本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 体育资讯网站的设计与实现是为了满足人们对体育信息获取和交流的需求而创建的。随着体育运动的普及和全球化,人们对于体育赛事、运动健康等方面的关注度不断增加。传统的媒体渠道无法满足人们多样化的体育信息需求,因此,设计和建立一个全面、及时、便捷的体育资讯网站成为了当下亟待解决的问题。
选题意义: 体育资讯网站的设计与实现具有重要意义。首先,该网站可以提供全面的体育资讯内容,包括国内外各类体育赛事的报道、运动员的专访、健康锻炼的指导等。通过及时更新和丰富的内容,人们可以方便地获取到最新的体育资讯,满足他们对体育的关注和追求。其次,该网站还可以提供用户交流和互动的平台,包括评论区、社交分享等功能。人们可以在这里与其他体育爱好者进行交流和讨论,分享自己的观点和体验,增强体育社群的凝聚力和活跃度。最后,该网站还可以通过广告和赞助等方式实现商业化运营,为体育产业的发展提供支持和推动。
体育资讯网站的设计与实现旨在满足人们对体育信息获取和交流的需求。通过提供全面的体育资讯内容,包括国内外各类体育赛事的报道、运动员的专访、健康锻炼的指导等,人们可以方便地获取到最新的体育资讯,满足他们对体育的关注和追求。同时,通过提供用户交流和互动的平台,人们可以在这里与其他体育爱好者进行交流和讨论,分享自己的观点和体验,增强体育社群的凝聚力和活跃度。最终,该网站将通过广告和赞助等方式实现商业化运营,为体育产业的发展提供支持和推动。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
用户发送请求:用户通过浏览器或其他客户端向系统发送请求,请求访问特定的页面或执行特定的操作。
前端处理:前端使用JSP技术生成动态的Web页面,将页面展示给用户。用户可以在页面上进行交互,例如填写表单、点击按钮等。
请求传递到后端:用户的请求被传递到后端Java程序。后端程序接收到请求后,根据请求的类型和参数进行相应的处理。
后端业务逻辑处理:后端程序使用Java语言开发,根据业务需求进行相应的业务逻辑处理。这包括数据的处理、计算、验证等操作。
数据库交互:如果需要与数据库进行交互,后端程序使用SSM框架中的MyBatis组件来执行数据库操作。它可以通过SQL语句或者对象映射的方式来操作MySQL数据库。
数据返回给前端:后端程序处理完业务逻辑后,将结果数据返回给前端。可以是生成的HTML页面、JSON数据等形式。
前端展示结果:前端接收到后端返回的数据,根据需要进行展示。可以是渲染页面、显示提示信息等。
3.2性能需求分析
对系统的性能,从(功能、运行、界面、安全)等方面进行,下面我们逐一进行分析;
1. 系统的功能是否完整进行分析:系统的功能,能对应设计出原始代码和算法,以表格同文字的形式进行详细介绍个人信息保证功能完整;
2. 系统的运行是否通畅进行分析:系统的每个功能都有编写数据的关系和应对的代码,通过需求分析和可行性分析进行分析和显示系统的物理数据,保证其进行通畅;
3. 系统的界面设计进行分析:对系统中的软件进行处理与分析的方式是由不同代码来进行的;从而使界面容易操作。
4. 系统的安全性进行分析:这样才可以每个角色的不同对应的信息也就不同,在登录系统务必使用自己的账号,密码登录,账号与密码错误自然就登录失败了。登录成功可以对自己的信息进行操作,不能对别人的账号的信息进行查看等操作,这样自然保证系统的安全性。
本系统采用自上往下的方法开发,基本定位如下功能:
本课题要求实现一套体育资讯网站的设计与实现,系统主要包括管理员模块和用户模块等功能模块。
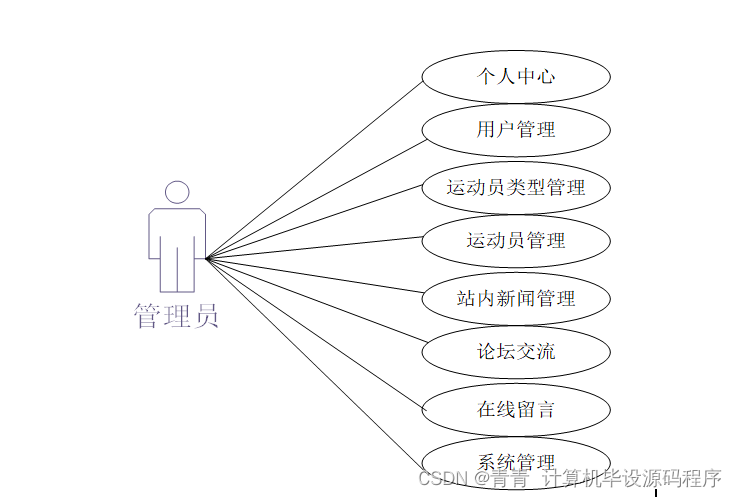
(1)管理员用例图如下所示:

图3-1管理员用例图
(2)用户用例图如下所示:

