呵呵,好久没写博客了。今天在此奉上一篇!
关于图片管理,其实做项目很多地方都用到图片管理。
比如:产品图片,新闻图片,作品图片。
现分享一篇关于图片管理的文章,希望大家能用得上。
先来看效果图吧:

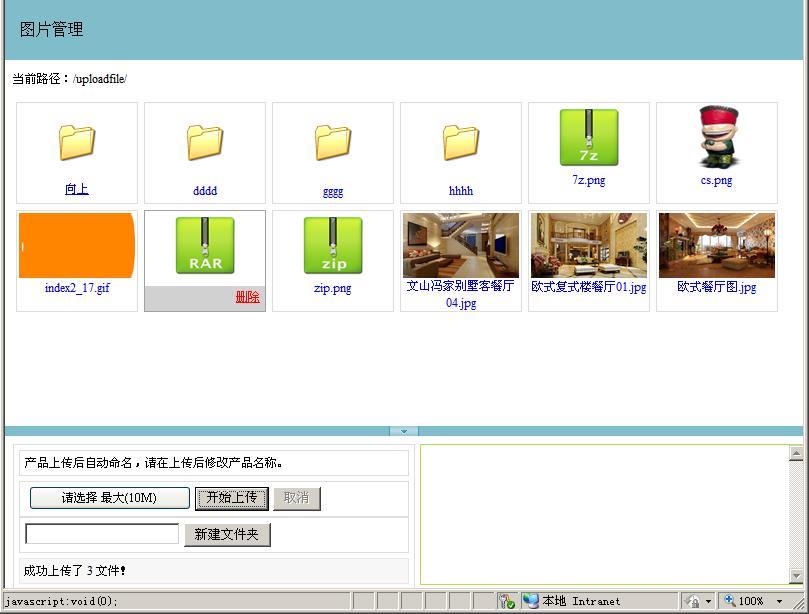
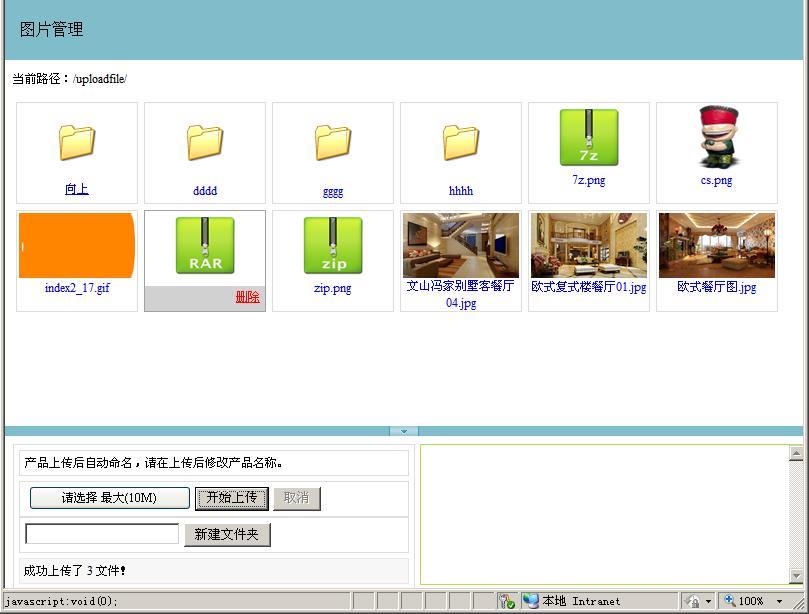
上传页面

上传页面2

主要功能:
1.图片批量上传。
1)上传后将按比率生成一张小图。
2)若存在同名文件则加上(n)。
2.创建/删除文件夹。文件夹名称过滤。
3.图片删除,同时删除小图和大图。
4.双击文件夹可进入文件夹,并显示里面的图片
5.获取图片,如果存在小图片则显示小图片,没有则显示大图
1)上传页面不显示选择按钮
2)图片选择页面才显示图片(action=getfile时显示选择按钮)
3)有小图时显示选择小图按钮,否则只显示选择原图按钮
大体思路是swfupload上传图片后执行getFiles函数获取图片和文件夹
关于图片管理,其实做项目很多地方都用到图片管理。
比如:产品图片,新闻图片,作品图片。
现分享一篇关于图片管理的文章,希望大家能用得上。
先来看效果图吧:

