在当今数字化时代,积分商城作为一种独特的营销手段,被广泛应用于各种商业场景中。通过积分商城,商家可以刺激顾客的消费欲望,提高顾客的忠诚度和互动性。而微信小程序作为一种便捷的应用程序,具有即用即走、轻量级的特点,可以很好地与积分商城相结合,为商家带来更多的商业机会。本文将介绍微信小程序积分商城的新玩法,帮助商家更好地利用小程序和积分商城来提升品牌影响力和用户黏性。

一、积分兑换多样化
传统的积分兑换方式通常以实物礼品或优惠券为主,形式较为单一,且用户参与度不高。为了打破这种局面,商家可以在微信小程序中引入更多样化的积分兑换方式,如虚拟礼品、会员特权、折扣券等,以吸引更多的用户参与兑换。
- 虚拟礼品:以数字礼品卡、电子书、视频会员等虚拟礼品为主,用户可以将其兑换到自己的账户中使用,同时也可以将其赠送给他人。
- 会员特权:针对商家的会员用户,可以设置一些专享的特权,如会员日、会员专属折扣、会员积分加速等,以增强会员用户的归属感和忠诚度。
- 折扣券:通过设置各类折扣券,如满减券、新品折扣券等,鼓励用户在购物时使用积分兑换折扣,从而刺激用户的消费意愿。

二、积分活动互动性强
在微信小程序中,可以结合积分活动增加用户的互动性,通过有趣的互动方式吸引用户参与并获取积分。
- 互动游戏:通过开发互动性强的积分游戏,如抽奖、消消乐等,用户在游戏中可以获取积分,同时也可以增加用户对小程序的使用频次和停留时间。
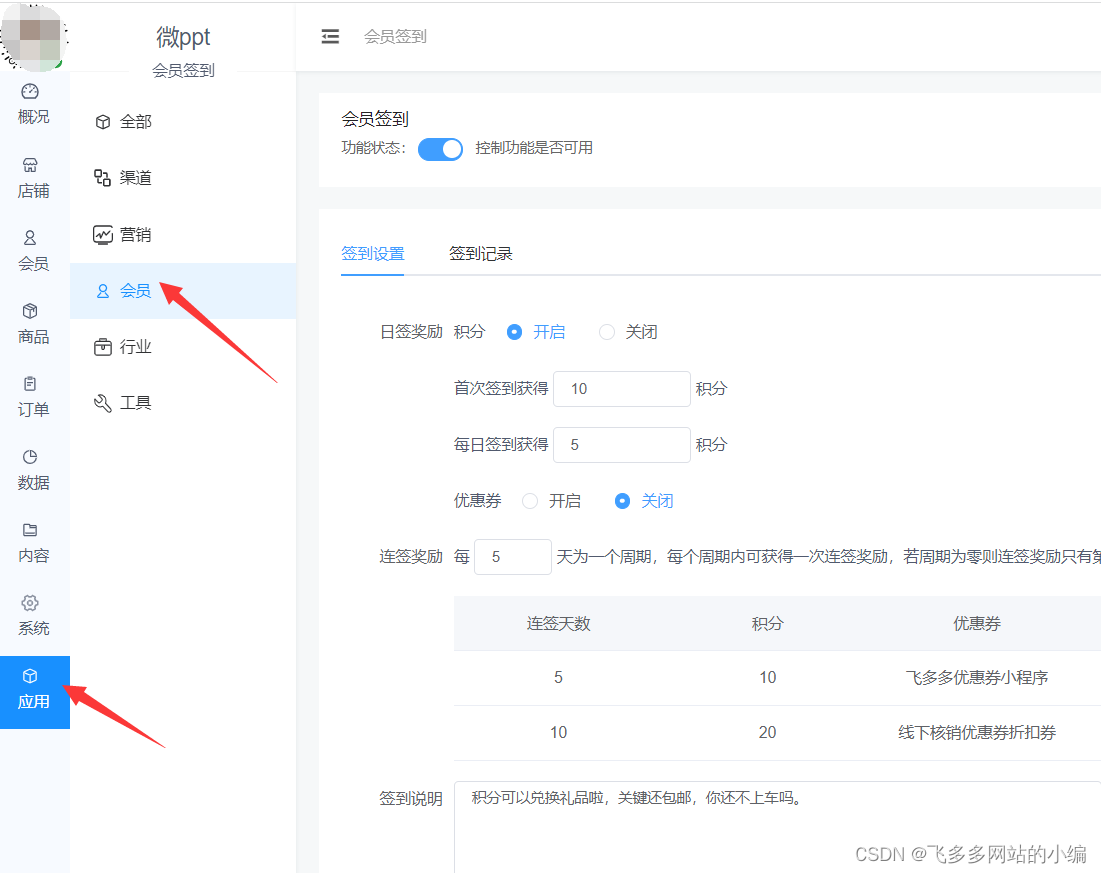
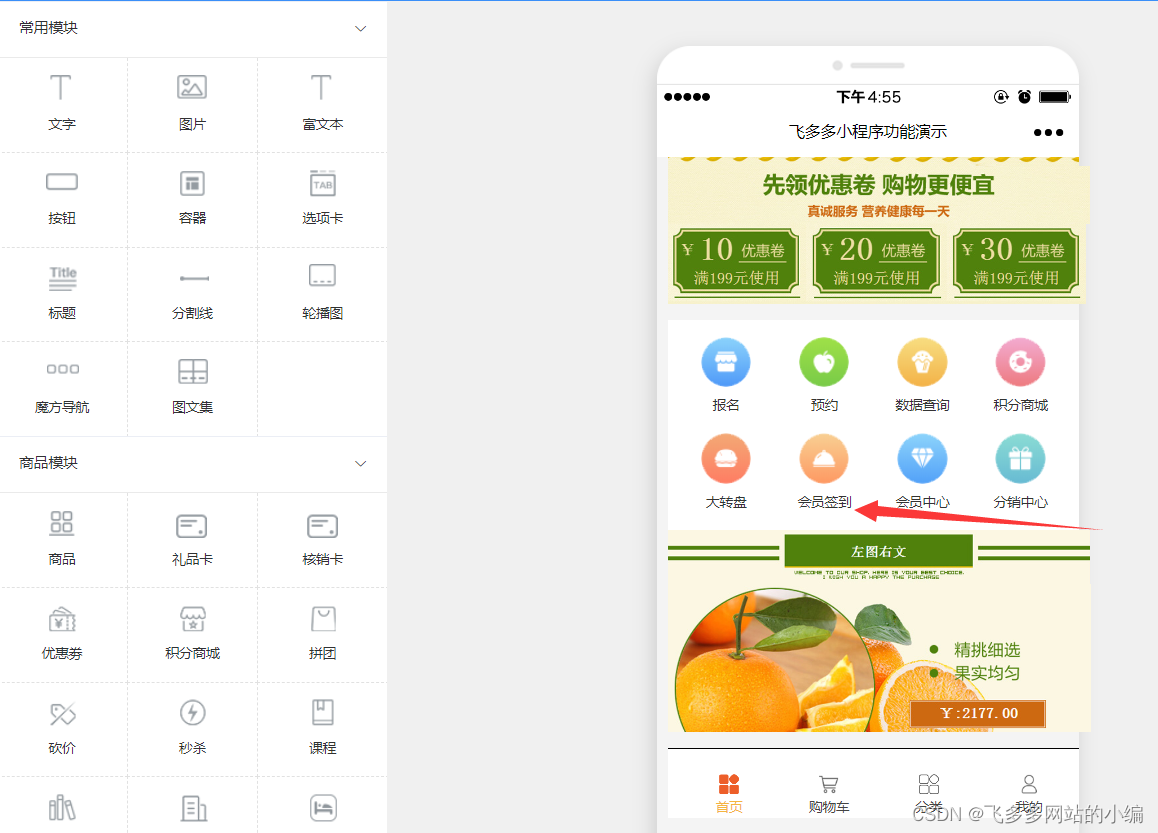
- 任务挑战:设置一些有趣的任务挑战,如每日签到、邀请好友注册、发表评价等,用户完成挑战可以获得相应的积分奖励,同时也可以增加用户的参与度和粘性。
- 在线活动:通过线上活动如限时抢购、拼团等,设置相应的积分奖励,吸引更多的用户参与活动,同时也可以增加用户的购买意愿和忠诚度。