图3-2用户用例图
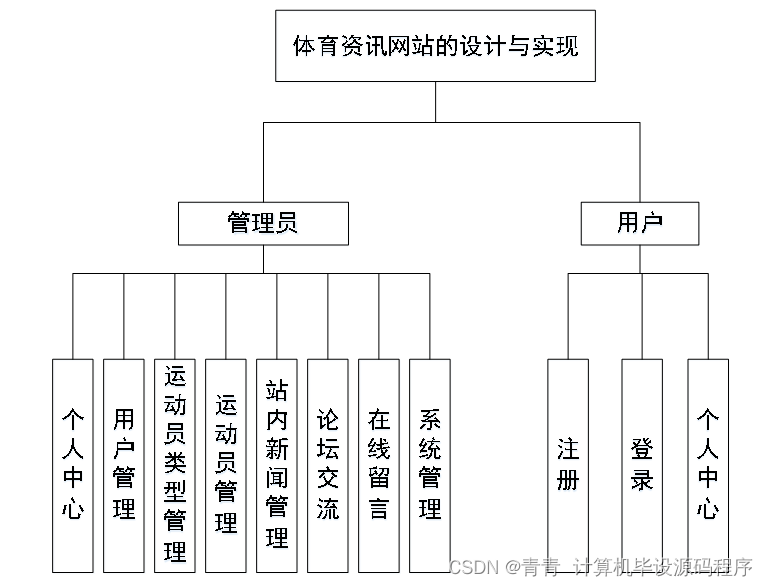
4.1功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该体育资讯网站的设计与实现的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
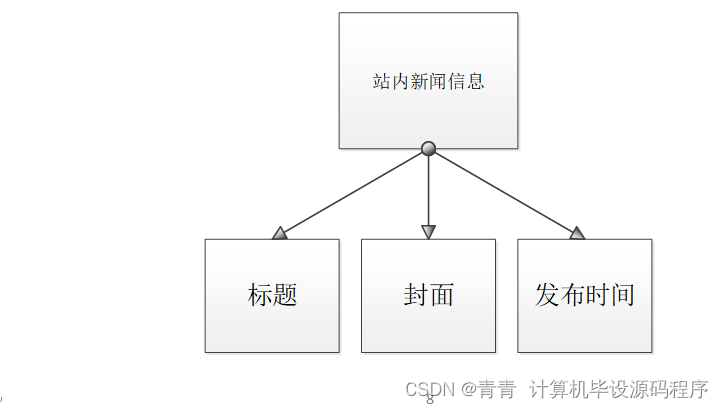
(1)站内新闻信息E/R图如下所示:

图4-2站内新闻信息E/R图
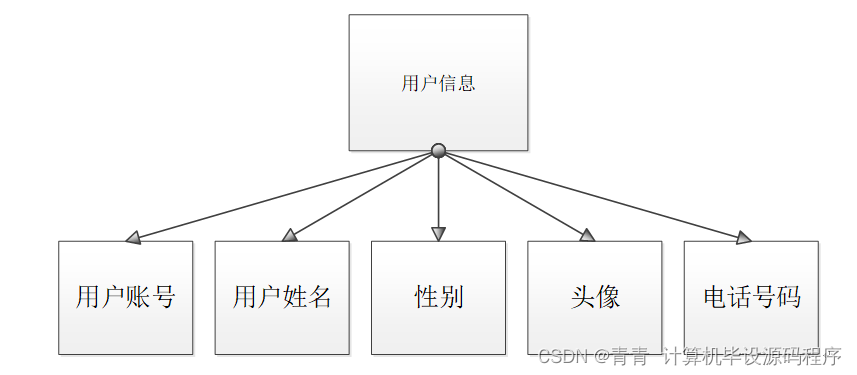
(2)用户信息E/R图如下所示:

图4-3用户信息E/R图
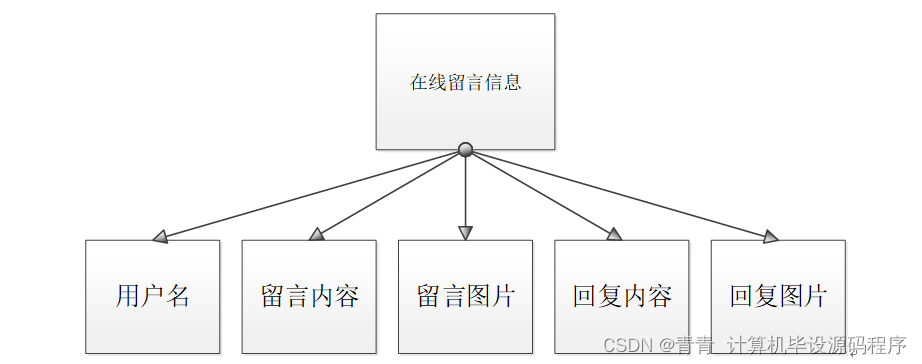
(3)在线留言信息E/R图如下所示:

图4-4在线留言信息E/R图
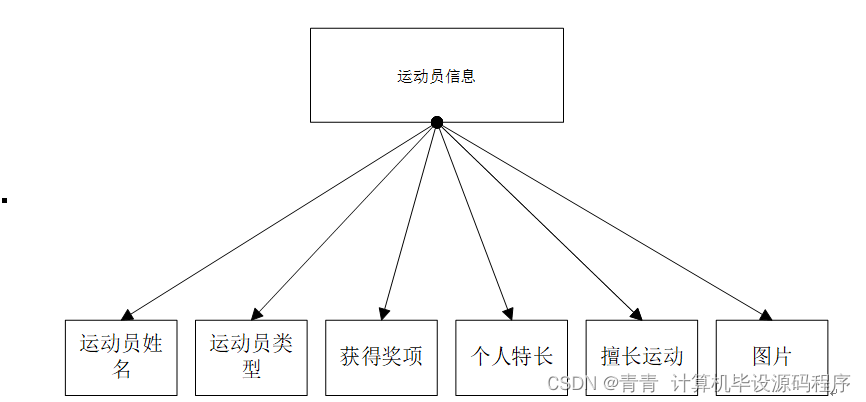
(4)运动员信息E/R图如下所示:

图4-5运动员信息E/R图
5.1管理员功能模块
管理员登录,管理员通过登录页面输入用户名、密码并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对个人中心、用户管理、运动员类型管理、运动员管理、站内新闻管理、论坛交流、在线留言、系统管理等功能进行相应操作,如图5-2所示。

图5-2管理员功能界图面
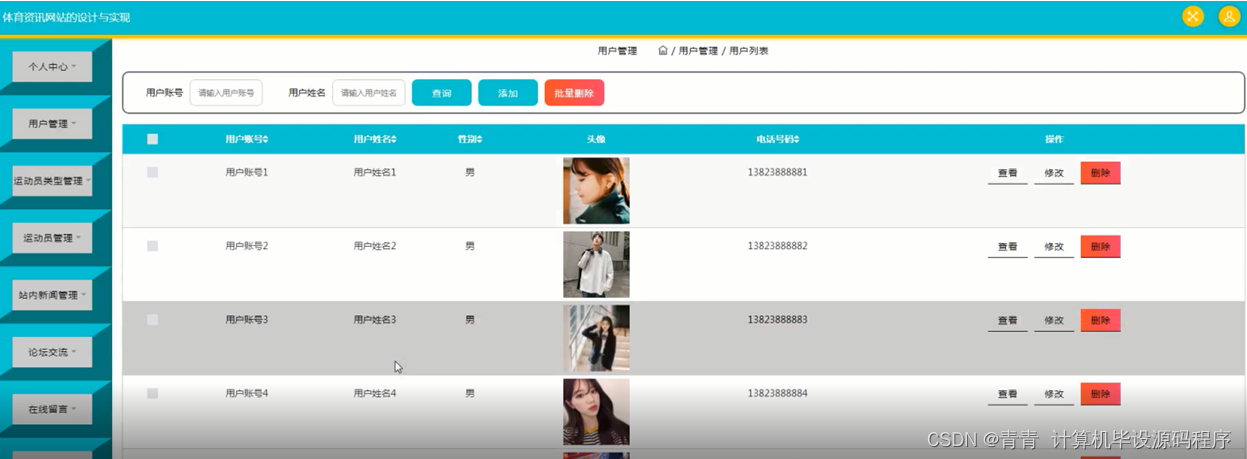
用户管理,在用户管理页面可以对用户账号、用户姓名、性别、头像、电话号码等内容进行查看、修改、删除等操作,如图5-3所示。

图5-3用户管理界面图
以下是用户管理的代码;
<div class="row">
<!-- Widget Item -->
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow">
<h3 class="widget-title">用户信息</h3>
<form id="addOrUpdateForm">
<div class="form-row">
<input id="updateId" name="id" type="hidden">
<div class="form-group col-md-6">
<label>用户账号</label>
<input name="yonghuzhanghao" readonly id="yonghuzhanghao" name="yonghuzhanghao" class="form-control" placeholder="用户账号">
</div>
<div class="form-group col-md-6">
<label>用户姓名</label>
<input name="yonghuxingming" id="yonghuxingming" name="yonghuxingming" class="form-control" placeholder="用户姓名">
</div>
<div class="form-group col-md-6">
<label>性别</label>
<select id="xingbieSelect" name="xingbie" class="form-control">
<option value=""></option>
<option class="xingbieOption" value="男">
男
</option>
<option class="xingbieOption" value="女">
女
</option>
</select>
</div>
<div class="form-group col-md-6">
<label>头像</label>
<div><img id="touxiangImg" src="" width="100" height="100">
<div class="upload">选择文件<input name="file" type="file" id="touxiangupload" class="form-control-file"></div>
<input name="touxiang" id="touxiang-input" type="hidden"></div>
</div>
<div class="form-group col-md-6">
<label>电话号码</label>
<input name="dianhuahaoma" id="dianhuahaoma" name="dianhuahaoma" class="form-control" placeholder="电话号码">
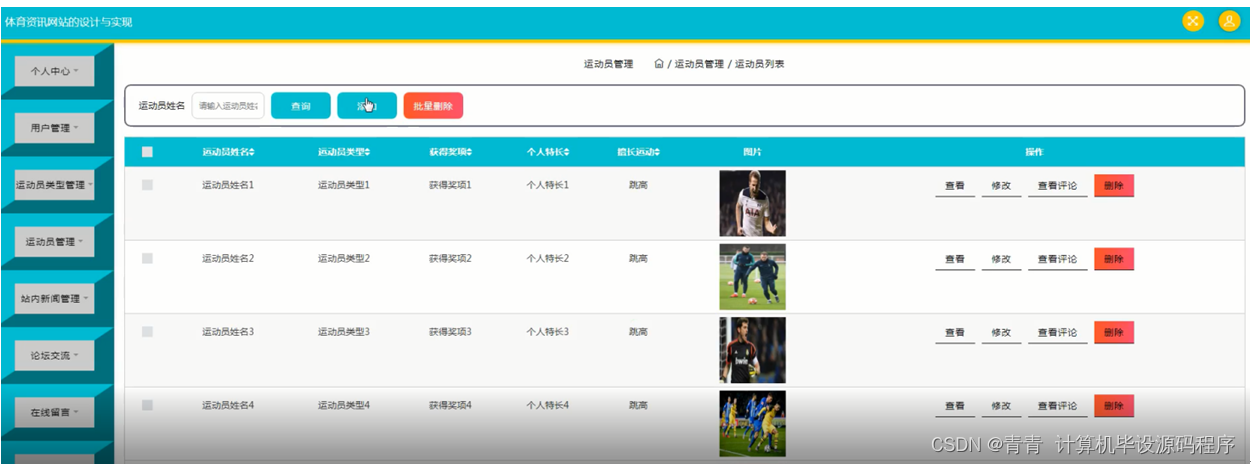
运动员管理,在运动员管理页面可以对运动员姓名、运动员类型、获得奖项、个人特长、擅长运动、图片等内容进行查看评论、修改、删除、查看评论等操作,如图5-4所示。

