本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 在现代零售行业中,超市的运营效率和成本控制是提升竞争力的关键。传统的超市进货管理多依赖手工操作和经验判断,不仅效率低下,而且容易出错,难以应对快速变化的市场需求和复杂的供应链环境。随着信息技术的发展,利用先进的系统开发技术来设计和实现一个自动化、智能化的超市进货管理系统,成为提高超市运营效率、降低库存成本、保障商品供应的重要手段。因此,我们计划开发一款基于前端技术HTML+CSS+JavaScript+Vue和后端技术Node.js+Express的超市进货管理系统,旨在通过技术手段优化超市的进货流程,提升整体管理水平。
选题意义: 本项目的开发将具有显著的商业价值和管理效益。首先,构建一个高效的超市进货管理系统能够实现对供应商信息、商品库存、采购订单等关键数据的实时监控和分析,从而优化库存结构,减少库存积压,降低采购成本。其次,该系统将为超市采购人员提供便捷的进货操作平台,简化采购流程,提高工作效率。此外,通过对销售数据和市场趋势的分析,可以为采购决策提供科学依据,避免盲目采购和缺货现象。最后,本项目的实施将为计算机专业的学生提供一个综合运用多种技术解决实际问题的机会,有助于他们深化对Web技术的理解和应用,并为未来的职业生涯积累宝贵经验。
综上所述,开发一款基于现代Web技术的超市进货管理系统,不仅能够满足超市对于高效运营和优质服务的需求,还能为计算机专业学生提供宝贵的实战经验和技术指导,具有重要的商业价值和管理效益。通过本项目的实施,我们可以推动零售业的数字化转型,同时培养具备实际项目开发能力的专业人才。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
