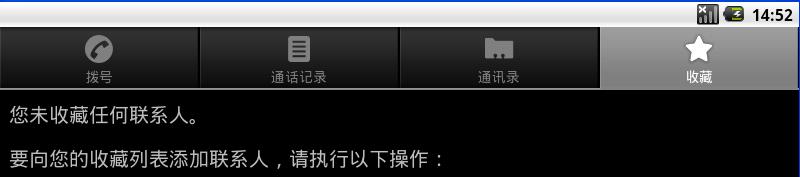
大家都知道Tabhost中Tabwidget的布局是图标在上,文字在下的垂直布局。比如通讯录的布局。

这种布局在手机上的竖屏上用得最多,但在横屏则显得水平分布得不够紧凑。如何实现自定义的布局呢?
首先要理解Tabwidget.
TabWidget 理解:
1. TabWidget 为 horizontal 的 LinearLayout
2. 且 其包含的标签又是一个RelativeLayout
3. 每个标签RelativeLayout 里面包含2个View: TextView ImageView
有了这个理解,可以估计得到








 本文介绍了如何自定义Android TabHost中的TabWidget布局,以适应横屏显示。通过理解TabWidget的内部结构,创建一个包含ImageView和TextView的自定义布局,并通过代码动态添加到TabHost中,实现了图片在左,文字在右的效果。
本文介绍了如何自定义Android TabHost中的TabWidget布局,以适应横屏显示。通过理解TabWidget的内部结构,创建一个包含ImageView和TextView的自定义布局,并通过代码动态添加到TabHost中,实现了图片在左,文字在右的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3392
3392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








