function initChart4(groupCodeArr, groupIdArr, dataRed, dataYellow, dataGreen) {
// 基于准备好的dom,初始化echarts实例
var myChart4 = echarts.init(document.getElementById('echart_donut4'));
// 指定图表的配置项和数据
var option4 = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
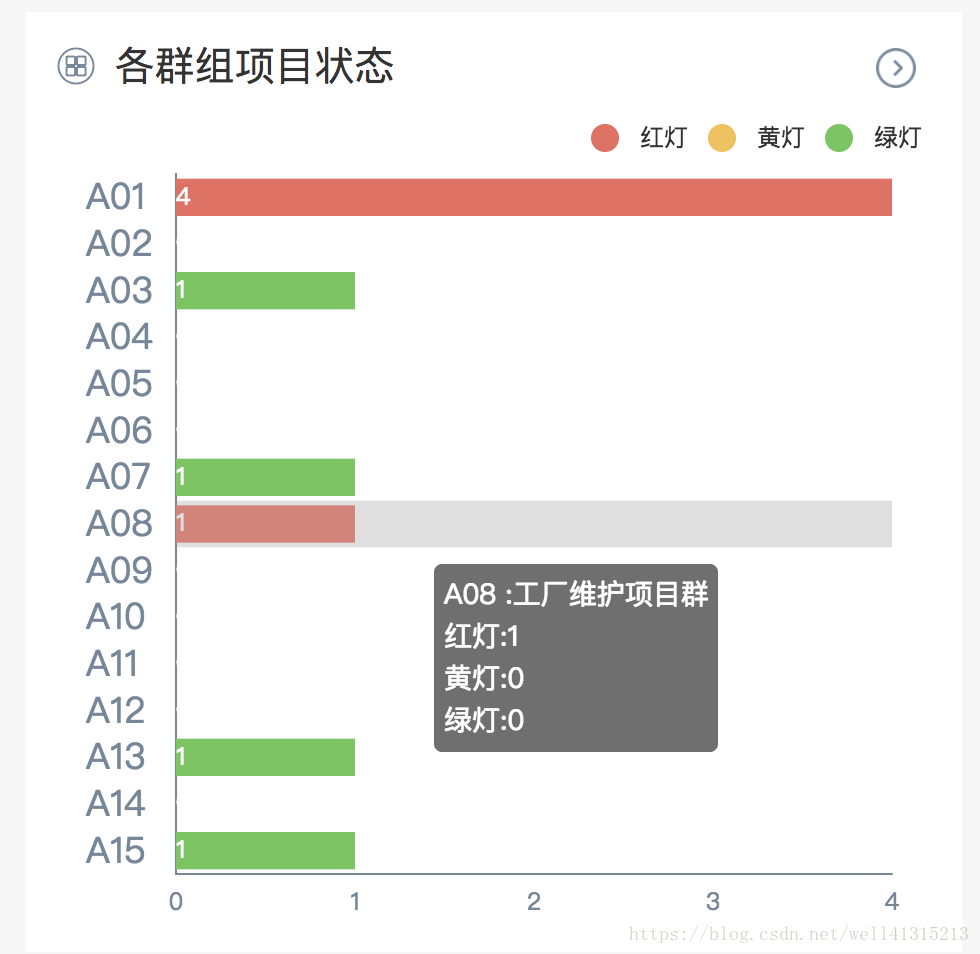
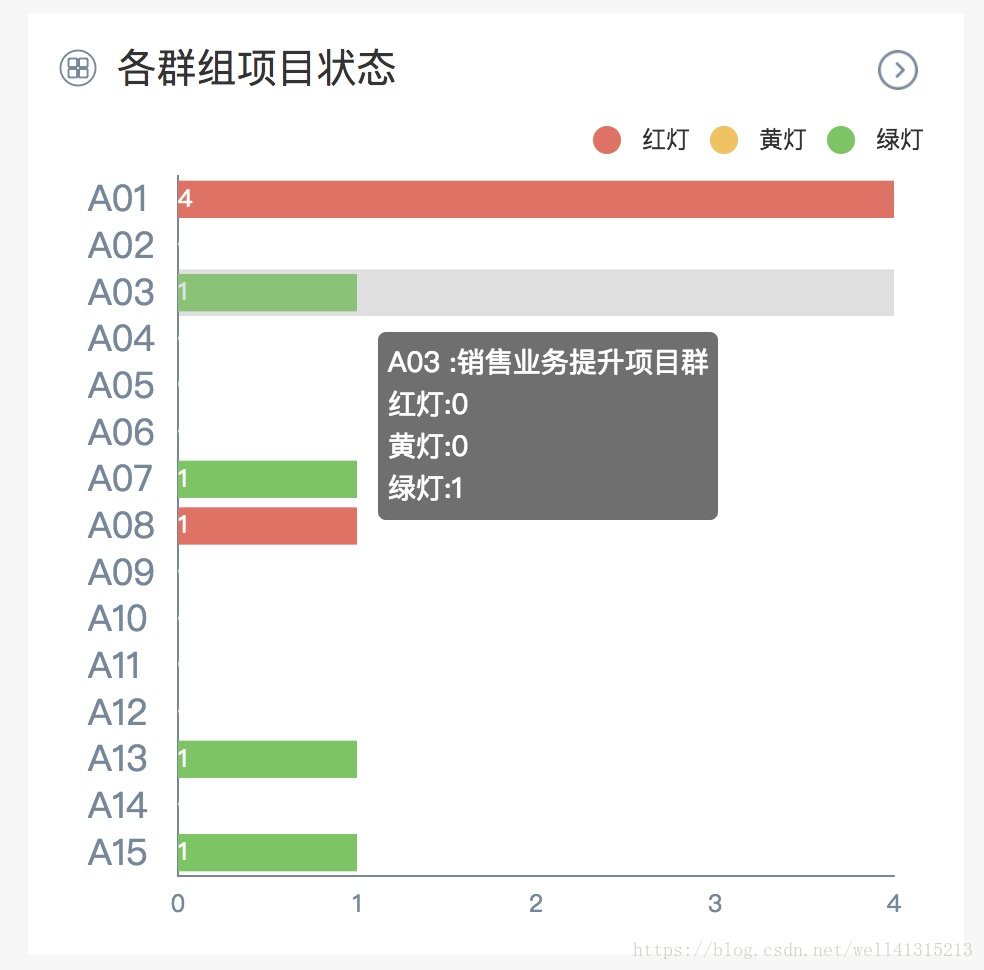
formatter: function (params) {
var tar0 = params[0];
var tar1 = params[1];
var tar2 = params[2];
var myName ='';
if(tar0.dataIndex == 0){
myName = '能力提升项目群';
}else if(tar0.dataIndex == 1){
myName = '数据治理项目群';
}else if(tar0.dataIndex == 2){
myName = '信息安全体系及运营项目群';
}else if(tar0.dataIndex == 3){
myName = '数据中心及云平台建设项目群';
}else if(tar0.dataIndex == 4){
myName = '财务数字化项目群';
}else if(tar0.dataIndex == 5){
myName = '人力数字化项目群';
}else if(tar0.dataIndex == 6){
myName = '决策支持及运营分析项目群';
}else if(tar0.dataIndex == 7){
myName = '工厂维护项目群';
}else if(tar0.dataIndex == 8){
myName = '智慧工厂建设项目群';
}else if(tar0.dataIndex == 9){
myName = '数字化供应链项目群';
}else if(tar0.dataIndex == 10){
myName = '数字化研发项目群';
}else if(tar0.dataIndex == 11){
myName = '销售业务集成项目群';
}else if(tar0.dataIndex == 12){
myName = '销售业务提升项目群';
}else if(tar0.dataIndex == 13){
myName = '客户接触及忠诚度提升项目群';
}else if(tar0.dataIndex == 14){
myName = '车联网及新能源系统项目群';
}
return tar0.name + ':' + myName + '<br/>' + tar0.seriesName + ':' + tar0.data+ '<br/>' + tar1.seriesName+ ':' + tar1.data + '<br/>' + tar2.seriesName+ ':' + tar2.data;
}
},
legend: {
icon: 'circle',
x: 'right',
data:['红灯','黄灯','绿灯']
},
grid: {
x: 60,
y: 30,
x2: 20,
y2: 40
},
xAxis: {
axisLine: {
show: true,