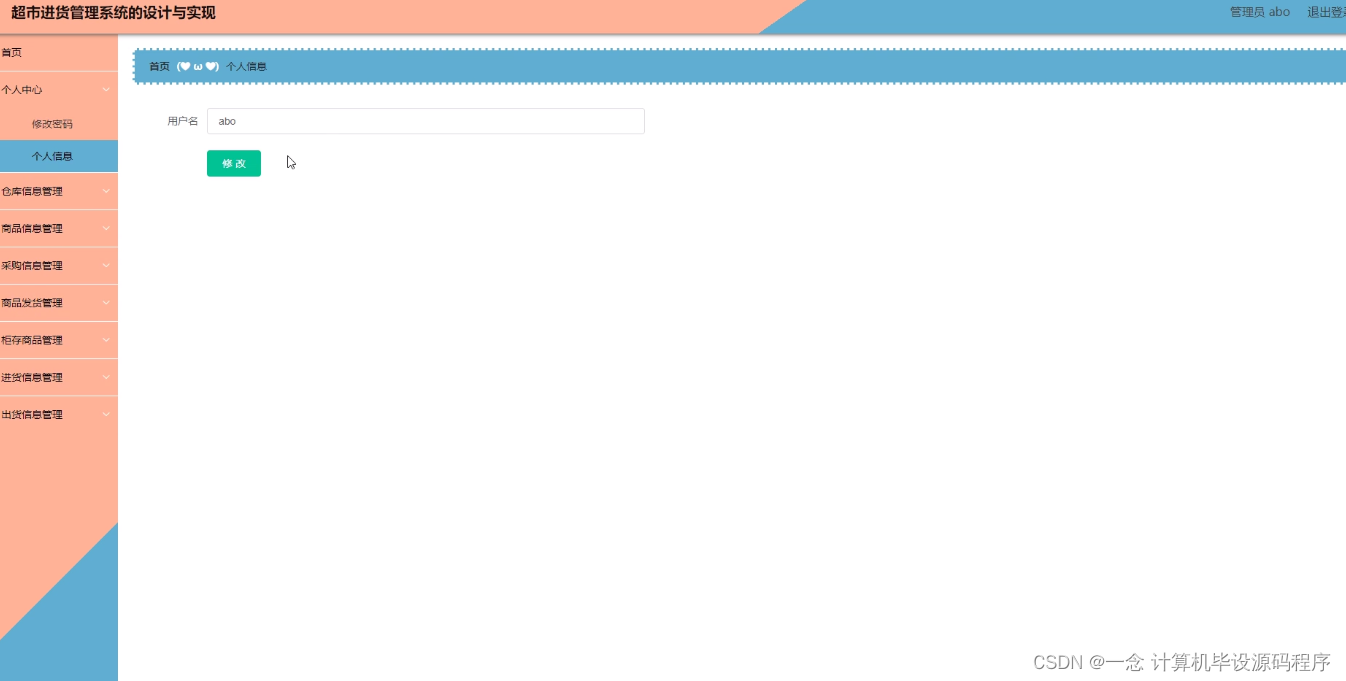
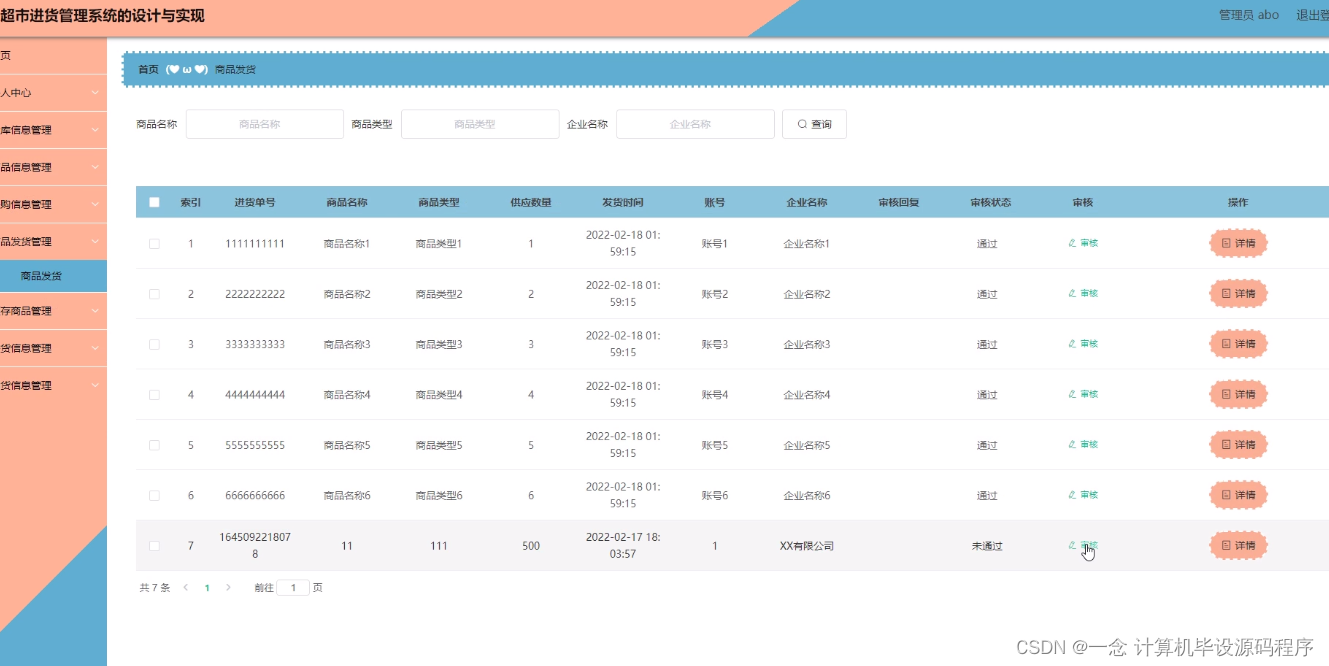
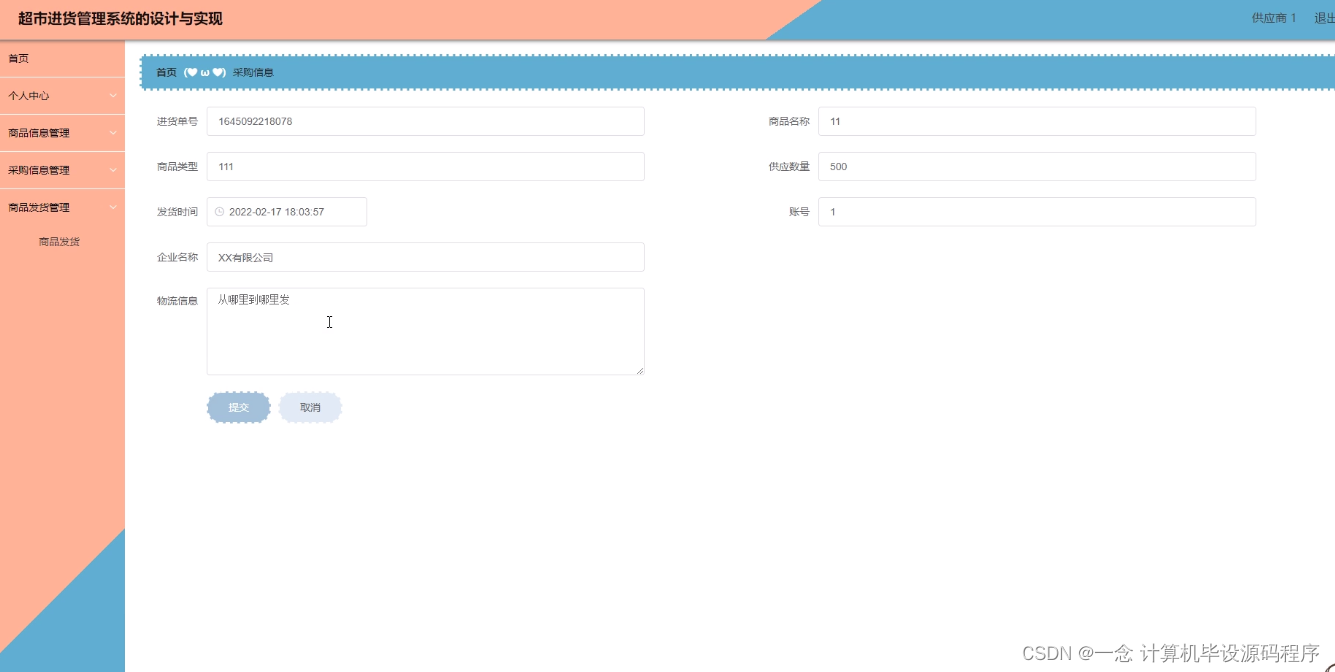
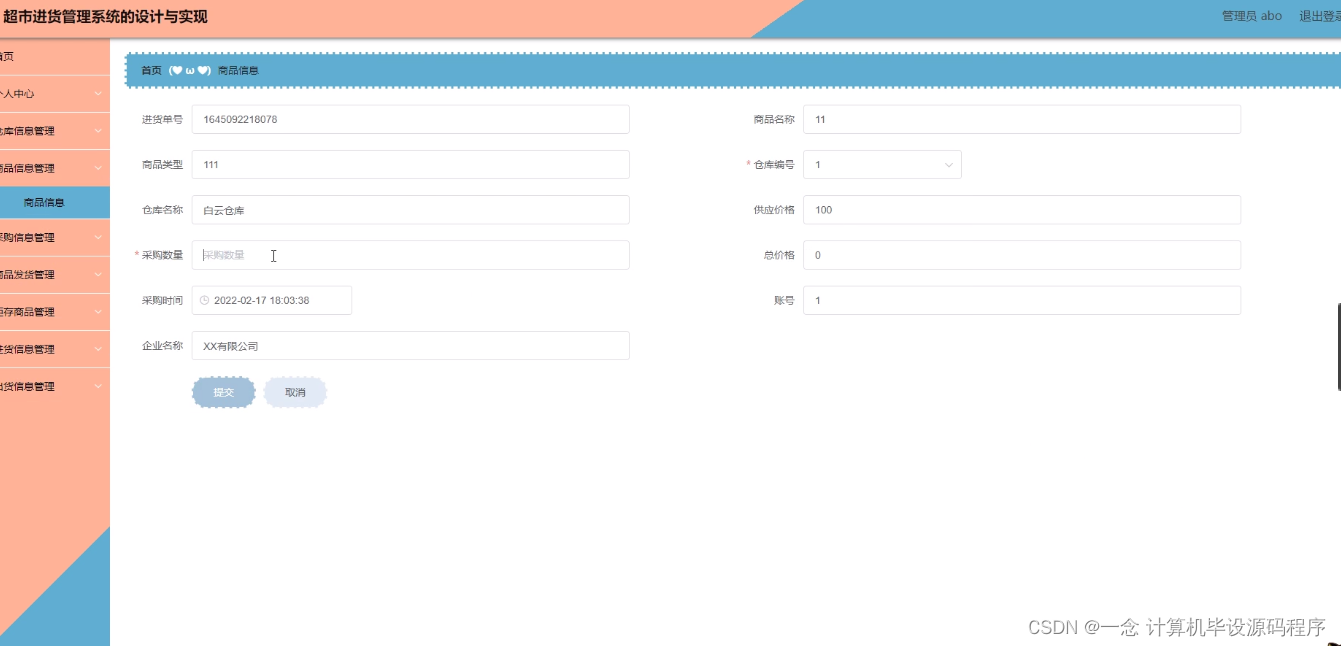
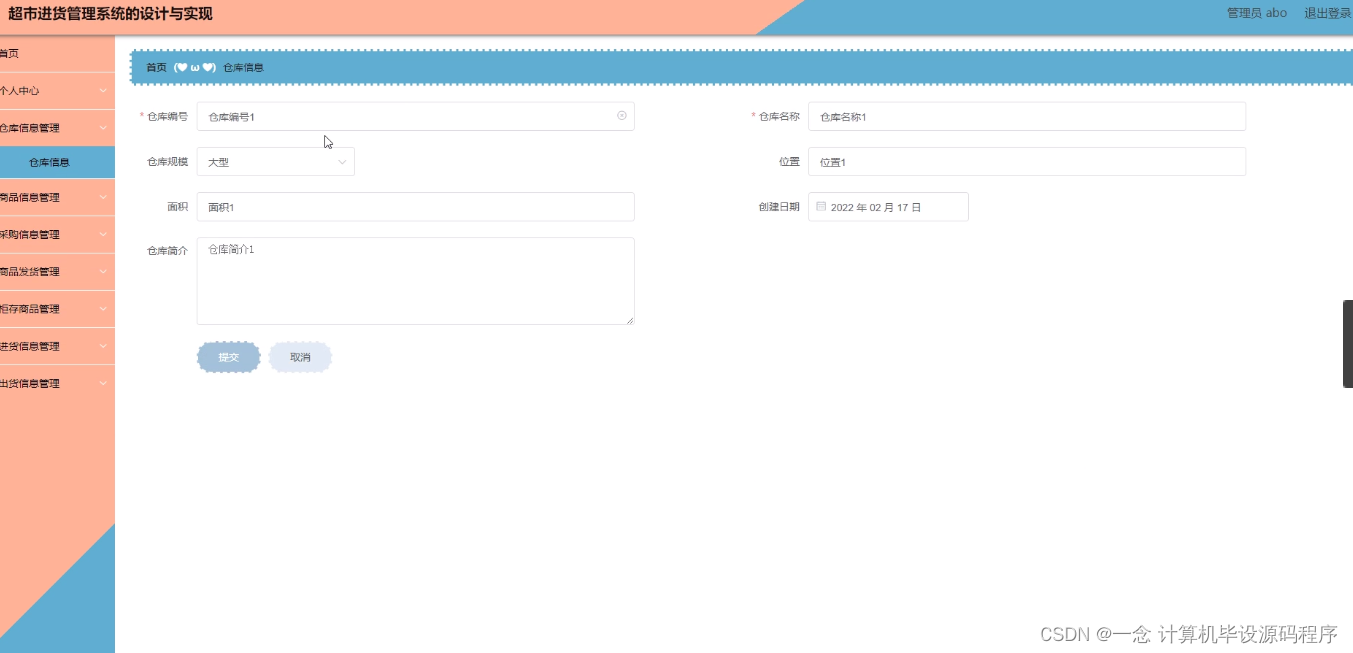
程序界面:






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








