快速搭建 RN 开发环境
要进行 RN 的开发,首先第一步是搭建其开发环境。
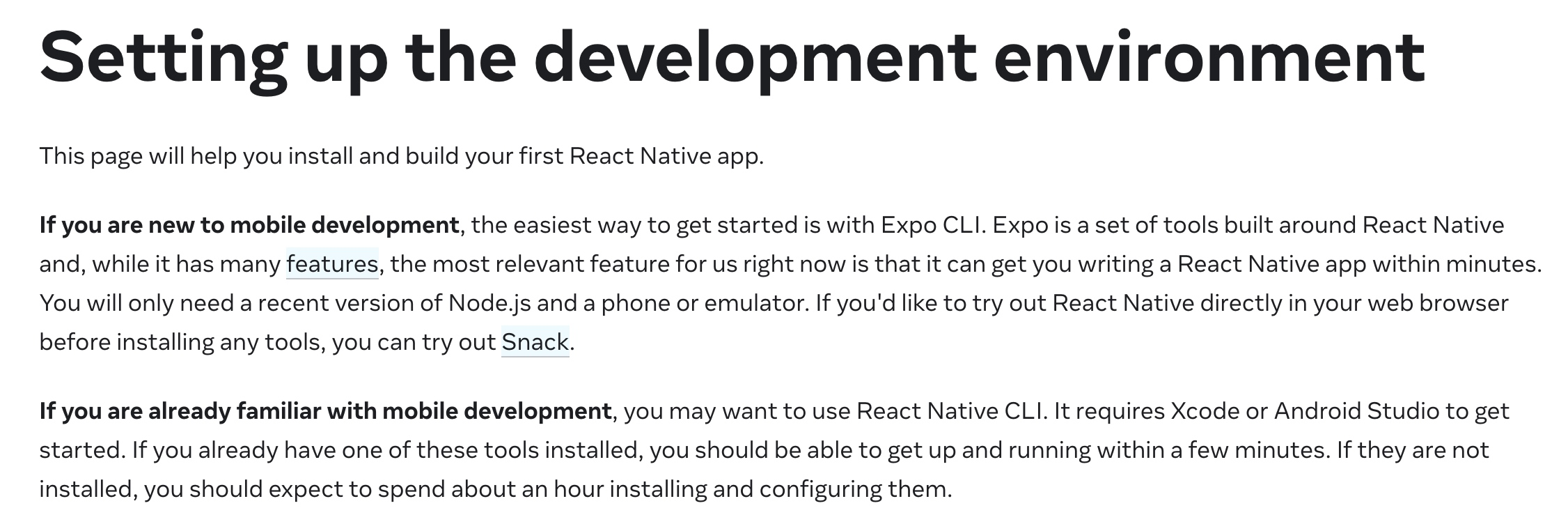
官网为我们提供了搭建开发环境的详细步骤:Setting up the development environment · React Native

其中给了我们两个选择:
-
如果是作为学习阶段,想要快速体验 RN 开发,那么可以直接使用简易沙盒环境
-
如果是要做完整的上线应用开发,那么可以搭建完整的原生环境
这里我不希望大家一开始就在搭建环境这件事上消耗太多精力,因此我们先使用简易的沙盒环境,以便于能够快速进入到 RN 的开发学习。
沙盒(英语:sandbox,又译为沙箱),计算机术语,在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境。通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。
沙盒通常严格控制其中的程序所能访问的资源,比如,沙盒可以提供用后即回收的磁盘及内存空间。在沙盒中,网络访问、对真实系统的访问、对输入设备的读取通常被禁止或是严格限制。从这个角度来说,沙盒属于虚拟化的一种。
沙盒中的所有改动对操作系统不会造成任何损失。通常,这种技术被计算机技术人员广泛用于测试可能带毒的程序或是其他的恶意代码。
首先第一步,我们需要安装 expo-cli,这是一个脚手架工具,可以帮助我们快速搭建一个 RN 的项目。
npm install -g expo-cli
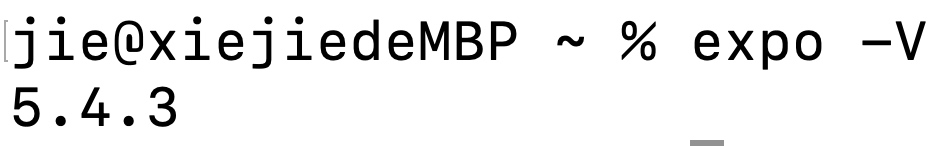
安装完毕后可以使用 expo -V 来查看所安装的脚手架版本

