本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网技术的飞速发展和人们生活水平的不断提高,线上购物已成为一种时尚趋势。在众多商品类别中,水果生鲜因其新鲜、健康的特性,越来越受到消费者的青睐。然而,传统的水果生鲜销售模式受限于地理位置和时间,无法满足消费者对便捷购物和即时配送的需求。因此,一个集在线浏览、下单、支付以及配送于一体的水果生鲜购物商城应运而生,旨在利用现代网络技术为消费者提供更加高效、便捷的服务。本毕业设计题目采用HTML、CSS、JavaScript和Vue框架进行前端开发,结合Node.js和Express框架构建后端服务,并使用MySQL数据库进行数据管理,致力于打造一个用户体验良好、操作简便的水果生鲜购物平台。
选题意义:
开发一个针对水果生鲜的购物商城,对于促进农产品的销售、满足消费者需求以及推动农业经济的发展具有重大意义。首先,该商城能够为消费者提供一个方便快捷的购物渠道,使他们能够随时随地选购新鲜水果和生鲜产品,享受家门口的配送服务。同时,商城还可以提供丰富的产品信息和透明的价格比较,帮助消费者做出更明智的购买决策。对于农户和生鲜供应商而言,这一平台可以帮助他们拓宽销售渠道,减少中间环节,提高产品销售额。此外,通过商城的大数据分析功能,供应商可以更好地了解市场需求,调整生产计划,实现精准营销。综上所述,开发这样一个水果生鲜购物商城,不仅能够满足消费者的购物需求,还能够为农产品的销售提供新的动力,促进整个农业产业链的发展。
总之,水果生鲜购物商城的设计与实现对于现代社会来说具有极其重要的实际意义。它不仅能够满足消费者对新鲜水果和生鲜产品的便捷购买需求,还为农户和供应商提供了一个有效的销售平台。