本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着网络技术的飞速发展,传统的商店正逐渐向线上电商平台转型。为了适应这一趋势,越来越多的商家需要一个能够实时更新商品信息、管理订单、与顾客互动的动态网站。这样的平台不仅能够提高商家的管理效率,还能增强顾客的购物体验。因此,开发一个名为“商店动态网站开发”的平台显得十分必要,旨在为商家提供一个具备实时更新、高效管理和良好交互功能的电商解决方案。本项目将采用前端技术(HTML、CSS、JavaScript、Vue)和后端技术(Node.js、Express)以及MySQL数据库来实现系统的建设,同时使用VSCode和Navicat作为开发工具,以提高项目的开发效率和质量。
选题意义:
在当前电子商务快速发展且消费者需求日益多样化的市场环境中,一个具有实时更新功能、良好用户体验、安全稳定的商店动态网站对于帮助企业提升竞争力、满足消费者需求、实现可持续发展具有重要的现实意义。因此,开发“商店动态网站开发”对于推动企业数字化转型和提升企业的市场响应能力具有深远的影响。具体来说,该项目的实施将带来以下好处:
-
提高信息更新速度:通过系统,商家可以实时发布最新的商品信息、促销活动和公告,吸引并留住消费者。
-
优化购物体验:系统提供的用户友好界面和流畅的操作流程能够吸引并留住消费者,增加购物的便利性和愉悦感。
