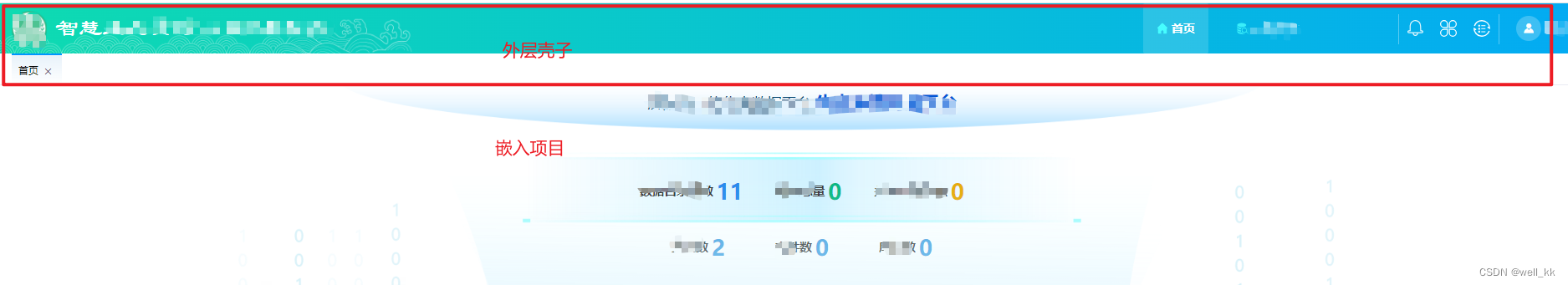
背景:ui给的设计稿是1920px 最终页面要嵌入到另一个项目中,外层存在壳子,所以按照ui的尺寸实现页面后,上下会出现滚动条。且宽高比例与ui并不一致(如图,因为外层壳子,高其实变小了,宽还是100%)。但是这里是一个类似全景图的页面 希望一屏展示 不出现滚动条

适配:使用vw + transform: scale(0.8)

.white-bac{
height:100vh; // 外层固定为100vh
background:linear-gradient(#08173d 0%,#0f204f 50%,#09173d 100%); // 背景色与内容背景一致
}
.home-stat {
background: url('@/assets/images/home/bac-new.png') center no-repeat;
background-size: 100% 100%;
transform: scale(0.81);
position: fixed; // fixed固定 不出现滚动条
left: 0;
right: 0;
top: -5.4vw; // 缩小后上面出现留白 调整至合适距离
}





















 7984
7984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