图5-4运动员管理界面图
以下是运动员管理的代码;
<div class="row">
<!-- Widget Item -->
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow">
<h3 class="widget-title">运动员信息</h3>
<form id="addOrUpdateForm">
<div class="form-row">
<input id="updateId" name="id" type="hidden">
<div class="form-group col-md-6">
<label>运动员姓名</label>
<input id="yundongyuanxingming" name="yundongyuanxingming" class="form-control" v-model="ruleForm.yundongyuanxingming" readonly>
</div>
<div class="form-group col-md-6">
<label>运动员类型</label>
<input id="yundongyuanleixing" name="yundongyuanleixing" class="form-control" v-model="ruleForm.yundongyuanleixing" readonly>
</div>
<div class="form-group col-md-6">
<label>获得奖项</label>
<input id="huodejiangxiang" name="huodejiangxiang" class="form-control" v-model="ruleForm.huodejiangxiang" readonly>
</div>
<div class="form-group col-md-6">
<label>个人特长</label>
<input id="gerentezhang" name="gerentezhang" class="form-control" v-model="ruleForm.gerentezhang" readonly>
</div>
<div class="form-group col-md-6">
<label>擅长运动</label>
<input id="shanzhangyundong" name="shanzhangyundong" class="form-control" v-model="ruleForm.shanzhangyundong" readonly>
</div>
<div class="form-group col-md-6">
<label>图片</label>
<img id="tupianImg" src="" width="100" height="100">
</div>
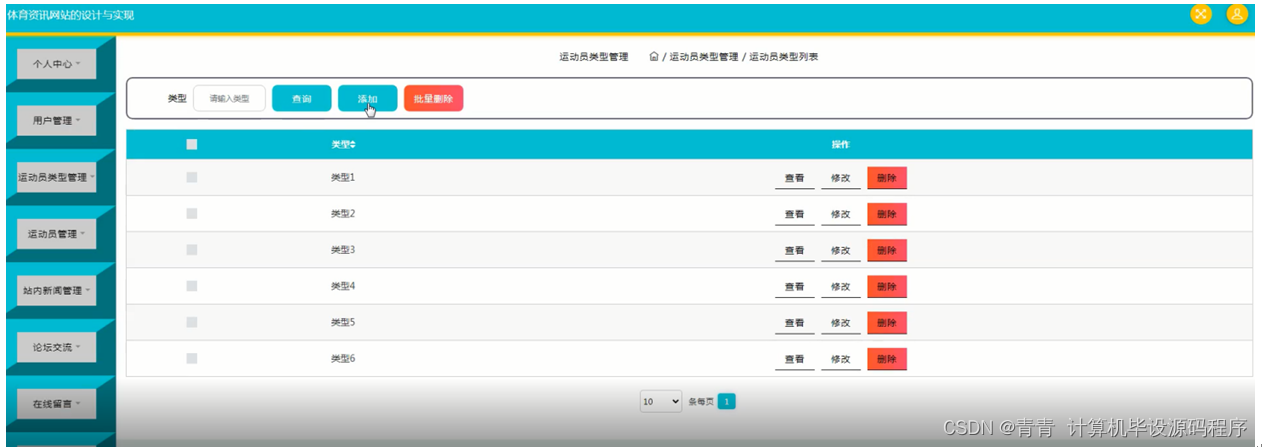
运动员类型管理,在运动员类型管理可以添加运动员类型等内容,以及对运动员类型管理进行查看、修改、删除等操作,如图5-5所示。