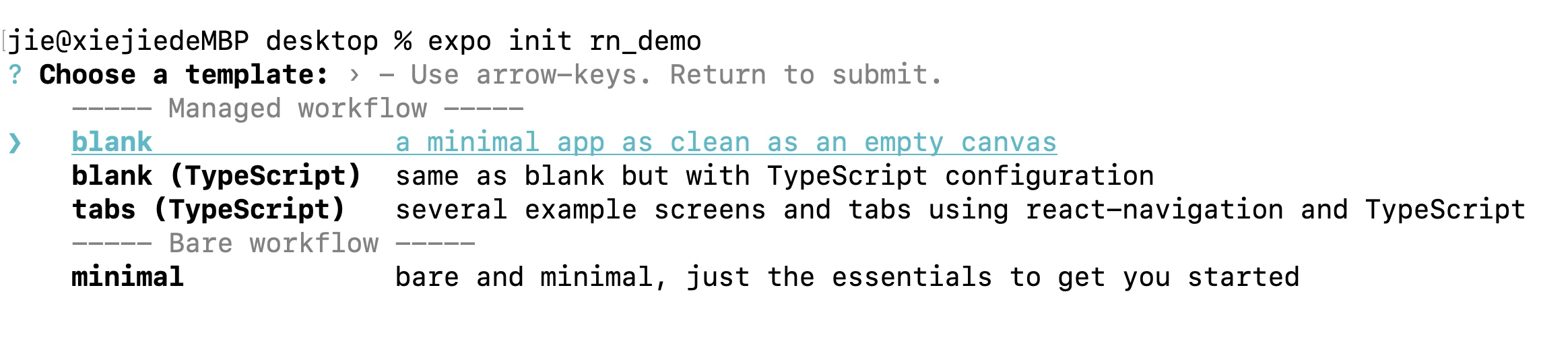
接下来我们就可以快速拉取一个项目,使用命令 expo init <项目名称>

首先会让我们选择项目的模板,如果不用 TypeScript 的话,一般选择第一个即可。
注:使用 expo-cli 拉取项目时,很多依赖需要搭梯子才能安装,请自行搞定科学上网。
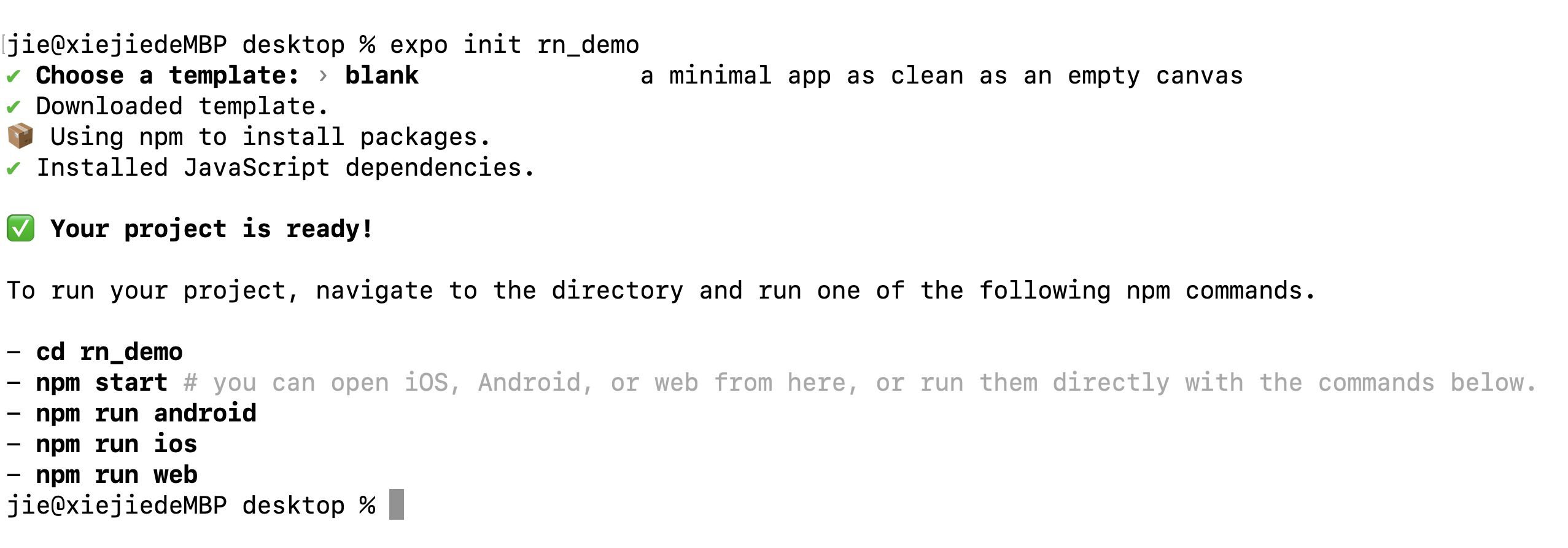
在科学上网的环境下,拉取项目还是比较快的,项目拉取完成图如下:

接下来 cd 到项目里面,使用 npm start 启动项目即可。
启动效果如下图所示,会有一个二维码,至此我们的 RN 开发环境已经搭建完毕。

接下来需要搞定 RN 项目的预览环境。以前写 PC 网页的时候,电脑上的浏览器就是我们的预览环境,而现在我们使用 RN 开发的是移动端应用,因此自然预览环境使用的是我们的手机。
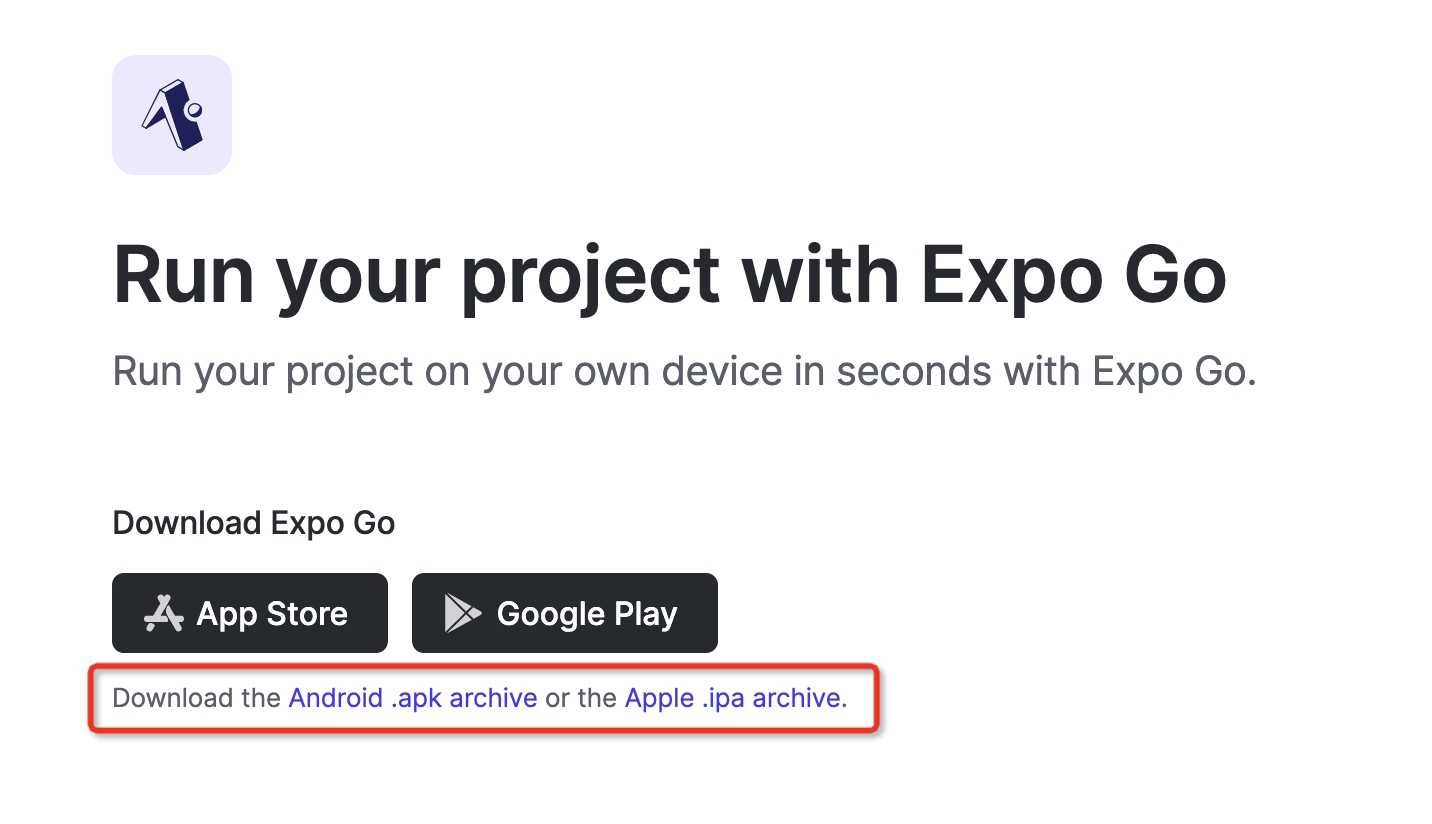
除此之外,我们需要在手机上安装一个 expo-client 应用。
你可以在这里根据你的手机系统版本下载对应的 Client 的文件。