在数字化和信息化的大趋势下,水果生鲜购物商城的开发将成为推动农业经济现代化、实现农产品上行的关键措施。通过本毕业设计题目的实施,我们可以为消费者和农产品供应商构建一个功能全面、操作便捷的在线交易平台,助力农业经济的发展。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
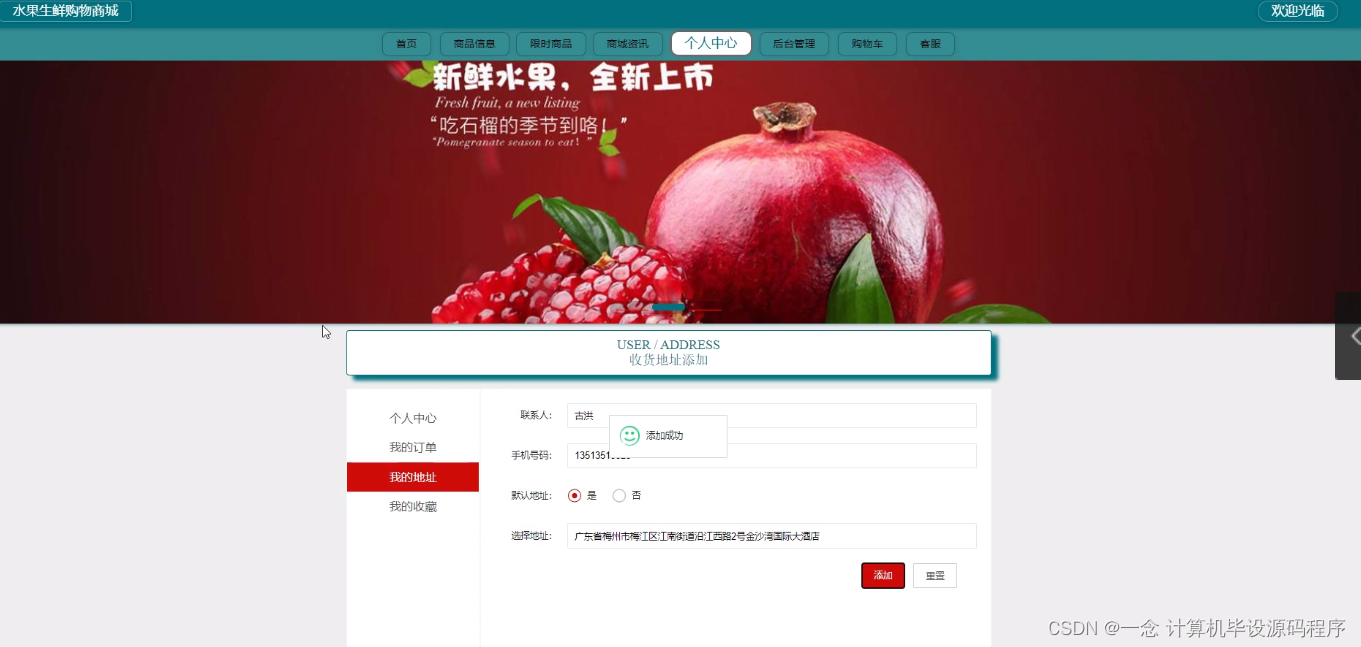
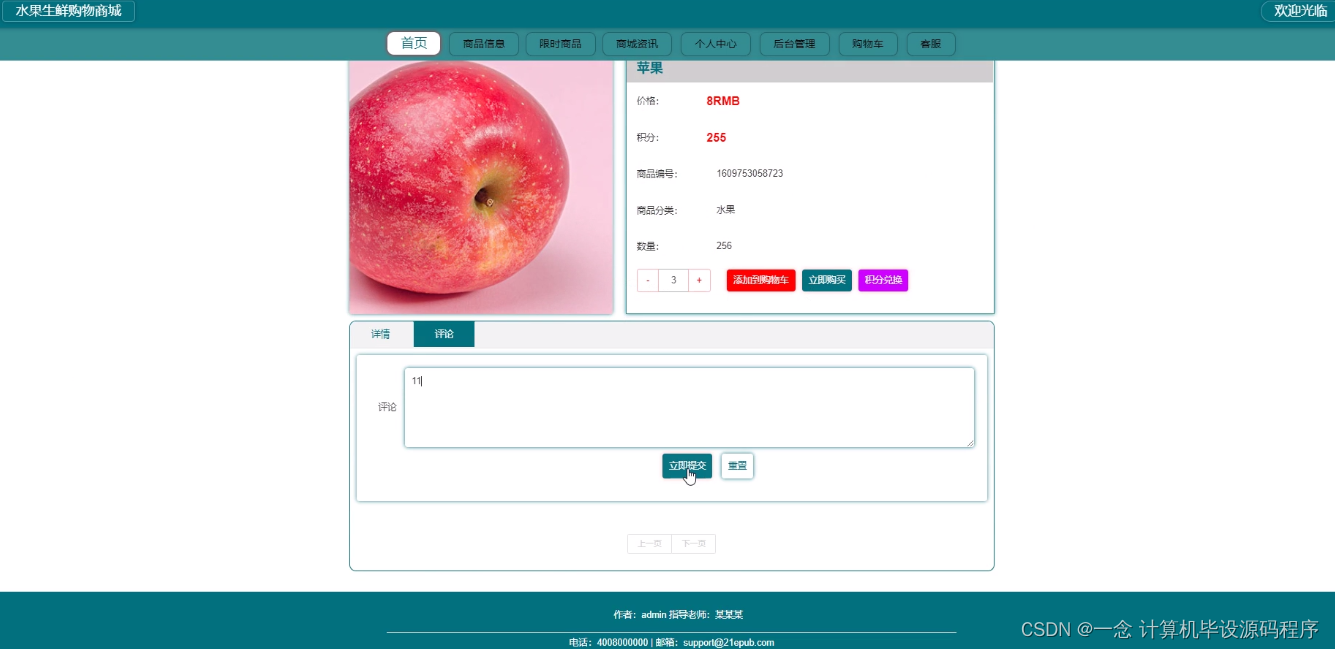