lineStyle: {
color: "#73879C"
}
},
axisTick: {
show: false
},
axisLabel: {
interval:0,
textStyle: {
color: '#73879C',
}
},
splitLine:{
show:false
},
type: 'value'
},
yAxis: {
axisLine: {
show: true,
lineStyle: {
color: "#73879C"
}
},
axisTick: {
show: false
},
axisLabel: {
interval:0,
margin:45,
textStyle: {
color: '#73879C',
fontSize:18,
align:'left'
}
},
splitLine:{
show:false
},
type: 'category',
data: groupCodeArr
},
series: [
{
name: '红灯',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideBtootm'
}
},
data: dataRed,
itemStyle:{
normal:{
color:'#ed6b5f'
}
}
},
{
name: '黄灯',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideBtootm'
}
},
data: dataYellow,
itemStyle:{
normal:{
color:'#f6bf4f'
}
}
},
{
name: '绿灯',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideBtootm'
}
},
data: dataGreen,
itemStyle:{
normal:{
color:'#62c755'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart4.setOption(option4);
myChart4.on('click', function (param) {
console.log(param);
console.log(groupIdArr)
var data = {
groupId: groupIdArr[param.dataIndex],
status: 4
};
if (param.seriesIndex == 0) {
// 红灯
data.projectLampCnt = 3;
} else if (param.seriesIndex == 1) {
// 黄灯
data.projectLampCnt = 2;
} else if (param.seriesIndex == 2) {
// 绿灯
data.projectLampCnt = 1;
}
sessionStorage.setItem("homeParam", JSON.stringify(data));
window.location.href = "/dashboard/multiProjectProcesss";
})
}
前端Echarts 柱状图实现hover每个柱时 显示不同文字信息
最新推荐文章于 2023-08-30 11:17:19 发布























 5452
5452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








