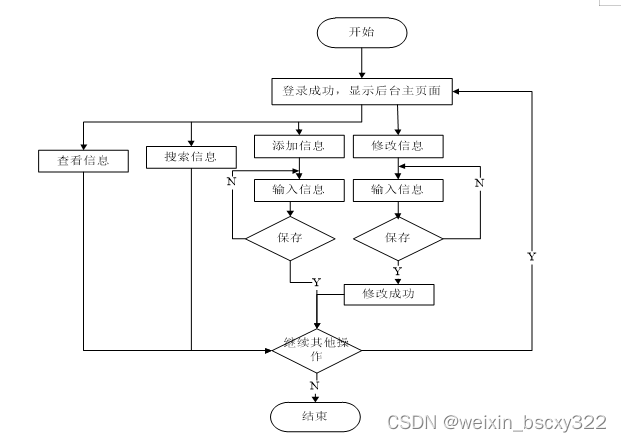
车辆资料管理流程图如下所示。

图5-16车辆资料管理流程图
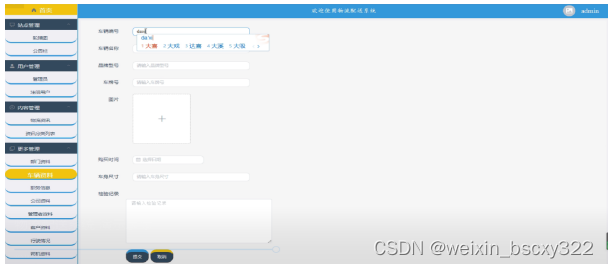
车辆资料添加界面如下图所示。

图5-17车辆资料添加界面
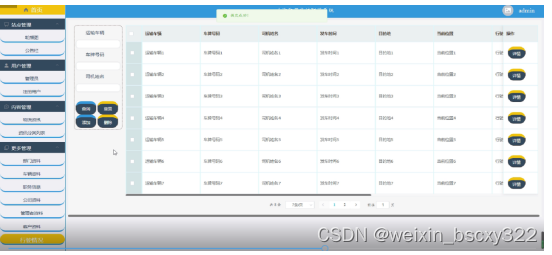
车辆资料管理界面如下图所示。

图5-18车辆资料管理界面
删除客户资料时,选择需要删除的客户资料进行删除,把主键的uId传到JiashiyuanController控制器,再调用控制器的deleteJiashiyuan方法,数据经过JiashiyuanService业务层解析和处理,请求JiashiyuanMapper持久层调用deleteByPrimaryKey方法操作数据库将客户资料数据从数据库中删除。
查找客户资料时,输入需要查找的客户资料名,调用getData方法获取所有数据并且进行分页,把获取到的所有数据显示到视图上,这时候只需要用脚本方法便能快速查找,不涉及对数据库操作。
客户资料管理流程图如下所示。

图5-19客户资料管理流程图
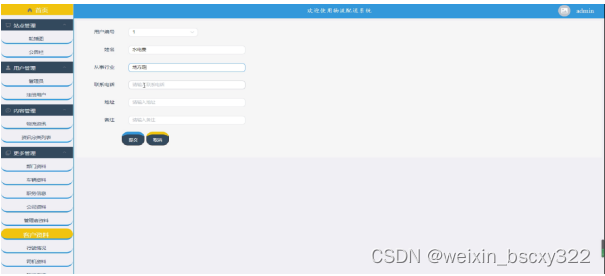
客户资料添加界面如下图所示。

图5-20客户资料添加界面
客户资料管理界面如下图所示。

图5-21客户资料管理界面
用户查询货物验收单信息,在huowuyanshou_list查看运单,点击查看运单信息以及货物验收单信息,跳转至yonghuqianshou_add.jsp。
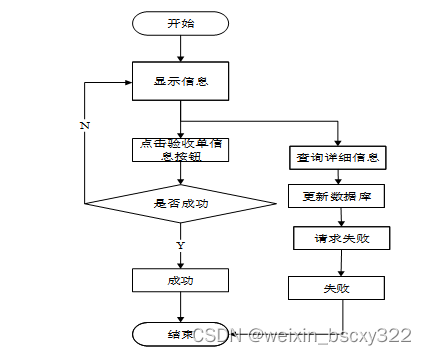
货物验收单流程图如下所示。