上传页面

上传页面2

图片选择页面。
主要功能:
1.图片批量上传。
1)上传后将按比率生成一张小图。
2)若存在同名文件则加上(n)。
2.创建/删除文件夹。文件夹名称过滤。
3.图片删除,同时删除小图和大图。
4.双击文件夹可进入文件夹,并显示里面的图片
5.获取图片,如果存在小图片则显示小图片,没有则显示大图
1)上传页面不显示选择按钮
2)图片选择页面才显示图片(action=getfile时显示选择按钮)
3)有小图时显示选择小图按钮,否则只显示选择原图按钮
js部分源码:
var s = window.location.search.toLowerCase();
//页面加载事件
$(function() {
getFilers("/uploadfile/");
});
//文件夹双击事件
function liDblclick(_this) {
$("#hffilepath").val($(_this).attr("title"));
$("#currentfolder").html("当前路径:" + $(_this).attr("title"));
getFilers($(_this).attr("title"));
}
//选择图片事件
function selectFile(_this, isBig) {
var img = $(_this).parent().parent().find("img");
if (isBig) {
window.returnValue = img.attr("title");
window.close();
}
else {
window.returnValue = img.attr("src");
window.close();
}
}
//删除文件夹
function delFolder(_this) {
if (confirm("该操作将删除该文件夹和文件夹下的所有文件。\r\n您确定要删除该文件夹吗?")) {
$this = $(_this).parent().parent();
var img = $this.find("img").eq(0);
$.ajax({
url: "/upload/swfupload.aspx",
dataType: "json",
data: { action: "deletefolder", "filepath": $this.attr("title"), r: Math.random() },
error: function(msg) {
alert("请求服务器发生错误!");
},
success: function(data) {
if (data.result.statu === "ok") {
$this.remove();
}
}
});
}
}
//绑定li的hover事件和显示删除按钮
function bindEvent(imglist) {
//alert(imglist.html());
imglist.find("li").hover(function() {
$(this).addClass("hover");
$(this).find("div.too").show();
}, function() {
$(this).removeClass("hover");
$(this).find("div.too").hide();
});
}
//删除文件事件
function delFile(_this) {
var $li = $(_this).parent().parent();
if (confirm("您确定要删除吗?")) {
var img = $li.find("img").eq(0);
$.ajax({
url: "/upload/swfupload.aspx",
dataType: 'json',
data: { action: "delete", imgurl: img.attr("src"), "r": Math.random() },
error: function(msg) {
alert("请求服务器发生错误!");
},
success: function(data) {
if (data.result.statu === "ok") {
$li.remove();
}
else {
alert(data.result.msg);
}
}
});
}
}
//获取文件
function getFilers(filepath) {
$.ajax({
url: "/upload/swfupload.aspx",
dataType: 'json',
data: { action: "getfile", "filepath": filepath, r: Math.random() },
error: function(msg) {
alert("请求服务器发生错误!");
},
success: function(data) {
if (data.result.statu === "ok") {
var count = filepath.substring(0, filepath.length - 1).lastIndexOf("/");
var root = count > 0 ? filepath.substring(0, count + 1) : "/uploadfile/";
var t = "<li class=\"folder\" οndblclick=\"javascript:liDblclick(this);\" title=\"" + root + "\"><a href=\"javascript:void(0);\">"
+ "<img align=\"middle\" src=\"/images/system/folder.big.gif\" /><br/>"
+ "<span>向上</span></a></li>";
for (var i in data.folders) {
t += " <li class=\"folder\" οndblclick=\"javascript:liDblclick(this);\" title=\"" + data.folders[i].path + "\"><a class=\"ai\" href=\"javascript:void(0);\">"
+ "<img src=\"/images/system/folder.big.gif\" /><br />"
+ "<span>" + data.folders[i].name + "</span> </a>"
+ "<div class=\"too\">"
+ "<a οnclick=\"javascript:delFolder(this);\" class=\"del\" href=\"javascript:void(0)\" title=\"删除\">删除</a></div>"
+ "</li>";
}
for (var i in data.files) {
t += "<li class=\"filer\"><a class=\"ai\" href=\"javascript:void(0);\">"
+ "<img title=\"" + data.files[i].thumb.replace("/small/", "/") + "\" src=\"" + data.files[i].thumb + "\"/><br />"
+ "<span>" + data.files[i].fileName + "</span></a>"
+ "<div class=\"too\">";
if (s.length > 0) {
if (s.indexOf("action=getfile") > 0) {
t += "<a οnclick=\"javascript:selectFile(this,true);\" class=\"sel\" href=\"javascript:void(0)\" title=\"选择原图\">原图</a>";
if (data.files[i].hasThumb === "true") {
t += "<a οnclick=\"javascript:selectFile(this,false);\" class=\"sel1\" href=\"javascript:void(0)\" title=\"选择小图\">小图</a>";
}
}
}
t += "<a οnclick=\"javascript:delFile(this);\" class=\"del\" href=\"javascript:void(0)\" title=\"删除\">删除</a></div>"
+ "</li>";
}
$("#imglist").html(t)
bindEvent($("#imglist"));
}
}
});
}大体思路是swfupload上传图片后执行getFiles函数获取图片和文件夹
返回图片后如果url存在参数action=getfile则显示选择按钮。如果hasThumb===“true”则显示选择小图按钮。
服务器端代码就不贴出来了。需要源代码的朋友可加入qq群:63181865获取。欢迎加入一起学习!
注意事件:请给上传文件夹权限。用到项目中时,请判断用户的权限,否则相当于裸奔。
over!
























 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