图5-5运动员类型管理界面图
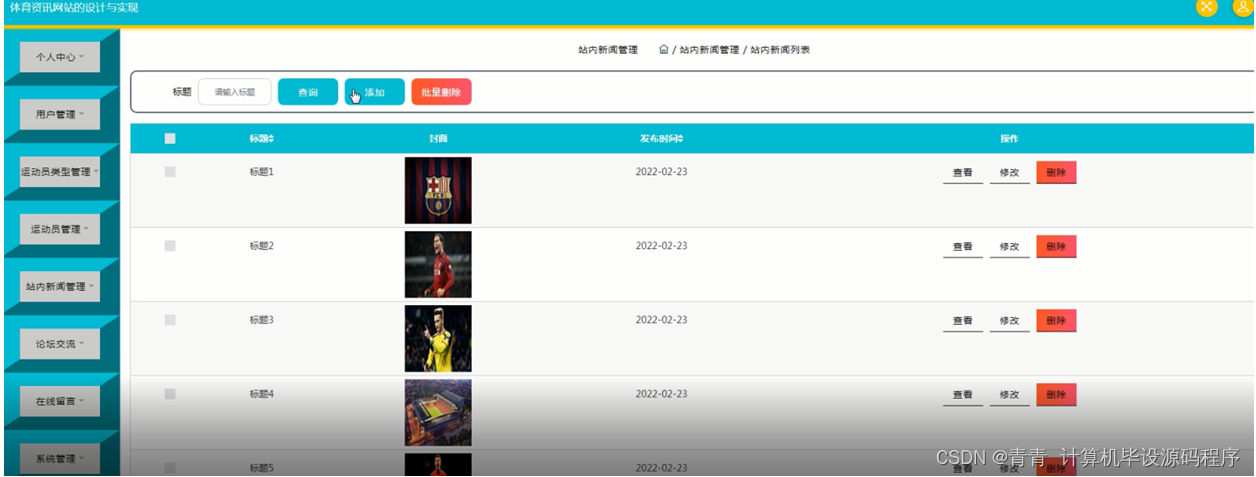
站内新闻管理,在站内新闻管理页面可以对标题、封面、发布时间等内容进行查看、修改、删除等操作,如图5-6所示。

图5-6站内新闻管理界面图
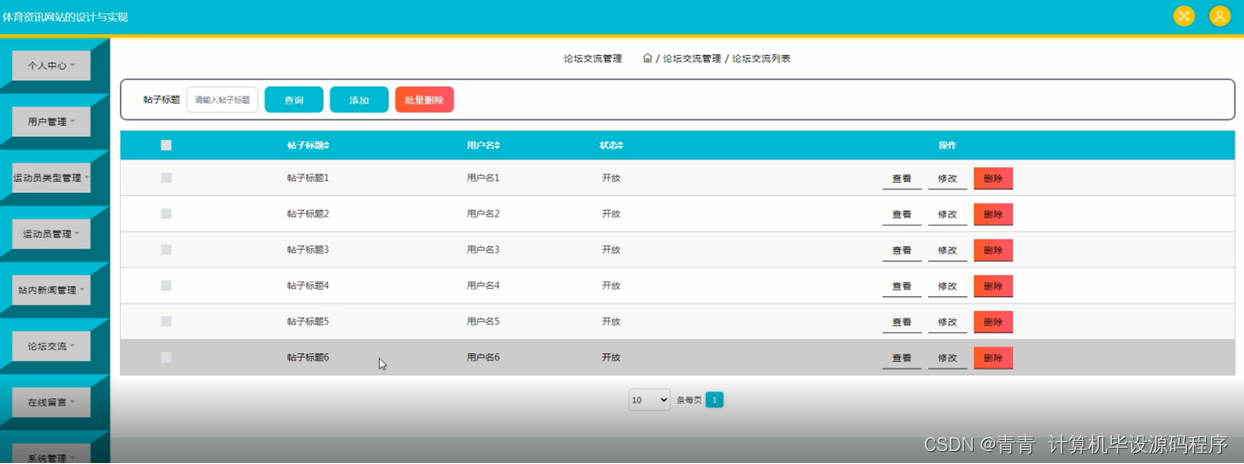
论坛交流管理,在论坛交流管理页面可以对帖子标题、用户名、状态等内容进行查看、修改、删除等操作,如图5-7所示。