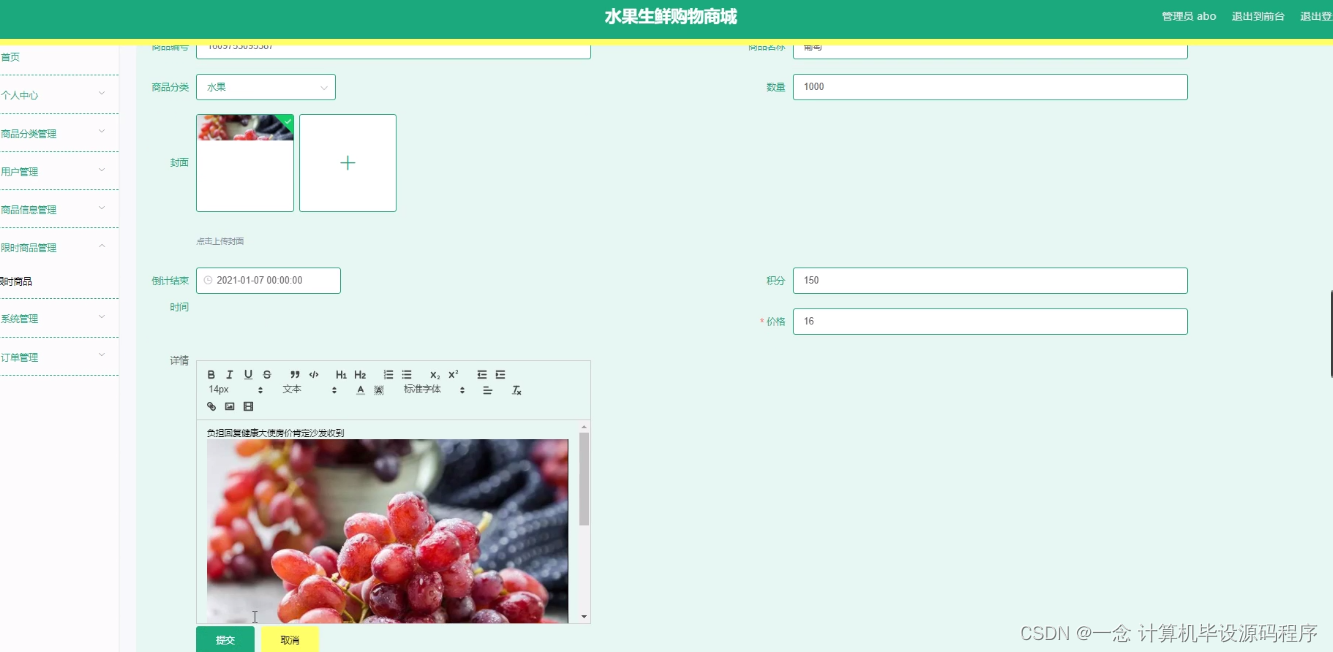
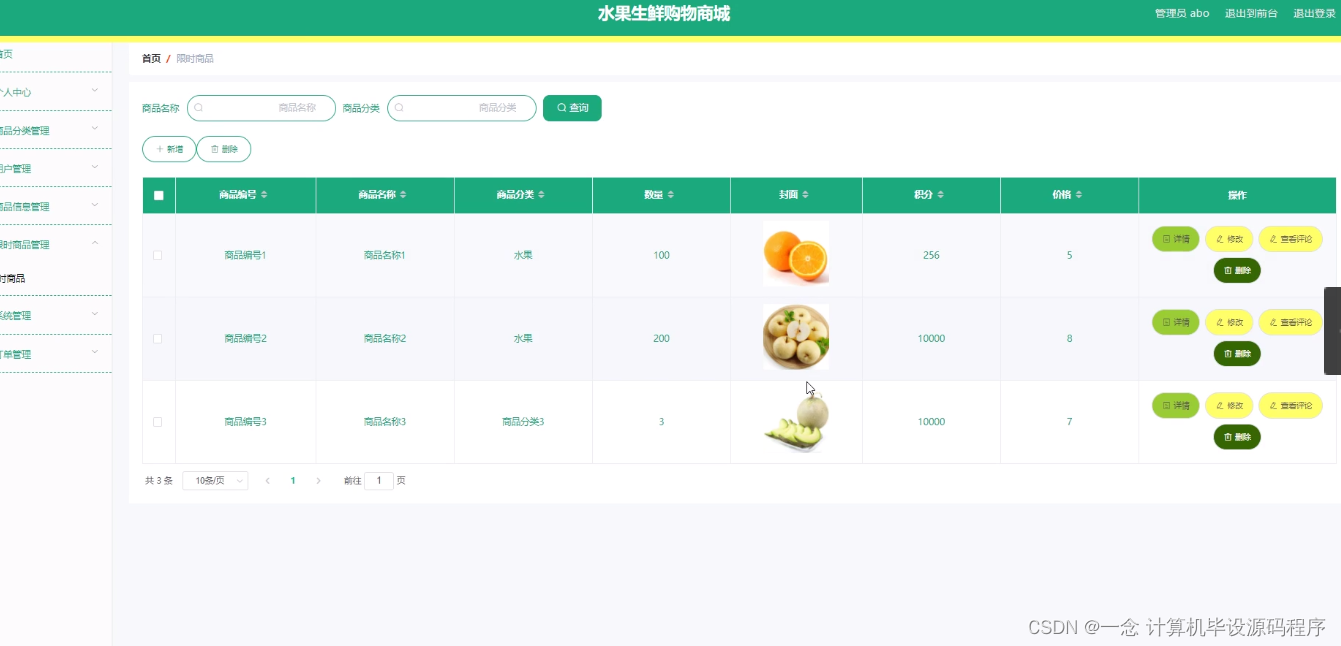
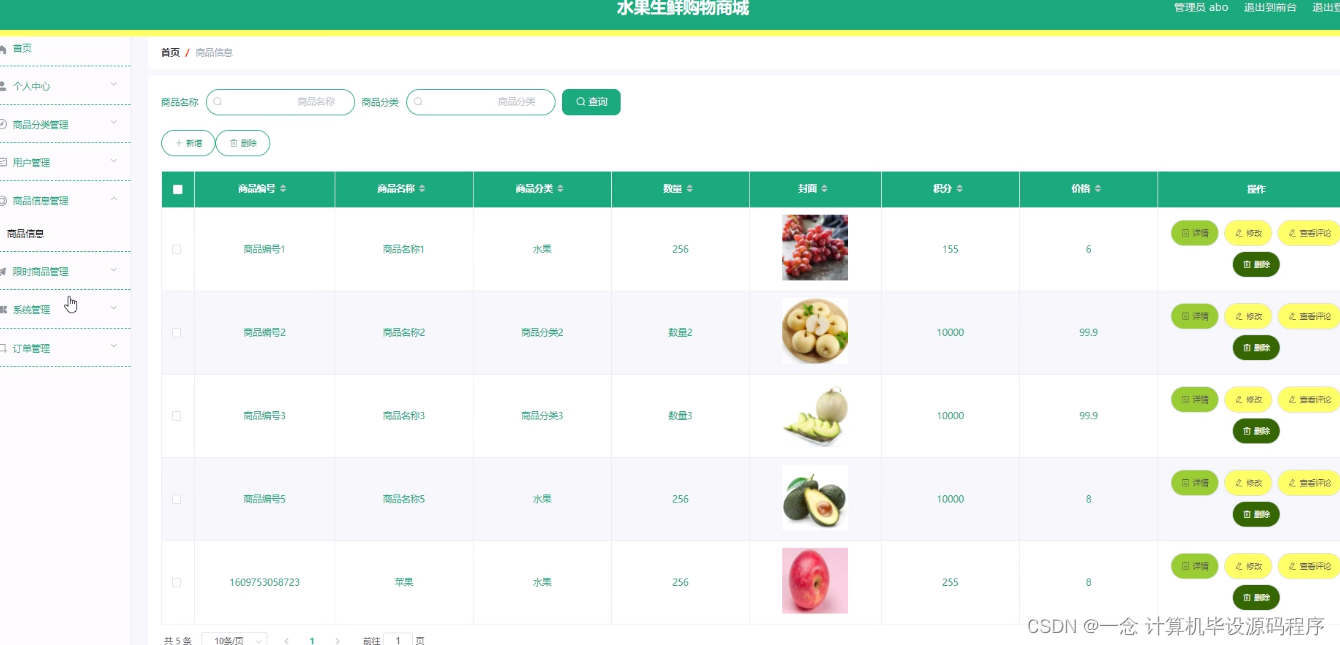
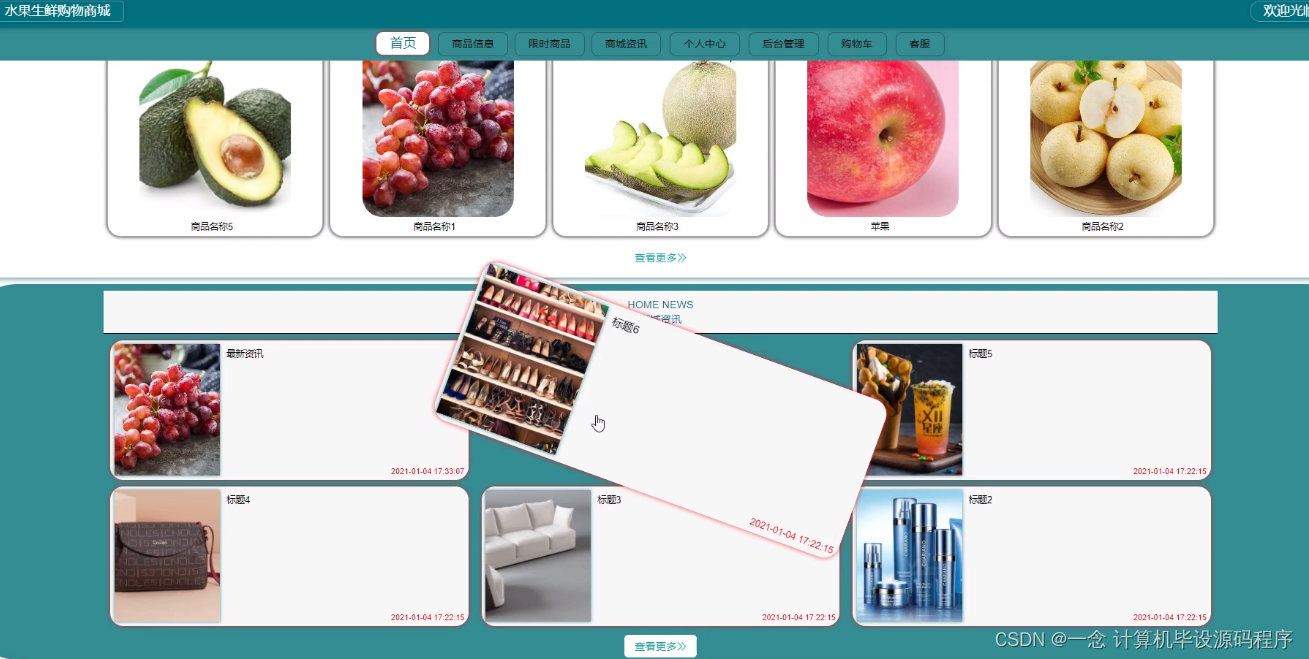
程序界面:





























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