图5-22货物验收单流程图
货物验收单管理界面如下图所示。

图5-23货物验收单管理界面
在对该系统进行完详细设计和编码之后,就要对物流配送系统的程序进行测试,检测程序是否运行无误,反复进行测试和修改,使之最后成为完整的软件,满足用户的需求,实现预期的功能。
在软件的测试过程中,通常测试人员需要针对不同的功能模块设计多种测试用例。通过测试用例能够及时发现代码业务逻辑上是否与真实的业务逻辑相对应,及时发现代码上或逻辑上的缺陷,以此来来完善系统,提高软件产品的质量,使软件具有良好的用户体验。
注册测试用例表如下所示。
表6-1注册测试用例
| 测试性能 | 新用户注册 | ||
| 用例目的 | 测试系统新用户个人信息注册功能的功能和安全性 | ||
| 前提条件 | 进入注册页面填写个人信息 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 各项基本信息输入不完整 | 不允许注册,无法点击注册按钮 | 一致 | |
| 填写已存在的用户名 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 两次密码输入不一致 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 填写的各项信息没有符合提示的长度和字符要求 | 系统显示出提示信息,要求重新填写 | 一致 | |
| 胡乱填写电话号码 | 收不到验证码 | 一致 | |
| 填写验证码与收到的不一致 | 系统显示提示信息告知用户验证码错误,不予注册 | 一致 | |
登录测试用例表如下所示。
表6-2登录测试用例
| 测试性能 | 用户或操作员登录系统 | ||
| 用例目的 | 测试用户或操作员登录系统时功能是否正常 | ||
| 前提条件 | 进入用户登录页面或操作员登录页面 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 各项信息不予填写,直接点击登陆按钮 | 不允许登录,提示填写账号相关信息 | 一致 | |
| 填写错误的登录名或密码后点击登录系统 | 提示用户名或密码错误,要求重新填写进行登录 | 一致 | |
| 填写与验证码信息不一致的信息 | 系统显示出提示信息,表明验证码错误,要求重新填写 | 一致 | |
托运申请测试用例表如下所示。
表6-3托运申请测试用例
| 测试性能 | 用户进行托运申请的操作 | ||
| 用例目的 | 测试用户进行托运申请操作时,该功能是否正常 | ||
| 前提条件 | 用户进入货物详情页,该货物能够被托运 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 对着某货物点击“托运”按钮 | 界面跳转至托运界面 | 一致 | |
| 在托运界面,输入必填项,点击“提交”按钮 | 提示“托运成功”,并返回上一级界面 | 一致 | |
| 在托运界面,填写托运表单的时候未输入完整,点击“提交”按钮 | 提示“托运失败” | 一致 | |
车辆管理测试用例表如下所示。
表6-4车辆管理测试用例
| 测试性能 | 车辆相关信息管理功能 | ||
| 用例目的 | 测试系统操作者对车辆相关信息进行管理的功能是否正常 | ||
| 前提条件 | 登录系统进入相关管理页面 | ||
| 输入条件 | 预期输出 | 实际情况 | |
| 进入车辆管理界面,点击“录入”按钮,填写所有必填项,点击提交 | 提示“录入成功”,并返回查询界面 | 一致 | |
| 进入车辆管理界面,点击“录入”按钮,未填写一个或者多个必填项,点击提交 | 提示“录入失败”,请填写必填项 | 一致 | |
| 进入车辆管理界面,选择要修改的一条数据,点击该条数据后面的“修改”按钮 | 节目跳转至修改界面 | 一致 | |
| 在修改界面,修改可修改项后,点击“提交”按钮 | 提示“修改成功”,并返回查询界面 | 一致 | |
| 进入车辆管理界面,点击某条数据后面的删除按钮 | 提示“是否要删除该数据”,如果用户点击“确定”按钮,则成功删除该条数据,并提示“删除成功”,之后返回查询界面 | 一致 | |
经过对此系统的测试,得出该系统足以满足用户日常需求,在功能项目和操作等方面也能满足操作员对于其他用户的管理。但是,还有很多功能有待添加,这个系统仅能满足大部分的需求,还需要对此系统的功能更进一步的完善,这样使用起来才能更加的完美。
通过物流配送系统的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]田萍.基于物联网的物流信息管理平台设计[J].信息与电脑(理论版),2021,33(22):192-194.
[2]艾奕.BOPPPS模型在“物流信息管理”课程思政中的探索与实践研究[J].大学,2021(36):137-139.
[3]李爱军.大数据环境下的物流信息管理研究[J].信息记录材料,2021,22(03):140-141.
[4]杨文科.浅谈物联网技术下的现代物流配送系统[J].商场现代化,2020(24):40-42.
[5]王莹.物流配送系统中计算机的有效运用[J].冶金管理,2020(23):117-118.
[6]孙家臣.信息科学技术对现代物流管理的影响——评《现代物流信息管理与技术》[J].科技进步与对策,2020,37(15):4.
[7]席瑶.对基于信息化教学驱动下高职物流信息管理课程改革实践的几点探讨[J].中外企业家,2020(15):178-179.
[8]王昕.Android移动平台下物流配送系统设计与实现[J].信息通信,2020(04):135-136.
[9]赵磊.“一带一路”背景下电子商务物流信息管理模式探究[J].现代工业经济和信息化,2020,10(02):14-16.
[10]董云花.关于大数据时代下物流配送系统的现状分析及前景探讨[J].电脑知识与技术,2019,15(32):272-273.
[11]佟宁,张晓丹,王韬杰.基于价值链下供应链物流信息管理教学改革的探究[J].长江丛刊,2019(30):93-94.
[12]韩冰.“互联网+”背景下应用型本科教学模式研究——以《物流信息管理》课程为例[J].物流技术,2019,38(08):158-160.
[13]朱庆广. 基于Node.js的物流配送系统的研究与实现[D].北京邮电大学,2019.
[14]史二颖.物联网技术在物流信息管理中的应用与创新研究[J].信息记录材料,2019,20(01):246-247.
致谢
伴随着设计的完成,大学生涯也随之即将结束。大学期间是我最珍惜的时光,大学时光中学会了很多,也成长了很多,这段时光中每一段回忆都刻在脑海中。感谢一起学习,一起成长同学们,和成长过程悉心教导的老师们,非常感激有你们的陪伴。
首先感谢我的指导老师,设计的完成离不开老师的一系列指导。在毕业设计的完成过程中,老师给出了很多中肯的建议,正是由于老师一丝不苟的工作态度,我的设计才能顺利的完成。
最后,感谢在大学生涯中每一位教导我的老师,是你们教给了我丰富的知识,更教会了我遇到问题时,如何去应对并解决。谢谢你们的帮助与支持。
免费领取项目源码,请关注●点赞收藏并私信博主,谢谢~





















 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