图5-7论坛交流管理界面图
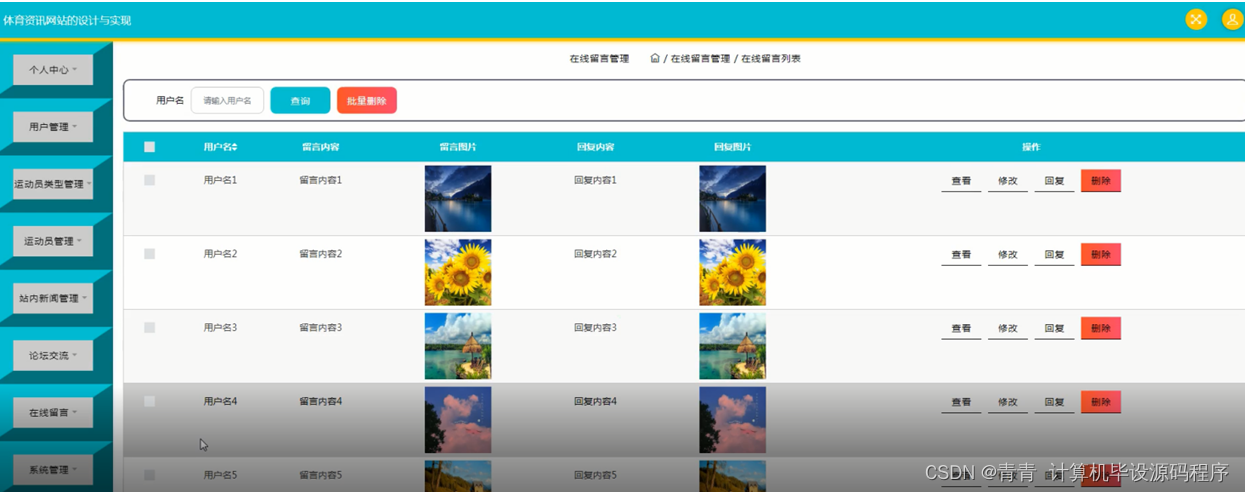
在线留言管理,在在线留言管理页面可以对用户名、留言内容、留言图片、回复内容、回复图片等内容进行修改、回复、删除等操作,如图5-8所示。

图5-8在线留言管理界面图
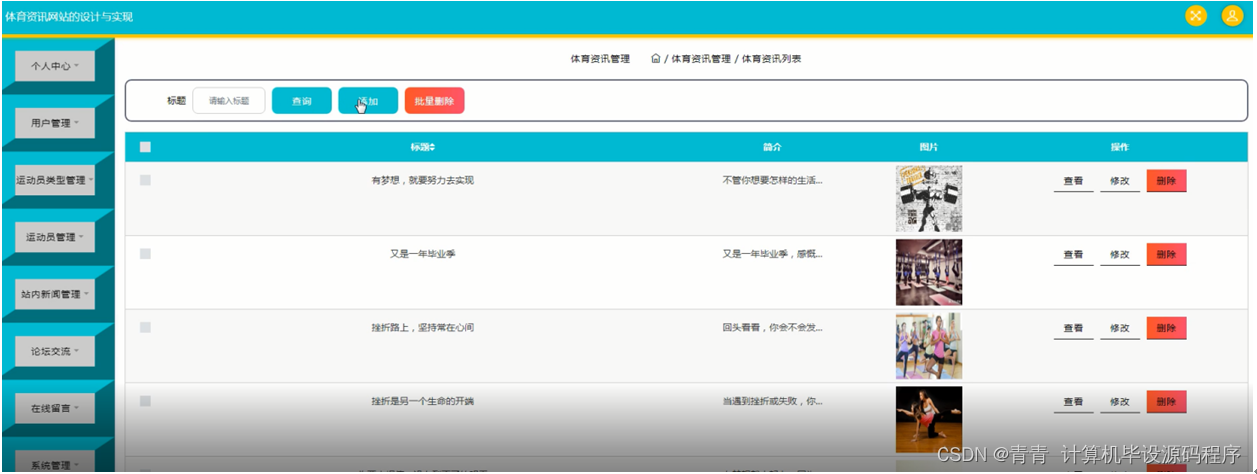
系统管理;管理员在该页面为轮播图管理界面、体育资讯管理。管理员可以在此页面进行首页轮播图的管理,体育资讯发布,通过新建操作可在轮播图中加入新的图片,还可以对已上传的图片进行修改操作,以及图片的删除操作,如图5-9 5-10所示。

图5-9轮播图管理界面图

图5-10体育资讯管理界面图
5.2用户功能模块
用户登录到体育资讯网站的设计与实现后台后,可以对个人中心等功能进行相应操作,如图5-11所示。

图5-11用户功能界面图
5.3前台首页功能模块
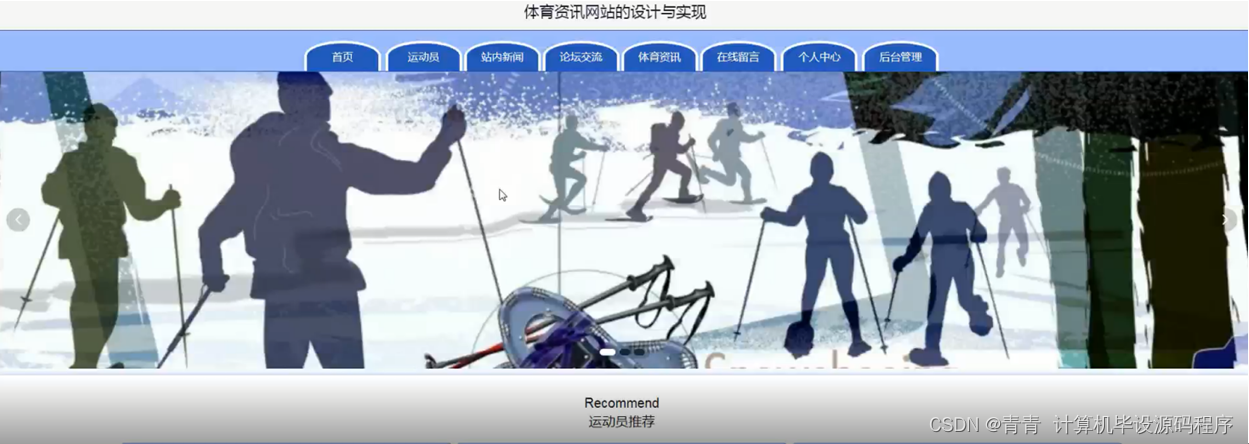
用户在系统前台首页可以查看首页、运动员、站内新闻、论坛交流、体育资讯、在线留言、个人中心、后台管理等内容,如图5-12所示。

