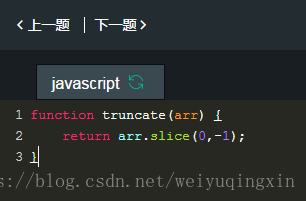
6、删除数组 arr 最后一个元素。不要直接修改数组 arr,结果返回新的数组
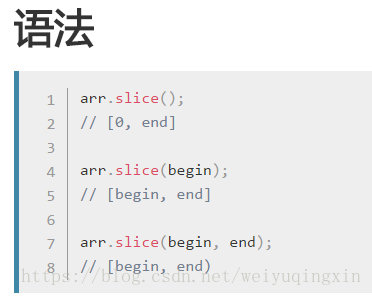
slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。
begin 可选
从该索引处开始提取原数组中的元素(从0开始)。
如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2)表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。
如果省略 begin,则 slice 从索引 0 开始。
end可选
在该索引处结束提取原数组元素(从0开始)。slice会提取原数组中索引从 begin 到 end 的所有元素(包含begin,但不包含end)。
slice(1,4) 提取原数组中的第二个元素开始直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。
如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1)表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。
如果 end 被省略,则slice 会一直提取到原数组末尾。
如果 end 大于数组长度,slice 也会一直提取到原数组末尾
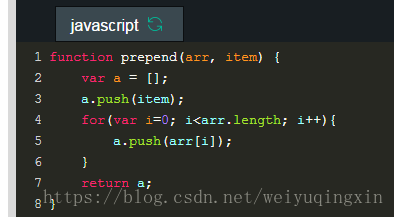
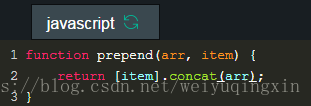
7、在数组 arr 开头添加元素 item。不要直接修改数组 arr,结果返回新的数组
(1)常规
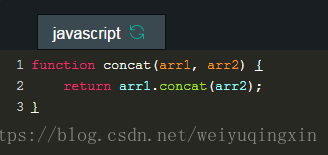
(2)concat
8、删除数组 arr 第一个元素。不要直接修改数组 arr,结果返回新的数组
(1)slice
(2)slice+splice
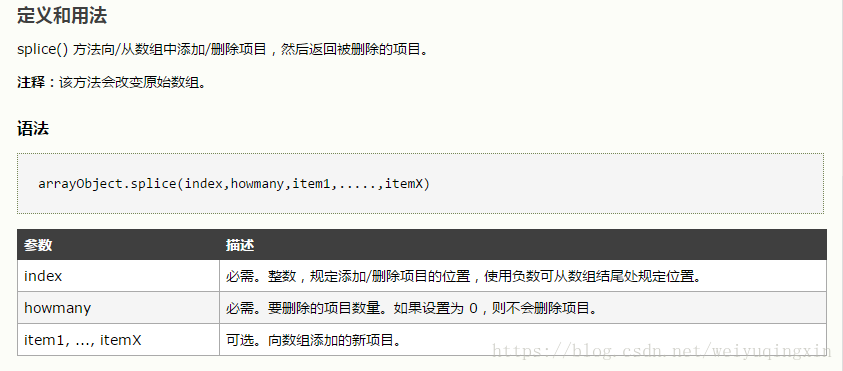
请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
(3)shift()方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
pop() 方法用于删除并返回数组的最后一个元素。
9、合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组
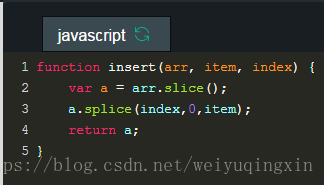
10、在数组 arr 的 index 处添加元素 item。不要直接修改数组 arr,结果返回新的数组
11、统计数组 arr 中值等于 item 的元素出现的次数
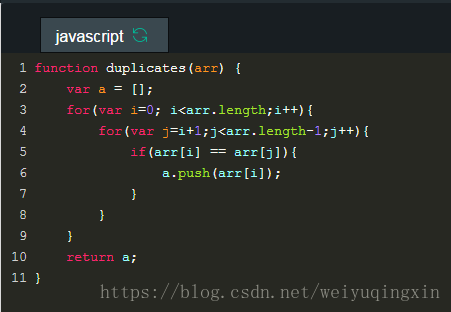
12、找出数组 arr 中重复出现过的元素
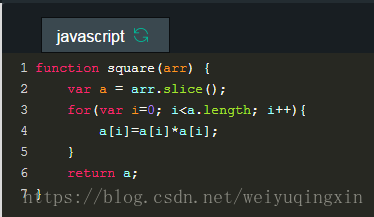
13、为数组 arr 中的每个元素求二次方。不要直接修改数组 arr,结果返回新的数组
(1)普通
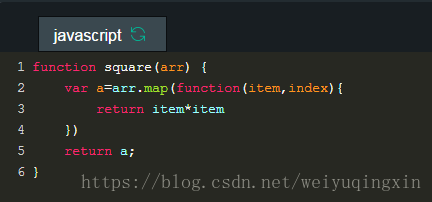
(2)map
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法:array.map(function(currentValue,index,arr), thisValue)
参数说明
function(currentValue,index,arr)
必须,函数,数组中的每个元素都会执行这个函数函数参数
函数参数
currentValue 必须 当前元素值
index 可选 当前元素的索引值
arr 可选 当前元素属于的数组对象。
14、在数组 arr 中,查找值与 item 相等的元素出现的所有位置




































 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








