做前端时,在后台接口没有开发完毕时,总是需要模拟各种数据。现在就用node搭建一个模拟接口数据方案。
用的express,当然如果会mongodb配合着会更好。
首先:执行安装插件依赖:yarn add express 或者npm install --save express
其次:进入项目目录,在根目录创建一个服务端的文件夹,比如:server,在文件夹内再 创建一个server.js的文档。
写入如下代码:
const express = require('express')
// express 需要全局安装一下.可以在git here 和cmd 下执行。
// npm install -g express nodemon
// nodemon 是执行热加载更新的。
// 新建app
const app = express()
// app.get是执行get 请求。app.post是执行post请求
// app.use 使用模块
// res.send(返回的是文本) res.json(返回的是json) res.sendfile(返回的是文件) 响应不同的内容。
app.get('/',function(req,res){
res.send('<h1>hello express!</h1>')
})
app.get('/data',function(req,res){
res.json({type:"json",name:"well"})
})
app.listen(9090,function(){
console.log('node app start at port 9090')
})接着:启动。通过命令行工具在项目目录下执行node server.js
就启动了这个服务,然后在浏览器输入端口9090就可以看到对应的页面数据了。
最后:完善一下,毕竟修改后都是需要重新启动node服务,这样会毕竟麻烦。为了完美,我们再安装一个插件实现热加载npm install -g express nodemon
记得再次重新执行的时候,把node修改位nodemon即可。
如果遇到跨域访问不到的问题,就使用proxy做代理转发即可。
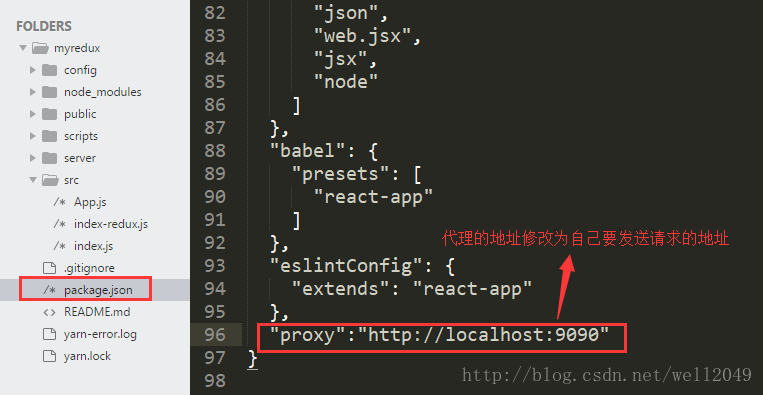
在package.json 里面的配置的最下面添加这行代码
"proxy":"http://localhost:9090"其实后面的就是你的服务器路径。

























 3221
3221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