图5-12前台首页功能界面图
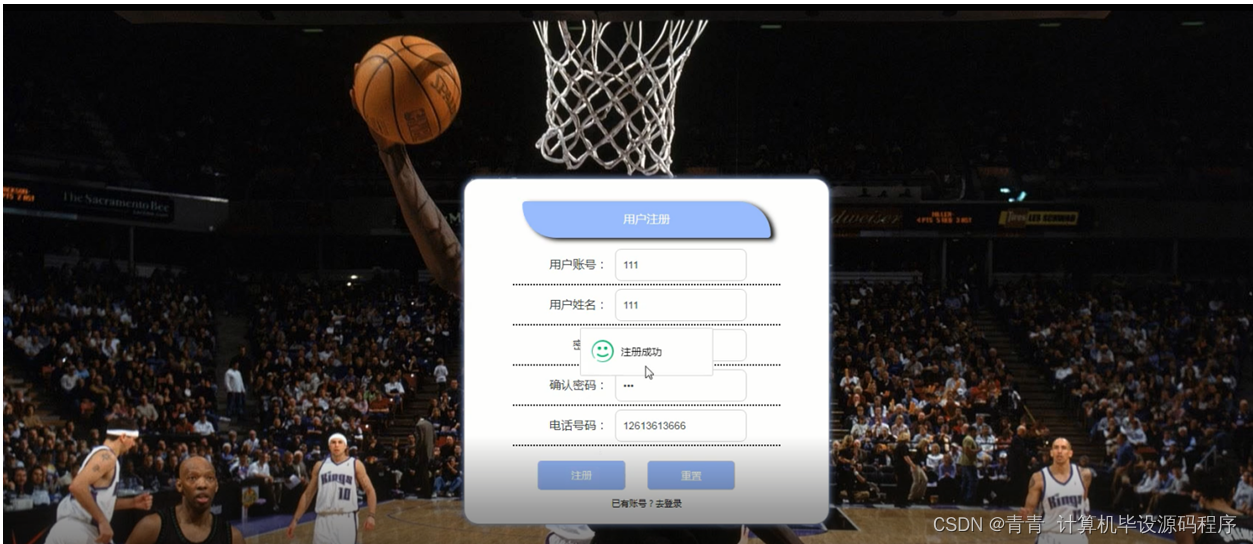
用户注册,在注册页面填写用户账号、用户姓名、密码、确认密码、电话号码等详细信息进行注册,如图5-13所示。

图5-13用户注册界面图
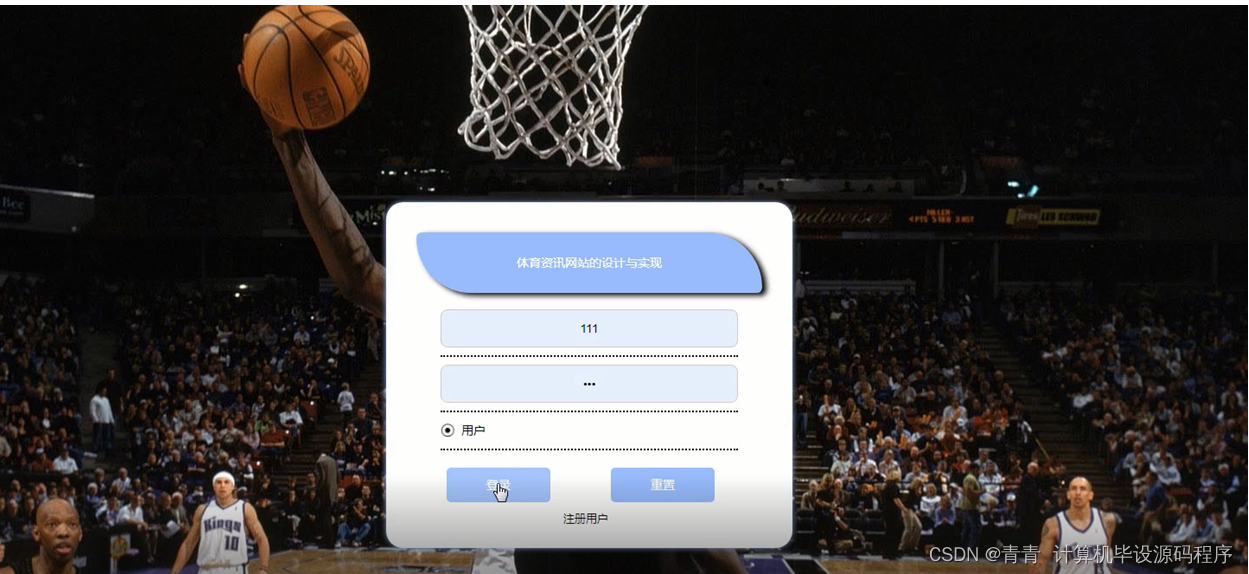
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-14所示。