三、积分商城个性化定制
在微信小程序中,可以根据商家的特点和需求进行个性化的积分商城定制。通过自定义积分商城的主题、布局、商品种类等元素,打造独特的积分商城风格,提升品牌形象。
- 主题定制:根据商家的品牌特点和风格,定制符合品牌形象的积分商城主题,以增强品牌的一致性和认知度。
- 布局定制:根据商家的用户使用习惯和需求,调整积分商城的布局和导航,以提供更便捷的用户体验。
- 商品定制:根据商家的产品线和特点,选择适合的积分兑换商品和活动,以吸引更多的用户参与兑换和消费。

四、积分营销推广
在小程序中,可以利用微信生态进行积分营销推广,通过朋友圈、公众号、微信群等渠道进行分享和宣传,以扩大品牌知名度和吸引更多的用户。
- 朋友圈推广:通过朋友圈广告投放,精准触达目标用户群体,提高品牌曝光率和用户转化率。
- 公众号推广:将小程序与公众号进行绑定,利用公众号推送消息和菜单栏引导用户进入小程序进行积分兑换和消费。
- 微信群推广:在微信群中分享小程序链接或海报,吸引群成员进入小程序参与积分活动和兑换商品。

总之,微信小程序积分商城新玩法可以提升商家的品牌影响力和用户黏性。通过多样化的积分兑换方式、互动性的积分活动、个性化的积分商城定制以及多元化的积分营销推广手段,结合小程序的便捷性






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