-
增强数据分析能力:系统可以根据用户行为数据进行分析,为商家提供精准的市场洞察和个性化营销策略。
-
支持业务扩展:系统可以灵活地添加新的功能和服务模块,帮助商家适应市场变化和满足消费者的新需求。
总之,通过开发“商店动态网站开发”,我们可以为商家提供一个集商品管理、交易处理、客户关系维护于一体的综合性解决方案,有助于提升整个电商行业的运营效率和服务水平。同时,该平台的建设也将推动企业在数字化转型道路上迈出坚实的一步,为未来的发展奠定基础。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
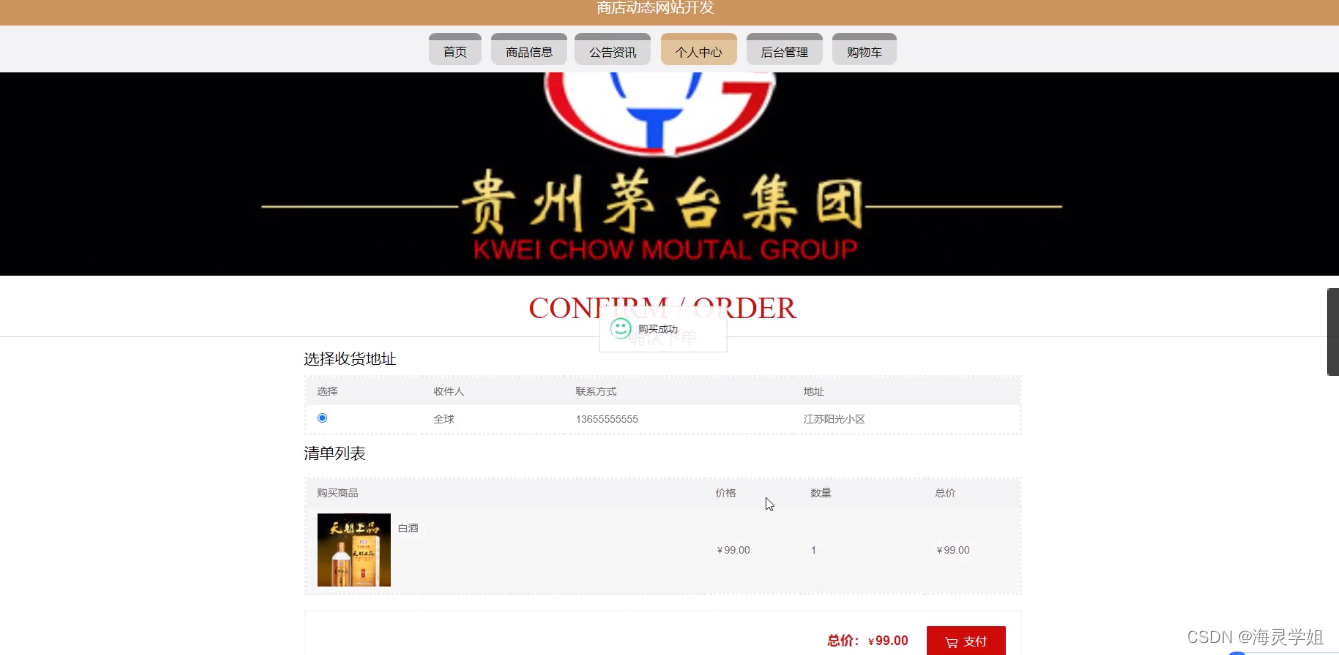
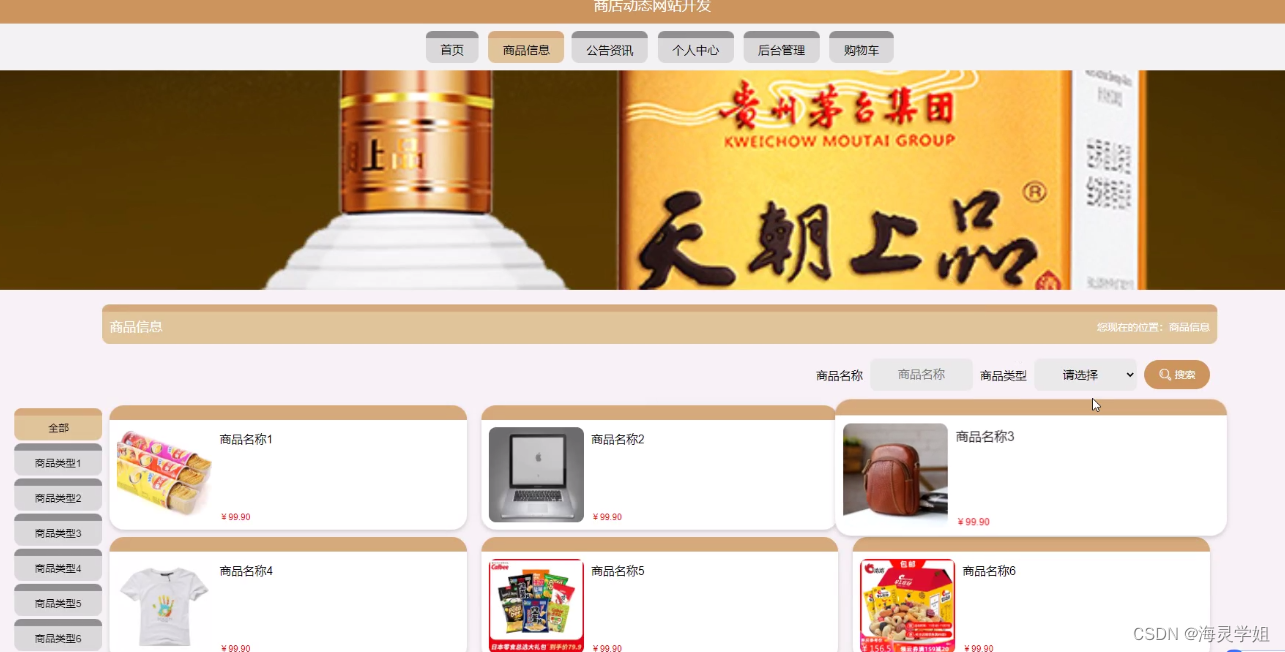
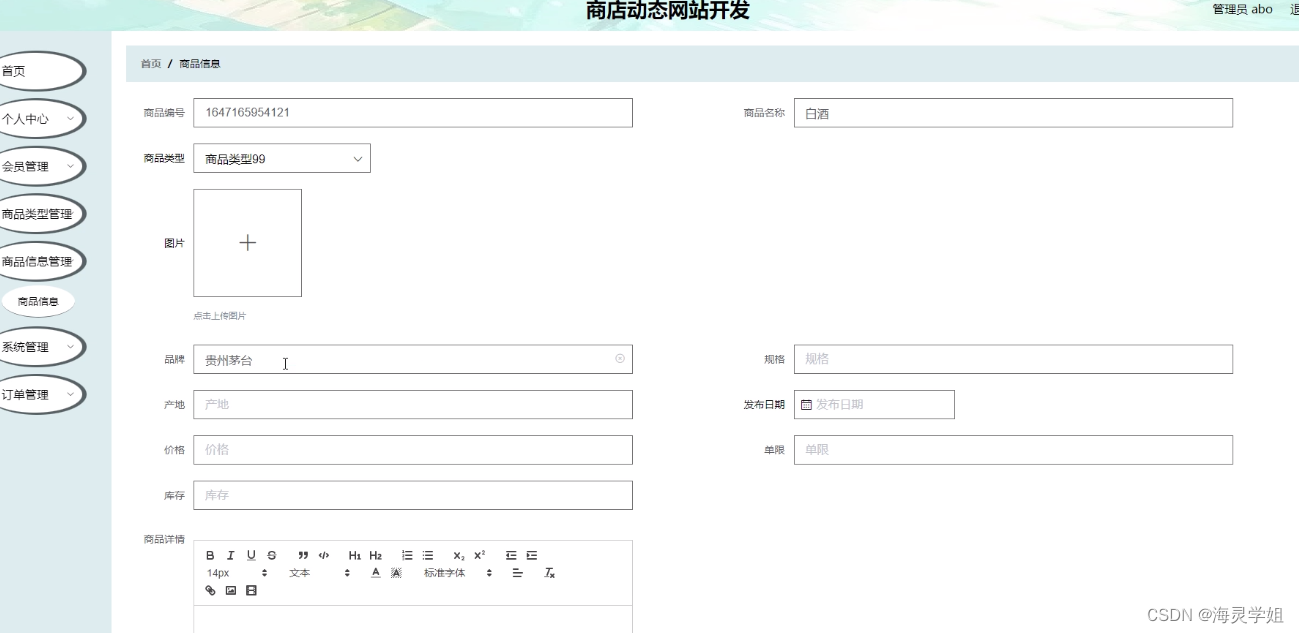
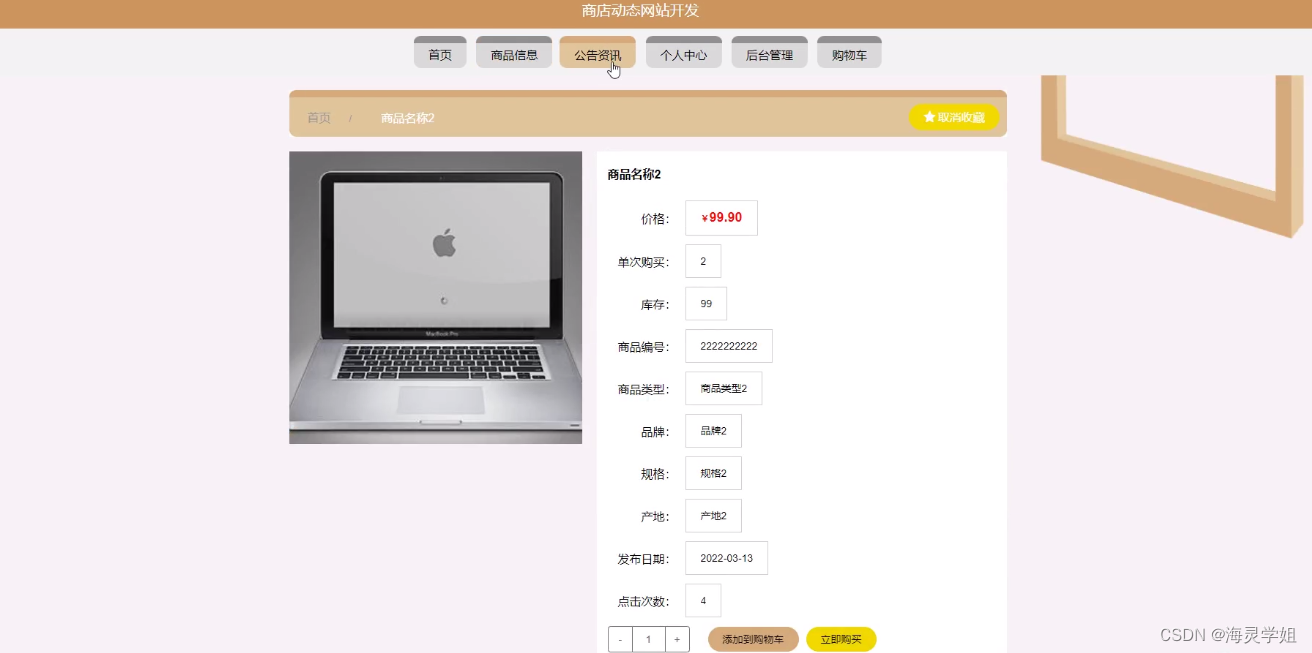
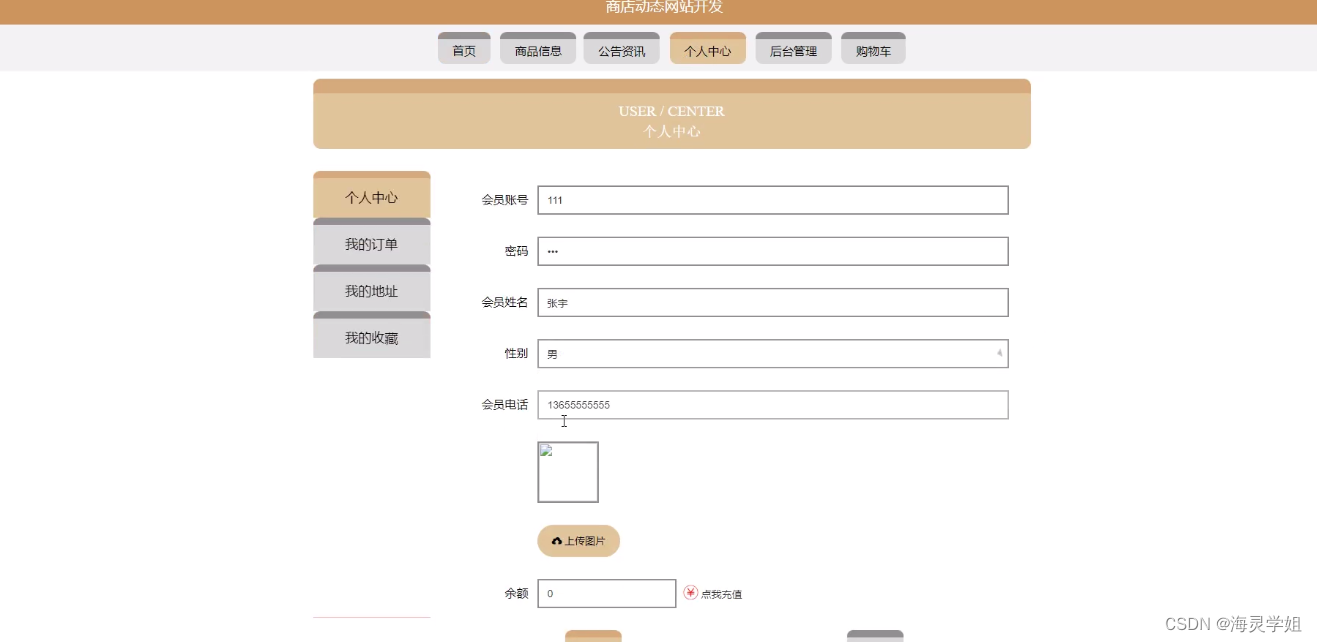
程序界面:





























 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