图5-14用户登录界面图
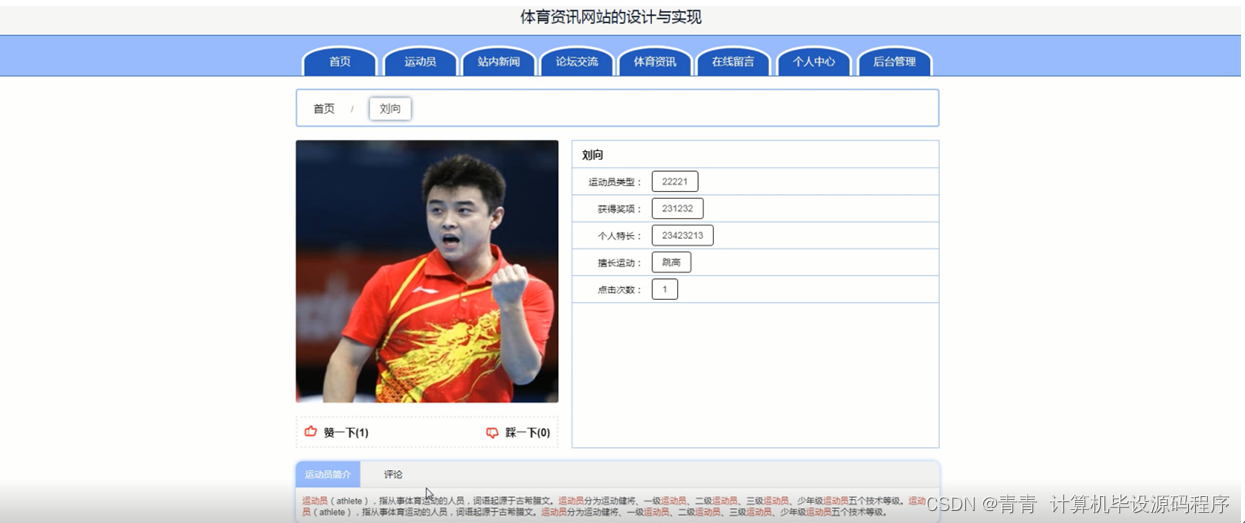
运动员,用户进入到运动员查看运动员姓名、运动员类型、获得奖项、个人特长、擅长运动、图片、点击次数,根据需要进行点赞、评论等操作,如图5-15所示。

图5-15运动员界面图
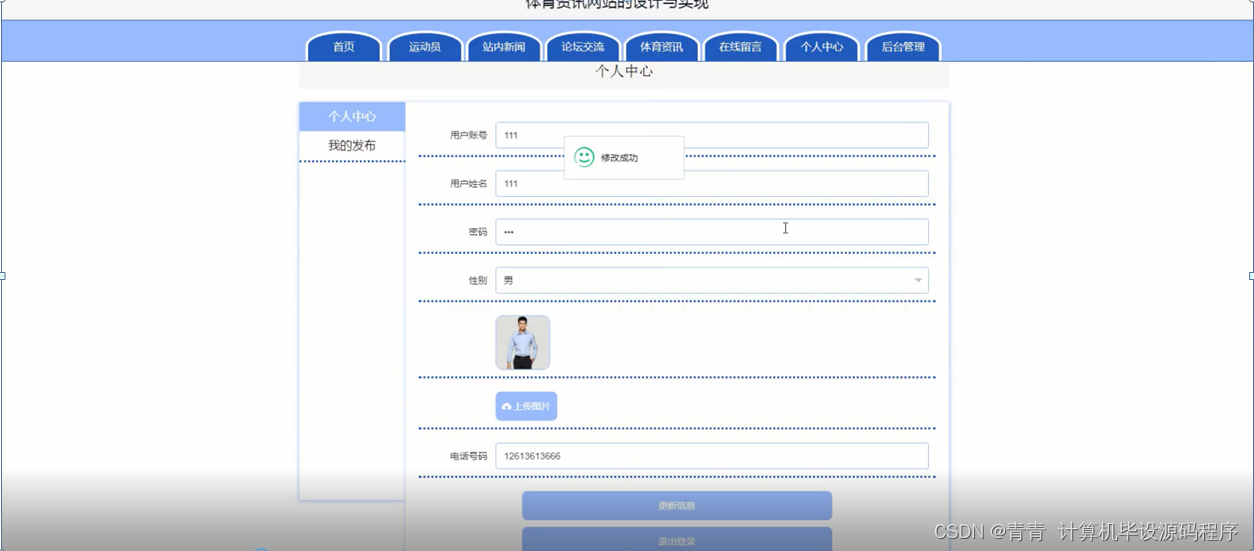
个人中心,用户在个人中心页面可以查看个人信息、我的发布,可对个人信息进行编辑用户账号、用户姓名、性别、头像、电话号码,以及用户对个人信息更新操作,退出登录,如图5-16所示。

图5-16个人信息界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