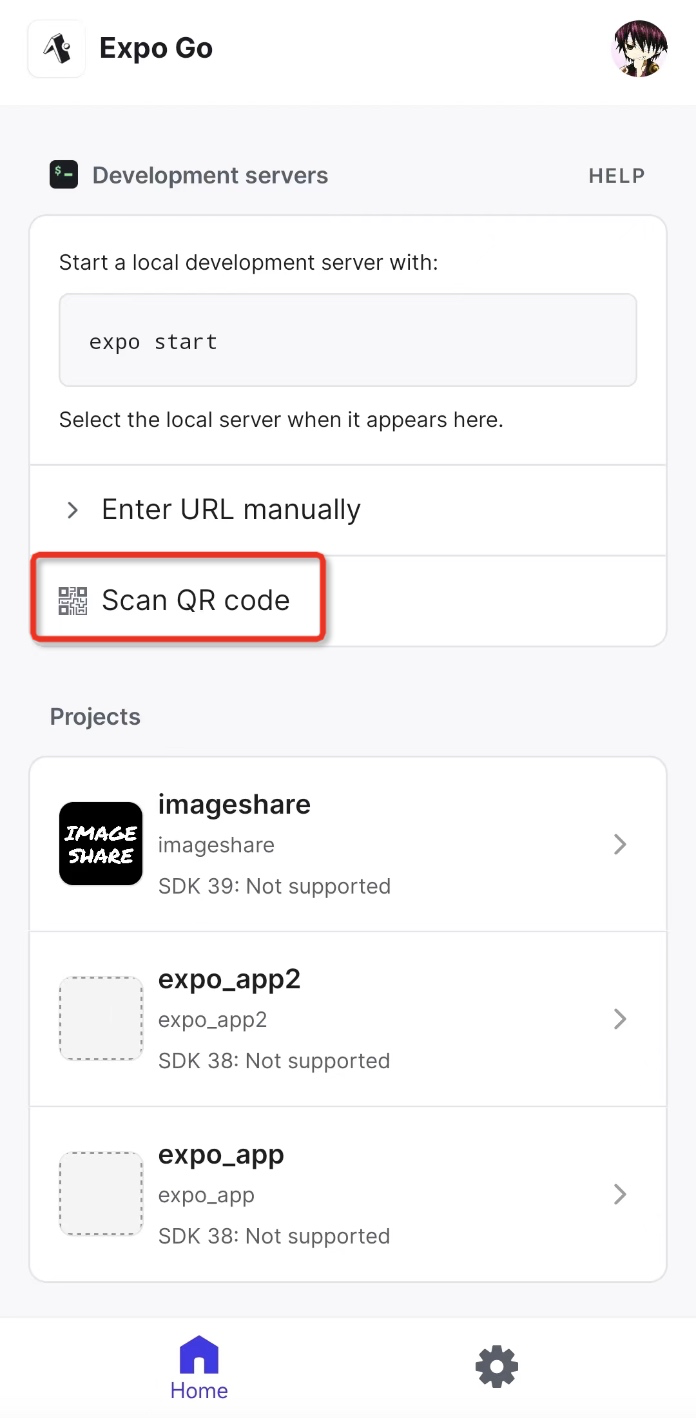
之后在手机上进行安装,安装完毕后确保手机和电脑是连接的同一个网络,打开该应用,点击 Scan QR code 进行扫码。
如果是苹果手机,直接使用自带的相机应用进行扫码。
扫码后会进入到项目打包构建过程,之后就会显示出当前项目的效果。

至此,我们就快速的利用 expo 沙盒环境搭建了一个 RN 项目,并在手机上安装了 expo-client 来预览项目效果。























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










